Você deve ter ouvido falar deste poderoso recurso no Navegador Chrome Ferramentas de desenvolvedor Chrome Embora seja verdade que a maioria deles seja útil para desenvolvedores da web, há momentos que são benéficos para o usuário médio da Internet. Neste artigo, vamos nos concentrar nas coisas úteis que você pode fazer com Ferramentas de desenvolvedor Chrome. Por exemplo, como Ignorar restrições Determinado pelo site, conhecendo as fontes, cores e imagens escondidas na superfície ou até mesmo se você esquecer as senhas.

Como abrir ferramentas de desenvolvedor no navegador Chrome?
Para abrir as ferramentas de desenvolvedor do Chrome no Google Chrome, clique em personalizar cromo (⋮)> Mais ferramentas -> ferramentas de desenvolvedor. Você também pode clicar com o botão direito na página que deseja editar e escolher Inspecter. Eu gosto de usar o atalho de teclado Ctrl + Shift + I (Cmd + Opção + I Para Mac).

Por padrão ele abre uma nova janela à direita, mas prefiro mantê-la na parte inferior, pois me permite mais espaço para expandi-la. Para mover a janela para a parte inferior, clique no botão de 3 pontos verticais no canto superior direito (⋮) e escolha a opção de encaixe inferior. Você também pode ativar o modo escuro em "Configurações", tornando mais fácil para os olhos lerem e rastrear códigos. Agora, da próxima vez que abrir inspecionar elemento, Ele se lembrará de minhas mudanças.
10 dicas profissionais para usar ferramentas de desenvolvedor para Chrome
1. Edite a página da web
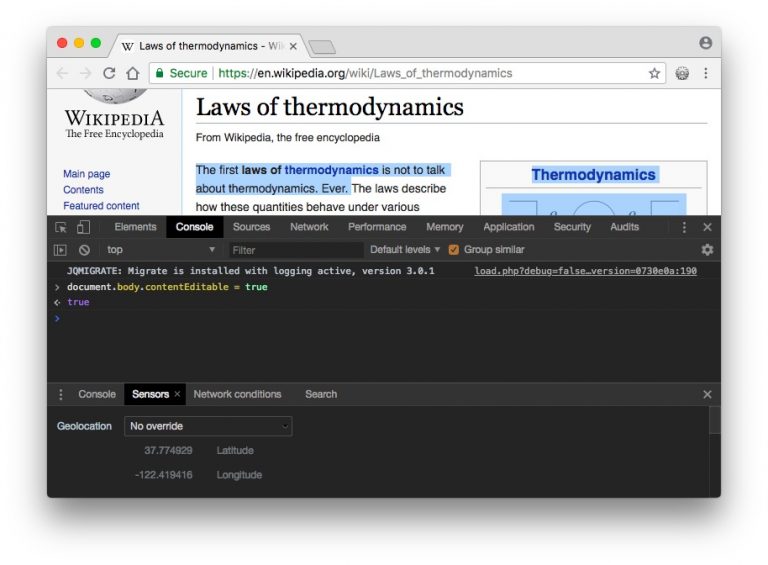
Agora, este é o principal uso das ferramentas de desenvolvedor, mas deve ser incluído. Você pode editar temporariamente qualquer página da web (como a Wikipedia) em seu navegador. Para fazer isso, abra qualquer página da web que você deseja modificar no Chrome, clique com o botão direito e escolha "Inspecionar item". Vá para a guia do console (deve ser a segunda opção do topo), cole a seguinte linha de código e pressione Enter.
document.body.contentEditable = true

Isso tornará a página da web completamente editável como qualquer documento do Word. Basta clicar em qualquer lugar e começar a digitar. Porém, lembre-se de que todos os efeitos desaparecerão assim que a página for atualizada. Portanto, certifique-se de tirar uma captura de tela da página antes de fechar ou atualizar o navegador.
2. Revelar a senha salva
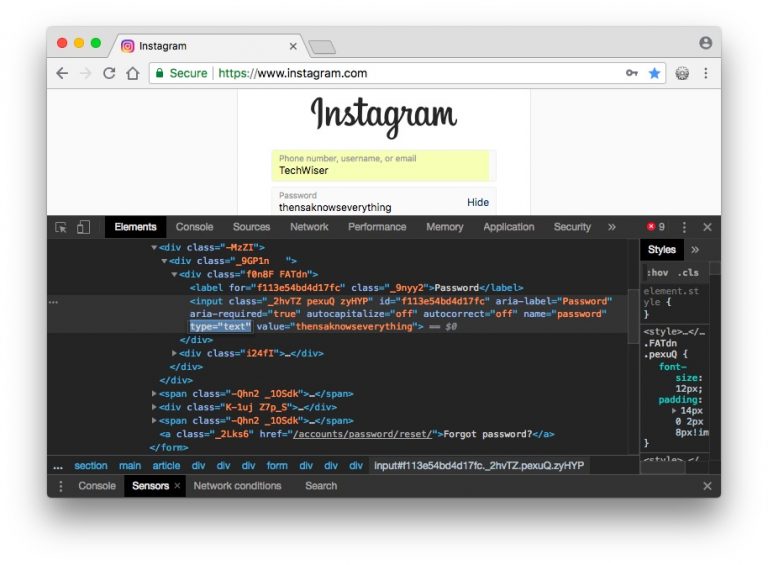
Digamos que você queira fazer login no Instagram no seu celular, mas não se lembra كلمة المرور. Felizmente, você o salvou em seu navegador. Agora, em vez de passar pelo árduo processo de redefinir a senha, você pode usar as ferramentas do desenvolvedor para revelar a senha oculta.

Clique com o botão direito no campo de senha e escolha "Inspecionar item". Isso abrirá a janela Inspecionar documento e tudo o que você precisa fazer é substituir "senha" por "texto" no campo de entrada do tipo de senha. Isso deve revelar a senha oculta com asteriscos.
3. Faça uma captura de tela da página da web
Você sabia que pode fazer uma captura de tela de uma página da web com o Chome Dev Tools sem usar nenhum plugin? Esse recurso é muito simples e fornece apenas duas configurações, a parte visível da página da web, a página inteira. Ele pode fazer capturas de tela da versão móvel da página da web e você pode escolher alguns layouts para celular no menu suspenso na parte superior.

Para fazer uma captura de tela, abra as ferramentas de desenvolvedor do Chrome. Vá para a guia Console e toque em ctrl + shift + M (janelas) Ou cmd + opt + M (Mac) Em seguida, clique no menu de três pontos no canto superior esquerdo da página da web e selecione Obter captura de tela ou Captura de tela em tamanho real. E é isso, a captura de tela será salva na pasta Downloads.
Existem outras maneiras de fazer capturas de tela e você sempre pode instalar uma extensão de captura de tela ou usar o atalho de captura de tela nativo do computador, prtsc (windows) e cmd + shift + 4 (macOS), mas este método funciona bem.
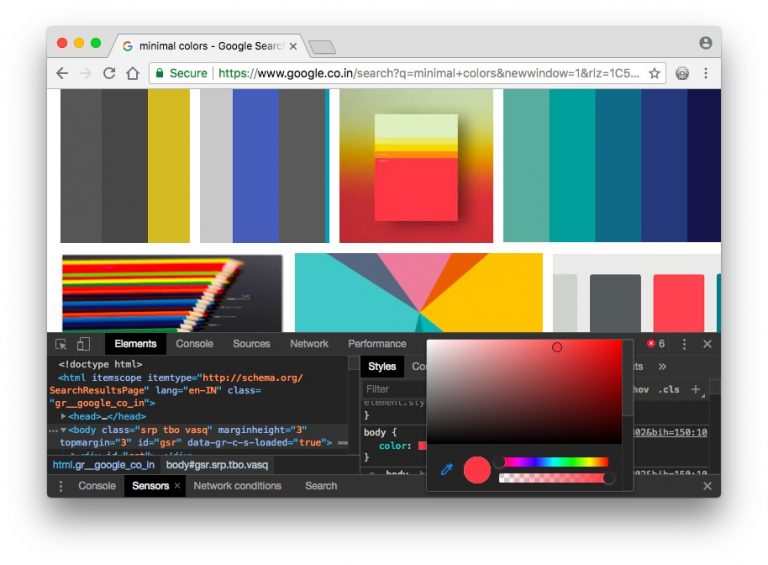
4. Use um seletor de cores
Adoro cores e, na maior parte do tempo, percorro as imagens extravagantes no Google em busca de imagens de destaque e inspiração para miniaturas. Ou, digamos, se o esquema de cores de um determinado site chamar sua atenção e você quiser saber qual cor ele está usando, você sempre pode instalar uma extensão de seletor de cores. Mas existe uma maneira mais rápida de fazer isso.

Você só precisa abrir as Ferramentas de Desenvolvimento do Chrome, no lado esquerdo, clicar na guia Estilo e clicar no pequeno quadrado ao lado de Cor. Isso abrirá a ferramenta Color Picker, agora, clique em qualquer lugar na página da web, cuja cor você deseja saber e o seletor de cores lhe dará um código hexadecimal. Basta copiar e colar o código hexadecimal em Photoshop.
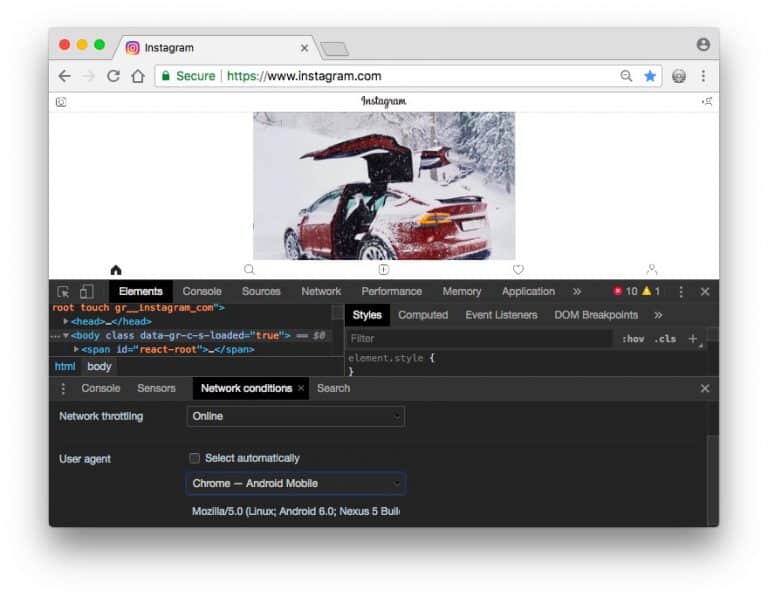
5. Mude o site para layout móvel
Sempre que você abre um site, muitos dos seus dados são enviados sob o capô da caixa, como seu endereço IP, data e hora exatas, URL, de onde você veio com o agente do usuário.

O agente do usuário ajuda o site a identificar o seu navegador. E em alguns casos, ajuda Alterar o agente do usuário. Por exemplo, se você deseja verificar se o seu site está respondendo ou não. Meu favorito, porém, é acessar uma versão diferente do site. Por exemplo, alguns sites do governo só abrem no Internet Explorer ou, por exemplo, vamos pegar o Instagram. Voce sabe voce nao pode Envie fotos para o Instagram de um computador , Mas você pode fazer isso no site para celular deles. Então, por que não negar o navegador de desktop como um navegador móvel?
Para fazer isso, inicie as Ferramentas de Desenvolvimento do Chrome, clique nos 3 pontos verticais e, em Mais Ferramentas, selecione Condições de rede. Lá você tem que desmarcar a caixa que diz, Agente do usuário, selecione automaticamente e, na caixa pop-up, selecione Navegador móvel. Se você estiver tentando acessar um site do governo, selecione um navegador compatível diferente. Agora feche a janela e atualize a página. Como você pode ver, há um botão de upload totalmente funcional, que você pode usar para fazer upload de fotos do computador para o Instagram.
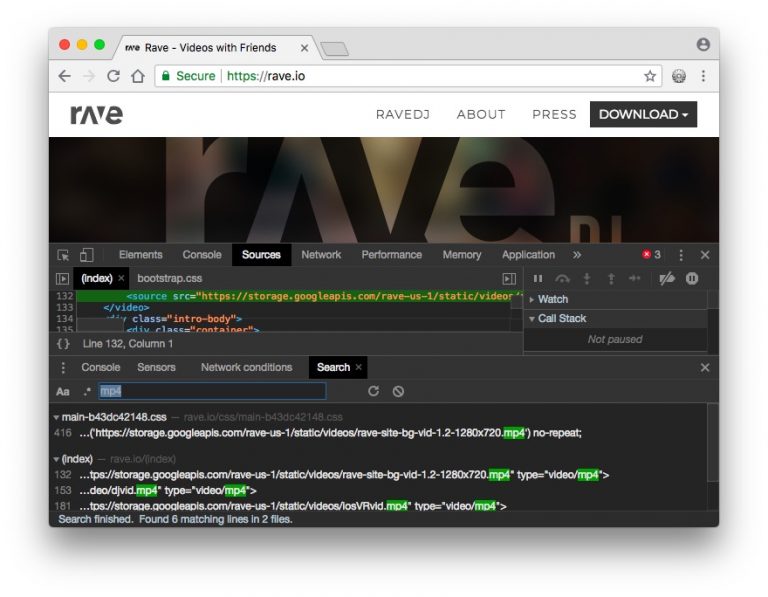
6. Pesquise qualquer coisa
Outro recurso útil que é difícil de definir é a pesquisa. A guia Pesquisar permite que você pesquise em uma página da web um conteúdo específico ou elemento HTML.
Por exemplo, se você quiser saber a fonte que o site usa, você precisará clicar nos três pontos, clicar em "Pesquisar", digitar "fonte" ou "Usar família de fontes" com precisão e encontrar a informação nas linhas. Do código.

Ou, para dar outro exemplo, estou encontrando um site que usa um vídeo de fundo e estou curioso para saber qual vídeo é exatamente, e agora, salvar a página não salva. Em vez disso, use a Ferramenta de Desenvolvimento do Chrome, pesquise "vídeo" percorrendo os resultados e veja se obtém algum URL. Nesse caso, use o bom senso, se for um arquivo de vídeo, provavelmente uma extensão MP4, experimente. E pronto, agora você tem dois resultados com mp4, um dos quais deve ser o arquivo de vídeo, clique nele para mostrar a URL. Copie e cole este URL no seu navegador e desligue-o.
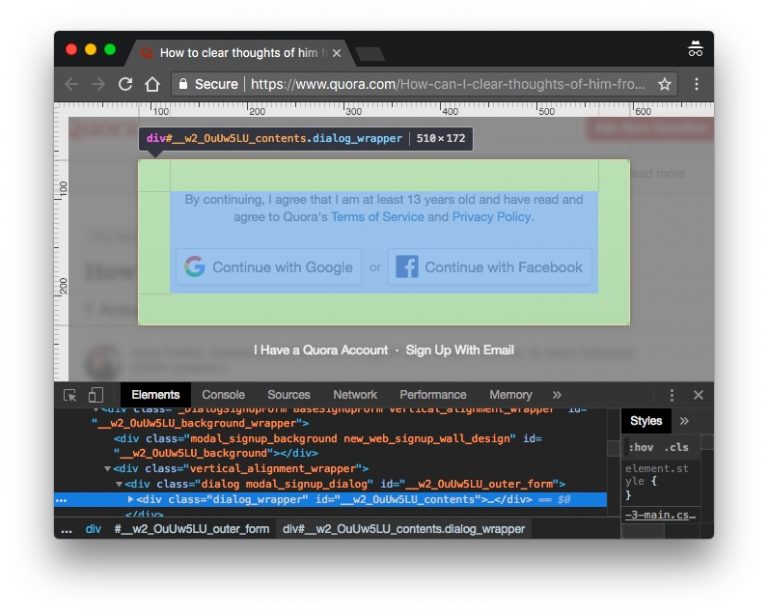
7. Remova pop-ups
Outro recurso útil do Inspecter é remover pop-ups do site. Por exemplo, vamos pegar o Quora - um site de perguntas frequentes que oferece conteúdo apenas para seus membros. Se você chegar a este site do Google e tentar ler mais de uma página, parece Janela de pop-up Ele pede que você se inscreva. Veja como removê-lo, clique com o botão direito na página e abra os Itens de Inspeção. Mova o cursor para a linha de código até que o pop-up (cobrindo o conteúdo) seja destacado. Uma vez feito isso, exclua essa linha de código. Às vezes, há outra camada transparente no texto da página, o que faz com que os links não respondam. Exclua isso também.

8. Altere a localização GPS do seu navegador
Agora, há duas maneiras de qualquer site descobrir de onde você está navegando - seu endereço IP e o site do navegador. Embora você possa alterar facilmente o endereço IP, usando VPN privada e Smart DNS, não é fácil alterar a localização do navegador.
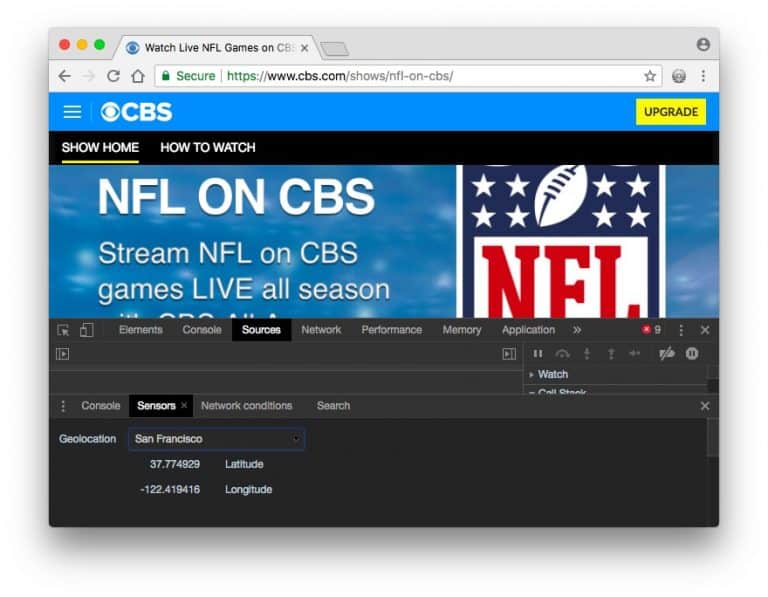
Por exemplo, outro dia, eu estava navegando na CBS com uma VPN e tudo funcionou bem. No entanto, quando decidi assistir a canais locais na CBS, o site me mostrou um pop-up pedindo a localização do meu navegador. Então você deve clicar em "Permitir" para continuar, pois a janela mostrava que o conteúdo não está disponível no meu site.

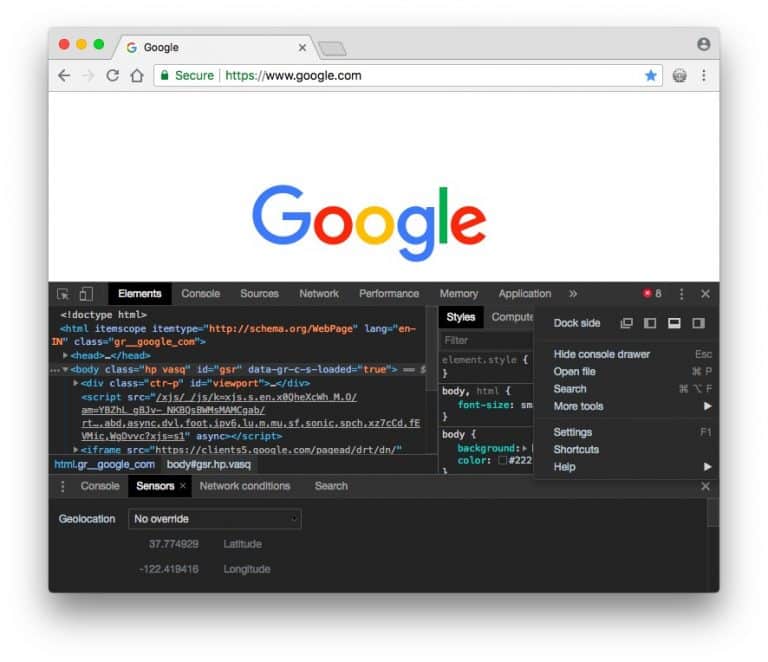
Para corrigir isso, abra o console do desenvolvedor, clicando com o botão direito na tela. Na parte inferior do painel, clique no botão de três pontos no canto superior direito e clique na opção "Sensores" em mais. Uma nova janela será aberta na metade inferior da janela Ferramentas do desenvolvedor, abaixo Geolocalização , Selecione "Site personalizado". Agora coloque sua localização com base na latitude e longitude, se você não conhece esses valores, você pode sempre usar o google maps. Ou apenas escolha o nome de uma cidade como Califórnia. Agora, recarregue a página e permita que os dados do site sejam exibidos. E agora, se eu atualizar a página e clicar em "Permitir site", como você pode ver, agora posso transmitir estações locais.
9. Use a régua
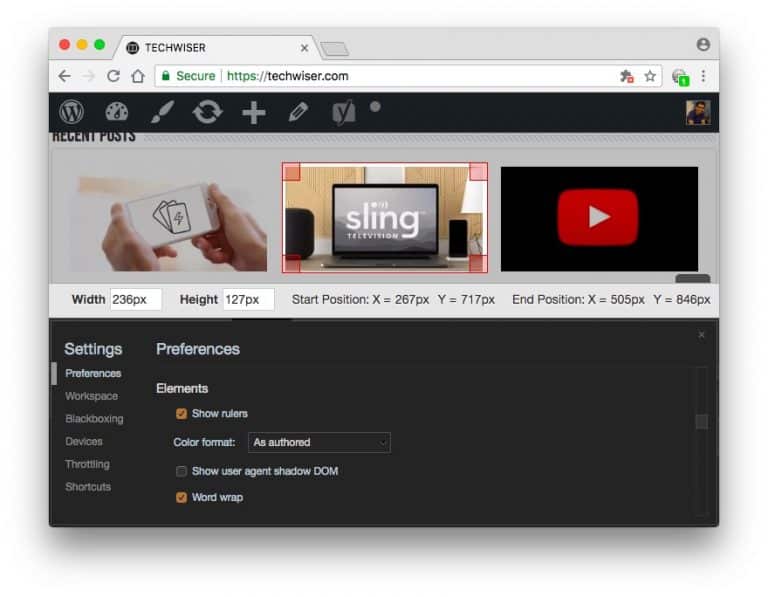
Assim como a ferramenta Color Picker, as ferramentas de desenvolvedor do Google Chrome também incluem uma régua. Isso é útil quando você deseja medir pixels na altura e largura da página.

Para mostrar a régua, clique com o botão direito na página em que deseja usar a régua e clique em "Inspecionar item". Em seguida, você precisa habilitar o recurso pela primeira vez e clicar nos pontos verticais 3 no canto superior direito e em Configurações. Uma nova janela se abrirá, na seção “Itens”, selecione a opção “Mostrar régua”.
10. Usando Inspecionar elemento no Android (mais ou menos assim)
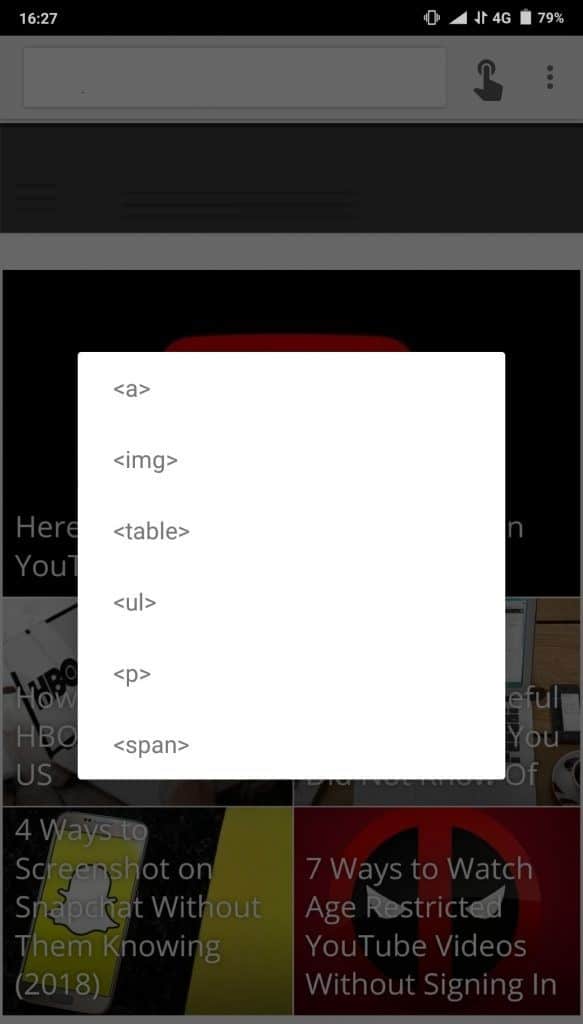
Embora não haja como obter uma ferramenta de desenvolvedor do Chrome totalmente funcional no Android, você pode usar o Inspecionar e editar HTML ao vivo Para conseguir algo semelhante. Para começar, instale o aplicativo da Play Store e inicie-o. Digite o nome de domínio do site na barra de endereço e clique no ícone do dedo mindinho preto ao lado da barra de URL. Este é o seletor de objetos e, agora, onde quer que você clique, ele mostrará o código-fonte, que você pode editar e ver as alterações ao vivo. De um modo geral, existem dois recursos principais do aplicativo - visualização / edição do código-fonte do site da Web e inserção de JavaScript na página da Web especificada.

O aplicativo é gratuito, mas exibe pequenos banners na parte inferior da página, que podem ser removidos com a compra de uma versão profissional única por US $ 3.
Como usar a ferramenta de desenvolvedor Chrome?
No geral, as ferramentas de desenvolvedor têm mais casos de uso do que mexer com seus sites favoritos. Resumindo, tudo o que o site não faz pode ser alterado do lado do servidor usando as ferramentas de desenvolvedor do Chrome. Alternativamente, você pode usar o Desenvolvedor Web Para obter acesso com um clique a todos os recursos e muito mais.







