Visual Studio Code est l’un des éditeurs de code les plus courants. Il s’agit non seulement d’open source, mais également d’une plate-forme commune, légère et rapide. Bien que le code VS soit immédiatement puissant, grâce à la technologie de sensibilité incluse telle que Emmet, vous pouvez augmenter son efficacité et son utilité en installant des extensions supplémentaires. Voici quelques-unes des meilleures extensions VScode que vous avez trouvées lors de l’utilisation de Visual Studio Code au cours des dernières années.

Meilleures extensions de code Visual Studio
1. Paramètres Sync
Préparer Paramètres Sync Un des meilleurs programmes que chaque utilisateur devrait avoir et devrait avoir une extension de code VS. En effet, Settings Sync synchronise tous les paramètres de votre code VS, en associant des clés, des modèles et des listes de suffixes à GitHub. Cela évite de réinstaller et de reconfigurer toutes les extensions et tous les thèmes à chaque fois que vous installez VS Code ou que vous utilisez VS Code sur plusieurs systèmes. La meilleure chose à propos de Settings Sync est qu’il est très facile à utiliser. En fait, une fois connecté à GitHub, vous pouvez charger ou synchroniser les paramètres en utilisant un seul raccourci clavier. Si nécessaire, vous pouvez le configurer pour charger ou télécharger automatiquement les paramètres.

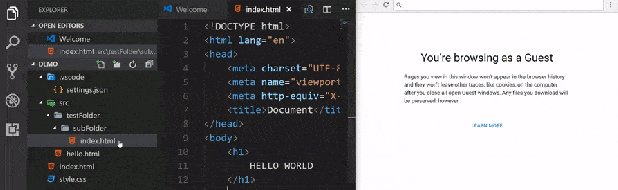
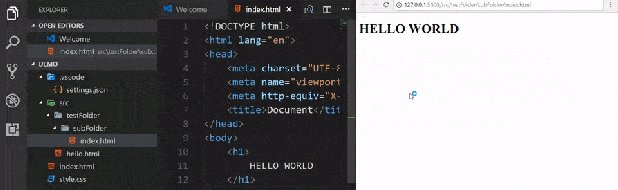
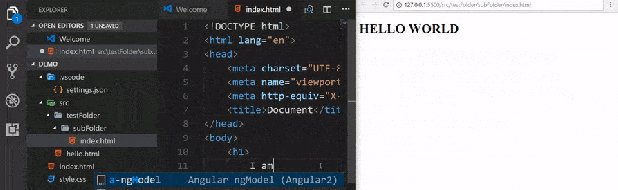
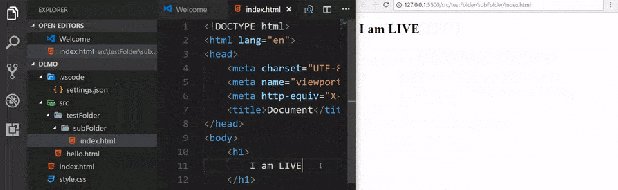
2. Serveur Live
Si vous êtes un développeur Web ou une personne travaillant avec des technologies Web telles que CSS, JavaScript, PHP, HTML, etc., Serveur Live Sont nécessaires. Live Server crée un serveur local dans VS Code et vous permet d'ouvrir des pages de développement en deux clics dans le navigateur de votre choix. Pas besoin d'aller manuellement à l'emplacement du fichier et de l'ouvrir à partir de là. De plus, lorsque Live Server est actif et opérationnel, la page sera automatiquement rechargée chaque fois que vous enregistrez le document. Donc, si vous êtes un développeur Web, essayez-le. Ne reviendra pas.
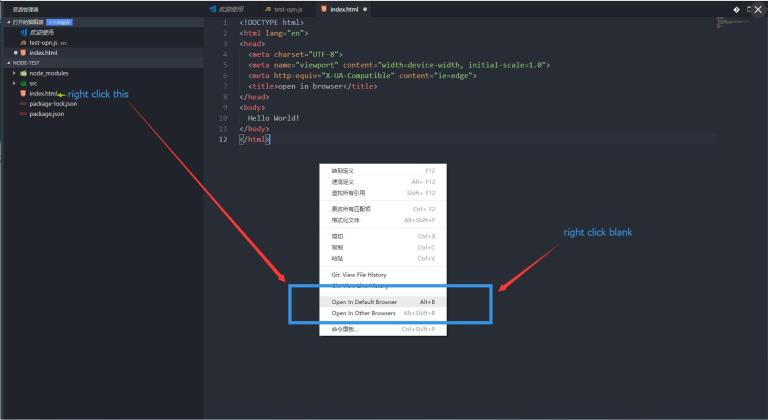
3. Ouvrir dans le navigateur
Comme vous pouvez le savoir sous le même nom, vous permet d’ajouter Ouvrir dans le navigateur Ouvrez tous les fichiers pris en charge dans votre navigateur par défaut ou dans le navigateur de votre choix en un seul clic. Bien que n'étant pas aussi puissant ni riche que l'extension Live Server, Open in Browser vous permet de prévisualiser rapidement votre document Web sans créer d'instance de serveur en arrière-plan. De plus, l’extension Ouvrir dans le navigateur est de taille assez légère et fait ce que vous ferez sans aucun problème.

4. Plus jolie
Plus jolie Est l'une de mes extensions préférées que j'installe tout de suite. Comme son nom l'indique, Prettier donne au code une belle apparence et améliore la lisibilité en le formatant correctement conformément aux normes officielles et de l'industrie. Après avoir installé l'extension, vous pouvez configurer votre icône en appuyant sur le raccourci clavier ou configurer l'extension à partir de la page des paramètres de code du VS pour formater automatiquement l'icône lors de la sauvegarde. Si nécessaire, vous pouvez modifier la manière dont Prettier formate votre code en modifiant divers paramètres tels que l'espace de tabulation, l'espacement des crochets, la virgule de fin, la largeur d'impression, le retour à la ligne, etc., à partir de la même page de paramètres.
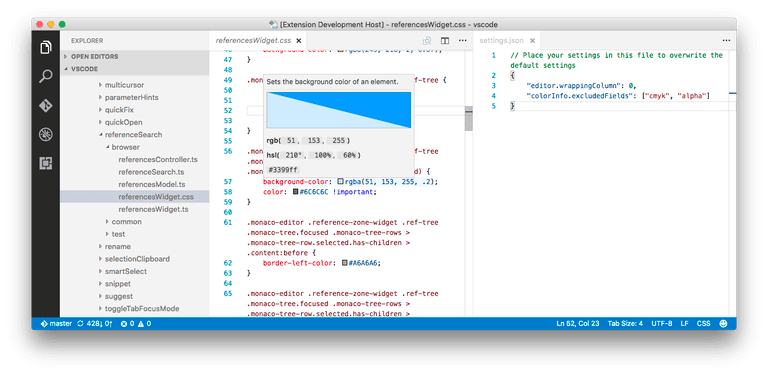
5. Informations sur la couleur
Informations sur la couleur C'est une extension très simple mais efficace qui affiche un large aperçu et des informations supplémentaires sur les couleurs que vous utilisez en CSS. Si vous vous posez la question, oui, l'icône VS affiche un petit aperçu de la couleur que vous utilisez. Cependant, ce n'est pas utile, surtout dans les thèmes sombres. Les informations supplémentaires affichées par Info couleur incluent notamment les valeurs HSL, les valeurs RVB, les valeurs alpha, de nombreuses aperçus de couleur, etc. Les informations de couleur prennent en charge CSS, SASS, SCSS et LESS.

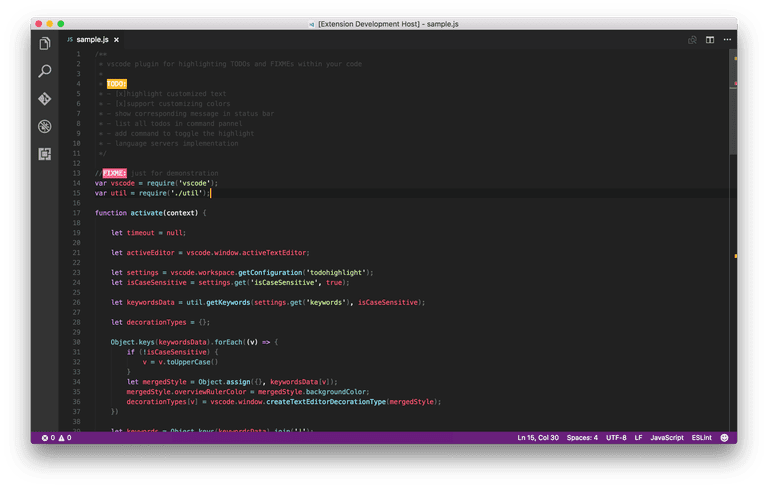
6. Todo Surligneur
Avez-vous déjà voulu apporter des modifications, mettre à jour ou ajouter du code mais vous avez oublié? Installer Todo Surligneur Il ne doit plus traverser cette épreuve. Si vous avez déjà utilisé la fonctionnalité Todo dans un IDE, l’ajout de Todo Highlighter dans VS Code fonctionne de la même manière. Tout ce que vous avez à faire est d’ajouter Todo comme vous le feriez normalement et qu’il sera distingué du code normal et qu’il attirera votre attention.

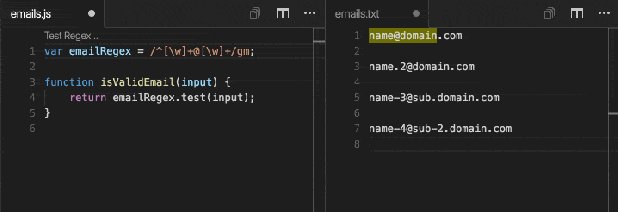
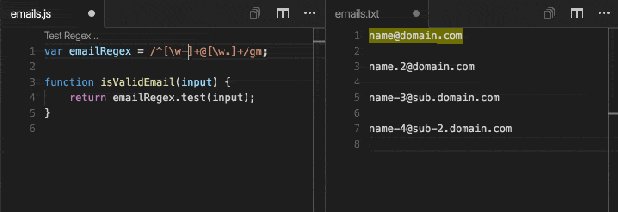
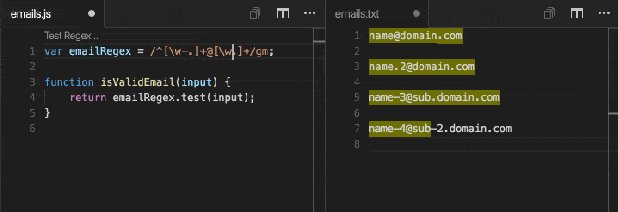
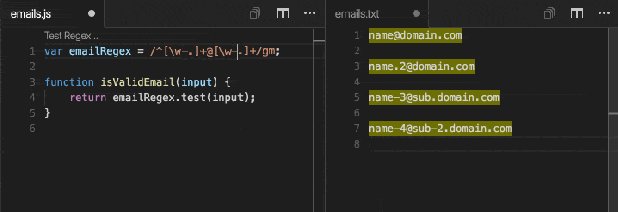
7. Aperçu de Regex
Peu importe combien de fois j'utilise des expressions régulières, je suis toujours confondu avec elles. Honnêtement, je ne peux pas écrire correctement mon expression régulière. Une des raisons est que je ne peux pas vérifier mon orthogonalité immédiatement. Voici le rôle Aperçu de Regex pour l'allumer. Après avoir installé Regex Preview, Regex Preview s'affichera côte à côte. Si vous jouez avec beaucoup d'expressions régulières, essayez Regex Preview et voyez si cela répond à vos besoins.

8. Git Lens
VS Code prend en charge Git et le rend facile à utiliser. Ramasser Git Lens Cela flatte et exploite les capacités Git intégrées dans VS Code. Ce qui rend Git Lens spécial, c'est qu'il facilite l'exploration des référentiels, l'exploration de l'historique des fichiers, la visualisation de la paternité du code à l'aide de l'annotation et de la lentille de code de Git Lens, la mise en évidence des changements récents, la recherche, la comparaison des différentes branches, etc. Si vous utilisez beaucoup Git et que vous essayez ensuite Git Lens, cela crée un monde différent dans votre flux de travail.
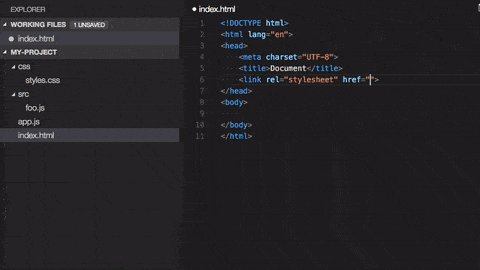
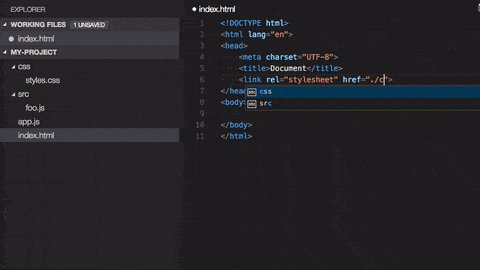
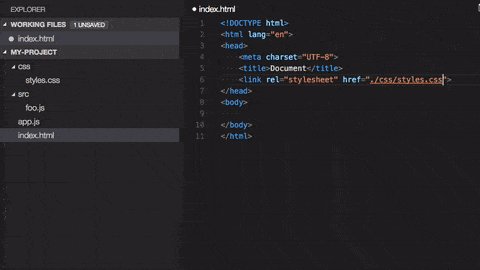
9. Chemin Intellisense
En développement Web, il est très courant de lier différents types de fichiers tels que CSS et JS dans des documents tels que HTML et PHP. Bien qu'il ne soit pas difficile d'écrire un chemin de fichier, une aide limitée, sous forme de saisie semi-automatique, peut aller très loin. Chemin Intellisense Il fait exactement ça. Autrement dit, le nom de fichier et le chemin d'accès sont automatiquement complétés, de sorte que vous n'avez pas à réfléchir à deux fois sur le chemin ou le nom du fichier.

10. CSS Peek
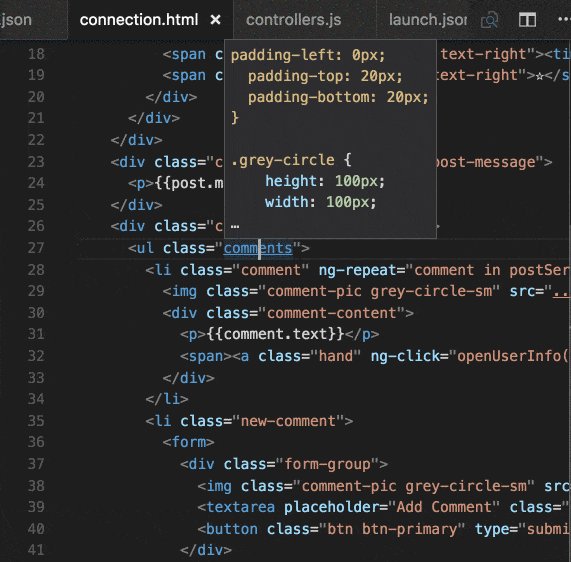
Le code de VS a une fonctionnalité élégante appelée Aller à la définition et Aller à la définition de type qui vous amène à la définition de la méthode ou au type de code. Prend CSS Peek La commande Up vous montre un aperçu du langage CSS utilisé dans votre document. Ceci est très utile car vous n'avez pas à quitter le document actuel pour voir ce que vous faites avec la classe ou l'ID CSS sélectionné. Si vous êtes un concepteur Web, CSS Peek est l’un de ces add-ons que vous devez posséder pour VS Code.
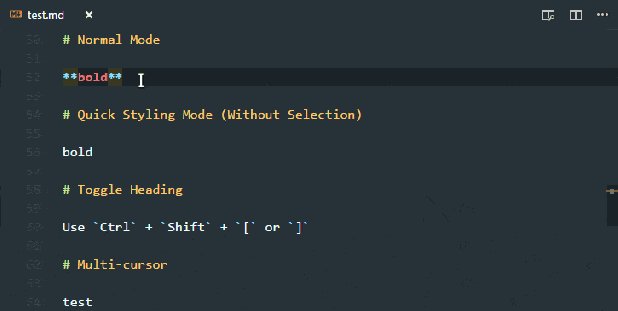
11. Markdown Tout en Un
Vous permet Markdown Tout en Un Créez et modifiez rapidement des fichiers Lisez-moi ou du texte enrichi en utilisant Markdown directement dans le code VS. La meilleure chose à propos de Markdown All in One est qu'il peut afficher un aperçu en direct et que son utilisation est très, très intuitive.

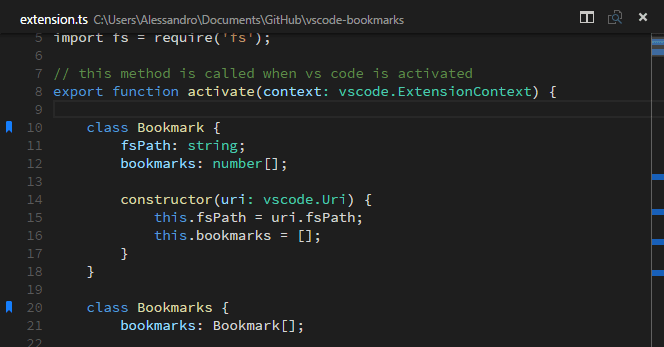
12. Signets
Si vous écrivez beaucoup de code, il est normal de vous déplacer encore et encore entre des parties importantes. Bien que le code VS contienne des nombres linéaires, il vous facilite la vie si vous pouvez distinguer ces lignes importantes. Ajouter des oeuvres les signets du MSEPSH Exactement, vous pouvez facilement distinguer les lieux importants et vous déplacer rapidement et facilement entre eux.

13. Paire De Support Coloriseur
Vous avez récemment découvert une extension Paire De Support Coloriseur C'est rapidement devenu l'un de mes ajouts préférés à VS Code. Comme vous pouvez le déduire du même nom, Color Color Pair Colorizer facilite l’identification des crochets correspondants. Non seulement les arches et les couleurs seront assorties, mais vous soulignerez également le bloc de code entier entre crochets jusqu'à ce que vous sachiez où vous vous trouvez. Faites-moi confiance, lorsque vous créez des boucles se chevauchant ou des phrases, Bracket Pair Colorizer vous aidera beaucoup.

J'espère que cela aide. Si vous pensez avoir manqué l'une de vos extensions de code VS préférées, partagez-les dans la section commentaires ci-dessous.