Si vous voulez apprendre à organiser vos sites Web préférés, les services de «scan» du navigateur peuvent être une bénédiction cachée. Nous avons couvert l'outil "Inspecter" de Chrome, et Firefox a également une vue similaire.
L'outil "Inspect Element" de Firefox peut vous aider à analyser les bases de l'utilisation d'un site Web, y compris les éléments HTML et CSS qu'il utilise, le télécharger sur le Web, l'heure de chargement et les fichiers stockés, tels que les cookies.

Les développeurs expérimentés peuvent ne pas trouver beaucoup dans ce démarrage. Cependant, les novices et les utilisateurs quotidiens du Web devraient trouver un aspect nouveau et puissant des capacités de Firefox et un grand nombre de fichiers et de processus qui relèvent de chaque site Web.
Composition
Si vous utilisez Firefox, vous n'avez rien d'autre à faire. Si vous voulez commencer à utiliser Firefox, et que vous utilisez Windows, Linux, Mac, iOS ou Android, Suivez ce lien Pour trouver la dernière version de votre navigateur Installez les fichiers d'installation téléchargés comme vous le feriez normalement en double-cliquant dessus ou en cliquant si vous utilisez un smartphone.
Les distributions Linux sont susceptibles de venir avec Firefox préinstallé ou ont des versions de Firefox dans leurs référentiels centraux / progiciels que l'utilisateur peut facilement installer.
Ouvrir "Inspecter l'élément"
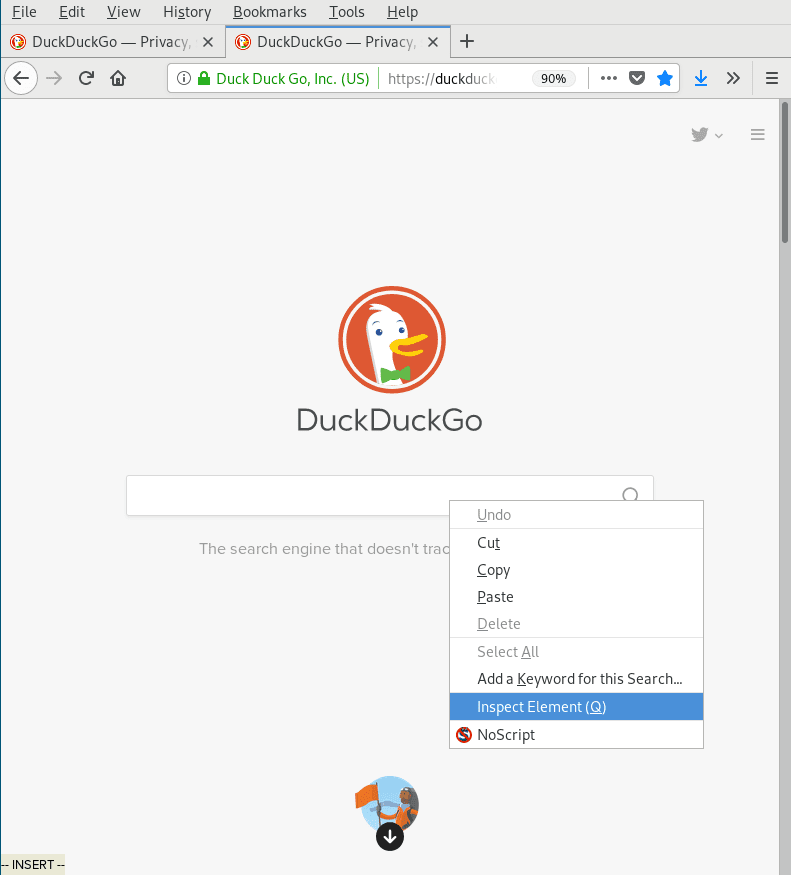
Après avoir installé Firefox, vous pouvez trouver son inspection en cliquant avec le bouton droit sur n'importe quel élément d'une page Web. Cela affichera un menu déroulant comme celui illustré ci-dessous où "Inspecter l'élément" est près du bas de la liste.

Inspecter
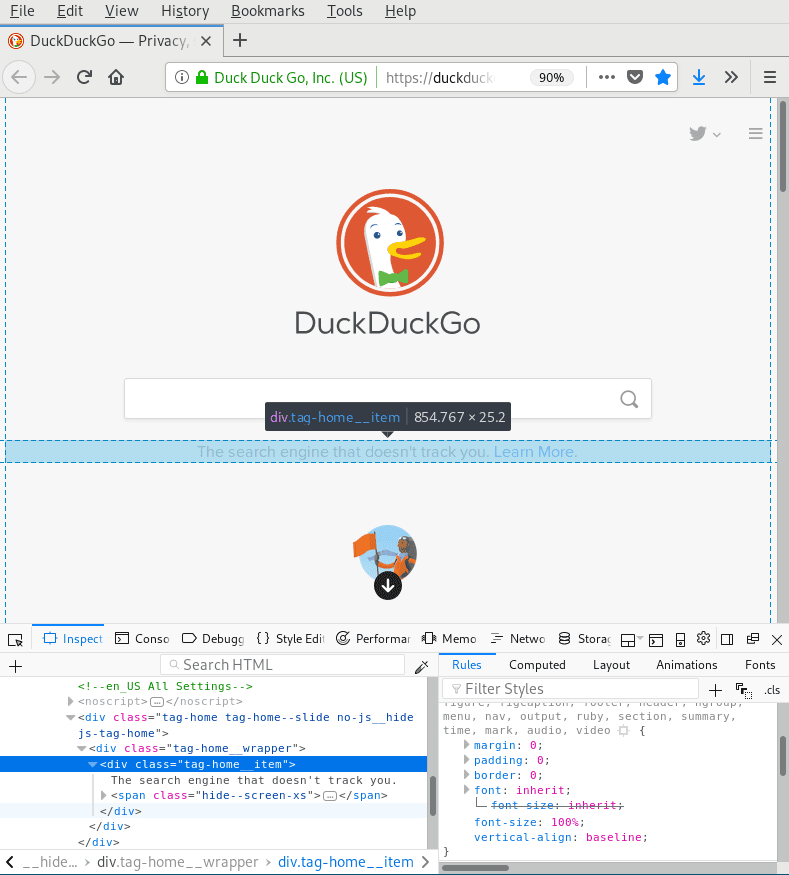
Cliquez sur «Inspecter l'élément» pour ouvrir instantanément l'Inspection en bas de l'écran. À ce stade, les titres deviennent un peu flous car l'inspecteur ouvrira techniquement la partie «Inspecter» de ses services.

Dans tous les cas, l'élément sur lequel vous avez cliqué sera affiché au milieu de l'outil, et lorsque vous placez la souris sur cet élément - comme l'étiquette <div> Passez votre souris sur la capture d'écran ci-dessous - Cet élément visuel sera mis en évidence sur votre écran dans la page Web elle-même.
Cela vous permet de voir plus facilement ce que vous regardez. Cela facilite également la recherche de propriétés différentes pour ces éléments. Si vous regardez le côté droit de la "InspecterVous verrez les propriétés de cette balise Sélectionnés, y compris leurs paramètres de marge, de remplissage, de traits, de taille de police et d'alignement vertical.
Si vous faites défiler le panneau de droite, vous pouvez voir les propriétés dont vous avez hérité d'autres éléments. Vous pouvez même changer les propriétés dans cette fenêtre et les regarder apparaître sur la page Web en temps réel.
Éditeur de style
Vous pouvez continuer votre voyage dans le monde des feuilles de style en cascade (CSS) en suivant la barre d'outils en haut d'Inspect. Cliquez pour sélectionner "Éditeur de style" pour ouvrir une nouvelle boîte de dialogue qui affiche trois nouveaux panneaux au bas de l'écran.

Vous pouvez voir ici des fichiers de feuille de style DuckDuckGo, des éléments de lien de feuille de style et différentes règles de support pour cette feuille, qui régissent la conception sensible pour les petits et grands écrans.
Vous pouvez éditer ces feuilles de style exactement comme vous le pouvez dans la section "Inspecter". Dans ce cas, il y a beaucoup de règles à choisir - les règles 1262 dans la première feuille de style seule.

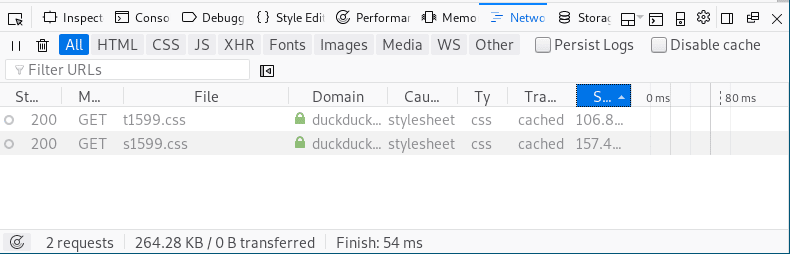
Si vous déplacez plus dans la barre d'outils à "Moniteur réseau", vous trouverez les demandes de site Web pour ces fichiers et leurs cas. D'autres éléments tels que des images et des polices peuvent également être présents sur cet onglet, et vous pouvez voir toutes ces demandes et la taille de chaque fichier après avoir traité la demande.
Performance
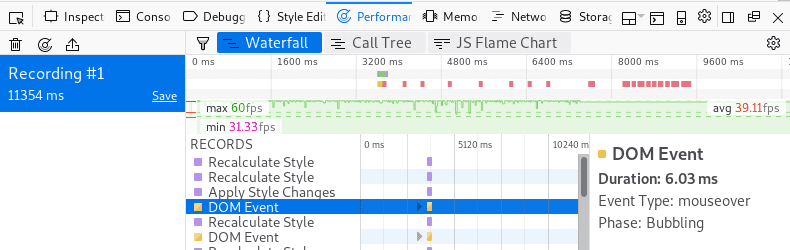
Lorsque l'onglet «Performance» s'ouvre, vous devrez cliquer sur le bouton «Démarrer l'enregistrement d'une performance» pour que l'Inspection rassemble des informations. En quelques secondes, SPS détectera quelles images sont déclenchées sur la page, les événements DOM qui se sont produits et les recalculs de style, ainsi que le temps (généralement en millisecondes) nécessaire au chargement de ces éléments.

Pour ce site, vous pouvez voir l'événement DOM ombré, et il faut que la souris 6.03 millisecondes soit chargée. Le FPS moyen pour cette page était au sujet de 39. Un graphique qui affiche deux ensembles de temps de réponse 9000 est en millisecondes pour certains événements.
Mémoire
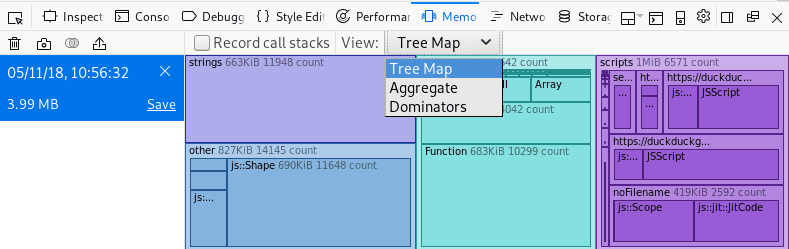
Dans l'onglet "Mémoire", vous devrez également cliquer sur le bouton "Prendre un instantané" - pour recueillir des informations. Pour moi, une carte des événements montrant environ 600 KB de chaînes, 1 MB d'objets, et 1 MB de texte qui trouve son chemin dans la mémoire a été créée. Vous pouvez voir ces mêmes éléments de deux manières différentes en cliquant sur le menu déroulant où vous vous référez à la "carte des arbres", et vous pouvez voir cette capture d'écran.

Stockage
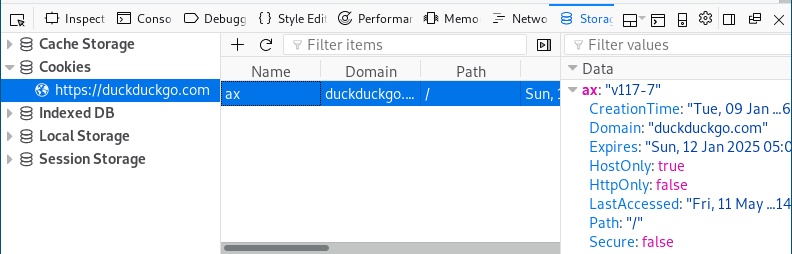
Enfin, si vous cliquez sur l'onglet "Stockage", vous pouvez voir les fichiers permanents que le site Web peut avoir placés sur votre ordinateur. Cela concerne la plupart des utilisateurs, y compris les cookies. Vous pouvez en voir un chargé dans l'image ci-dessous.

Vous pouvez voir dans le panneau de gauche que ce cookie se terminera au milieu de la prochaine décennie et que je l'ai atteint pendant la session d'écriture.
Conclusion
Il y a beaucoup plus à faire lors de l'utilisation de Firefox Viewer. Cette introduction à plusieurs parties devrait vous occuper pendant un certain temps.
Prenez le temps de changer les éléments HTML Site Visitez quelques sites Web différents pour voir leurs temps de téléchargement. Découvrez le nombre de cookies qu'une page particulière tente de stocker sur votre appareil. Parfois, cette information peut vous donner des informations importantes.
Nous espérons que ce voyage exploratoire vous permettra de mieux comprendre ce que font les sites Web pour qu'ils puissent fonctionner comme prévu. Cela peut être beaucoup plus que ce que j'avais déjà réalisé.







