En el mundo del diseño de interfaces y experiencia de usuario, la elección de los colores es vital, lo que afecta en gran medida la interacción del usuario con el producto o sitio web. Hay muchas técnicas y consejos para crear los mejores diseños gráficos para UI/UX, y una de esas opciones de color que realmente llama la atención y trae inspiración es el diseño en escala de grises. Lo cual puede ser útil a la hora de diseñar elementos o páginas.
Si desea aumentar la producción de su diseño o aprender nuevas técnicas para mejorar sus gráficos y superar a la competencia, consulte estas razones por las que la creación de diseños de UI/UX con escala de grises aumentará el éxito de su diseño. Profundizaremos en por qué el uso de la escala de grises es beneficioso para mejorar la experiencia del usuario (UX) y los diseños de la interfaz de usuario (UI). Destacaremos cómo mejorar el atractivo del diseño y la interactividad con esta elección inteligente. También explicaremos los contextos en los que el diseño en escala de grises es más apropiado y efectivo, brindando ejemplos y ejemplos de aplicaciones exitosas que han aprovechado este enfoque de manera innovadora. Verificar Una guía esencial para cambiar con éxito la marca de sus proyectos creativos: consejos y trucos importantes.

1. Mejor acceso
En UX/UI, la experiencia de usuario/interfaz de usuario, la función principal del diseño es brindar a sus usuarios la mejor experiencia posible utilizando las mejores interfaces que pueda crear. Esto incluye crear un diseño que sea accesible para sus usuarios e inclusivo para cualquier persona que interactúe con su diseño.
El diseño en escala de grises le permite concentrarse primero en las partes accesibles de su diseño, como el contraste, el tamaño y el espaciado. Puede determinar fácilmente el contraste al usar escalas de grises. El contraste a menudo se pasa por alto cuando se diseña con color, especialmente si no tiene ningún impedimento visual que dificulte notar la falta de contraste.
Diseñe primero en escala de grises de alto contraste y luego en color siguiendo las pautas de accesibilidad de WCAG, también puede usar las herramientas para simular el daltonismo Para ver cómo se ve tu diseño para los demás. Esto asegurará que más personas puedan acceder a sus diseños de UI/UX.
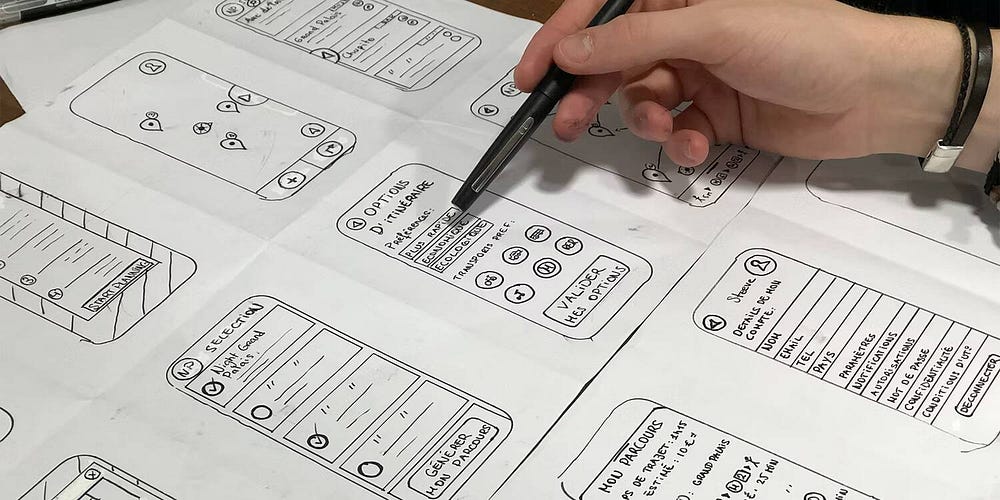
2. Se centra en la planificación y la estructura

Como diseñador, su enfoque principal está en la función más que en la forma. Aunque los diseñadores a menudo hacen que los artículos usados se vean bien, tienen que funcionar bien y ser funcionales antes de que puedan ser hermosos. Al diseñar en escala de grises, puede concentrarse en el diseño y la estructura de su diseño sin distraerse con el color.
Específicamente en el diseño de UI/UX, el diseño y la estructura son más importantes. Tú diseñas cómo interactúa el usuario con tu aplicación o página web. El formato debe ser lógico y la estructura de la página o aplicación debe ser específica. Puede agregar color una vez que el resto esté en su lugar.
3. Un punto de partida para la cooperación neutral
Si trabaja en un equipo de diseño, el diseño en escala de grises primero permite que todos comiencen desde un lugar neutral sin restricciones. Los equipos creativos a menudo dirigen la atención a elementos sin importancia como el color, cuando hay aspectos más importantes del diseño de UI/UX.
Comenzar en un espacio de escala de grises neutral le permite centrar sus esfuerzos de colaboración en lo que más importa. Puede diseñar elementos, diseños, escribir fuentes y experimentar con la interfaz sin pensar en colores y decoraciones.
Una vez que se acuerda el diseño de diseño de UI/UX, puede pensar en colores para mejorar el diseño estructural. En este punto, su equipo estará trabajando en armonía y las decisiones de color no serán tan estresantes. Verificar Pautas básicas para el diseño de UI/UX para aplicaciones móviles.
4. Crea duplicados más rápido

Completar los conceptos básicos de su diseño y saber cómo funciona significa que la iteración es un proceso mucho más rápido. Cuando no se enfoca en el color, las iteraciones son más rápidas de crear, compartir y decidir, especialmente cuando se trabaja directamente con los clientes.
Los clientes a menudo se centran en el color antes que en la función de diseño. Eliminar el color de las opciones de repetición significa que el cliente y el equipo de diseño pueden moverse más rápido para concentrarse en lo que necesita cambiar.
Cuando todo está en escala de grises, es más rápido mover elementos o cambiar el tamaño de los paneles. No tiene que volver a colorear constantemente los elementos para que encajen o tener en cuenta las posiciones en función de colores similares o no coincidentes. Esto definitivamente acelera el componente de diseño.
5. Más fácil de agregar colores
Es mucho más fácil agregar color si ha diseñado el proyecto en escala de grises. Si todo está prediseñado y acordado, el color es casi el último paso del proceso.
El diseño no lo restringe al diseño en escala de grises solo en negro. Puede diseñar en tonos de gris, lo que le permite incorporar variaciones de contraste en sus diseños durante el proceso de diseño.
Con diferencias en el contraste visual, es mucho más fácil y rápido atribuir colores a los elementos, especialmente cuando sigue las pautas de accesibilidad para el contraste de color. Con esquemas de color limitados, debe atribuir cada color a un valor de contraste. Luego, simplemente ingrese cada color del valor de contraste en su diseño en escala de grises. Verificar Una guía para principiantes sobre las herramientas de accesibilidad de Windows.
6. Deshazte del desorden visual

El diseño en escala de grises le permite concentrarse en los elementos de diseño. El exceso de color puede agregar desorden a su diseño, tanto en el proceso de diseño como en el producto final.
Eliminar la distracción del color durante la fase de diseño puede dar como resultado elementos limpios y organizados, lo que garantiza que no se exceda con el color u otros elementos. Su diseño de UI/UX estará ordenado y su diseño elegante se verá atractivo.
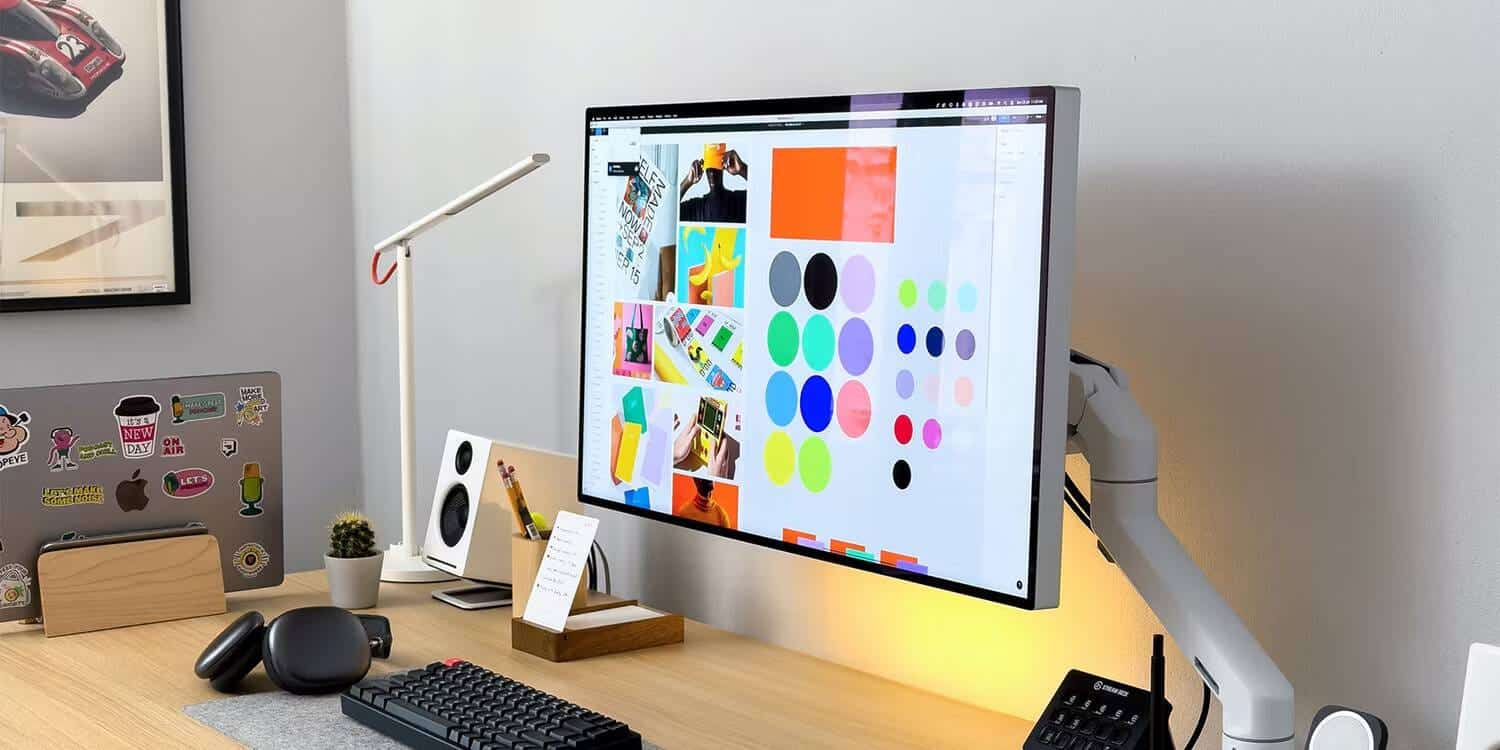
7. El color no es el factor más importante
El color a menudo ayuda a establecer el estilo o las pautas de una marca y, a menudo, se convierte en un elemento identificable de su proyecto, marca o negocio, pero el color no es el factor más importante en el diseño de UI/UX. Lo sabrás si has convertido tu iPhone en modo de escala de grises.
Si el diseño todavía puede funcionar sin un problema de escala de grises, entonces el diseño funcionará correctamente donde sea que lo coloque. No importa qué colores haya en su diseño, porque no es importante para la función.
Agregar textura y forma a sus diseños de UI/UX aumentará la funcionalidad sobre el simple uso del color. Al igual que con las reglas de composición de la fotografía, también existen reglas de composición para el diseño, y son muy similares.
Experimente con su diseño de UI/UX y asegúrese de que funcione bien, sea accesible y se vea bien. Luego aplique el color para reflejar su marca.
8. Recibe comentarios más constructivos

Esto se mencionó ligeramente en un punto anterior, pero con la distracción del color eliminada de la ecuación, el diseño de UI/UX recibirá comentarios más constructivos. Este es el caso si está recibiendo críticas de su equipo de diseño de diseñadores profesionales o si está compartiendo su proyecto con un cliente que no sabe nada sobre diseño.
Por supuesto, los humanos ven el color y lo asocian con ciertos aspectos, como connotaciones negativas o positivas, expectativas mixtas u otras asociaciones. Al ofrecer diseños en escala de grises, la crítica constructiva puede centrarse únicamente en el diseño sin verse abrumado por las asociaciones de color. Verificar Las habilidades técnicas que debes dominar como diseñador de UI/UX.
9. Ahorra tiempo y dinero
En el mundo de los negocios, el tiempo es dinero. Al ahorrar tiempo en el diseño en escala de grises, se ahorra dinero a largo plazo.
Agregar color en las primeras etapas de un diseño lleva tiempo. Entonces, sin duda, dedicará tiempo a cambiar o ajustar los colores a lo largo del proceso de diseño, en lugar de concentrarse en el diseño. Nuevamente, esto toma más tiempo del proceso de diseño.
Al agregar color al final de su diseño, ya sabrá qué elementos y diseños usar; Es más fácil y rápido agregar color a los elementos de diseño existentes que tratar de pensar en colores para elementos que aún no existen.
10. Los colores de UI/UX se pueden cambiar

Los diseños y aplicaciones de UI/UX permiten a muchos usuarios cambiar los colores según sus preferencias. Si bien el diseño de la interfaz es el enfoque y el color es la parte final de la implementación de su diseño, recuerde que muchos usuarios cambian los colores de sus páginas web y aplicaciones de dispositivos.
El modo claro y el modo oscuro cambiarán sus opciones de color, aunque de todos modos tendrá que diseñar para cada opción en su proceso.
Hay varias peculiaridades divertidas que permiten a las personas cambiar los colores del diseño a lo que quieran, independientemente de las opciones de color en el proceso. Estas extravagantes herramientas, como que los usuarios de iPhone cambien los colores de las burbujas de texto o Cambiar el color del texto en dispositivos iOS — significa que sus esfuerzos por incluir color pueden salirse por la ventana, y su diseño se realiza mejor en escala de grises o en cualquier color, no solo en uno.
El diseño en escala de grises mejorará sus diseños de UI/UX
Puede parecer extraño comenzar a diseñar en escala de grises cuando ha hecho su vida diseñando en color, pero es un buen lugar para comenzar. Un diseño en escala de grises agregará énfasis a elementos de diseño importantes, como formas, texturas y accesibilidad. Le dará más significado a su diseño en lugar de centrarse en un elemento como el color que los usuarios pueden cambiar fácilmente de todos modos. Puedes ver ahora Cómo crear una guía de estilo de marca para su próximo proyecto: consejos para garantizar la coherencia.







