روابط سريعة
بصفتك مالكًا لموقع الويب ، هناك عدد كبير من الأسباب التي تجعلك ترغب في عرض مُحتوى مُخصص لمُستخدمين مُختلفين على موقعك على الويب. في بعض الحالات ، يختار العديد من رواد الأعمال تشغيل مواقع ويب مُختلفة على نطاقات فرعية مُختلفة لتلبية هذه الحاجة. في حين أن هذا قد يكون الخيار الشائع ، إلا أنه يُمكن لمستخدمي WordPress استخدام نهج أبسط.
الطريقة الافتراضية لإنشاء مُحتوى مُخصص على WordPress هي تقييد وصول المستخدم إلى صفحات أو مقالات مُعينة عن طريق إضافة كلمة مرور. ومع ذلك ، هناك حالات قد ترغب فيها في عرض إصدارات مختلفة من موقع الويب الخاص بك على مستخدمين مختلفين بناءً على معايير معينة.
على الرغم من أن WordPress لا يقدم هذه الوظيفة بشكل مُبتكر ، إلا أن هناك أدوات وإضافات لجهات خارجية يُمكن أن تساعدك في القيام بذلك. هذا هو أحد الأسباب العديدة التي تجعل الكثير منا يحب WordPress. يمكنك الحصول على قدر كبير من التحكم في موقع الويب الخاص بك ومحتوياته.

في هذه المقالة ، سأعرض لك ثلاث طرق مثيرة للاهتمام لعرض مُحتوى مُخصص لمُستخدمين مُختلفين على موقع WordPress الخاص بك. ولكن قبل أن نصل إلى ذلك ، دعنا نفكر في سبب رغبتك في القيام بذلك. دعونا نتعمق في التفاصيل!
لماذا قد ترغب في عرض مُحتوى مُخصص على موقعك على الويب
بشكل افتراضي ، يجعل WordPress تلقائيًا كل محتوى تضيفه إلى موقعك مُتاحًا لجميع زوار موقعك على الويب. إذا كنت تُريد بعض خيارات الرؤية الأخرى ، فإن النظام الأساسي يُتيح لك أيضًا إما جعل المحتوى خاصًا أو محميًا بكلمة مرور.
في حين أن هذه الخيارات مفيدة في عدد كبير من الحالات ، فهناك أوقات تحتاج فيها إلى مزيد من المرونة. على سبيل المثال ، إذا كنت تعمل في دور إداري في بيئة تعليمية ، فقد ترغب في تقييد المواد التعليمية لفئات مختلفة من الطلاب.
في سيناريو مختلف للحالة ، سيكون المُتسوق في متجر عبر الإنترنت أكثر سعادةً للحصول على تجربة تسوق مُخصصة عند زيارته لموقع الويب الخاص بك. باستخدام أدوات تخصيص موقع الويب المناسبة ، يمكنك بسهولة التوصية بمنتجات وفوائد معينة لمُستخدمي موقعك بناءً على سلوك المستخدم.
لن يساعدهم ذلك على التسوق بشكل أسرع فحسب ، بل سيزيد أيضًا من معدل التحويل وولاء العملاء بشكل كبير. اعتمادًا على مكانتك والغرض من موقع الويب الخاص بك ، هناك عدة طرق يُمكن أن يساعدك فيها المحتوى المُخصص في تحقيق أهدافك.
الطريقة المعتادة التي يتبعها مستخدمو WordPress لتحقيق ذلك هي إنشاء موقع عضوية وتقييد نوع المحتوى المتاح بناءً على أدوار المستخدم. لا شك أنَّ هذه الإستراتيجية يُمكن أن تكون مفيدة بعدة طرق.
بشكل عام ، يُمكن أن تساعدك مواقع العضوية في تكوين شعور قوي بالمجتمع بين مستخدمي موقعك وزيادة مستويات المشاركة في موقعك على الويب. ولكن ، قد يكون من الصعب في بعض الحالات إقناع بعض المستخدمين بالخضوع لعملية التسجيل.
في مثل هذه الحالات ، هناك شروط ذكية يُمكنك تعيينها لعرض محتوى مُخصص لمُستخدمين مُختلفين دون الحاجة إلى العضوية. يُمكنك تخصيص المحتوى بناءً على الموقع الجغرافي وسلوك المستخدم السابق ومصدر إحالة حركة الزيارات وما إلى ذلك.
دعونا نلقي نظرة على الطرق المختلفة لتحقيق ذلك!
الطريقة الأولى: حماية صفحاتك أو مقالاتك بكلمة مرور
بشكل افتراضي ، يُقدم WordPress بعض خيارات الرؤية القوية التي يُمكنك استخدامها لتنظيم الوصول إلى المحتوى على موقعك على الويب. على الرغم من أن الطريقة قد لا تكون مثالية ، إلا أنه أفضل حل بديل مُضمن يُقدمه WordPress.
ببساطة عن طريق تغيير إعدادات مستندات معينة ، يُمكنك حماية صفحاتك أو مقالاتك بكلمة مرور. بهذه الطريقة ، يُمكن فقط لزوار موقع الويب الذين لديهم كلمة مرور عرض المُحتوى.
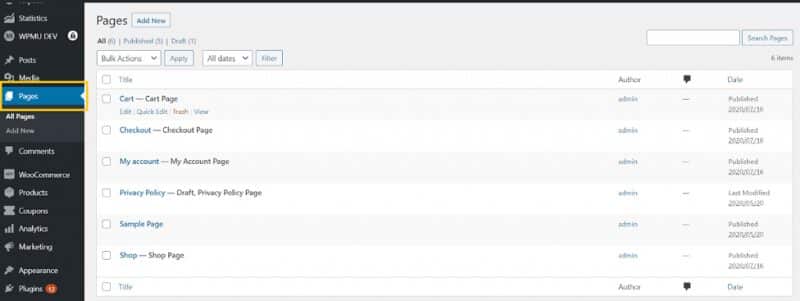
إذا كنت ترغب في إنشاء صفحة جديدة أو تحرير صفحة حالية ، فانتقل إلى علامة التبويب الصفحات في لوحة تحكم WordPress الخاصة بك.

هنا ، يُمكنك إنشاء صفحة جديدة بالنقر فوق الزر “إضافة جديد”. بخلاف ذلك ، انقر فوق تحرير أسفل الصفحة التي تُريد حمايتها بكلمة مرور.
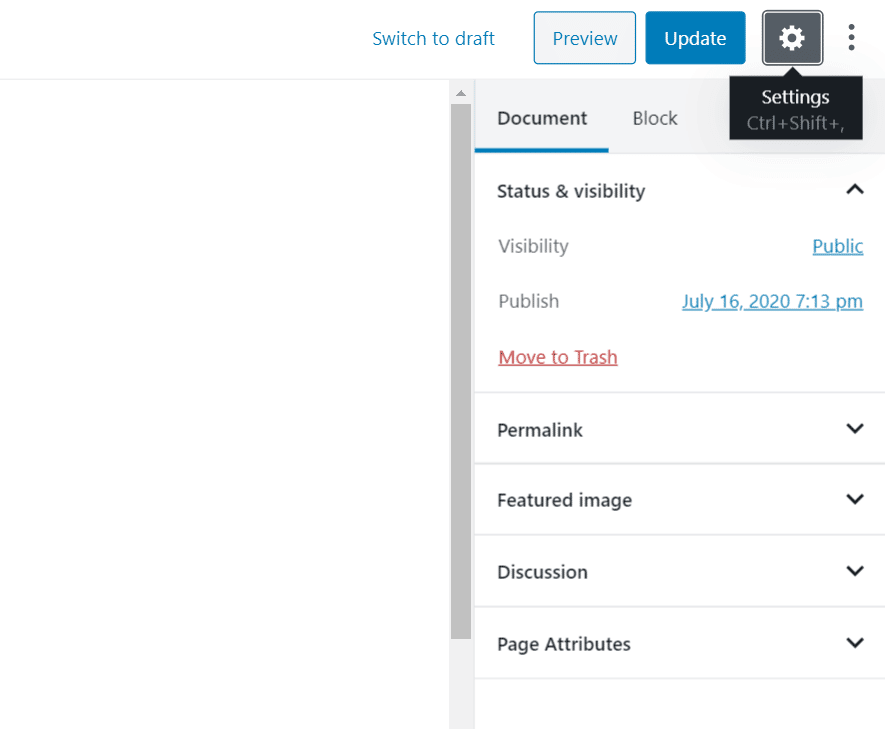
بمجرد الانتهاء من تحرير صفحتك ، انتقل إلى الإعدادات -»المستند -» الرؤية.

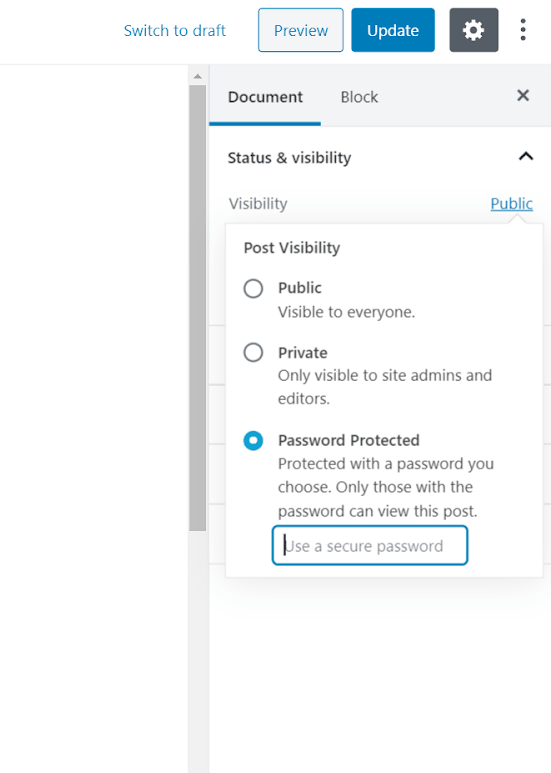
كما ذكرنا سابقًا ، يتم تعيين إعداد الرؤية لكل صفحة WordPress على “عام” افتراضيًا. لتغيير هذا الإعداد ، انقر فوق عام وقم بتغيير الإعداد إلى محمي بكلمة مرور.

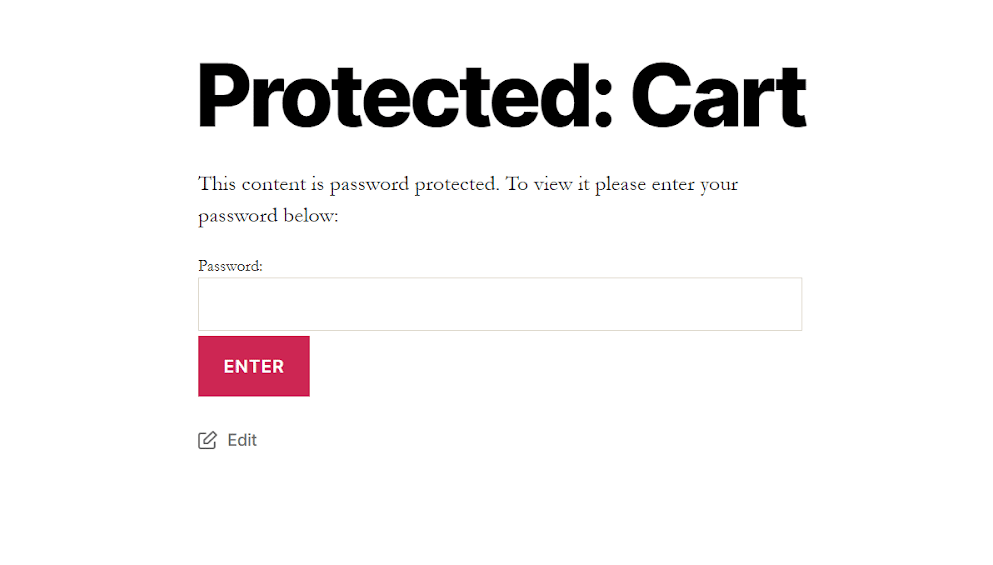
بعد ذلك ، تحتاج إلى كتابة كلمة مرور آمنة يُمكن للمستخدمين الآخرين استخدامها للوصول إلى الصفحة. يُمكنك أن ترى كيف تبدو صفحتك الآن لزائر موقع الويب بالنقر فوق الزر معاينة.

يُمكنك أيضًا استخدام هذه الطريقة لحماية مقالات WordPress الخاصة بك بكلمة مرور. ومع ذلك ، فإن هذه الطريقة تشبه إلى حد كبير إنشاء موقع عضوية. سيظل مستخدمو موقع الويب بحاجة إلى الاتصال بك أو بمسؤولي موقع الويب للحصول على كلمة مرور. هذا ليس بالضرورة مثاليًا.
الطريقة الثانية التي سأعرضها لك أكثر مرونة بشكل ملحوظ. باستخدام هذه الطريقة ، يُمكنك عرض محتوى مُختلف تمامًا أو أشكال مُختلفة من نفس المحتوى للمستخدمين.
الطريقة الثانية: استخدام إضافة WordPress
لعرض مُحتوى مُخصص بالكامل لمُستخدمين مُختلفين على موقعك على الويب ، ستحتاج إلى إضافة WordPress مُخصصة لهذا الغرض. هناك نوعان من الإضافات القوية للتحكم في المحتوى التي رأيتُها في مستودع WordPress. تتضمن بعض الخيارات الشائعة Content Control و Restrict Content و Member Press و WP Private Content Plus وما إلى ذلك.
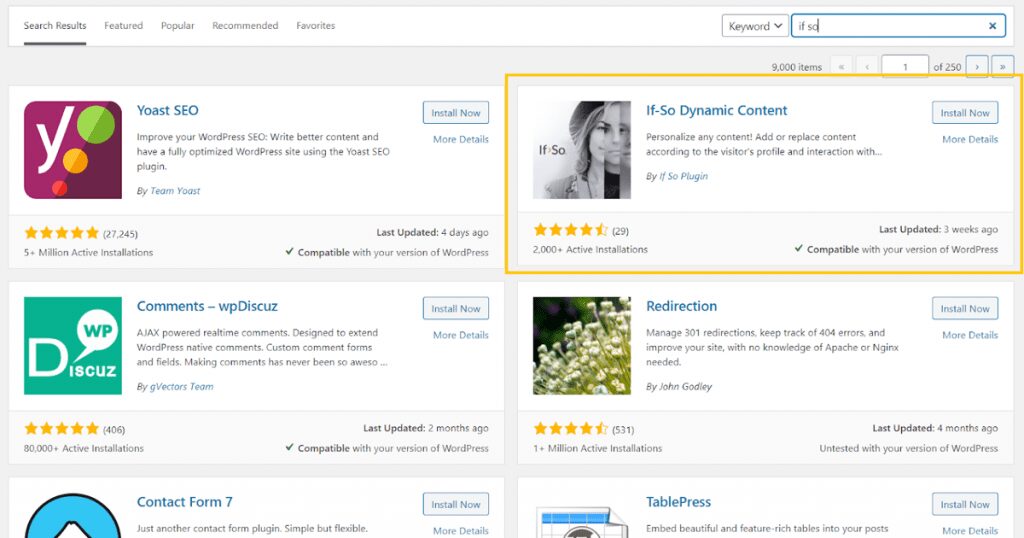
ومع ذلك ، يبدو أن غالبية هذه الإضافات تُركز على تقييد الوصول إلى المحتوى بناءً على أدوار المستخدم والملفات الشخصية. بعد بحث مُكثف ، تمكنت أخيرًا من العثور على شيء ما بالوظيفة التي أحتاجها: If-So Dynamic Content.
في الأساس ، تسمح لك إضافة المحتوى الديناميكي If-So Dynamic Content بتخصيص محتوى موقعك على الويب بناءً على كيفية تفاعل الزوار مع موقعك. يُمكنك تعيين محتوى مُخصص وفقًا لمجموعة واسعة من الشروط أيضًا. يتضمن بعضها تحديد الموقع الجغرافي ونوع الجهاز وعنوان IP للمستخدم وما إلى ذلك.
ربما يكون الجزء المفضل لدي من الإضافة هو أنها تدعم أيضًا WooCommerce. لذلك ، إذا كنت مالك متجر عبر الإنترنت ، فأنت بالتأكيد تُريد تجربتها. وبالمثل ، فإنها تتكامل بشكل جيد مع الأدوات القوية الأخرى مثل Google Ads و Facebook Ads. ستحتاج إلى ترخيص مدفوع للوصول إلى هذه الميزات على الرغم من ذلك.
حسنًا ، الآن ، دعني أوضح لك كيفية عرض محتوى مخصص باستخدام هذه الإضافة.
كيفية استخدام إضافة If-So Dynamic Content Plugin
تُنشئ If-So Dynamic Content محتوى مخصصًا في WordPress باستخدام “المُشغّلات”. تعتمد هذه المُشغّلات على ظروف محددة مسبقًا.
في جوهرها ، إليك الخطوات الأربع المتضمنة في إنشاء محتوى مخصص باستخدام الإضافة.
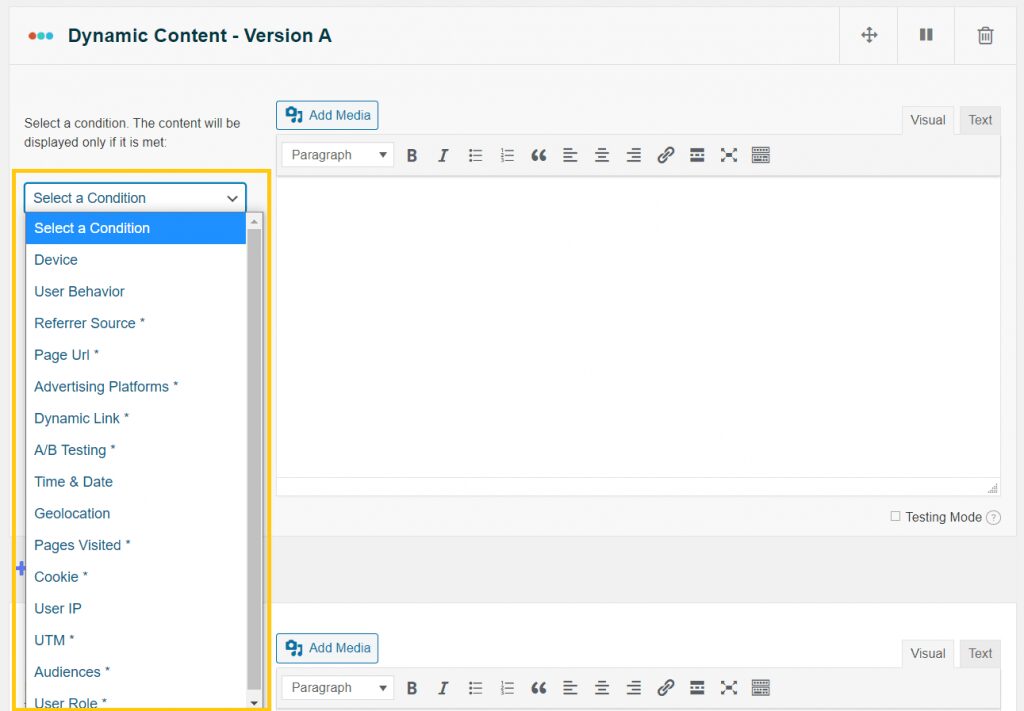
- حدد الشرط من القائمة.
- قم بتعيين المحتوى الذي سيتم عرضه إذا تم استيفاء الشرط.
- قم بتعيين عنصر آخر إذا لم يتم استيفاء الشرط. (هذه الخطوة اختيارية).
- انسخ الكود القصير والصقه في صفحة الويب المُقابلة.
ومن ثم ، بمجرد قيام مستخدم موقع الويب بتحميل تلك الصفحة ، سيعتمد المحتوى المعروض على ما إذا كان الشرط الذي تم تعيينه قد تم استيفائه أم لا.
الآن ، دعونا نرى كيف يتم ذلك في الممارسة العملية.
لاستخدام الإضافة ، يجب عليك أولاً تثبيتها وتفعيلها من مستودع إضافات WordPress.

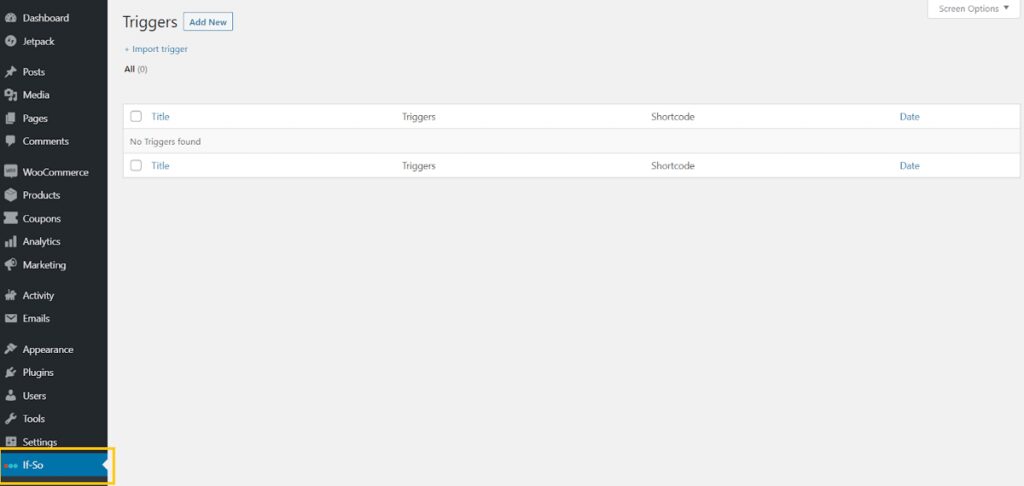
بمجرد تفعيل الإضافة ، تتم إضافة علامة تبويب جديدة إلى لوحة تحكم WordPress الخاصة بك. هنا يُمكنك إضافة مُشغّل جديد بالنقر فوق إضافة جديد.

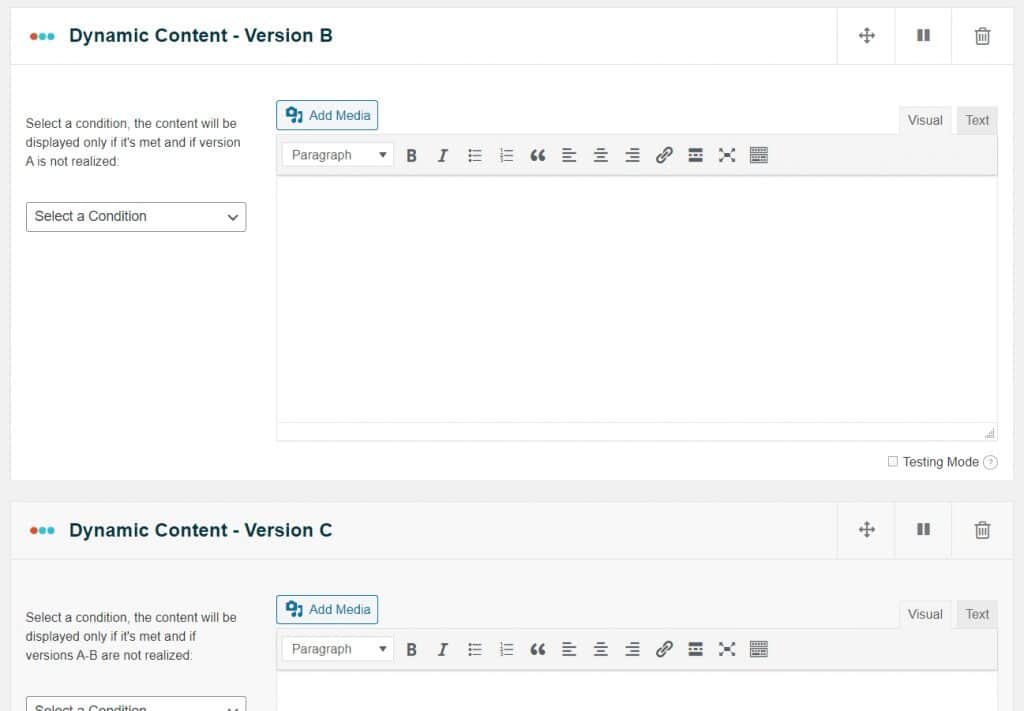
بعد إنشاء مُشغّل جديد ، يُمكنك إضافة عنوان وتحديد شرط من العناصر المُتاحة.

الآن ، يُمكنك إنشاء المحتوى الذي تريد عرضه في الحقل الموجود على اليمين. لسوء الحظ ، لا تزال الإضافة تستخدم المُحرّر الكلاسيكي القديم. نأمل أن تقوم بالتحديث إلى مُحرّر المُكوّنات Gutenberg في المستقبل القريب. وبالمثل ، يُمكنك إنشاء العديد من الأشكال المختلفة لنفس المُحتوى بالشكل الذي تُريد.

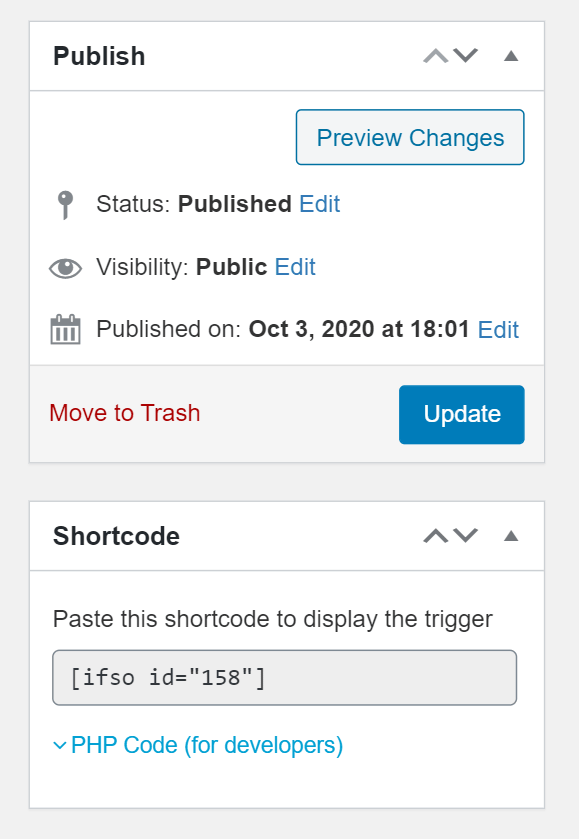
بمجرد الانتهاء من تعيين الشروط وإنشاء أشكال المُحتوى الخاصة بك ، فقد حان الوقت للحصول على الكود القصير المطلوب. للقيام بذلك ، عليك أولاً نشر المُشغّل.

كله تمام! يُمكنك الآن عرض محتوى مخصص لزوار موقع WordPress الخاص بك ببساطة عن طريق لصق الكود القصير على الصفحة أو المقالة.
الطريقة الثالثة: استخدم أداة تحسين التحويل
إذا كنت ترغب في الحصول على مزيد من التحكم في إمكانيات تخصيص المحتوى لموقع WordPress الخاص بك ، فقد ترغب في التفكير في أداة تحسين. واحدة من أدوات التحويل المُفضلة لدي هي OptinMonster.
يُمكن القول إنَّ الأداة تستخدم أوسع نطاق من القواعد لعرض محتوى مُخصص على موقعك على الويب. إذا كنت تبحث عن وظائف استهداف مستخدم أكثر مما تقدمه إضافة If-So ، فقد تكون هذه هي الأشياء التي تُناسبك. أيضًا ، نظرًا لكونها أداة عالمية ، فإنها تتكامل جيدًا مع تطبيقات الجهات الخارجية الأخرى.
يتمثل الجانب السلبي الرئيسي لهذه الطريقة في أنَّ OptinMonster أداة مدفوعة. ستحتاج إلى خطة Pro على الأقل للوصول إلى جميع ميزات الاستهداف. سيُؤدي ذلك إلى دفع رسوم بقيمة 29 دولارًا شهريًا عند إصدار الفاتورة سنويًا.
للبدء ، تحتاج أولاً إلى تسجيل حساب OptinMonster. بمجرد إعداد حسابك ، ارجع إلى لوحة تحكم WordPress الخاصة بك وقم بتثبيت إضافة OptinMonster.
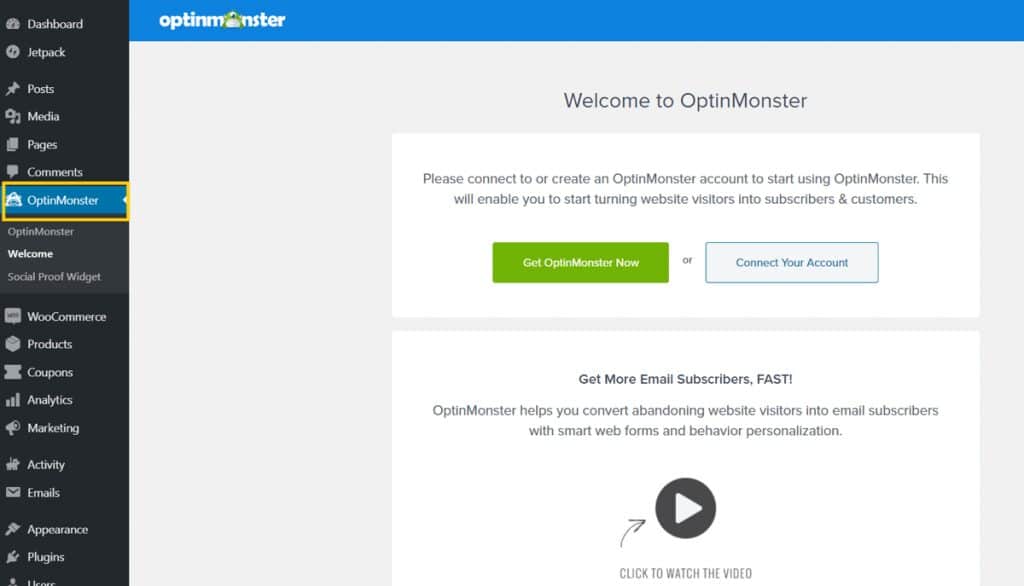
بعد ذلك ، تحتاج إلى الانتقال إلى علامة التبويب OptinMonster المضافة حديثًا وتوصيل الحساب الذي سجلته للتو.

انقر فوق توصيل حسابك للقيام بذلك. مع ربط حسابك ، تحتاج الآن إلى اتباع هذه الخطوات لعرض محتوى مُخصص على موقعك على الويب.
إنشاء حملة جديدة وتصميم المحتوى الذي تُريد عرضه
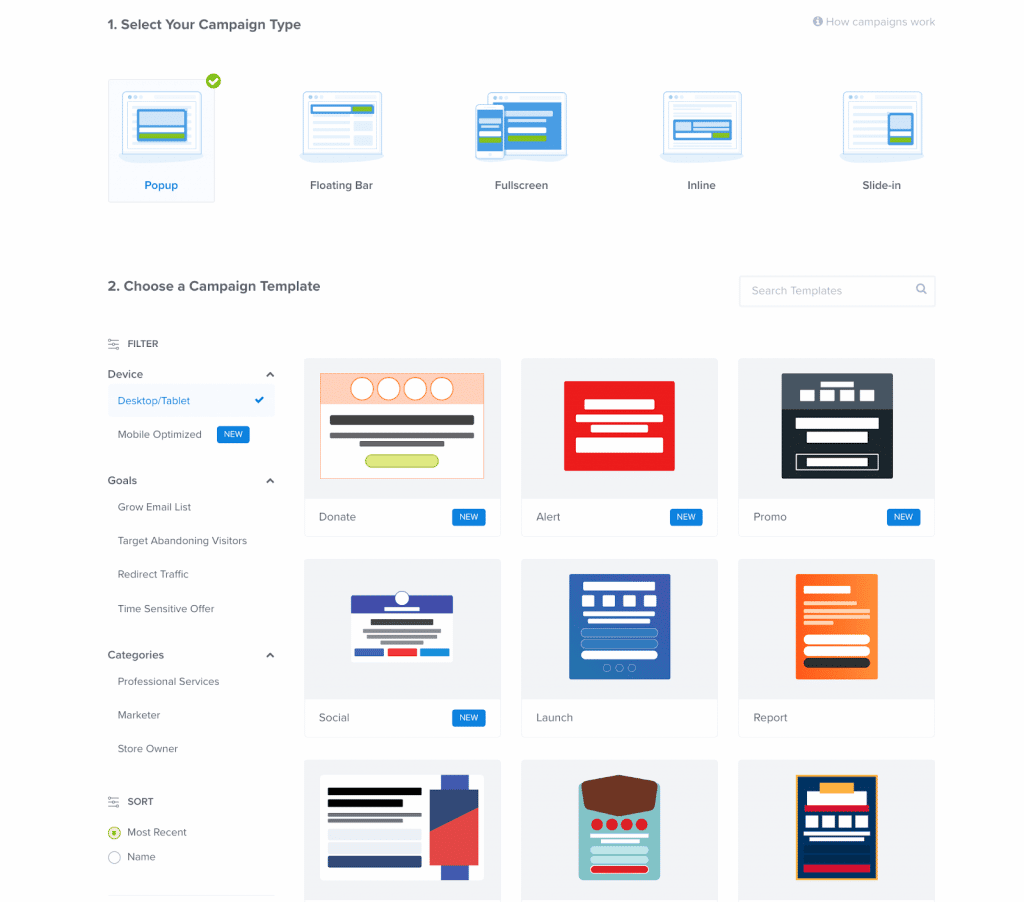
الآن بعد أن انتهيت من إعداد كل شيء ، تحتاج إلى إنشاء حملة جديدة. أحد أسباب إعجابي بـ OptinMonster هو أنواع الحملات / المحتوى المُختلفة المُتاحة. بمعنى آخر ، أنت لست مقيدًا بنماذج مقالات WordPress ونماذج الصفحة المُعتادة.

يُمكن أن تكون حملتك عبارة عن نافذة منبثقة أو شريط عائم أو صفحة ملء الشاشة ، وما إلى ذلك. عادةً ، إذا كنت تُريد عرض محتوى مُخصص داخل صفحة أو مقالة ، فأنت تُريد تحديد نوع الحملة المُضمنة. بعد اختيار نوع الحملة ، حدد النموذج الذي يُناسب احتياجاتك. ضع في اعتبارك أن النماذج الموجودة تحت تصرفك تعتمد على نوع الحملة الذي اخترته.
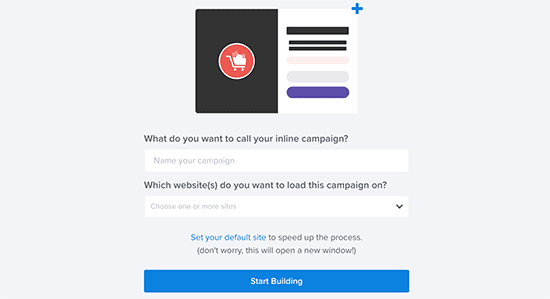
بعد ذلك ، أدخل اسم حملتك الجديدة والموضع الذي تُريد عرض المحتوى فيه. يُمكنك توصيل عدة مواقع ويب بحسابك على OptinMonster.

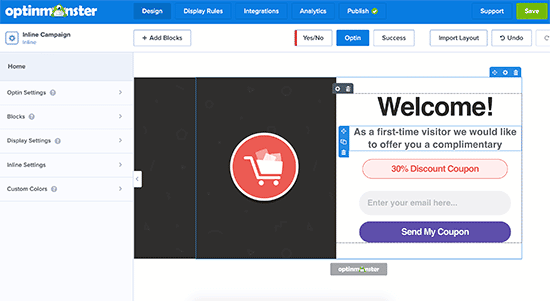
الآن ، انقر فوق Start Building وستقوم الإضافة بإعادة توجيهك إلى مُنشئ الحملة.

الواجهة بديهية للغاية. إنها في الأساس أداة سحب وإفلات تعتمد على تحرير المُكوّنات لإنشاء المُحتوى. المرونة هنا كبيرة إلى حد ما. يُمكنك إضافة كود قسيمة وعرض توصيات المنتجات الذكية والتكامل مع خدمات التسويق عبر البريد الإلكتروني الشائعة. ستجد فقط أي شيء تُريده لمعظم أنواع مواقع الويب!
إعداد قواعد العرض لحملتك
الآن ربما أهم خطوة في هذا الإجراء بأكمله!
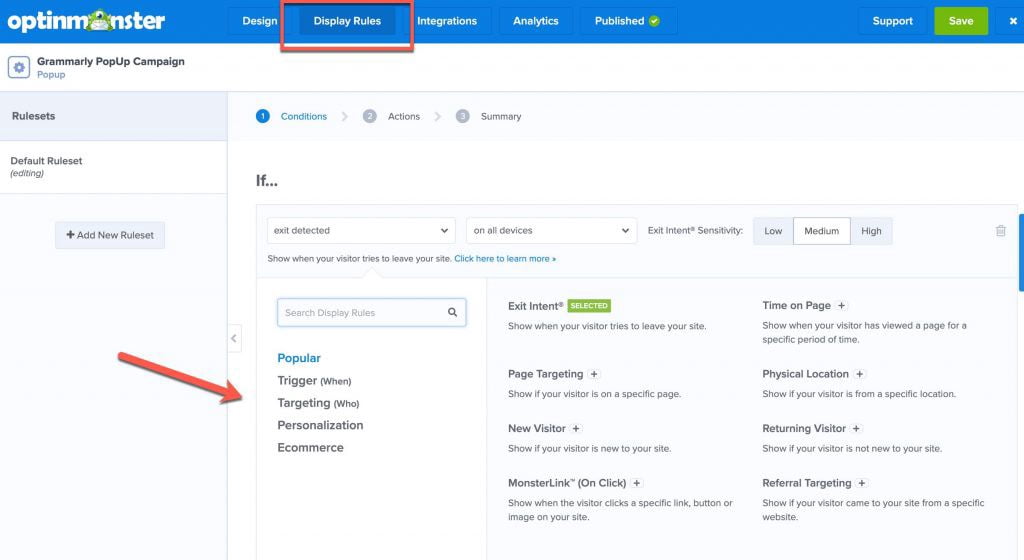
هنا يُمكنك تحديد سبب تشغيل المحتوى المُخصص الذي تُريد عرضه. وتُقدم OptinMonster مجموعة كبيرة هنا! لتحديد قواعد العرض ، ما عليك سوى التبديل إلى علامة التبويب التالية في شريط القائمة العلوي.

هناك الكثير من الشروط للاختيار من بينها. يُمكنك إما تعيين مُشغّلات تستند إلى الوقت أو استهداف المستخدمين بناءً على معايير معينة مثل الموقع الجغرافي وملفات تعريف الارتباط للمتصفح والصفحة المقصودة وما إلى ذلك. وبالمثل ، يُمكنك تخصيص المحتوى بناءً على سلوكيات المستخدم مثل عدد الصفحات التي تم عرضها أو تحويل الحملات المختارة ، إلخ. .
سيجد مالكو المتاجر عبر الإنترنت أن فئة قاعدة العرض الرابعة مفيدة للغاية — التجارة الإلكترونية. أعتقد أن واحدة على الأقل من هذه القواعد يجب أن تُلبي احتياجات تخصيص المحتوى.
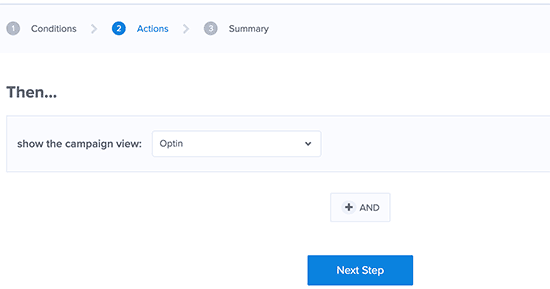
بمجرد تعيين جميع الشروط لحملتك ، انقر فوق الخطوة التالية. في الشاشة التالية ، يمكنك اختيار طريقة عرض حملتك.

بعد ذلك ، سترى ملخصًا لجميع الشروط التي حددتها. احفظ التغييرات واستعد لنشر المحتوى المُخصص الخاص بك.
نشر المحتوى المخصص الخاص بك
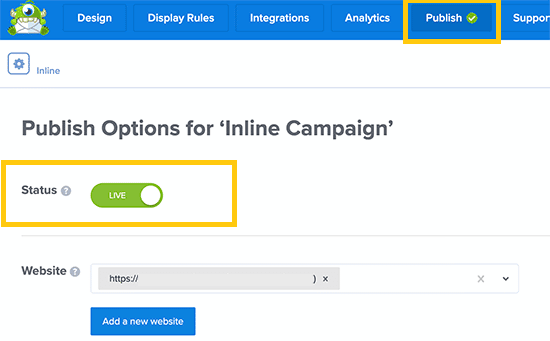
أخيرًا ، يُمكنك الآن نشر المحتوى الخاص بك على موقعك على الويب بالانتقال إلى علامة التبويب نشر. قم بتبديل زر الحالة إلى Live وستكون حملتك قيد التشغيل.

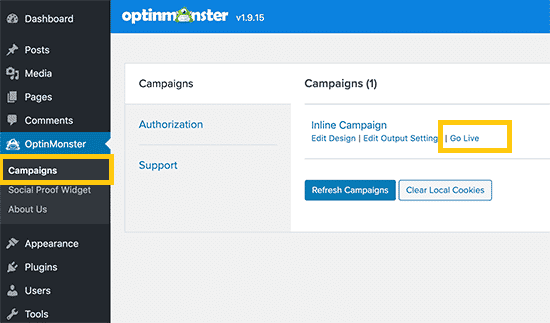
بعد ذلك ، انتقل إلى OptinMonster ->> الحملات في لوحة تحكم WordPress الخاصة بك وانقر ببساطة فوق Go Live أسفل الحملة التي تُريد نشرها.

الآن وبعد أن أصبحت حملتك نشطة ، يُمكنك اختبارها بالانتقال إلى موقعك على الويب ومطابقة شروط الحملة المُحددة مسبقًا.
الخلاصة: المُحتوى الديناميكي و WordPress
من المُفيد دائمًا عرض مُحتوى مُخصص على موقع الويب الخاص بك. يُمكن أن يُساعدك المُحتوى المُخصص في زيادة مشاركة موقعك على الويب أو ببساطة تنظيم المحتوى الذي يمكن لكل مستخدم الوصول إليه.
فيما يلي بعض الطرق التي يمكنك من خلالها عرض محتوى مخصص على موقع WordPress الخاص بك:
- حماية صفحاتك أو مقالاتك بكلمة مرور.
- استخدام إضافة If-So Dynamic Content.
- استخدم أداة تحسين التحويل مثل OptinMonster.
اسمح لي أن أعرف ما إذا كانت هذه المقالة قد ساعدتك في إضافة مُحتوى مُخصص إلى موقع WordPress الخاص بك. إذا واجهت أي مشكلة في هذه العملية ، فيرجى مشاركتها في قسم التعليقات أدناه!







