Se você quiser saber como organizar seus sites favoritos, os serviços de "varredura" do navegador podem ser uma bênção oculta. Abordamos a ferramenta "Inspecionar" do Chrome, e o Firefox também vem com uma oferta semelhante.
A ferramenta “Inspecionar elemento” do Firefox pode ajudá-lo a investigar os fundamentos da operação do site, incluindo os elementos HTML e CSS que usa, seu upload para a web, a hora de seus elementos de download e os arquivos que armazena, como cookies.

Desenvolvedores experientes podem não encontrar muito com esta inicialização. No entanto, iniciantes e usuários comuns da web devem encontrar um lado novo e poderoso para os recursos do Firefox e com uma grande profundidade de arquivos e processos que se enquadram em todos os sites na Internet.
Instalação
Se você usa o Firefox, não precisa fazer mais nada. Se você deseja começar a usar o Firefox e está usando Windows, Linux, Mac, iOS ou sistema operacional Android, Siga este link Encontre a versão mais recente do seu navegador. Instale os arquivos do instalador baixados como faria normalmente, clicando duas vezes sobre eles ou clicando se estiver usando um smartphone.
As principais distribuições do Linux provavelmente virão com o Firefox pré-instalado ou terão versões do Firefox em seus respectivos centros de software / repositórios de pacotes que o usuário pode instalar facilmente.
Abra o "Inspecionar Elemento"
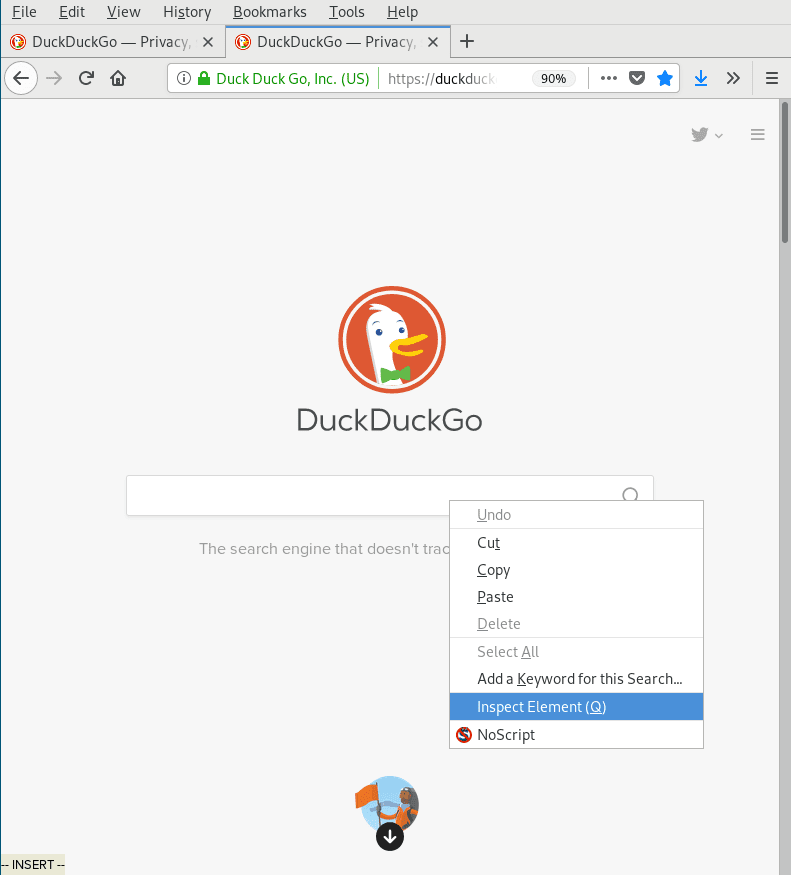
Depois de instalar o Firefox, você pode encontrar sua inspeção clicando com o botão direito em qualquer elemento em uma página da web. Isso exibirá um menu suspenso como o ilustrado abaixo, onde o "Inspecionar elemento" está próximo ao final da lista.

Inspecionar
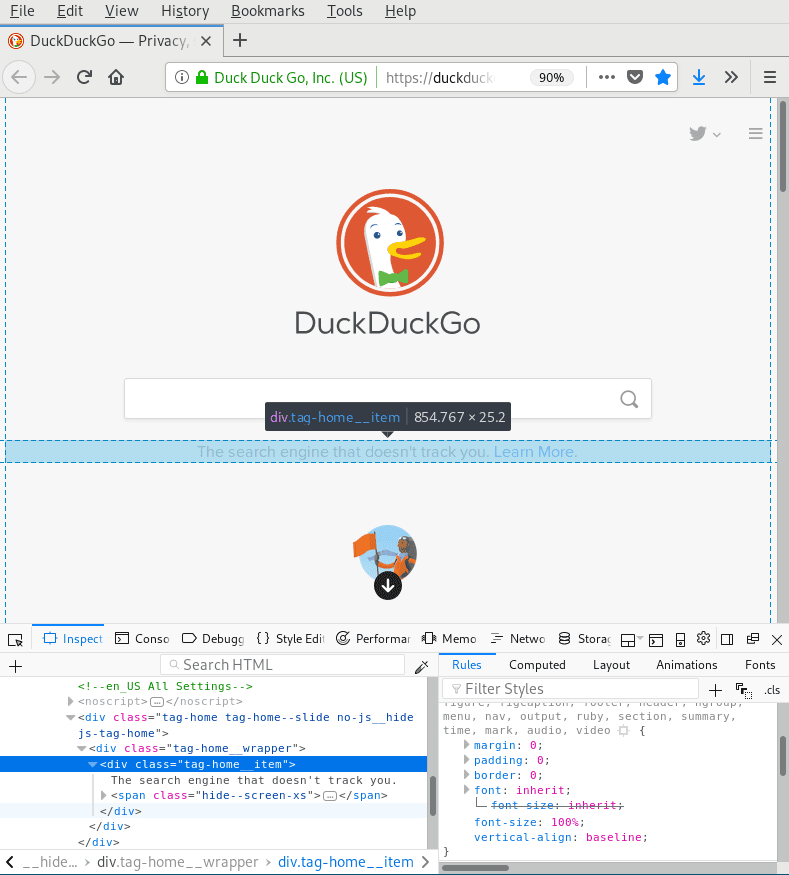
Clicar em “Inspecionar Elemento” abrirá instantaneamente a Inspeção na parte inferior da tela. Nesse ponto, os títulos ficam um pouco confusos, pois o inspetor irá tecnicamente abrir a parte "Inspecionar" de seus serviços.

Em qualquer caso, o item em que você clicou será exibido no meio da ferramenta e quando você posicionar o mouse sobre esse item - como um marcador Passe o mouse sobre a captura de tela abaixo - Este elemento visual será destacado em sua tela na própria página da web.
Isso torna mais fácil saber o que está olhando. Também torna mais fácil encontrar diferentes propriedades desses elementos. Se você olhar para o lado direito doInspecionarVocê verá as propriedades dessa tag Selecionado, incluindo suas configurações de margem, preenchimento, traços, tamanho da fonte e alinhamento vertical.
Se você rolar pelo painel do lado direito, poderá ver as propriedades que herdou de outros elementos. Você pode até mesmo alterar as propriedades nessa janela e vê-las aparecer na página da web em tempo real.
Editor de Estilos
Você pode continuar sua jornada no mundo do CSS, seguindo a barra de ferramentas na parte superior do Inspecionar. Clique onde diz "Editor de Estilos" para abrir uma nova caixa de diálogo exibindo três novos painéis na parte inferior da tela.

Aqui você pode ver os dois arquivos de folha de estilo DuckDuckGo, os elementos de link da folha de estilo específicos e as várias regras de "mídia" para essa folha, que controlam o design responsivo de telas pequenas e grandes.
Você pode editar essas folhas de estilo da mesma forma que na seção “Inspecionar”. Neste caso, existem muitas regras para escolher - 1262 regras apenas na primeira folha de estilo.

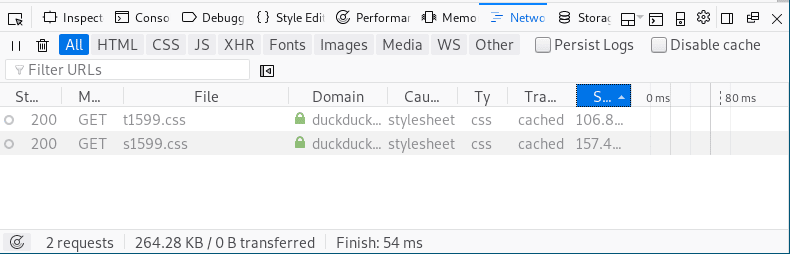
Se você rolar mais na barra de ferramentas até "Monitor de rede", encontrará as solicitações do site e os status desses arquivos. Outros itens como imagens e fontes também podem estar presentes nesta guia, e você pode ver todas essas solicitações e o tamanho de cada arquivo após o processamento da solicitação.
Desempenho
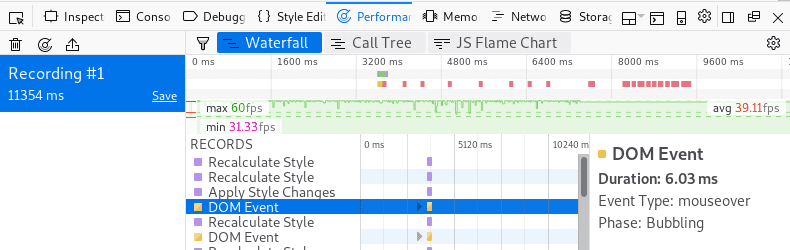
Quando a guia "Desempenho" abrir, você precisará clicar no botão "Iniciar a gravação de uma apresentação" para que a Inspeção colete informações. Em alguns segundos, o SPS detectará quais frames estão sendo acionados na página, os eventos DOM que ocorreram e os recálculos de estilo, junto com o tempo (geralmente em milissegundos) que levou para esses elementos serem carregados.

Para este site, você pode ver um evento DOM destacado, a rolagem do mouse levou 6.03 ms para carregar. O FPS médio para esta página foi em torno de 39. O gráfico que mostra meu grupo de tempos de resposta foi em média de 9000 milissegundos para alguns eventos.
Memória
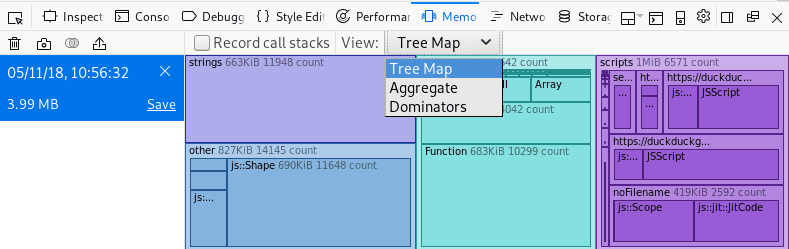
Na guia "Memória", você também precisará clicar no botão - "Tirar Instantâneo" - para coletar as informações. Para mim, foi criado um mapa de eventos que mostra cerca de 600 KB de strings, 1 MB de objetos e 1 MB de texto encontrando seu caminho para a memória. Você pode ver esses mesmos elementos de duas maneiras diferentes clicando no menu suspenso onde diz "Mapa de árvores", como você pode ver nesta imagem.

Armazenamento
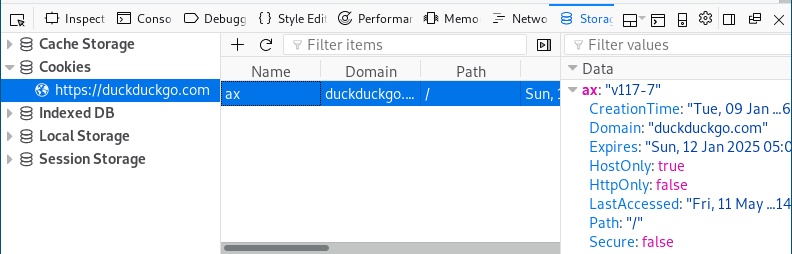
Por fim, se você clicar na guia "Armazenamento", poderá ver os arquivos persistentes que o site pode ter colocado em seu computador. Relevante para a maioria dos usuários, isso inclui cookies. Você pode ver um carregado na imagem abaixo.

Você pode ver no painel do lado direito que este cookie irá expirar no meio da próxima década e que eu o alcancei durante esta sessão de escrita.
Conclusão
Há muito o que fazer ao usar o visualizador do Firefox. Esta introdução a várias partes deve mantê-lo ocupado por algum tempo.
Tire algum tempo para mudar os elementos HTML Site especifico. Visite alguns sites diferentes para ver os tempos de download. Descubra quantos cookies uma determinada página tenta armazenar em seu dispositivo. Às vezes, essas informações podem fornecer algumas informações importantes.
Esperamos que esta expedição forneça a você uma melhor compreensão do que os sites fazem para que funcionem como você espera. Isso pode ser muito mais do que você percebeu anteriormente.







