أحد أكبر الادعاءات الرائجة المُحيطة بـ ChatGPT هو أنه يُمكن أن يكون أداة برمجة فعَّالة. الفكرة هي كما يلي: تصف ما تُريده بلغة طبيعية ؛ وسيقوم روبوت الدردشة بإنشاء كود يقوم بذلك بالضبط. ولكن ما مدى جودة ChatGPT في القيام بذلك؟
ما هي أفضل طريقة لمعرفة ذلك من إخضاعه للاختبار؟ طلبنا من ChatGPT إنشاء تطبيق ويب بسيط من البداية. إليك نتيجة الاختبار والخطوات التي يُمكنك استخدامها لإنشاء موقع ويب من البداية باستخدام ChatGPT. نحقق من طرق يُمكن أن يُساعدك بها ChatGPT في كتابة رواية.

الخطوة 1: إنشاء مُخطط لتطبيق الويب
تمامًا مثلما تفعل عند إنشاء تطبيق ويب باستخدام أي منصة مُخصصة ، ستحتاج إلى وضع مُخطط لما تُريد أن يبدو عليه تطبيقك والخطوات التي تحتاج المرور بها لإنشائه قبل السماح لـ ChatGPT بتشغيل العرض.
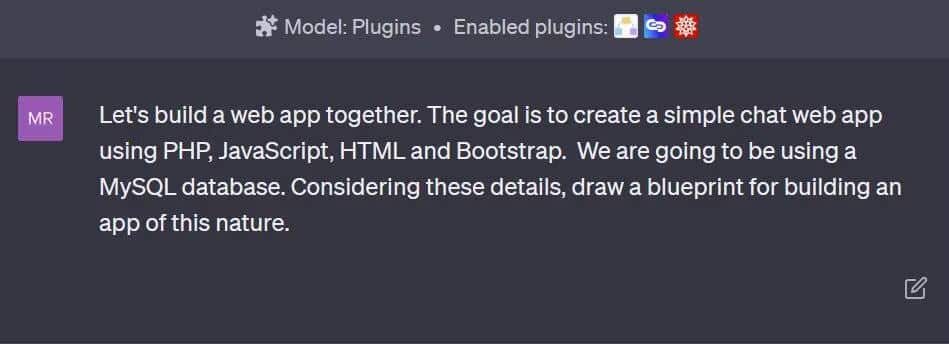
في المُهمة الأولى ، طلبنا من ChatGPT تطوير مُخطط لتطبيق دردشة بسيط. للقيام بذلك ، وصفنا مُتطلبات تطبيق الويب ثم طلبنا من روبوت الدردشة إعداد خطة لتطوير التطبيق بالتفصيل.

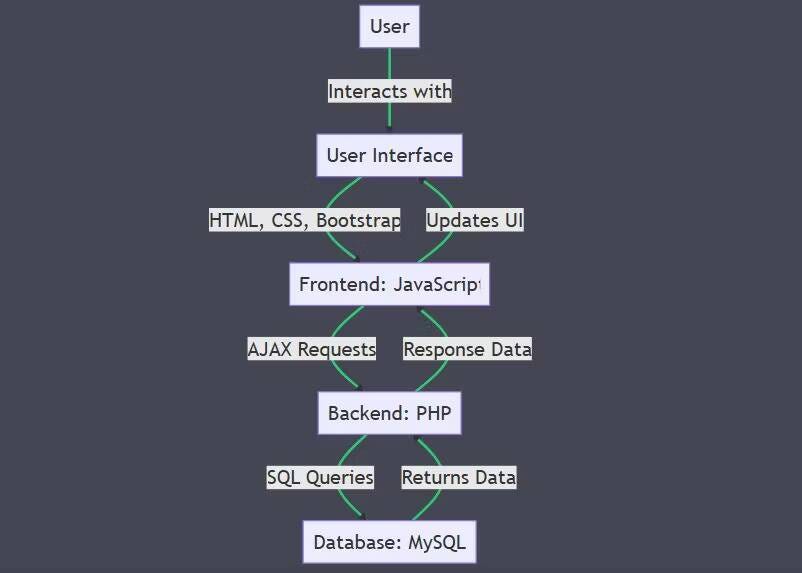
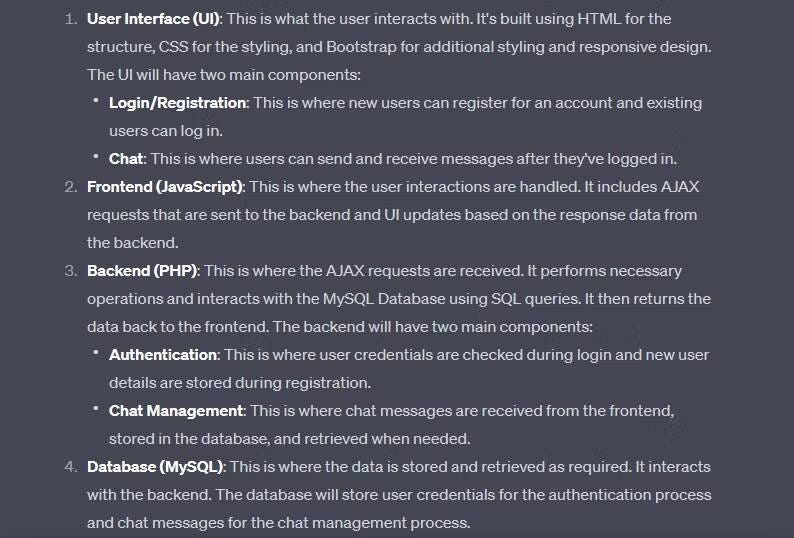
بعد استخدام المُطالبة أعلاه ، هذه هي النتيجة التي حصلنا عليها:

ستحتاج إلى تمكين إضافة “Show Me” في حسابك على ChatGPT لإنشاء مُخطط انسيابي مثلما هو مُوضح أعلاه. يُمكنك تثبيت واستخدام إضافات ChatGPT في بضع خطوات فقط ، على الرغم من أنك ستحتاج إلى اشتراك مُتميز.
بدون الإضافة ، ستحصل على مُخطط نصي أو مخطط انسيابي ASCII-art. والذي يُمكن الإستفادة منه أيضًا. حتى بدون الإضافة ، يجب أن يظل ChatGPT يُوفر مخططًا واضحًا للتطبيق مثل المثال أدناه.

الخطوة 2: تقسيم المُخطط إلى وحدات أصغر
الآن بعد أن تم رسم الصورة الكبيرة ، طلبنا من ChatGPT المُساعدة في تقسيم التطبيق إلى مُكوِّنات أصغر يُمكن تطويرها بشكل مُنفصل ثم دمجها لتشكيل تطبيق الويب الكامل في النهاية. اقترح ChatGPT تقسيمه إلى ثلاثة مُكوِّنات:
- مُكوِّن التسجيل.
- مُكوِّن تسجيل الدخول.
- مُكوِّن الدردشة.
كانت هناك أفكار أخرى أفضل ، لكن الهدف هنا هو السماح لـ ChatGPT بالسيطرة على هذا المشروع وإدارته.
1. إنشاء مُكوِّن التسجيل
لقد انتقلنا مُباشرةً إلى تطوير مُكوِّن التسجيل. طلبنا من ChatGPT استخلاص خوارزمية مُناسبة. هنا قمنا بالتدخل من خلال تحديد أننا نحتاج فقط إلى اسم المستخدم والبريد الإلكتروني والصورة الرمزية الخاصة بالمُستخدم للتسجيل. إليك المُطالبة:

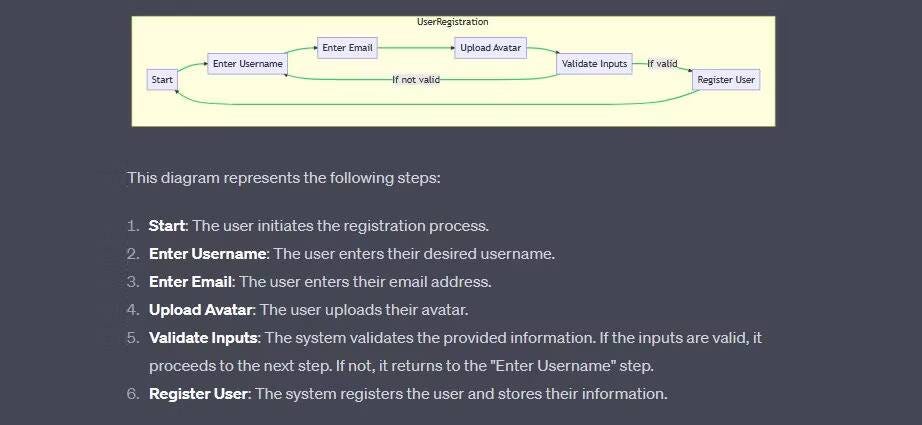
وإليك النتيجة:

بعد ذلك ، طلبنا من ChatGPT إنشاء مُكوِّن التسجيل.

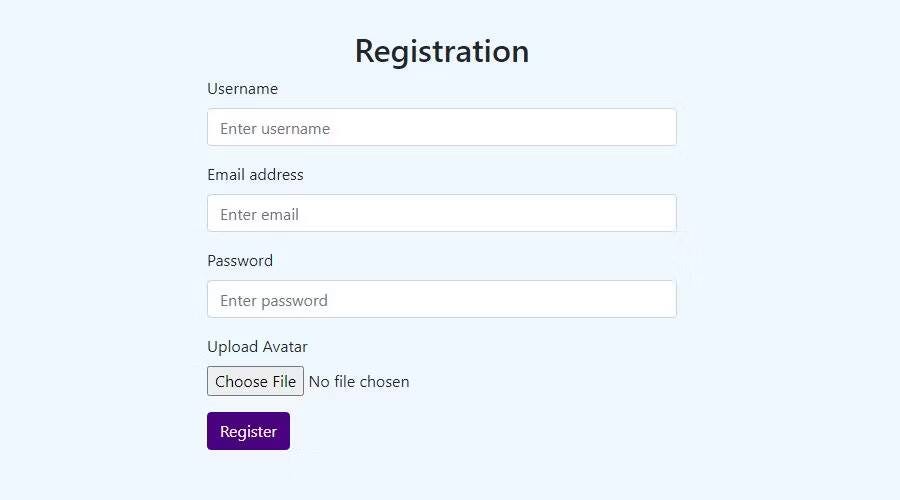
على الرغم من أننا لم نقم بتضمين حقل كلمة السر كجزء من عملية التسجيل ، إلا أنَّ ChatGPT أجرى الاتصال الصحيح من خلال تضمينه في كود HTML الذي تم إنشاؤه. قمنا بنسخ الكود بدون أي تعديلات ، وإليك كيفية ظهوره على المتصفح.

بعد ذلك ، طلبنا من ChatGPT إنشاء التعليمات البرمجية المُخصصة للتسجيل بـ PHP. في البداية ، طلبنا “كتابة كود PHP لمنطق جانب الخادم للتعامل مع إرسال النموذج”. على الرغم من أنَّ البرنامج النصي الذي تم إنشاؤه يعمل بشكل جيد ، إلا أنه يحتوي على الكثير من نقاط الضعف.
لم يكن هناك تجزئة لكلمة السر ، ولا معالجة للأخطاء ، وكان عرضة لإدخال SQL — لم يقم ChatGPT إلا بالحد الأدنى مما يجب القيام به. كان إصلاح هذا سهلًا نسبيًا. لقد طلبنا ببساطة من ChatGPT “تحديد كل شيء غير مُوافق في الكود الذي أنشأته للتو ، ثم استخدام النقاط المُحددة لتحسين الكود”. من خلال ذلك ، كان مُكوِّن التسجيل بـ PHP جاهزًا للعمل.
نصيحة: صياغة مُطالباتك النصية مُهمة. يجب أن تكون واضحًا ومُحددًا جدًا فيما تُريد أن يقوم به ChatGPT. عندما طلبنا منه ببساطة “إصلاح مشكلة هذا الكود” ، لم يُصلح معظم ما كنا نأمل أن يتم إصلاحه. لمزيد من الإرشادات حول كتابة مُطالبات ChatGPT ، إليك بعض الأماكن لتعلم كيفية كتابة مُطالبات فعَّالة.
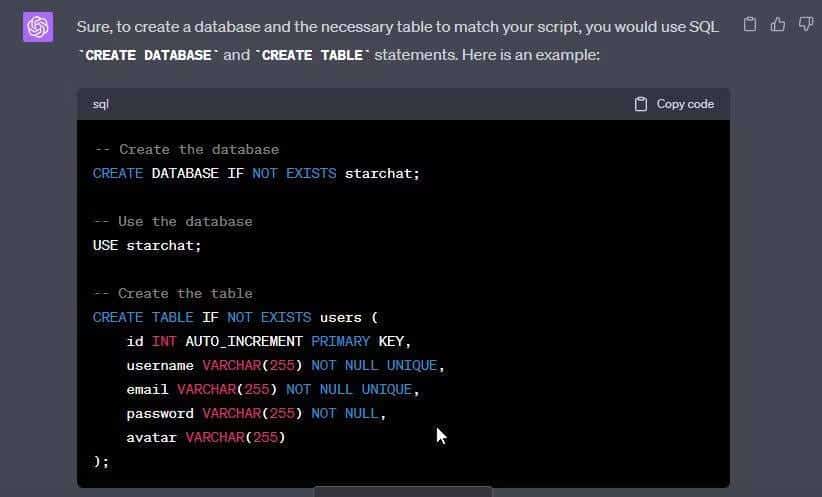
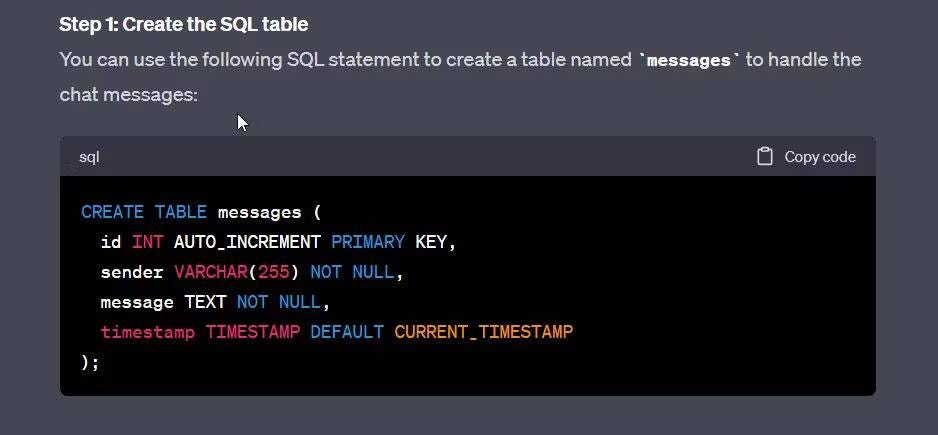
بعد ذلك ، طلبنا من ChatGPT “كتابة كود SQL لإنشاء قاعدة بيانات لتخزين البيانات المُلتقطة في برنامج PHP النصي.” إليك كود SQL الناتج:

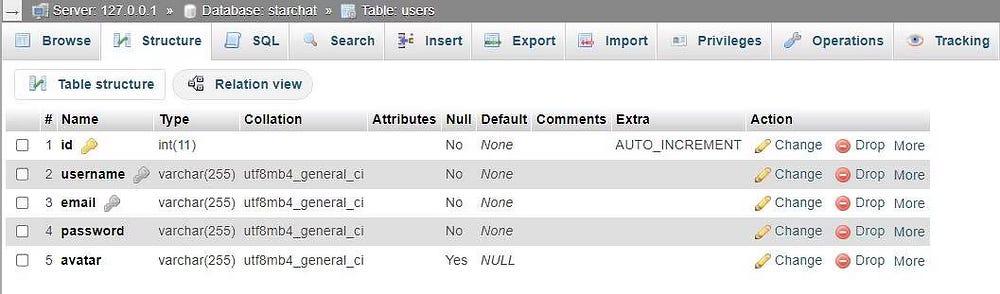
وإليك الجدول الذي تم إنشاؤه عن طريق تنفيذ SQL:

مع إعداد قاعدة البيانات ، جربنا عملية التسجيل الأولى ، وعملت دون أي أخطاء. تحقق من أفضل الطرق السهلة للحصول على تجربة SQL قبل وظيفتك الأولى.
2. إنشاء مُكوِّن تسجيل الدخول
مع الإنتهاء من إنشاء مُكوِّن التسجيل بشكل جيد ، إنتقلنا لإنشاء مُكوِّن تسجيل الدخول. والمُثير للدهشة أنه كان الأسهل في التطوير على الرغم من المنطق الإضافي لإدارة الجلسة.

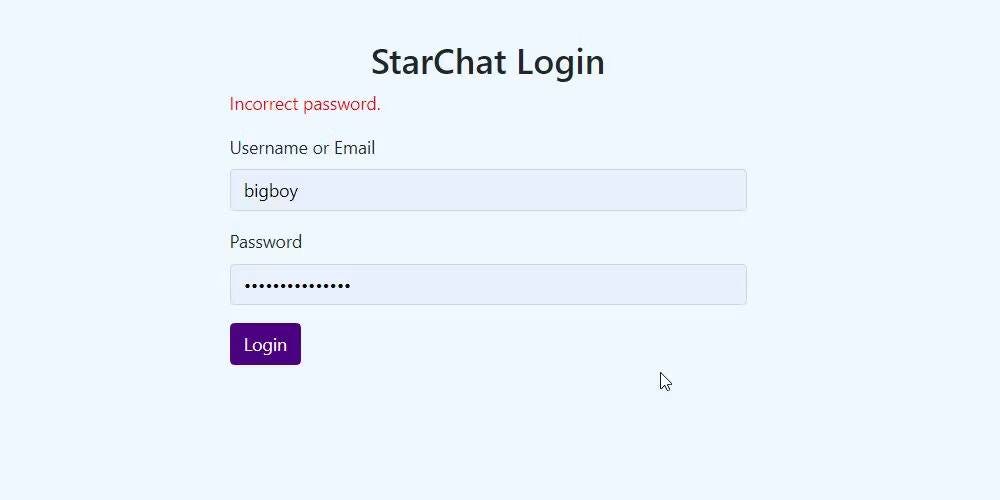
ها هي صفحة تسجيل الدخول التي تم إنشاؤها. ومن أبرز ما يُميزها أنها تستخدم نفس خيارات الألوان مثل صفحة التسجيل.

بعد إنشاء ملف “server.login.php” وفقًا لتعليمات ChatGPT وإضافة نص PHP الذي تم إنشاؤه ، قمنا بأول تسجيل دخول ناجح بدون أي تعديلات أو تصحيح أخطاء.
3. إنشاء مُكوِّن الدردشة
كان تطوير مُكوِّن الدردشة هو الجزء الأخير — وربما الأصعب — من تجربتنا الصغيرة. في البداية ، طلبنا ببساطة من ChatGPT كتابة التعليمات البرمجية المُناسبة لمُكوِّن الدردشة. وغني عن القول إنه كان فشلاً ذريعاً. من أجل التمكن من تطوير المُكوِّنات الأكثر تعقيدًا لأي شيء تُريد إنشاءه ، ستحتاج إلى تقسيمه إلى مُكوِّنات أصغر ومُعالجتها واحدًا تلو الآخر.
طلبنا من ChatGPT اقتراحات حول تقسيم مُكوِّن الدردشة ، واقترح إنشاء ثلاث صفحات:
- Chat.php
- Send-messages.php
- Fetch-messages.php
نصيحة: عندما يقترح ChatGPT اسم ملف ، فإنَّ استخدام اسم مختلف في مشروعك قد يتسبب عن غير قصد في حدوث مشكلات حيث أنَّ روبوت الدردشة سيرجع إلى نفس الاسم في جميع التعليمات البرمجية التي يُنشئها خلال المشروع. اكتشفنا ذلك بالطريق الصعب. لا ترتكب نفس الخطأ.
إنشاء صفحة Chat.php
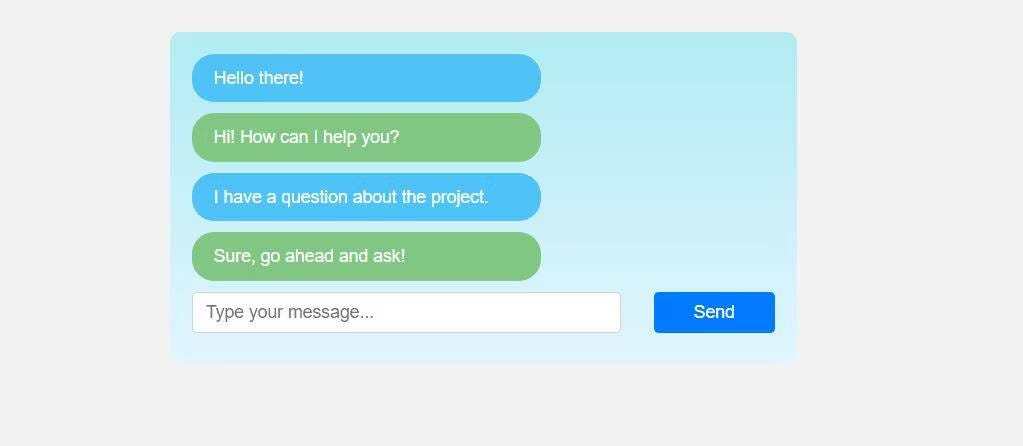
للبدء ، قدمنا تعليمات تفصيلية لـ ChatGPT حول كيف يجب أن تبدو عليه واجهة الدردشة.

بعد تشغيل كود HTML الذي تم إنشاؤه ، أصبح لدينا واجهة دردشة بدون مربع إدخال الرسالة. لإصلاح هذا الأمر ، طلبنا ببساطة من ChatGPT “إعادة كتابة الكود لتضمين مربع إدخال رسالة وزر إرسال”. إليك كيفية ظهور التعليمات البرمجية التي تم إنشاؤها على المُتصفح في الإصدار التجريبي الثاني.

نصيحة: عندما يفشل الكود الذي تم إنشاؤه في إعطاء النتائج المرجوة أو يغفل عن مُكوِّنٍ مُهمٍ ، ما عليك سوى مطالبة ChatGPT بإعادة كتابة الكود الأخير. اطلب منه تضمين المُكوِّن أو القيام بأي شيء لم يتم القيام به في الكود الأولي. فيما يلي بعض النصائح حول كيفية استخدام ChatGPT في البرمجة.
إنشاء صفحتي “send-messages.php” و “Fetch-messages”
بعد الرضا عن الواجهة ، شرعنا في بناء البرنامج النصي للتعامل مع منطق الدردشة. لنتمكن من إرسال الرسائل وجلبها من قاعدة البيانات ، أبرز ChatGPT حقًا أننا سنحتاج إلى جدول “رسائل”. طلبنا من روبوت الدردشة إنشاء جدول الرسائل باستخدام SQL.

بعد إنشاء كود SQL ، طلبنا من روبوت الدردشة إنشاء نص PHP للتعامل مع منطق المُراسلة.

أنشأ ChatGPT البرنامج النصي لكل من صفحتي “send-messages.php” و “fetch-messages.php”. عند تشغيل كلا النصين ، واجهنا أخيرًا الخطأ الأول (والذي كان مُرضيًا بشكل غريب). يبدو أنَّ الوصول إلى هذا الحد في المشروع دون تصحيح سطر واحد من التعليمات البرمجية أمر جيد جدًا ، على الرغم من بساطته النسبية.
اتضح أنَّ سبب الخطأ هو إدخال ChatGPT فحصًا لمُتغير جلسة غير مُعلن ($_SESSION[‘user_id’]) في البرنامج النصي. نشك في أنَّ هذا كان نتيجة لأخذ استراحة طويلة من المشروع مما أدى إلى نسيان ChatGPT بعض السياقات وأسماء المُتغيِّرات المُستخدمة في المشروع.
نصيحة: عند استخدام ChatGPT لإنشاء تطبيق ، تأكد من استخدام نفس سلسلة الدردشة وحاول إكمال المُكوِّنات ذات الصلة في أقرب وقت مُمكن. قد يؤدي استخدام سلسلة محادثات جديدة أو أخذ استراحة طويلة إلى حدوث تناقضات. يميل ChatGPT إلى نسيان بعض تفاصيل المشروع الحالي (مثل نظام الألوان) إذا كنت تأخذ فترات راحة طويلة بين جلسات البرمجة.
ومع ذلك ، أصلحنا الخطأ ونشرنا الكود. قمنا بالتسجيل وتسجيل الدخول وجربنا ميزة الدردشة. بينما كنا قادرين على إرسال رسائل من مستخدم مُسجل إلى آخر ، كان لون وترتيب فقاعات الرسائل غير مُتناسقة قليلاً. ومع ذلك ، بالنسبة إلى تطبيق استغرق ساعة و 23 دقيقة لإكماله ، فلن نحكم عليه بقسوة.
ChatGPT: مُساعد ممتاز للبرمجة
من الواضح أنَّ ChatGPT هو مساعد برمجة قوي. إنَّ قدرة روبوت الدردشة على إصدار تعليمات برمجية مُثيرة للإعجاب من مُطالبات بسيطة ، وأحيانًا غير واضحة تمامًا ، هي شهادة على براعته في الترميز.
بالتأكيد ، لا يزال هناك الكثير من العيوب. تُعد مشكلة نافذة السياق المحدودة وقدرتها على ربط المنطق من عدة مُكوِّنات تم إنشاؤها بشكل مستقل معًا مشكلة رئيسية. ومع ذلك ، يُمكن أن يُساعدك روبوت الدردشة في إنشاء تطبيقات ويب مُعقَّدة إلى حد ما بسرعة إذا كنت تعرف طريقك. يُمكنك الإطلاع الآن على طرق يُمكنك من خلالها استخدام ChatGPT كمُساعد طباخ.







