يُمكن أن يتسبب إنشاء موقع ويب من البداية في الكثير من الحيرة والتساؤل عن الكيفية التي يحب أن يظهر عليها ، اعتمادًا على مدى تعقيد المشروع. قد يستغرق إكتساب هذه المهارة شهورًا أو سنوات لإتقانها. نتيجة لذلك ، طور معظم المُبرمجين المُحترفين عمليات واختصارات لتحسين مهاراتهم وسير علمهم.
يتضمن ذلك الاحتفاظ بقائمة مُفيدة لأكواد البرمجة الأكثر شيوعًا وتكرارًا. في هذه المقالة ، ستتعلم حيلة أخرى تُتيح لك نسخ الكود المصدري لموقع الويب بشكل مسؤول باستخدام مُتصفحات شائعة مثل Chrome و Firefox و Edge. يُمكن أن يكون مصدرًا تعليميًا لا يقدر بثمن ، حيث يقدم أمثلة على التعليمات البرمجية المُكتملة التي يمكن الإلهام منها. تحقق من أكثر مجتمعات الإنترنت إفادةً للمُطورين.

كيفية نسخ التعليمات البرمجية من مواقع الويب باستخدام Chrome
يُمكنك نسخ أي كود تُفضله من موقع الويب باستخدام الطرق التالية على Chrome.
باستخدام مصدر الصفحة
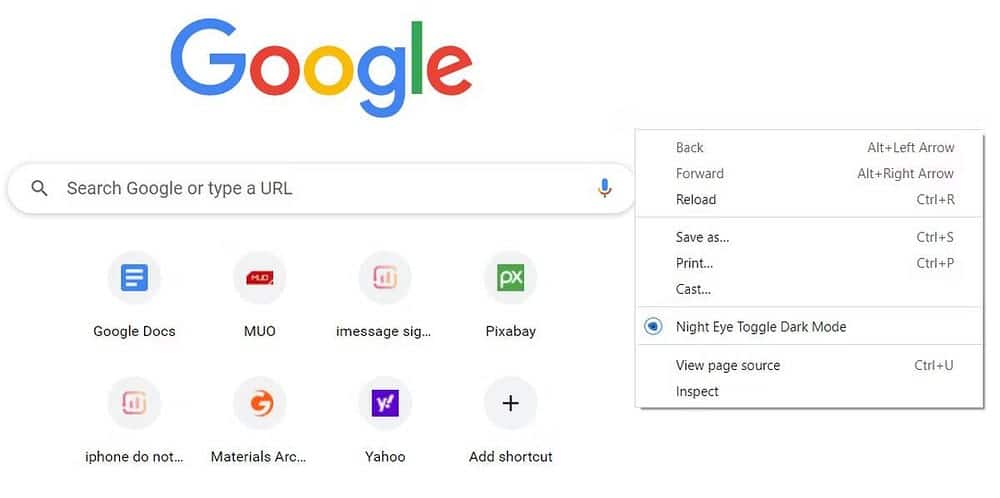
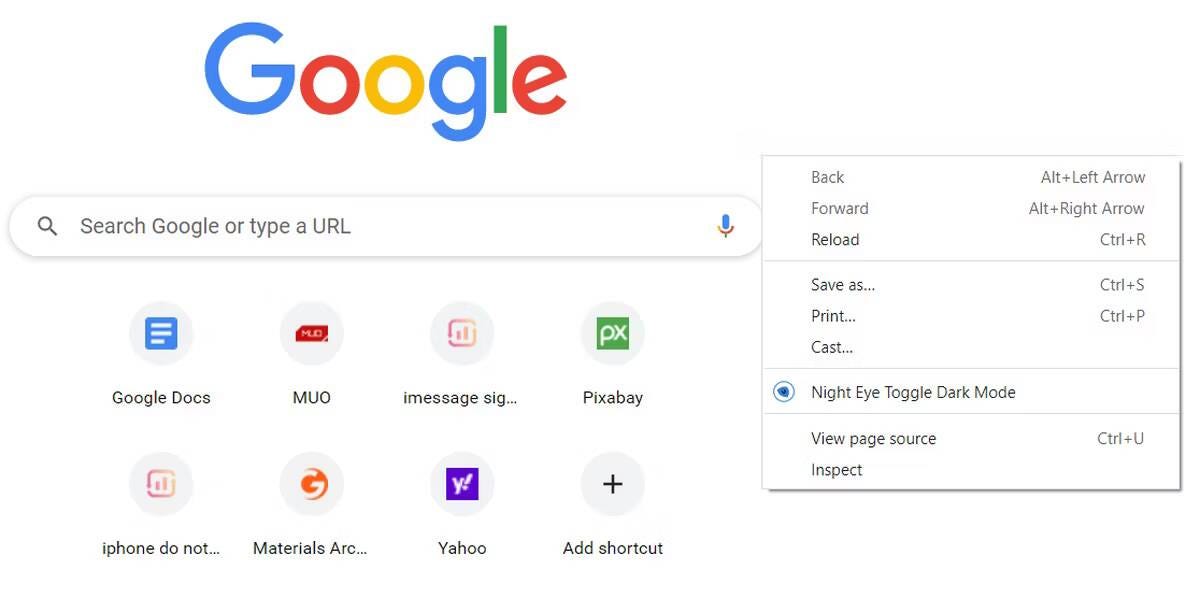
ربما تكون هذه هي الطريقة الأفضل والأسهل للوصول إلى قاعدة التعليمات البرمجية الكاملة لموقع ويب أو صفحة ويب ، بغض النظر عن المُتصفح. لعرض مصدر الصفحة في Chrome ، انتقل إلى موقع الويب المُستهدف وانقر بزر الماوس الأيمن فوق أي جزء من الصفحة بخلاف الروابط أو الصور أو الإعلانات.

انقر فوق عرض مصدر الصفحة أو اضغط ببساطة على Ctrl + U (Windows ، Linux) أو Command + U (macOS). انسخ جزء الكود الذي تُريده أو كله والصقه في مُحرِّر الكود المفضل لديك.
باستخدام اختصار F12
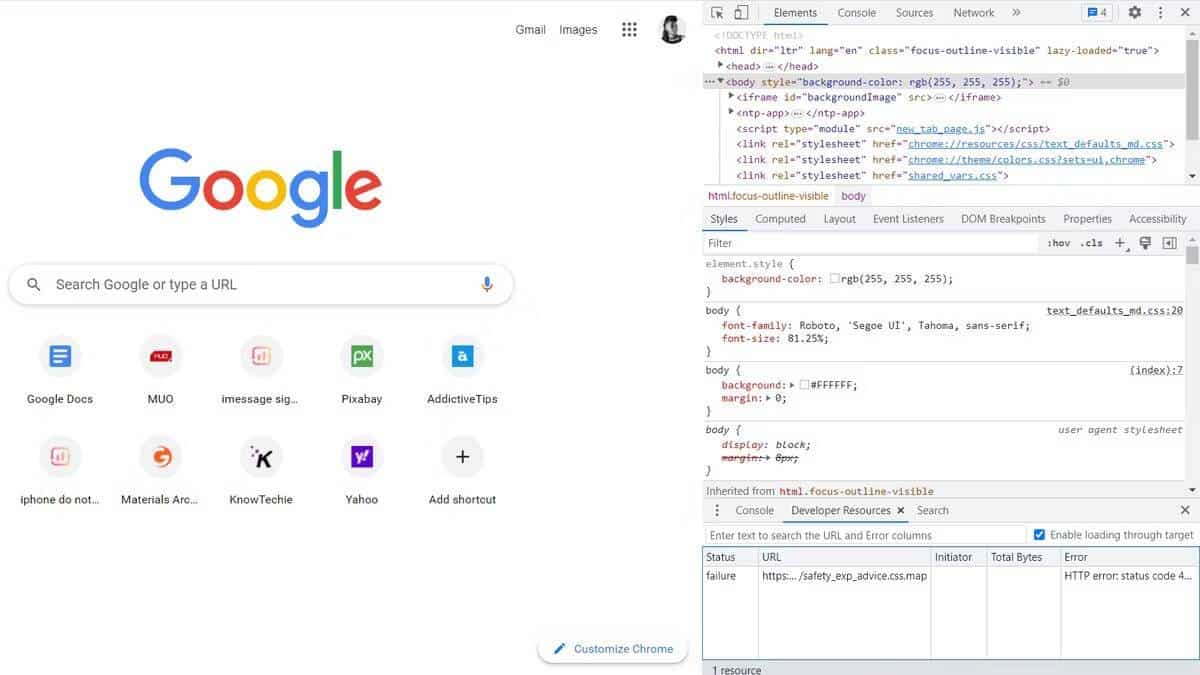
يُمكنك الوصول بسهولة إلى أدوات مُطور Chrome بالانتقال إلى أي موقع ويب والضغط ببساطة على F12. تضم أدوات مُطور Chrome التعليمات البرمجية لموقع الويب وتتضاعف كأداة تصحيح أخطاء للمُطورين.

حدد كل الكود الذي تُريده وانسخه والصقه في مُحرِّر كود من اختيارك.
باستخدام أداة الفحص
هناك طريقة أخرى للدخول إلى لوحة أدوات مُطور Chrome وهي عبر أداة الفحص. للقيام بذلك ، قم بزيارة موقع الويب المُستهدف الذي تُريد نسخ الكود منه. الآن ، اضغط على Ctrl + Shift + I (Windows ، Linux) أو Command + Option + I (macOS) ، سينقلك هذا مُباشرة إلى Dev Tools.

بدلاً من ذلك ، انقر بزر الماوس الأيمن فوق أي جزء واضح من الصفحة وحدد فحص من خيارات القائمة ، أسفل خيار عرض مصدر الصفحة مُباشرةً. تحقق من كيفية استخدام Chrome DevTools لاستكشاف مشكلات موقع الويب وإصلاحها.
من خلال قائمة المزيد من الإجراءات في Chrome
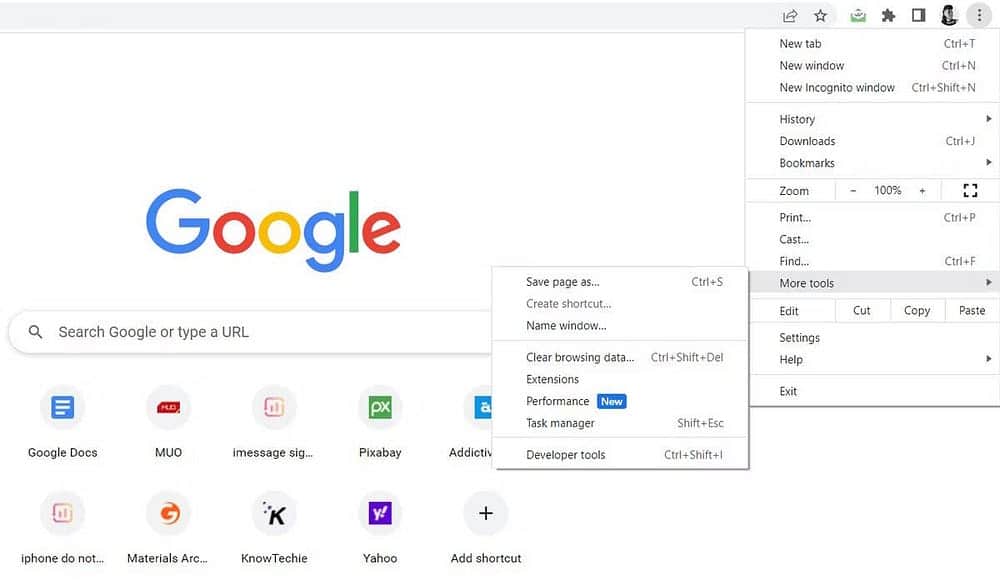
هناك طريقة أخرى لاستكشاف التعليمات البرمجية لموقع الويب عبر أدوات مُطور Chrome في Chrome وهي النقر فوق زر المزيد في الزاوية العلوية اليمنى من موقع الويب المُستهدف. من خيارات القائمة ، حدد المزيد من الأدوات ، ثم أدوات المطور.

انسخ كل الكود الذي تُريده والصقه في أي مُحرِّر كود من اختيارك. أيضًا ، بصرف النظر عن كونه أداة تصحيح ، يُمكنك أيضًا استخدام Chrome Dev Tools لالتقاط لقطات شاشة. تحقق من أدوات مطور Chrome: نصائح مُفيدة لاستخدامها مثل المُحترفين.
كيفية نسخ التعليمات البرمجية لمواقع الويب باستخدام Firefox
فيما يلي طرق مُختلفة لنسخ الكود المصدري لموقع الويب باستخدام Firefox.
اظهار مصدر الصفحة
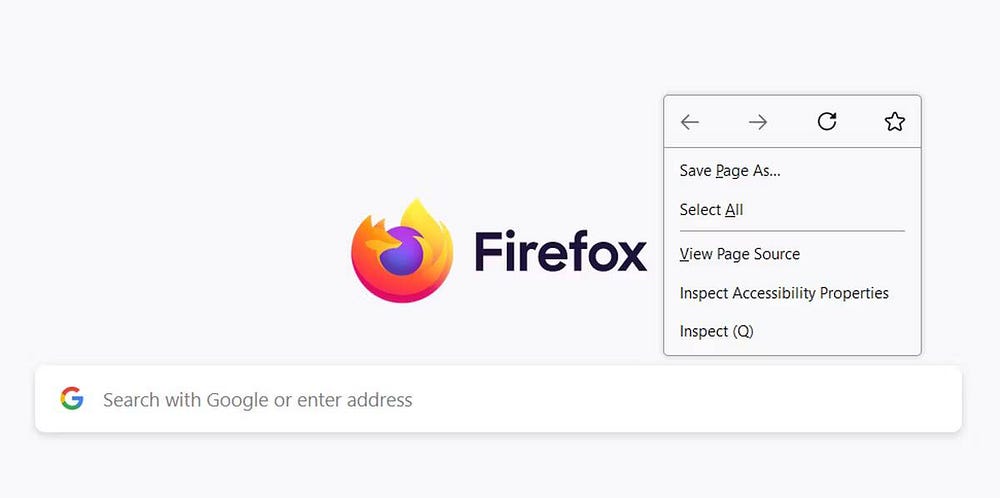
للوصول إلى كود موقع الويب في Firefox ونسخه عن طريق عرض مصدر الصفحة ، ما عليك سوى النقر بزر الماوس الأيمن فوق موقع الويب المُستهدف والنقر فوق عرض مصدر الصفحة.

بدلاً من ذلك ، اضغط على Ctrl + U (Windows ، Linux) أو Command + U (macOS). انسخ كل الكود الذي تُريده والصقه في مُحرِّر الكود الذي تختاره.
يُمكنك بسهولة عرض مصدر الصفحة في Firefox بالنقر فوق زر القائمة ، وتحديد المزيد من الأدوات ، والنقر فوق مصدر الصفحة.

باستخدام اختصار F12
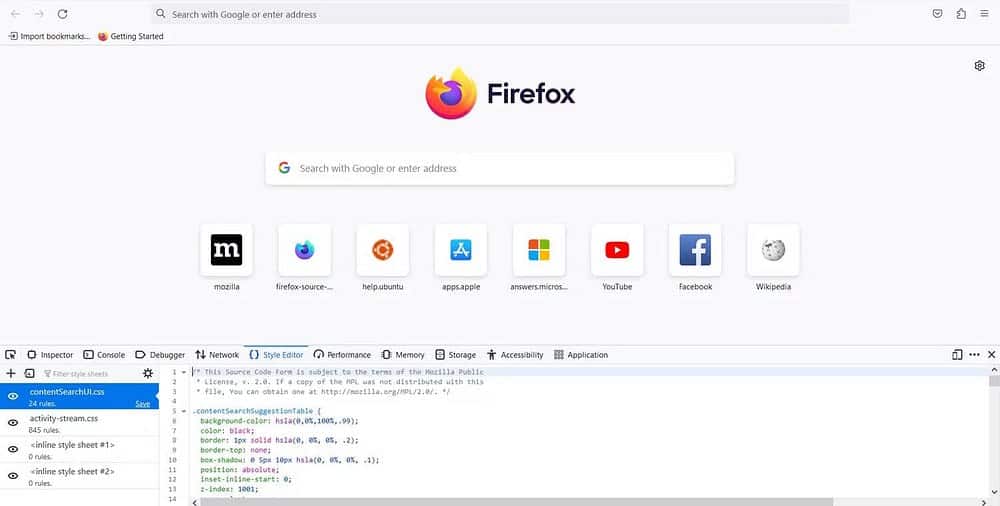
تمامًا مثل Chrome ، يُمكنك أيضًا الوصول إلى كود موقع ويب في أدوات مطور الويب من Firefox ببساطة عن طريق الضغط على المفتاح F12 على لوحة المفاتيح.

ابحث عن الكود المُحدد الذي تبحث عنه ، مع إيلاء اهتمام خاص لمُحرِّر النمط. الآن ، انسخ والصق كل التعليمات البرمجية في مُحرِّر الكود المُفضل لديك واعمل على إبداعك.
باستخدام أداة الفحص
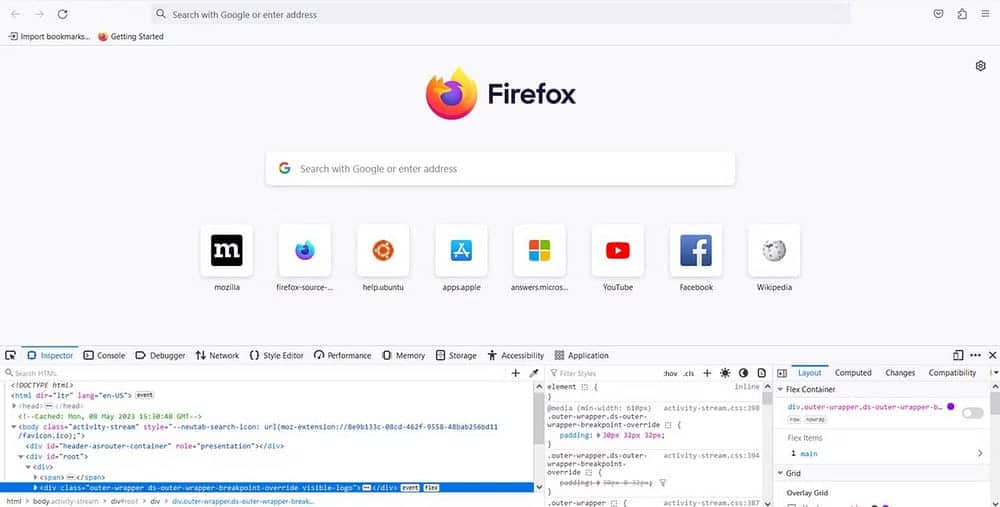
مرة أخرى ، مثل Chrome ، يُمكنك الوصول بشكل متساوٍ إلى كود موقع الويب في Firefox باستخدام أداة الفحص المُضمَّنة. للقيام بذلك ، انقر بزر الماوس الأيمن فوق أي جزء واضح من موقع الويب المُستهدف واضغط على Q أو انقر فوق فحص. يُمكنك أيضًا الضغط على Ctrl + Shift + I (Windows ، Linux) أو Command + Option + I (macOS).

كما هو موضح ، لا يزال بإمكانك استخدام مُحرِّر النمط للعثور على طريقك حتى تعثر على الكود الذي تبحث عنه. ثم انسخه والصقه في أي من أفضل تطبيقات تعديل الأكواد التي يمكنك العثور عليها. تحقق من أفضل تطبيقات تحرير الأكواد والتعليمات البرمجية لـ Mac.
باستخدام قائمة المزيد من الإجراءات في Firefox
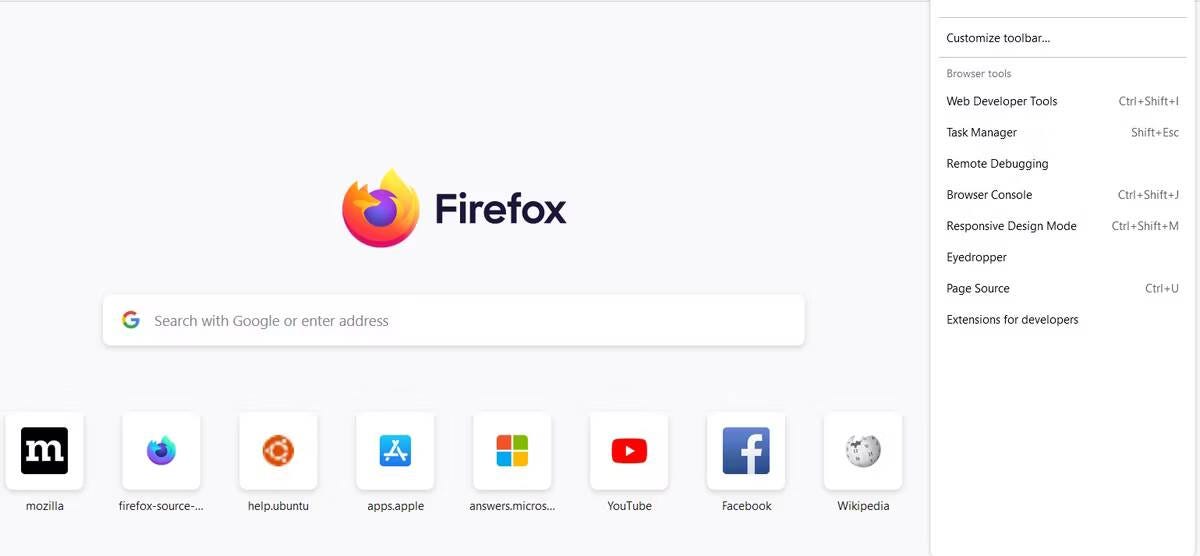
لنسخ كود موقع الويب في Firefox عبر قائمة المزيد من الإجراءات ، من موقع الويب الذي تُريد نسخ الكود الخاص به ، انقر فوق زر القائمة المُكوَّن من ثلاثة أسطر في الزاوية العلوية اليمنى.

حدد المزيد من الأدوات ، ثم انقر فوق أدوات مطور الويب. من هنا ، يمكنك استخدام المُفتش أو مُحرِّر النمط لنسخ الكود المطلوب.
بالنسبة إلى المُفتش ، استخدم مفاتيح الأسهم على لوحة المفاتيح أو شريط التمرير للتنقل بين الإدخالات. بالنسبة إلى مُحرِّر النمط ، يُمكنك التركيز على عناصر مُحددة باستخدام لوحة التنقل اليمنى. عندما تعثر على ما تُريد ، انسخ الكود وألصقه في مُحرر الكود الخاص بك وخصصه حسب ذوقك. تحقق من كيفية استخدام أداة ” Inspect Element ” في Firefox لفحص أي موقع ويب.
كيفية نسخ التعليمات البرمجية لمواقع الويب باستخدام Edge
يُمكنك بسهولة نسخ كود موقع الويب بطرق مُختلفة باستخدام Edge على النحو التالي.
اظهار مصدر الصفحة
لنسخ التعليمات البرمجية لموقع الويب عن طريق عرض مصدر الصفحة في Microsoft Edge ، ما عليك سوى النقر بزر الماوس الأيمن فوق أي جزء واضح من موقع الويب الهدف وتحديد عرض مصدر الصفحة.

بدلاً من ذلك ، يُمكنك ببساطة الضغط على Ctrl + U (Windows ، Linux) أو Command + U (macOS) ، ونسخ الجزء الذي تُريده ، ولصقه في المُحرِّر ، والبدء في تخصيص الكود.
باستخدام اختصار F12
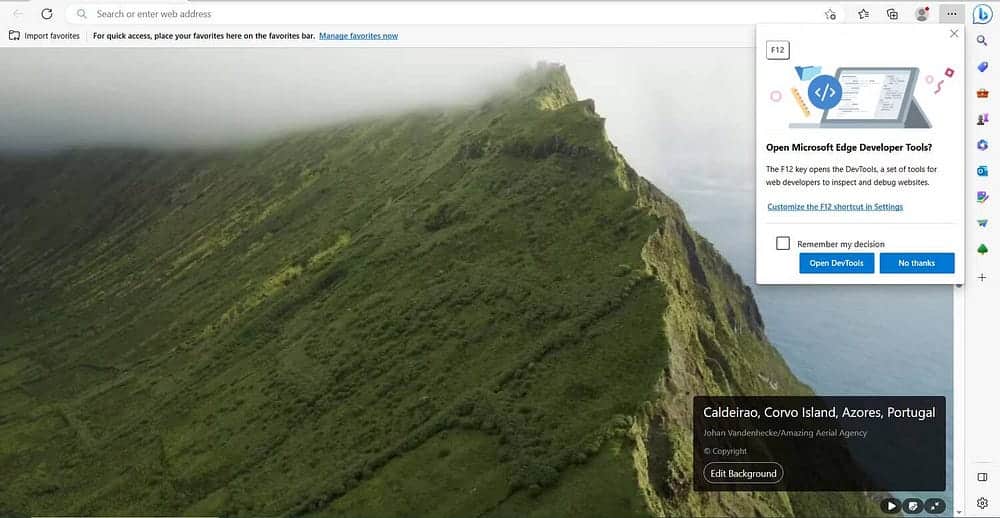
إذا كنت تستخدم Edge ، فيمكنك نسخ كود موقع الويب عن طريق الضغط ببساطة على مفتاح F12 عند زيارة موقع الويب الذي تُريد نسخ الكود منه.
قم بتأكيد اختيارك بالنقر فوق فتح أدوات التطوير. في لوحة أدوات التطوير ، يُمكنك بسهولة نسخ كل الكود الذي تريده وجعل عملك أسرع.

باستخدام أداة الفحص
لنسخ كود موقع الويب باستخدام أداة الفحص من Edge ، انتقل إلى موقع الويب الذي تُريد نسخ الكود الخاص به ، وانقر بزر الماوس الأيمن فوق أي جزء واضح ، وحدد فحص.

يُمكنك أيضًا الضغط على Ctrl + Shift + I (Windows ، Linux) أو Command + Option + I (macOS). يُمكنك بعد ذلك نسخ ولصق الكود الذي تُريد استخدامه وتعديله. تحقق من كيفية إنشاء موقع شخصي باستخدام Canva: دليل خطوة بخطوة.
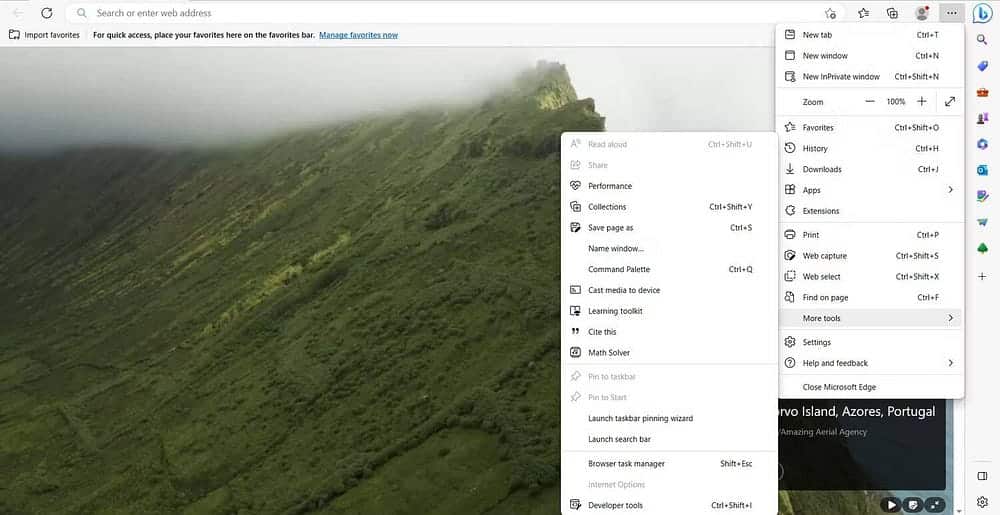
باستخدام زر المزيد من الإجراءات في Edge
يُتيح لك Edge أيضًا الوصول إلى لوحة أدوات التطوير الخاصة به عبر قائمة المزيد من الإجراءات. للقيام بذلك ، انتقل إلى موقع الويب الذي تُريد نسخ كوده. انقر على زر المزيد في الزاوية العلوية اليمنى ، وانقر على المزيد من الأدوات ، ثم أدوات المطور.

إذا كان مُتصفحك يفتقر إلى أي من هذه الخيارات أو الميزات ، فقد ترغب في التحقق مما إذا كان مُحدثًا. إليك كيفية التحقق من Chrome و Firefox و Edge وتحديثه.

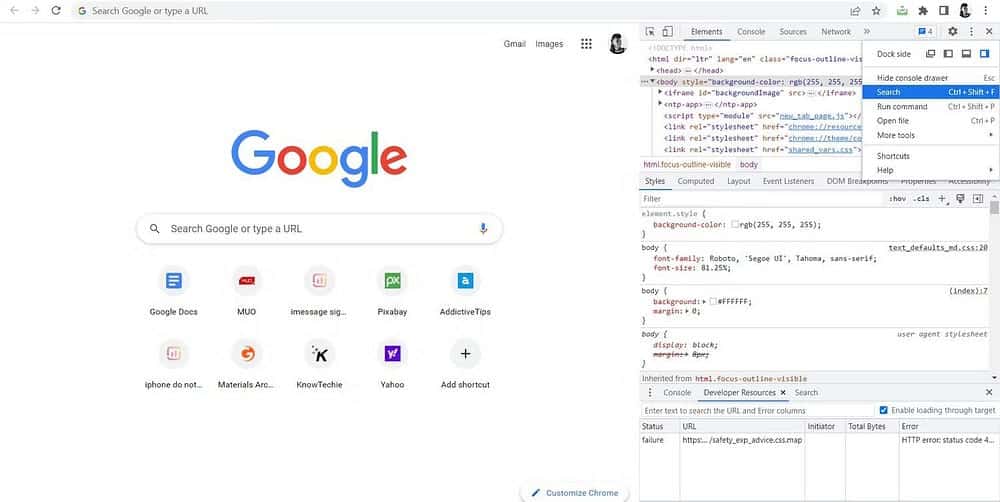
أيًا كان الأسلوب الذي تتبعه وأي مُتصفح تستخدمه يستند إلى Chromium (Chrome أو Brave أو Edge) ، يُمكنك البحث عن ملفات أو عناصر معينة عن طريق النقر فوق زر المزيد في لوحة أدوات المُطور وتحديد بحث. بدلاً من ذلك ، ما عليك سوى الضغط على Ctrl + Shift + F (Windows ، Linux) أو Command + Option + F (macOS).
تعد خيارات فتح الملف وأمر التشغيل مُفيدة أيضًا في العثور على التعليمات البرمجية على موقع ويب ، مثلها مثل مُحرِّر النمط في Firefox والفحص في لوحة أدوات Chrome و Edge. تحقق من كيفية إنشاء موقع ويب احترافي دون بذل أي جهد.
صقل مهاراتك باستخدام كود موقع الويب المُتاح
سواء كنت تستخدم Chrome أو Firefox أو Edge أو متصفحات الويب الأخرى المُستندة إلى Chromium (لهذا الأمر) ، يُمكنك توفير الكثير من الوقت والطاقة عن طريق نسخ التعليمات البرمجية لمواقع الويب الموجودة بالفعل.
ومع ذلك ، يجب أن يتم نسخ كود موقع الويب فقط من أجل التعلم والتعديل في وضع عدم الاتصال. قد تؤدي محاولة إنشاء نسخة طبق الأصل من موقع ويب موجود ونشره كما هو إلى انتهاك حقوق النشر. يُمكنك أيضًا تعلم البرمجة أثناء التنقل باستخدام مُحررِّي الكود للهاتف المحمول. يُمكنك الإطلاع الآن على يُمكنك البرمجة أثناء التنقل: أفضل تطبيقات تحرير HTML لنظام Android.







