O Chrome DevTools é um ativo essencial para desenvolvedores. Enquanto outros navegadores oferecem ferramentas de solução de problemas muito úteis, Chrome DevTools merece sua atenção devido à sua interface multifuncional e sua popularidade.
O Chrome é o navegador mais popular para desenvolvedores devido ao seu poderoso conjunto de ferramentas de depuração. É considerado usar chromedevtools É fácil, mas você precisa entender como funciona para obter o máximo dele.

Como funciona o Chrome DevTools
O Chrome DevTools permite que você resolva problemas no site por meio de um console de bug e outras ferramentas de depuração e monitoramento. Usar DevTools detecta vulnerabilidades de front-end e permite monitorar como seu site aparece em dispositivos móveis e tablets.
Com DevTools, você pode fazer modificações em tempo real no código do seu site, como JavaScript, HTML e CSS, e obter resultados instantâneos para suas alterações.
As alterações feitas por meio do DevTools não afetam permanentemente o site. Ele exibe apenas o resultado esperado temporariamente, como se você o tivesse aplicado ao código-fonte real. Isso permite que você trabalhe da maneira que puder Faça seu site carregar mais rápido E é fácil eliminar erros sem afetar a experiência real dos visitantes.
Como acessar o Chrome DevTools
Você pode acessar o Chrome DevTools de várias maneiras. Para abrir as ferramentas do desenvolvedor usando o método de atalho do Mac OS, toque em Cmd + Opção + I. Se você estiver usando o Windows, pressione as teclas Ctrl + Shift + I No teclado enquanto se concentra na janela do Chrome.
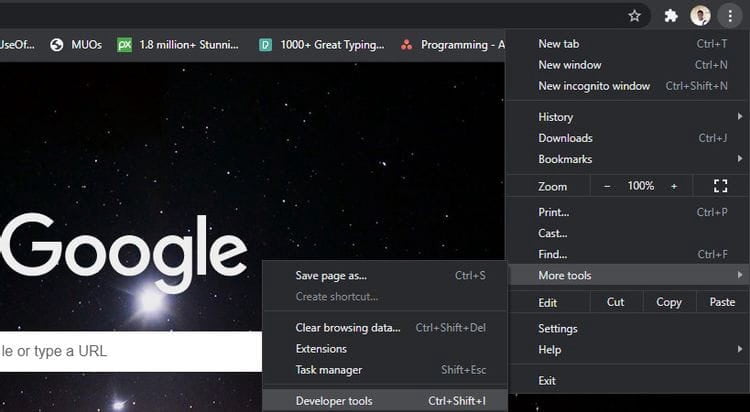
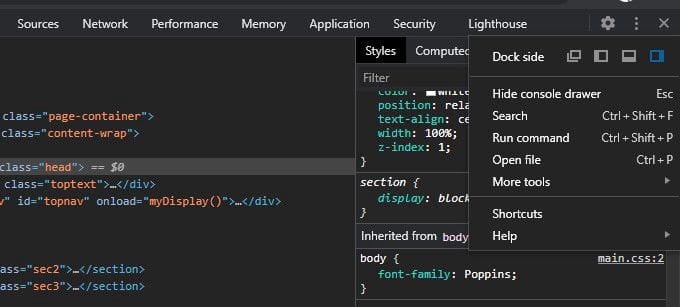
Como alternativa, você pode acessar o Chrome DevTools clicando no botão Mais 

Use o Chrome DevTools para diagnosticar o site
O Chrome DevTools oferece vários métodos para ajustar e solucionar problemas de uma página da web. Vamos dar uma olhada em algumas maneiras pelas quais o DevTools pode ajudar.
Descubra a aparência do seu site em um smartphone
Depois de alternar o navegador Chrome para o modo de desenvolvedor, ele exibe uma versão com metade do tamanho de sua página da web. No entanto, isso não dará a você uma visão real de como o site ficará em um smartphone ou tablet.
Felizmente, além de definir o tamanho da tela de uma página da web, o Chrome DevTools também permite alternar entre diferentes tipos e versões de telas móveis.
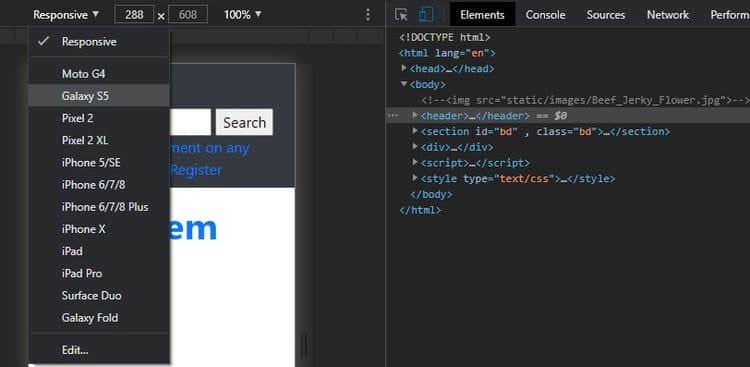
Para acessar esta opção, mude para o modo Inspecionar. Depois disso, clique no menu suspenso Resposta No canto superior esquerdo da tela do DevTools (supondo que você esteja usando a tela dividida vertical), selecione seu dispositivo móvel preferido. Em seguida, a página da web será exibida e ajustada para caber no tamanho do dispositivo móvel que você selecionou.

Acesse os arquivos de origem da página da web
Você pode acessar os arquivos que compõem a página da web por meio do Chrome DevTools. Para acessar esses arquivos, clique em uma opção Fontes No topo do menu DevTools. Isso exibe o sistema de arquivos do site da Web e também permite a edição.
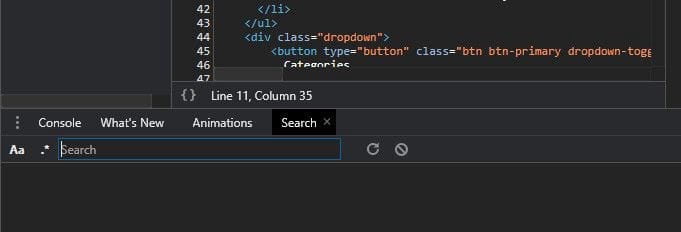
Você também pode pesquisar arquivos de origem, o que pode ser útil ao trabalhar com uma página da web com muitos recursos. Para pesquisar um arquivo de origem via DevTools, clique na opção de pesquisa logo acima do console.

No entanto, se você não conseguir encontrar a opção de pesquisa, a melhor alternativa é usar os atalhos do teclado. No Mac OS, pressione as teclas Cmd + Opção + F Para pesquisar um arquivo de origem. Se você estiver usando o Windows, pressione a tecla Ctrl + Shift + F Para acessar a barra de pesquisa para encontrar o arquivo de origem.
Faça edições diretamente na página da web
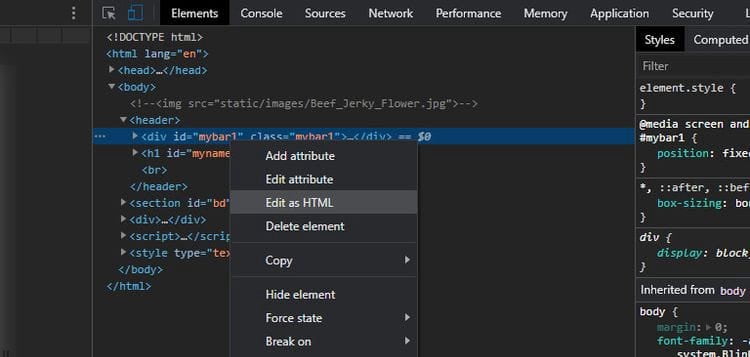
Um dos principais objetivos do uso do DevTools é falsificar a modificação em tempo real dos elementos de uma página da web. Depois de mudar para as ferramentas do desenvolvedor, você pode editar o conteúdo HTML do site clicando na opção Elementos. Em seguida, clique com o botão direito em qualquer ponto em que deseja aplicar as alterações no editor de código e selecione Editar como HTML.

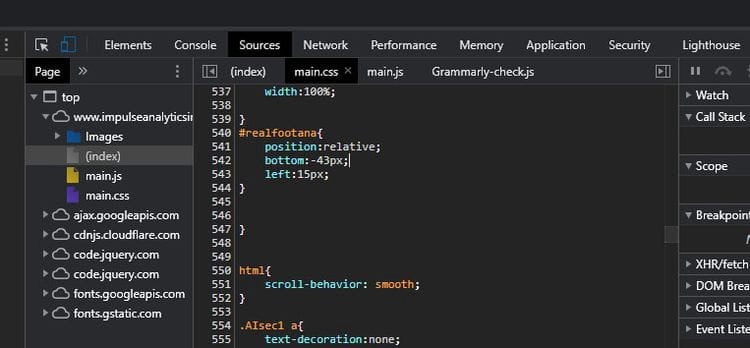
Para editar propriedades CSS não incorporadas, selecione Fontes. Em seguida, selecione o arquivo CSS que deseja editar. Coloque o cursor na linha de sua escolha dentro do console de código para modificação direta. Isso fornece um feedback instantâneo sobre quaisquer mudanças de estilo que você aplicar à página da web.

Observe que, quando você modifica uma página por meio do DevTools, recarregar a página em seu navegador a reverte para sua forma original e a modificação fica visível apenas para você. A edição através do DevTools não afeta o bom funcionamento do site ou seu uso por outros usuários. me conhecer Como editar texto em um site usando o Google Chrome para alterar seu conteúdo.
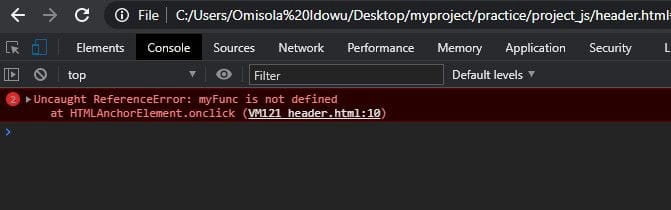
Corrija erros de código JavaScript usando o console DevTools
Uma das melhores maneiras de depurar erros de JavaScript é usar as ferramentas de desenvolvedor do Chrome. Ele fornece um relatório em tempo real de script inválido, bem como a localização exata do erro.
É uma boa prática sempre manter DevTools aberto ao projetar um site com JavaScript. Por exemplo, ele executa o comando console.log () O JavaScript contém um conjunto de instruções para exibir o resultado desse log no console do DevTools se for executado com êxito.
Por padrão, o console relata quaisquer problemas de JavaScript em seu site. Você pode encontrar o console na parte inferior do DevTools ou acessá-lo clicando na opção Console na parte superior da janela do Chrome DevTools.

Monitore o carregamento de recursos do banco de dados
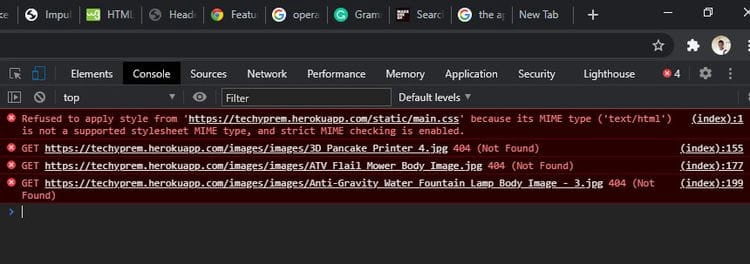
Além de corrigir erros de JavaScript, o console também pode fornecer detalhes de recursos que não estão sendo carregados corretamente do banco de dados do site.
Embora nem sempre seja a melhor maneira de corrigir erros de back-end, ela ainda informa quais recursos estão retornando um erro 404 após executar uma consulta de banco de dados para esses itens.

Mudar de direção para Chrome DevTools
Para alterar a posição das ferramentas de desenvolvedor do Chrome, clique em 


Instale extensões Chrome DevTools
Você também pode instalar plug-ins de linguagem ou estrutura que funcionam com o Chrome DevTools. A instalação desses plug-ins permite que você depure sua página da Web com mais eficiência.
Você pode acessar a lista de plug-ins do Chrome DevTools disponíveis em uma galeria Plugins DevTools Apresentado no Chrome.
Verifique se há problemas de segurança no site
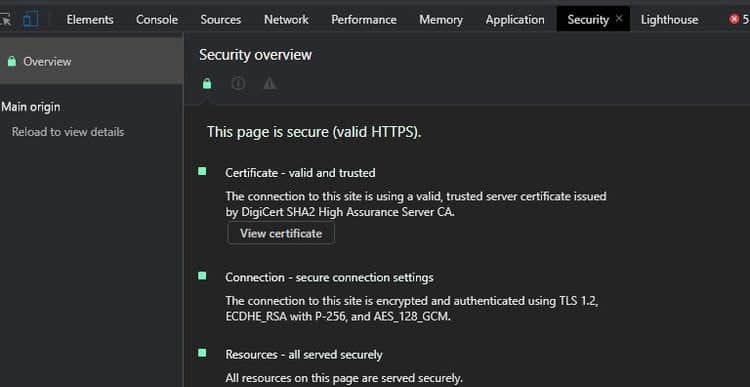
Chrome DevTools permite que você avalie uma variedade de Segurança do seu site , Com base em parâmetros como disponibilidade de certificados de segurança web e segurança da conexão, entre outros. Para verificar se o seu site é seguro, clique em uma opção Segurança No topo do DevTools.

A guia Segurança oferece uma visão geral dos detalhes de segurança do seu site e informa sobre quaisquer ameaças potenciais.
Verifique seu site
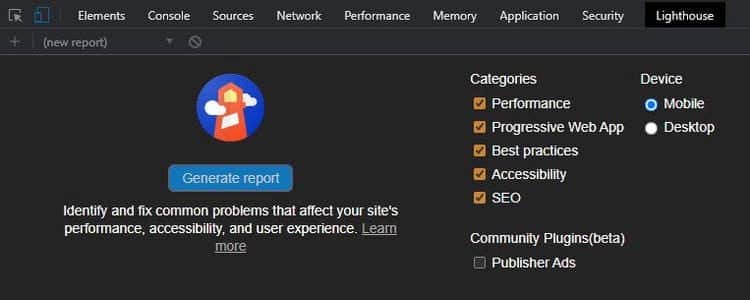
O Chrome DevTools inclui um recurso que permite verificar o desempenho geral do seu site com base em parâmetros específicos.
Para acessar este recurso, selecione uma opção Lighthouse No topo da janela DevTools. Em seguida, selecione os parâmetros que deseja verificar e selecione as opções para celular ou desktop para ver como sua página da web funciona nas diferentes plataformas.

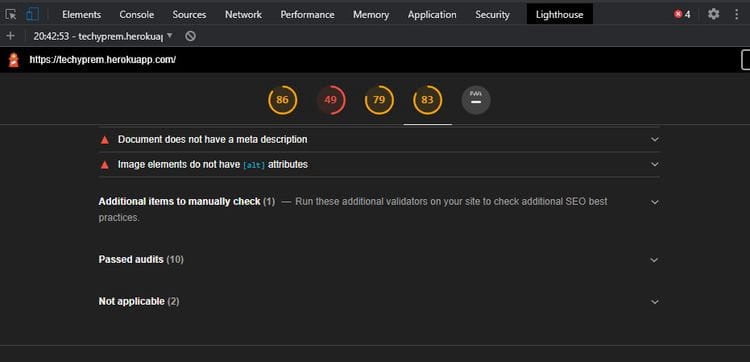
Em seguida, clique em Gerar relatório para realizar uma análise de sua página da web com base nos parâmetros selecionados anteriormente.

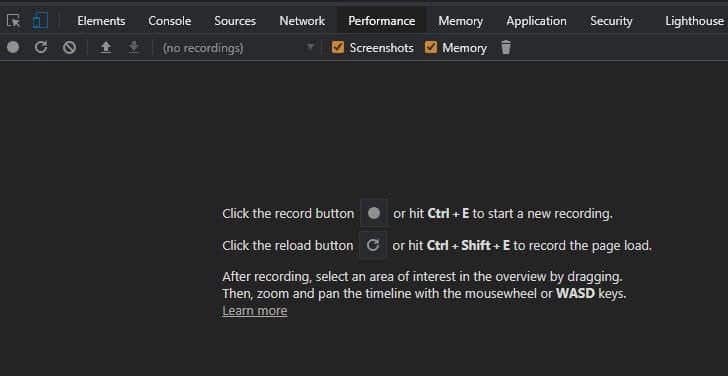
Você também pode avaliar o tempo de atividade de um site ou o desempenho de upload clicando em uma opção Performance. Para fazer um teste, clique no ícone ao lado de uma opção Clique no botão de gravação Para realizar análises de tempo de execução. Alternativamente, clique no botão Recarregar abaixo dele para avaliar o desempenho do tempo de download. Clique em Parar para parar o analisador e ver os resultados.

Aproveite as vantagens do Chrome DevTools
Dependendo do que você precisa, o Chrome DevTools permite que você faça mais do que apenas corrigir erros de sites. Felizmente, DevTools é fácil de usar para programadores de todos os níveis de habilidade. Você também pode aprender alguns conceitos básicos de desenvolvimento de sites front-end pesquisando o código-fonte dos sites que visita.
Você também pode descobrir algumas outras opções que não discutimos neste artigo. Portanto, fique à vontade para ajustar os recursos disponíveis. Além disso, modificar esses recursos não prejudica nem um pouco o site.







