Cet article montrera la structure du document avec lequel il travaille JavaScript. En ayant une connaissance pratique du modèle d'objet de document de synthèse, vous pouvez Écrire du code JavaScript Cela fonctionne sur n'importe quelle page Web.

Introduction
Comment ça marche Pages Web et JavaScript Ensemble, comment peuvent-ils se parler? Les réponses résident dans la compréhension de son fonctionnement Modèle d'objet de document (DOM).
Le but du DOM
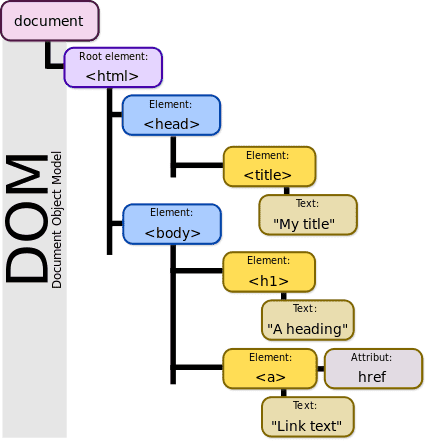
Le DOM organise le contenu de la page Web et fournit une feuille de route. Le modèle se compose de nœuds. Les nœuds sont disposés dans une hiérarchie, de préférence considérée comme une structure arborescente. Nous devrions pouvoir prendre n'importe quel code HTML et le représenter de cette façon.
Par exemple, le texte de ce paragraphe est un nœud à l'intérieur du modèle d'objet de document. Un autre paragraphe est le parent d'un nœud de texte. Le document lui-même est finalement un nœud original pour les deux.

Nous pouvons écrire JavaScript pour travailler sur la page Web en spécifiant les nœuds. Étant donné que chaque élément de contenu est un nœud, nous pouvons écrire du JavaScript lié à toute entité que nous voulons modifier. Vous remarquerez que cela est similaire à la façon dont Travail CSS: Il applique le style visuel ou l'apparence au contenu à l'aide des attributs ID et de la classe d'élément HTML, tout comme le comportement JavaScript.
Il est important de noter que Codes logiciels CSS et JavaScript ne sont pas dans le DOM, mais en dehors. Ils gèrent tous deux le contenu DOM, au lieu d'être à l'intérieur.
Réutilisez le code
Pourquoi le code source des pages Web est-il géré de cette manière? Il y a deux raisons principales:
- Le stockage de JavaScript dans des fichiers séparés permet de réutiliser plus facilement le code. Lorsque le code JavaScript est écrit sur la ligne, avec le contenu auquel il renvoie, il doit être copié pour que la même fonction se produise ailleurs.
- La séparation de JavaScript dans un fichier externe rend le code source plus lisible en supprimant la fonctionnalité de page Web (JavaScript) du contenu (HTML).
Noeuds DOM
Les nœuds créés et contrôlés sont limités à ce qui est pris en charge par les spécifications HTML et les navigateurs. C'est une des raisons pour lesquelles je suis entré HTML5 De nouveaux éléments de premier niveau sont importants.
Pour nos besoins, les types de contrats les plus importants sont:
- Élément
- Attribut
- Texte
Bien que les spécifications soient répertoriées dans En fait, douze au total.

Utilisez un script pour créer des nœuds dans le DOM
À des fins de démonstration simple, nous utiliserons JavaScript pour créer un élément spécifique.
Ici, nous allons vous montrer à quel point JS est puissant en l'utilisant pour créer l'un des objets de page Web de base les plus populaires, qui est Adresse.
Pour suivre cet exemple, la création d'un serveur entièrement virtuel n'en vaut pas la peine, il est donc préférable d'utiliser Sandbox en ligne. Vous aurez besoin d'un widget pour expérimenter comme JSBin. JSBin est génial car il est en plusieurs parties et comprend un moyen de tout voir et de tout traiter: HTML, JS, CSS et aperçu de page Web en lot.
(Codepen Similaire, et pour cet exemple, cela fonctionnera de la même manière.)
JSBin peut également générer dynamiquement des URL pour les instructions JS qui peuvent être partagées ultérieurement. à toi L'exemple que j'ai créé pour ce sujet.
J'ai recréé et ajouté les annotations suivantes aux clips pour produire un nouveau titre H1 dans le corps:
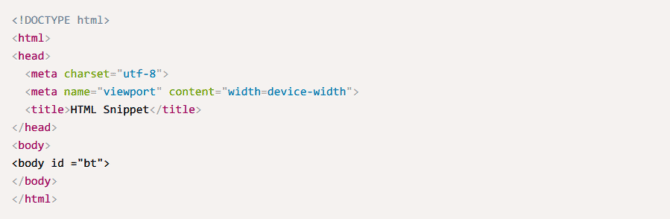
Extrait HTML

Extrait JavaScript
//declare a new variable to hold a new h1 element
var newHeading = document.createElement("h1");
//add the text node to the document
var h1Text = document.createTextNode("Heading Level 1");
//make it a child node of the new heading
newHeading.appendChild(h1Text);
//append this as a child of element defined as "bt"
document.getElementById("bt").appendChild(newHeading); Qui crée un article H1 Nouveau et son contenu a continué directement vers la balise .
Notez que le code HTML source dans le volet gauche ne change pas. Ce symbole est assez facile à lire dans cet exemple. Dans l'aide Javascript avancée, les choses peuvent devenir plus compliquées.
En savoir un peu plus sur la structure du vocabulaire pour JavaScript
L'extrait ci-dessus contient quelques explications.
Crée var Variable, il stocke une valeur aléatoire pour utiliser votre code.
= Est le facteur d'affectation. Cela fonctionne ici en utilisant le terme var Et le nom de la nouvelle variable (par exemple, nouveauHeading) Pour former une variable complète.
objet.méthode Est un appel qui utilise la syntaxe "pointPour séparer des objets, tels qu'un document, des méthodes utilisées par rapport à eux, comme dans getElementById.
Digne du conceptobjetsIl y a beaucoup de débat dans la programmation qui dépasse le cadre de cet article. Il suffit de dire que ce sont des composants importants de votre application.
Méthodologie Ce que vous attendez: une procédure ou une action de schéma spécifique qui peut être appliquée aux objets.
Nous avons certainement couvert de nombreuses ressources Pour apprendre JavaScript. Revenez dans notre section programmation pour plus d'informations.
Quoi d'autre
L'un des cadres les plus populaires qui utilisent JavaScript est JQuery. C'est une base importante pour la dernière itération de pages Web et d'applications riches, et c'est l'endroit que vous voudrez peut-être commencer ensuite.
JQuery est une bibliothèque JavaScript, qui abrège de nombreux scripts en double et tâches connues, pour faciliter le processus de programmation. JQuery est un logiciel open source gratuit sous licence sous ma licence MIT وGPL.