Visual Studio Code de Microsoft, autrement connu sous le nom de VS Code, des meilleures applications d'édition de code gratuites. L'application est un choix populaire pour la plupart des développeurs car elle est relativement facile à utiliser et possède des fonctionnalités uniques qui rendent la programmation moins difficile et répétitive.
Si vous souhaitez découvrir VS Code et profiter des options et fonctionnalités qu'il offre, voici comment le faire fonctionner sur votre PC Windows. Vérifier Visual Studio Code vs. Atom: quel éditeur de code vous convient le mieux?

Qu'est-ce qui différencie VS Code ?
Malgré l'afflux constant d'applications d'édition de code de premier ordre, il existe quelques raisons clés pour lesquelles VS Code reste l'une des options les plus populaires et les plus fonctionnelles.
Tout d'abord, Visual Studio Code est gratuit et multifonctionnel, ce qui signifie qu'il est compatible avec d'autres plates-formes informatiques, à savoir Linux, Ubuntu et macOS. Cela vous permet de passer en toute transparence de son utilisation d'un système d'exploitation à un autre sans rencontrer de problème de compatibilité majeur, à l'exception de légères différences basées sur le système d'exploitation.
Un autre avantage de l'utilisation de VS Code est qu'il dispose d'un vaste ensemble de fonctionnalités qui facilitent l'écriture, la visualisation et l'exécution de code. Cela inclut la coloration syntaxique et la saisie semi-automatique. Il dispose également d'un référentiel de code intégré et d'un débogueur interne qui accélère considérablement le processus de dépannage.
De plus, comme il s'agit de l'éditeur de texte le plus populaire, de nombreux développeurs d'applications open source développent et mettent à jour en permanence des modules complémentaires VS Code, ce qui le rend plus attractif que son plus proche concurrent Atom. GitHub a initialement développé Atom, puis l'a acquis Microsoft , qui a rapproché Atom de Visual Studio Code.
Pour rendre les choses encore plus intéressantes, Microsoft a récemment annoncé que vous pouvez désormais commencer à programmer dans votre navigateur avec Microsoft Visual Studio Online. Cela signifie que vous pouvez désormais écrire et exécuter du code lors de vos déplacements, et capturer votre travail sur n'importe quel autre système connecté à Internet lorsque votre ordinateur personnel n'est pas disponible.
Ce développement signifie également que les membres de l'équipe à différents endroits peuvent désormais collaborer sur un projet et voir les résultats de leur travail en temps réel, ajoutant à l'attrait déjà élevé de la programmation avec VS Code. Vérifier Meilleures applications d'édition de texte alternatives Gedit sur Linux.
Comment télécharger et installer VS Code sur Windows
L'installation de Visual Studio Code est simple et facile à réaliser si vous respectez les étapes suivantes :
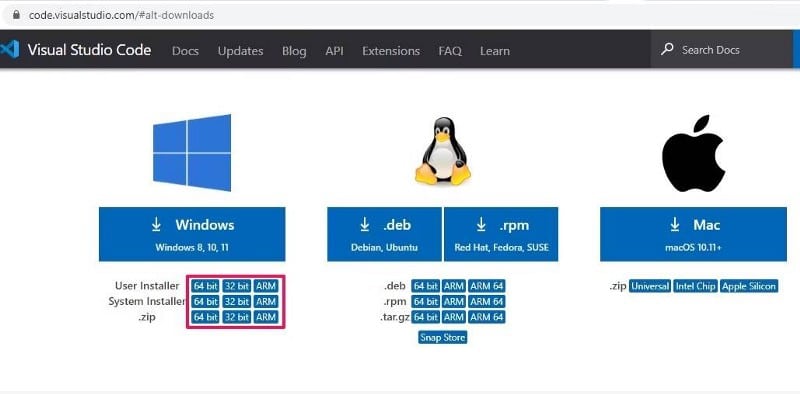
1. Accédez au site Web officiel de Microsoft Visual Studio Code

Connectez-vous au site Visual Studio Code sur le Web, puis cliquez sur la flèche déroulante à côté du bouton . Télécharger pour Windows. Après cela, différentes options vous seront présentées. Cliquez sur l'option la plus adaptée à votre ordinateur et le téléchargement démarrera automatiquement.
Si vous n'êtes pas sûr de la version que vous souhaitez télécharger, nous vous recommandons de vérifier Spécifications de l'ordinateur Vous devez décider lequel conviendra parfaitement à votre système. Ensuite, cliquez sur la version que vous souhaitez télécharger et le téléchargement démarrera automatiquement.
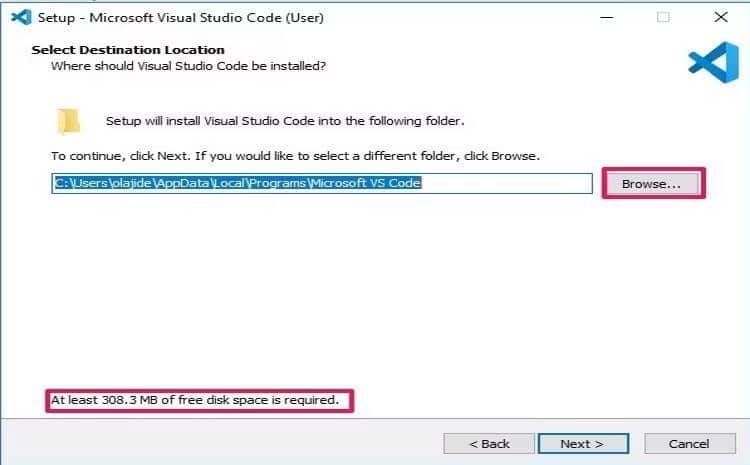
2. Exécutez l'assistant d'installation et sélectionnez le dossier de destination

Une fois le téléchargement terminé, lancez le programme d'installation. Acceptez la licence en acceptant les termes et conditions sur votre écran et appuyez sur Suivant.
Boîte Sélectionnez le lieu de destination Que de localiser tous les fichiers liés à VS Code sur votre ordinateur. L'emplacement par défaut est le dossier Program Files sur le disque local de votre ordinateur. Pour modifier la destination, cliquez sur Parcourir et choisissez un nouveau répertoire.
Notez que Visual Studio Code a un espace de stockage minimum requis. En tant que tel, vous devez disposer de suffisamment d'espace de stockage pour installer l'application. Si vous n'avez pas assez d'espace, supprimez des applications ou des fichiers multimédias et videz la corbeille, puis essayez de redémarrer le programme d'installation.
Répétez cette tâche jusqu'à ce qu'il y ait suffisamment d'espace de stockage disponible pour terminer l'installation, puis cliquez sur Suivant.
3. Sélectionnez le dossier du menu Démarrer

Cette étape vous permet de créer un dossier dans le menu Démarrer contenant l'icône de raccourci VS Code pour vous permettre d'accéder à l'application d'un simple clic sur le bouton Windows une fois l'installation terminée.
Vous pouvez modifier l'emplacement probable du raccourci en cliquant sur Parcourir. Choisissez un emplacement de votre choix et cliquez Suivant. Si vous décidez de ne pas créer de raccourci d'application, cochez la case intitulée Dossier du menu Démarrer non créé.
Après avoir effectué votre sélection, cliquez sur Suivant pour passer à l'étape suivante de l'installation.
4. Définir des tâches supplémentaires

Cela indique au programme d'installation s'il doit inclure des fonctionnalités supplémentaires dans l'application.
Nous vous recommandons de cocher la case intitulée Créer une icône de bureau Pour créer une icône sur votre écran d'accueil pour assurer un accès rapide à l'application. Cependant, laisser cette case décochée n'affectera pas la qualité de votre travail ou la fonctionnalité générale de l'application.
Après avoir coché les autres cases selon votre préférence, cliquez sur Suivant.
5. Terminer l'installation
Le plus dur est passé. Asseyez-vous et attendez que le processus d'installation se termine, puis cliquez sur Terminer. Ensuite, lancez l'application et Microsoft Visual Studio Code devrait être prêt à l'emploi. Vérifier Guide du débutant pour Android Studio pour le développement d'applications.
Premiers pas avec VS Code
Une fois que vous avez installé avec succès Visual Studio Code, vous devez le personnaliser. Lorsque vous démarrez l'application pour la première fois, vous verrez la page de démarrage avec Visual Studio Code. C'est le point de départ de votre personnalisation, et nous vous donnerons quelques bons conseils de personnalisation.
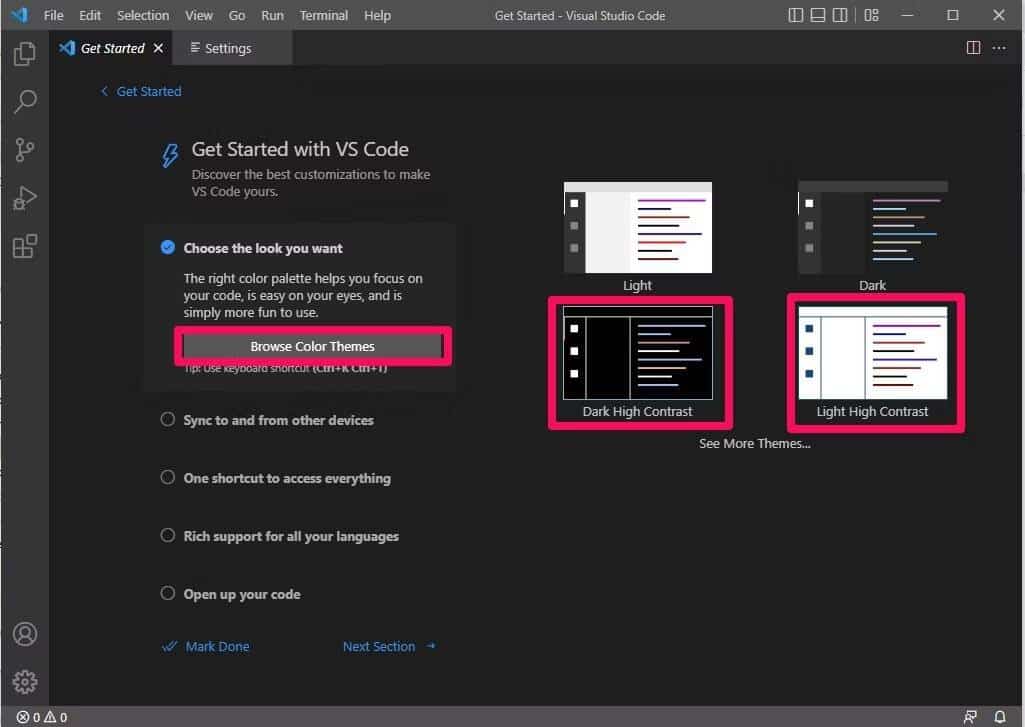
1. Choisissez l'apparence de la couleur

Comme toute application moderne, vous pouvez configurer VS Code dans différents thèmes de couleurs en fonction de vos préférences. Cliquez sur Parcourir les thèmes de couleurs pour afficher les différents thèmes disponibles. Cela affichera un menu déroulant; Vous pouvez utiliser les touches directionnelles de votre clavier pour prévisualiser et cliquer avec le bouton gauche pour l'appliquer.
Nous vous recommandons, tout en essayant de trouver comment travailler en tant que développeur junior, de choisir un thème de couleur à contraste élevé pour vous éviter d'être submergé ou confus par le jeu de couleurs.
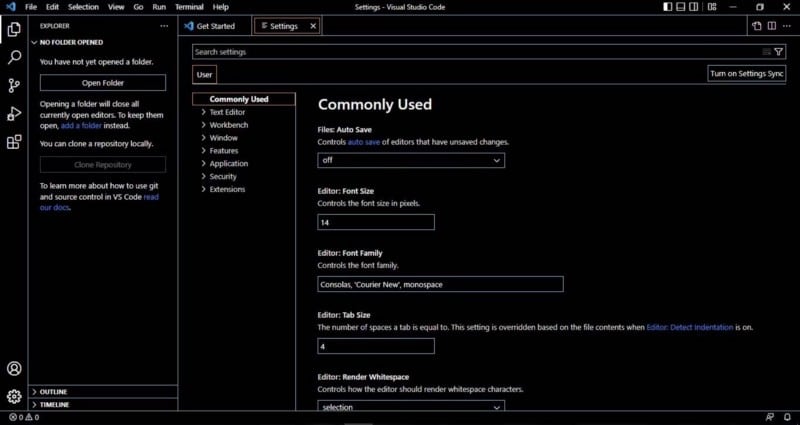
2. Personnalisez les paramètres

Les développeurs ont pris leur temps pour compiler les paramètres les plus fréquemment utilisés pour vous aider à profiter des avantages de VS Code. Plus vous devenez programmeur, plus vous pouvez personnaliser les paramètres. Pour l'instant, restons-en à l'essentiel.
Cliquez sur Paramètres dans le deuxième onglet ouvert dans Visual Studio Code. Vous pouvez également ouvrir Paramètres en cliquant sur l'icône du bas dans le panneau vertical à gauche de l'écran et en cliquant sur Paramètres une fois le menu ouvert.
Suivez ceci en cliquant sur plus utilisé , qui sera le premier élément d'un menu vertical à gauche du menu VS Code. Faites défiler le contenu affiché sur votre écran et ajustez-le à votre goût.
3. Utilisez les menus de commande
Il existe quelques raccourcis clavier de base de Visual Studio Code que vous devriez apprendre. Cela augmentera votre efficacité et vous aidera dans votre cheminement vers la maîtrise.
Certains des plus utiles sont Maj + Alt + Haut et Maj + Alt + Bas P , qui vous permet de copier et coller des lignes de code uniques. Vous pouvez également essayer Ctrl + Maj + Affiche le panneau de commande pendant la programmation.
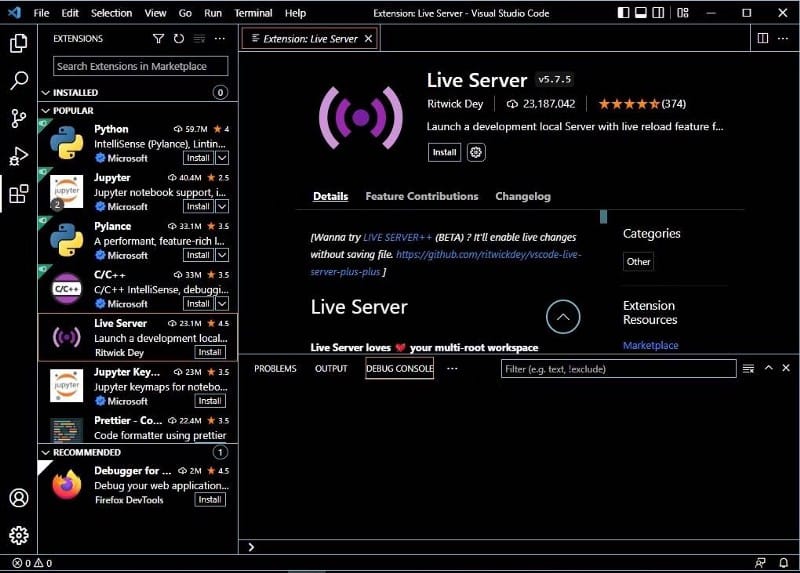
4. Installer des extensions

En raison de la nature open source de Visual Studio Code, les développeurs travaillent constamment sur le développement de plugins. Les plugins ont un large éventail d'utilisations, dont certaines embellissent simplement la mise en forme de votre code.
En revanche, d'autres options ont des utilisations plus pratiques, telles que l'extension Python, qui vous aide à déboguer, refactoriser et naviguer efficacement dans le langage de programmation Python.
Par conséquent, nous vous recommandons d'explorer le marché des extensions d'applications pour trouver les extensions qui correspondent à vos intérêts. Vérifier 13 est l’une des meilleures extensions de code Visual Studio que vous devriez essayer..
Passez à l'étape suivante dans Visual Studio Code
Comme apprendre à coder, maîtriser les subtilités de Visual Studio Code ne peut venir que d'une pratique constante. L'expérience que vous acquérez en tant que développeur affectera également directement votre niveau de compétence dans l'environnement VS Code.
Parce que l'apprentissage ne s'arrête jamais, nous vous invitons à vous tenir au courant des nouveaux développements de l'écosystème VS Code. Allant de nouvelles fonctionnalités et ajouts aux paramètres, ceux-ci amélioreront votre expérience de programmation globale et augmenteront votre efficacité. Vous pouvez désormais visualiser Les meilleures choses à faire lorsque vous avez du mal à apprendre à coder.