A ferramenta Inspecionar Elemento é ótima quando se trata de depurar páginas da Web ou fazer alguma edição em tempo real. Você pode usar esta ferramenta para ajudar a visualizar e alterar o design do seu site. Ele também permite que você faça isso sem precisar recarregar a página e visualizar instantaneamente suas alterações de CSS.
Este artigo abordará como exibir classes CSS e seus estilos aplicados na janela Inspecionar elemento. Ele também abordará como usá-lo para visualizar as alterações feitas no CSS em tempo real. Verificar Como centralizar imagens com CSS.

Abrir Inspecionar Elemento no Google Chrome
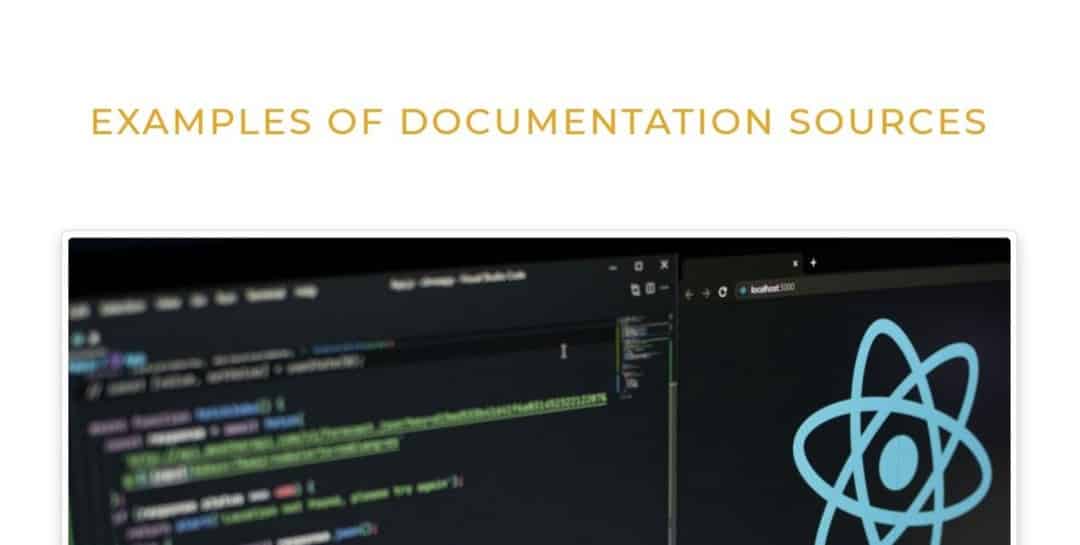
Você pode visitar qualquer site e abrir a janela Inspecionar elemento para ver como é o código HTML ou CSS. Este tutorial usará Modelo de site para esclarecimento.
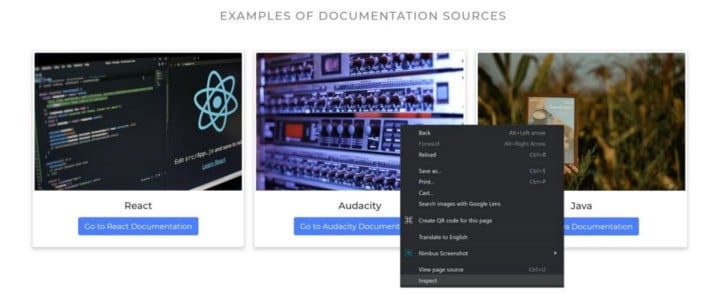
Você pode abrir a janela Inspecionar Elemento no Google Chrome pressionando a tecla F12. Você também pode clicar com o botão direito do mouse em qualquer lugar da página e clicar checar.

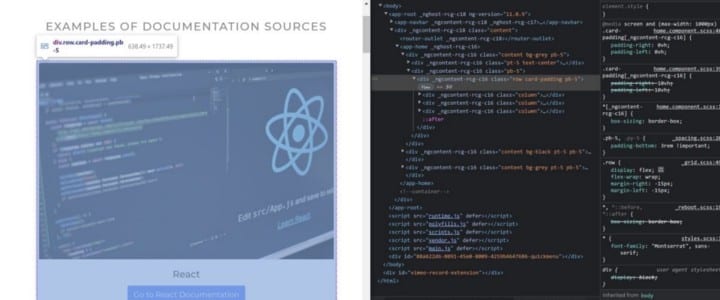
A janela Inspecionar Elemento será aberta com o código HTML da parte do site em que você clicou com o botão direito. Também é aqui que você pode editar o texto do site usando o Google Chrome.

Aba Estilos na janela Inspecionar Elemento
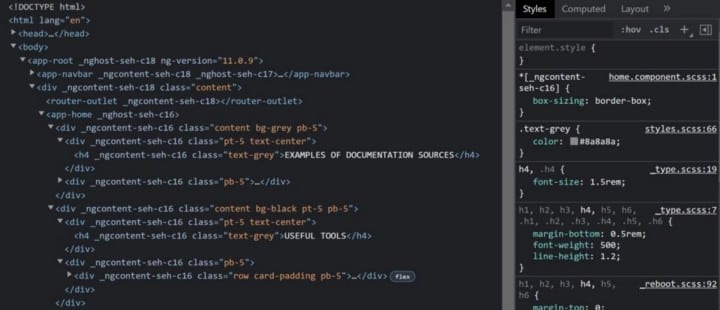
Na mesma janela Inspecionar elemento, na guia elementos Há um lugar para exibir o código HTML e CSS. Você pode ver o código HTML à esquerda da janela Element Inspection. Embora você possa encontrar o código CSS à esquerda, na guia Estilos.

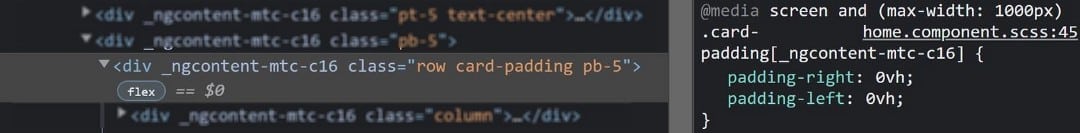
Digamos que você tenha um elemento HTML com uma classe chamada "card-padding" , com espaço à esquerda e à direita aplicados a ele:
.card-padding {
padding-right: 0vh;
padding-left: 0vh;
} Se você visualizar este site no navegador, poderá selecionar um item div Com a categoria “cartão de preenchimento”. Qualquer estilo aplicado à categoria "card-padding" aparecerá à esquerda, na guia "Styles".

Ao passar o mouse sobre um elemento na visualização de código HTML, essa parte da página da web será destacada no navegador da web. O tipo de elemento HTML com qualquer nome de classe também será exibido em uma caixa de diálogo próxima ao elemento.
Nesse caso, você verá um contêiner div Com os nomes das categorias “row”, “card-padding” e “pb-5” destacados na página.

Como fazer alterações no CSS em tempo real
Você pode alterar o CSS diretamente de uma guia Estilos:
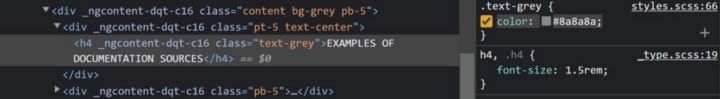
- usando esse site Clique com o botão direito no primeiro endereço.
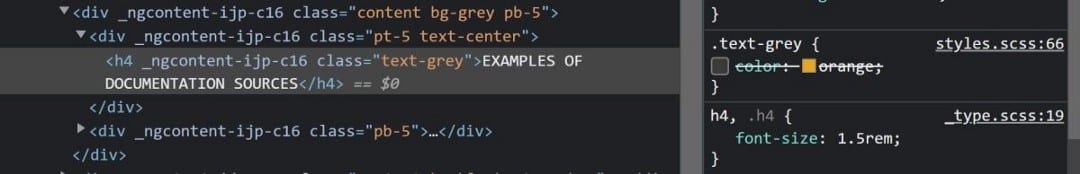
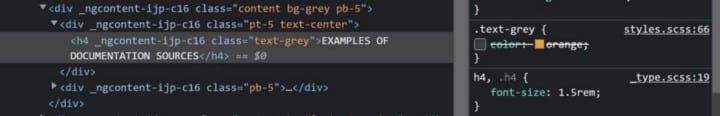
- Neste endereço específico h4 você verá uma classe aplicada a ele chamada “text-grey” com cor # 8a8a8a.

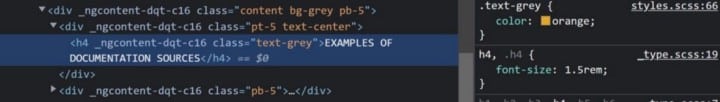
- Altere a cor para outra cor, como laranja. Basta alterar o valor em si, não o nome da propriedade, 'color'.

- Você notará que o título mudou de cinza escuro para laranja.

- Se você quiser desabilitar um estilo CSS específico, desmarque a caixa à esquerda do estilo.

- Você também pode adicionar mais padrões ao conjunto original. Clique abaixo ou à direita de uma propriedade para começar a adicionar uma nova propriedade. Você deve usar a mesma sintaxe que usaria em um arquivo CSS normal ao adicionar novos estilos.

- Se você estiver visualizando um site local, poderá continuar fazendo alterações de CSS até chegar perto da aparência desejada da sua interface de usuário. Em seguida, você pode copiar suas alterações CSS de volta para o código local real.
Verificar Jogos divertidos para ajudá-lo a aprender programação CSS facilmente.
Como modificar CSS de bibliotecas ou estruturas externas
Você também pode fazer alterações em elementos HTML se estiver usando bibliotecas ou estruturas de terceiros, como Bootstrap.
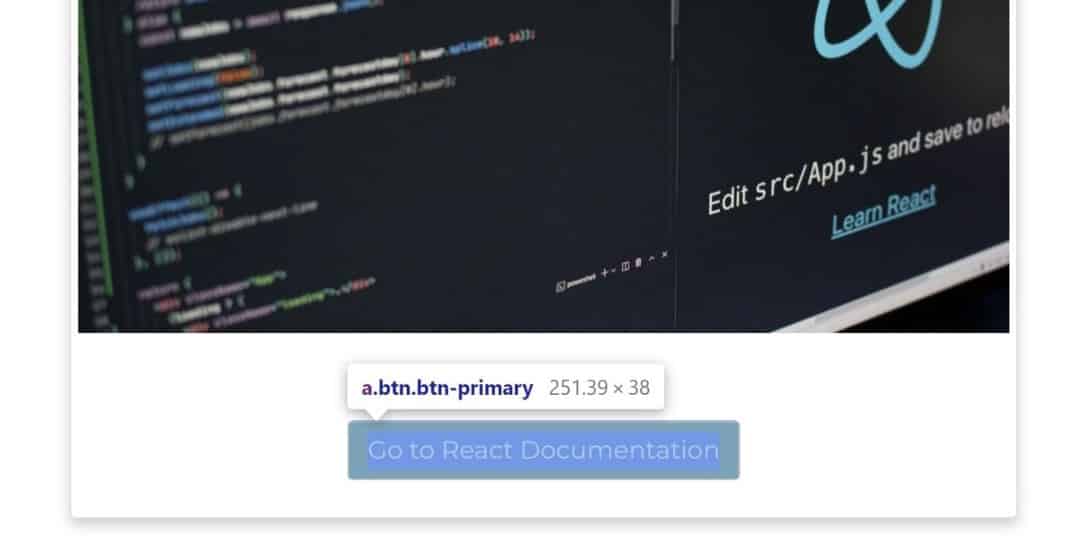
- usando esse site , clique com o botão direito do mouse em um dos botões do Bootstrap na página.

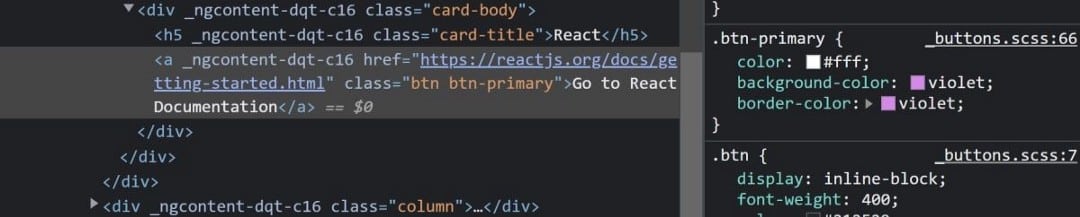
- Você verá duas categorias aplicadas ao botão, “btn” e “btn-basic”. O Bootstrap já tem seu próprio estilo aplicado a ambas as classes. As cores usadas como cores de fundo e de borda são #007bff. Mude para outra coisa, como violeta.

- Se você estiver visualizando um site local, poderá adicionar as novas alterações de volta ao seu código local. Dependendo do seu pedido de CSS, pode ser necessário usar um seletor de CSS mais específico. Por exemplo, inicie o delimitador com “.btn”. Isso substituirá o design original do Bootstrap.
.btn.btn-primary {
background-color: violet;
border-color: violet;
} O que significa element.style em uma tabela de estilos?
Cada elemento HTML que você marca na janela Element Inspection contém um bloco element.styles. Isso equivale a adicionar um estilo embutido a um elemento HTML, em vez de direcioná-lo com um seletor.
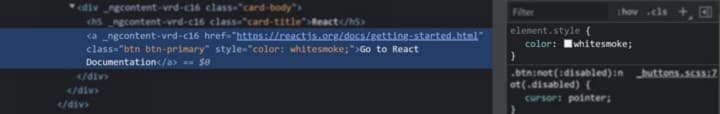
- Clique com o botão direito do mouse no elemento HTML. Adicione qualquer estilo à seção element.style, assim:
color: whitesmoke;
- Você notará que o código do elemento HTML também mudou. O código no elemento HTML agora contém a nova linha:
style=”color: whitesmoke;”

Como herdar elementos HTML filhos de design
Se você tiver dois valores de estilo diferentes aplicados a um elemento pai e a um elemento filho, o valor no elemento filho terá prioridade.
- usando local na rede Internet , clique com o botão direito do mouse em qualquer lugar nas bordas externas do site.
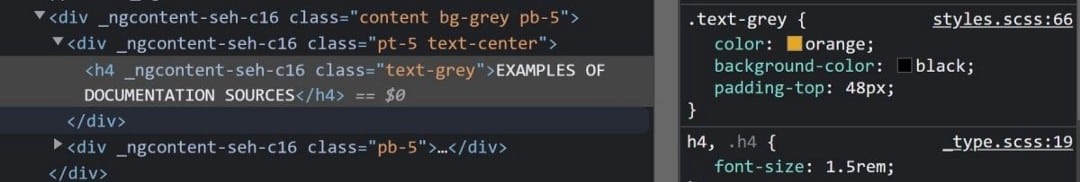
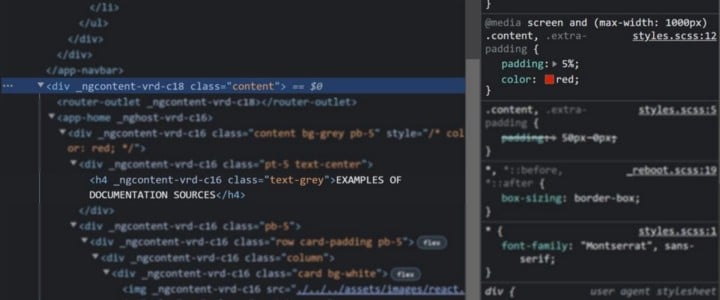
- Na seção HTML da janela Inspecionar elemento, concentre-se em dois elementos HTML específicos. Existe um elemento div Original com a categoria “Conteúdo” aplicada a ele. Este elemento HTML contém um elemento filho h4 , com a classe “text-gray” aplicada a ele.

- Selecione um elemento HTML h4 subpasta e desative o estilo de cor na classe “text-grey”.

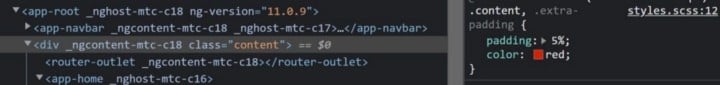
- Selecione o elemento HTML original com a classe "Conteúdo". Adicione o seguinte estilo CSS à sua classe:
color: red;

Todo o texto dentro mudará de cor div A origem é vermelha. Essa alteração também será movida para elementos filho, o que significa que h4 Ele também terá uma cor vermelha.
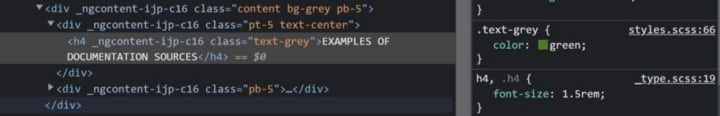
- Selecione o elemento filho HTML h4 e adicione um novo estilo à classe “text-grey”:
color: green;

Isso substituirá o design de quaisquer classes originais. O elemento HTML H4 mudará de vermelho para verde.
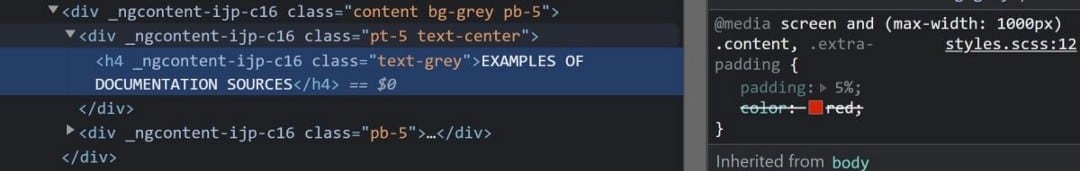
- Você também verá uma linha se visualizar o estilo de categoria "Conteúdo". Isso confirma que o subelemento h4 Substitui a cor original.

Benefícios de depurar CSS no navegador
Depurar CSS em seu navegador pode economizar muito tempo e acelerar seu fluxo de trabalho de programação. Isso é especialmente verdadeiro se você precisar ver como as novas alterações de CSS afetam a interface do usuário em seu site em tempo real.
Você pode usar essa técnica em vez de fazer alterações em seu código local e recarregar seu aplicativo. Isso evitará que você adivinhe quais valores CSS funcionarão, pois agora você pode visualizar suas alterações de interface do usuário conforme elas estão sendo feitas.
Você pode fazer alterações na janela Inspecionar elemento para se aproximar do design desejado. Feito isso, você pode copiar o código da janela Inspecionar Elemento de volta ao seu código local. Você ainda pode reiniciar seu aplicativo para testar se as novas alterações de CSS ainda estão funcionando. Verificar Como usar a ferramenta "Inspecionar Elemento" no Firefox para verificar qualquer site.
Outras ferramentas úteis de verificação
Este tutorial abordou os conceitos básicos de como depurar CSS para um site usando a janela Inspecionar elemento, incluindo onde encontrar o código CSS na guia Estilos.
Ele também abordou como fazer alterações no CSS e exibir as alterações visíveis na interface do usuário em tempo real. Esperamos que você também entenda como fazer alterações quando o CSS usa uma biblioteca de terceiros e como funciona a herança de design.
Há muitas outras coisas interessantes que você pode fazer com a janela Inspecionar Item. Agora você pode visualizar Como usar o Chrome DevTools para solucionar problemas de sites.







