Você acha que diversão e desenvolvimento de sites podem coexistir? Se você realmente adora escrever código, isso não deve ser uma surpresa. Mas muitos novos desenvolvedores estão lutando para Entenda os conceitos básicos de HTML / CSS E este conflito pode ser frustrante ou totalmente perturbador.
Talvez Aprender programação CSS é uma experiência frustrante , Mas pelo menos não precisa ser chato! Uma das melhores coisas sobre isso Aprendendo programação É que as pessoas que são boas em codificação também têm as habilidades para criar os jogos em que estamos trabalhando Ensine outros conceitos básicos Em termos simples. Não há substituto para a prática e experiência Aprenda programação CSS básica , Mas os jogos definitivamente ajudam e fazem uso de modelos de layout mais novos, como a grade e o flexbox, em particular do modelo de aprendizado prático.

É por isso que reuni um punhado de jogos divertidos para ajudá-lo a aprender mais sobre Linguagem de programação CSS. Todos esses jogos podem ser jogados gratuitamente em seu navegador e são perfeitos Para melhorar seus conhecimentos de CSS.
1. Desfrute de CSS
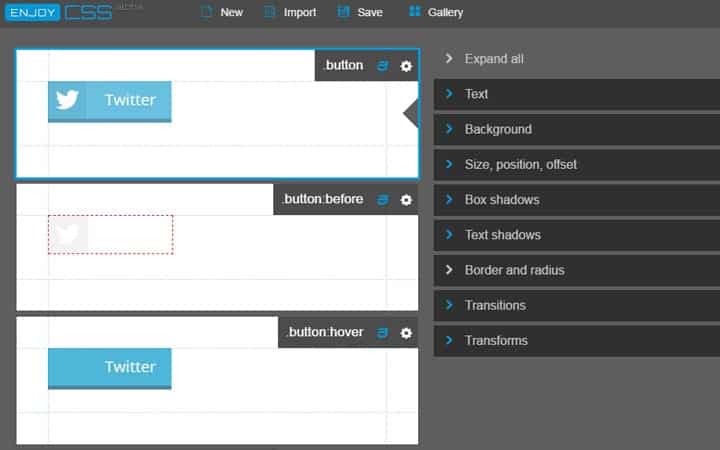
Aproveite CSS É uma ferramenta de design visual baseada na web para aprender programação CSS na página. A interface de arrastar e soltar facilita adicionar e aplicar estilos à página, como cantos arredondados, gradientes, sombras de texto e transições.

Tente brincar com isso Demonstração E veja o que você pode construir. As opções são limitadas apenas pelos recursos do CSS. Você pode salvar e compartilhar maquetes visuais para apresentar ideias ou ensinar conceitos CSS específicos a outras pessoas.
Além disso, todo o código é totalmente gratuito e acessível para copiar e colar em seus projetos da web. Verifique também Lista de itens da galeria Pré-construído com estilos CSS personalizados.
2. Desdobrando o modelo de caixa
Desdobramento Não é bem um jogo, mas um passeio muito interativo pelo CSS Box Style. Os conceitos são exibidos visualmente para ensinar mais sobre as transformações CSS3, caixas, elementos de página e como todos eles funcionam juntos para processar o conteúdo da página.

Este pequeno aplicativo da web divertido foi criado por Chris Ruppel e hospedado como uma página do GitHub para qualquer pessoa que queira brincar com ele.
O código-fonte de todo o projeto também pode ser acessado gratuitamente em GitHub repo. Você pode fazer o download de uma cópia e hospedá-la você mesmo ou usá-la localmente, caso esteja sem Internet.
3. SassMeister
Se você não está familiarizado com Sass ou qualquer CSS pré-assistente, você está perdendo. Esta é a melhor maneira de escrever e manter o código CSS, e Sass é um dos favoritos modernos.

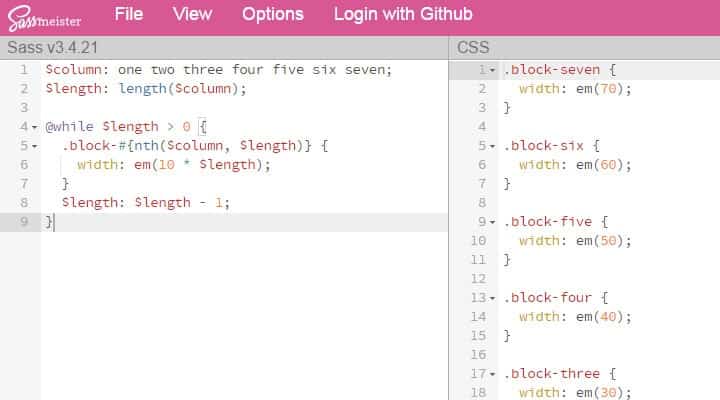
Com um aplicativo Aplicativo web SassMeister Você pode praticar escrevendo código Sass em seu navegador. A maneira tradicional é escrever código localmente e, em seguida, compilar arquivos .SCSS em arquivos .CSS.
No entanto, usando este ótimo aplicativo, você pode escrever o código Sass no navegador e ver como ele é compilado em tempo real. Não é um IDE completo como CodePen , Mas é um playground online para testar trechos de código e brincar com o Sass sem ter que instalá-los localmente.
4. Flyexplorer
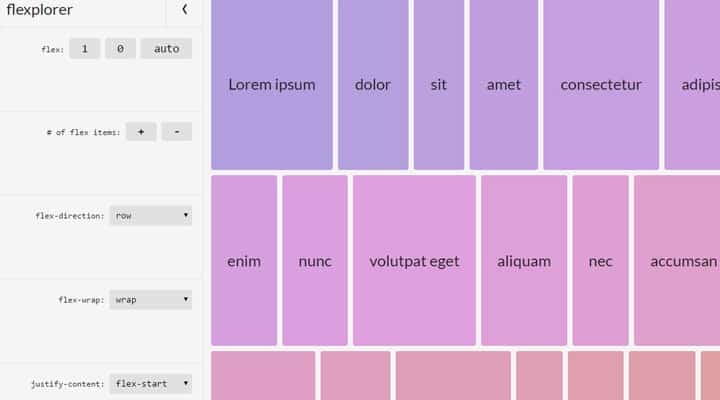
O aplicativo da web para Flexplorer de Bennet Freely Maneira muito divertida de aprender sobre flexbox sem jogo no estilo de defesa de torre. Você pode brincar com uma demonstração de contêiner ativo usando suas propriedades flexíveis que limitam o número de itens em uma fileira e a proporção de aspecto de cada item.

Infelizmente, não consigo encontrar uma maneira de realmente ver o código do exemplo que não seja o recurso "visualizar código-fonte" do navegador. Ter uma visualização do código-fonte embutida na página seria muito legal para que você possa copiar / colar o código em seus próprios projetos.
Mas este explorador de webapp visual ainda é uma maneira divertida e interativa de entender o flexbox em teoria.
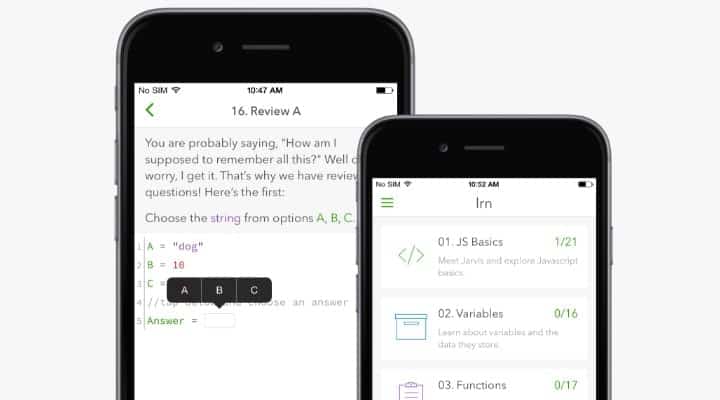
5. Aplicativo Lrn
O último elemento não é realmente baseado em navegador, mas funciona em um iPhone (em breve, para Android).
Aplicativo Lrn É totalmente gratuito e ensina como escrever código usando pequenos tutoriais acessíveis. Possui mini competições e desafios técnicos que simulam o mundo real. Você dominará a programação muito rapidamente e poderá aplicar seus conhecimentos na teoria.

As linguagens incluem HTML, CSS, JavaScript, Ruby e Python. Isso significa que você pode aprender todos os idiomas de front-end e até mesmo alguns de back-end se tiver tempo.
E Lrn não é o único aplicativo desse tipo. lá Outras aplicações De calibre semelhante, mas Lrn realmente é o único em termos de qualidade de ensino.
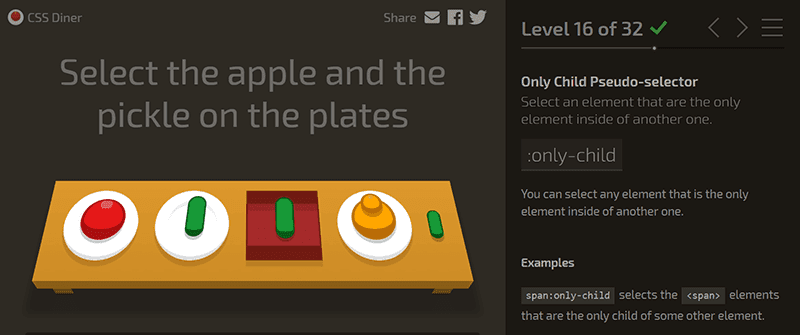
6. CSS Diner: Seletores CSS

Muito bonito, não é? Identifique objetos, classes, identificadores ... talvez pseudo-classes? O que mais está lá? Na verdade, existem mais maneiras de definir itens do que você pensa e deseja Restaurante CSS Para ensiná-lo a usá-lo, pedindo-lhe para selecionar partes de alimentos usando CSS. Alguns dos desafios podem ser um pouco confusos, mas essa é a programação - não há nada de errado em pesquisar no Google.
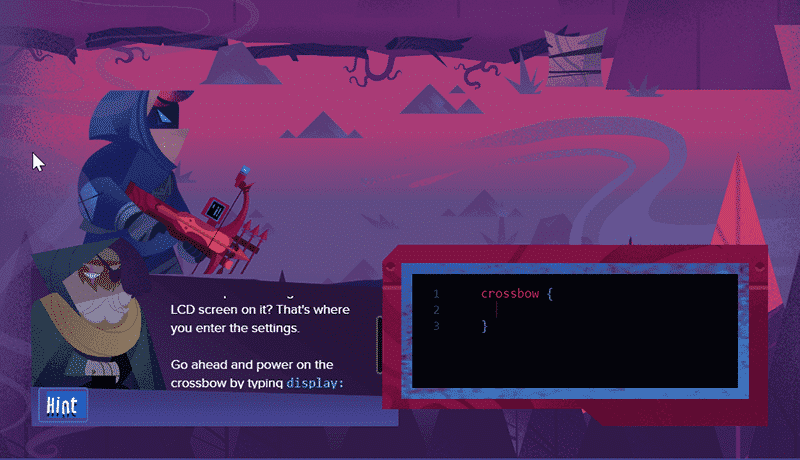
7. Flexbox Zombies
Zumbis Flexbox Um jogo / curso incrivelmente desenvolvido que promete ensinar a você como usar o flexbox com uma jogabilidade intuitiva, envolvente e auto-reforçada, principalmente em torno de tiro a zumbis com armas controladas pelo código do flexbox. Leva você do básico aos elementos avançados ao longo de vários níveis que vêm completos com história, ótimos gráficos e a ação de matar Zumbis - você pode até esquecer que está aprendendo CSS.

O próprio Flexbox é uma ótima tecnologia para organizar conteúdo responsivo em uma dimensão, e se você faz algo com o desenvolvimento front-end da web, você deve aprender isso consigo mesmo. Quer você o desligue ou não, o Flexbox Zombies é uma excelente desculpa para jogar um jogo que realmente ensina algo. Se toda a educação pudesse ser assim, certo?
O mesmo criador também projetou um jogo de curso para CSS Grid chamado “Criaturas da grade“. Não é gratuito, mas se você gosta do Flexbox Zombies, pode optar por gastar dinheiro com ele.
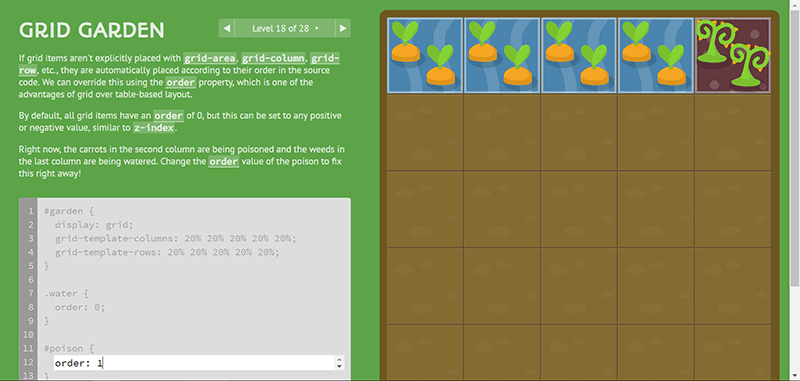
8. Jardim de grade
Pessoalmente, acho que o flexbox é bom, mas realmente brilha para layouts unidimensionais (linha ou coluna), então, para grandes projetos e modelos, você vai querer passar por cima da grade (talvez com alguns recipientes flexbox dentro das células da grade). Depois de saber que isso vai ser limpo, limpo e ótimo, mas pode haver algum tipo de curva de aprendizado onde pode ajudar Jardim de grade (E Grid Critters mencionados acima).

Grid Garden é um jogo gratuito em que você deve preparar um jardim onde as cenouras são regadas ao cortar ervas daninhas - e acontece que a grade é perfeita para o trabalho! Ele lhe dará uma compreensão sólida do posicionamento de rede básico que você pode aplicar aos layouts de seu site.
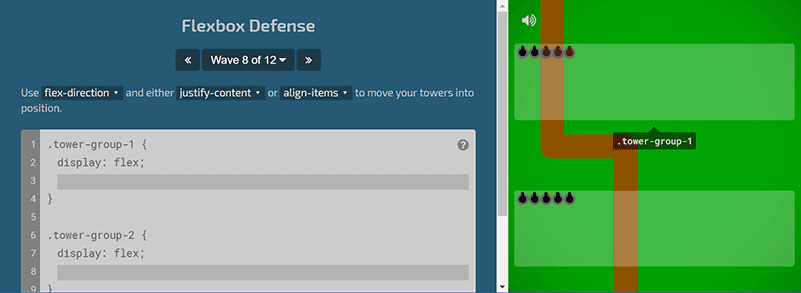
9. Flexbox Defesa

Você já conhece o básico do flexbox, mas não pode "justificar" e "alinhá-lo" - ele é perfeitamente reto? Defesa Flexbox É um tutorial de flexbox disfarçado de jogo de defesa que vai lembrar o seu conteúdo justificado e se alinhar - ou morrer. Mas você pode apenas tentar novamente. Se você nunca foi fã desses jogos que aceitam apenas uma resposta correta, você vai gostar deste jogo, pois permite que você coloque os horóscopos onde quiser e tenha sucesso ou fracasse.
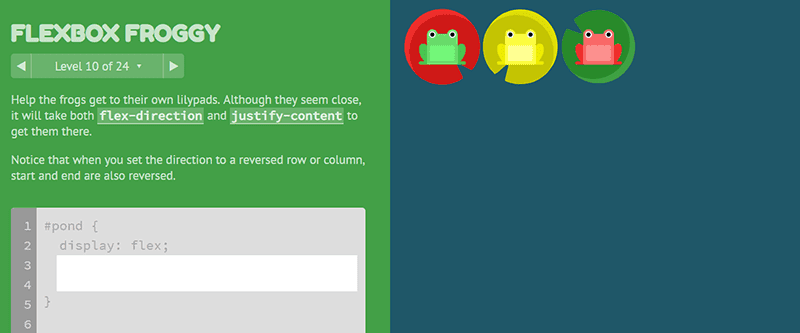
10. Sapo Flexbox

Você provavelmente está passando uma tarde brincando com suas aulas atuais do Flexbox, mas é melhor distribuí-las por alguns dias ou semanas apenas para ter certeza de obter muitas ferramentas de ativação de memória. Flexbox sapo Perfeito para isso - não leva você do zero, mas se você se pegar esquecendo dos comandos, pode passar por este jogo em alguns minutos para trazer de volta ideias rapidamente.
11. Jogos CodePip

Se você experimentou o Grid Garden e o Flexbox Froggy, viu alguns exemplos de funcionamento CódigoPip Já. Estes são apenas dois dos jogos gratuitos que oferece. Se você se inscrever para uma conta profissional em seu site, eles também têm jogos que variam de revisão pública de CSS a JavaScript.
Quanto isso vai me ensinar como programar CSS?
Jogar esses jogos pode ajudá-lo a aprender Alguns conceitos muito básicos Principalmente se você quiser aprender sobre flexbox. Em última análise, porém, os jogos só podem ensinar as palavras que você digita. Você tem que colocá-lo em prática se realmente quiser saber como usá-lo. Obtenha um bom editor de código e algumas ideias que deseja implementar e comece a rabiscar!







