إذا كنت تريد معرفة كيفية تنظيم مواقع الويب المفضلة لديك ، يمكن أن تكون خدمات “الفحص” في المتصفح نعمة مخفية. لقد غطينا أداة “Inspect” من Chrome ، كما يأتي Firefox مع عرض مشابه أيضًا.
يمكن أن تساعدك أداة ” Inspect Element ” من فايرفوكس على التحقيق في أسس تشغيل موقع الويب ، بما في ذلك عناصر HTML و CSS التي يستخدمها ، وتحميله على الشبكة ، وزمن عناصر التحميل ، والملفات التي يضعها في التخزين ، مثل الكوكيز.

قد لا يجد المطورون ذوو الخبرة الكثير في هذا التمهيد. ومع ذلك ، يجب أن يجد المبتدئون ومستخدمي الويب اليوميين جانبًا جديدًا وقويًا لإمكانيات فايرفوكس وبعمق كبير من الملفات والعمليات التي تقع تحت كل موقع على الإنترنت.
التركيب
إذا كنت تستخدم Firefox ، فلا داعي لفعل أي شيء آخر. إذا كنت تريد بدء استخدام Firefox ، وكنت تستخدم نظام التشغيل Windows أو Linux أو Mac أو iOS أو Android ، فاتّبع هذا الرابط للعثور على أحدث إصدار من المتصفح. ثبّت ملفات المثبت التي تم تنزيلها كما تفعل عادةً بالنقر المزدوج عليها أو من خلال النقر إذا كنت تستخدم هاتفًا ذكيًا.
من المحتمل أن تأتي توزيعات لينكس الرئيسية مع فايرفوكس مثبت مسبقًا أو لديها نسخ من فايرفوكس في مستودعات مركز / حزمة البرامج الخاصة بها والتي يمكن للمستخدم تثبيتها بسهولة.
فتح “Inspect Element”
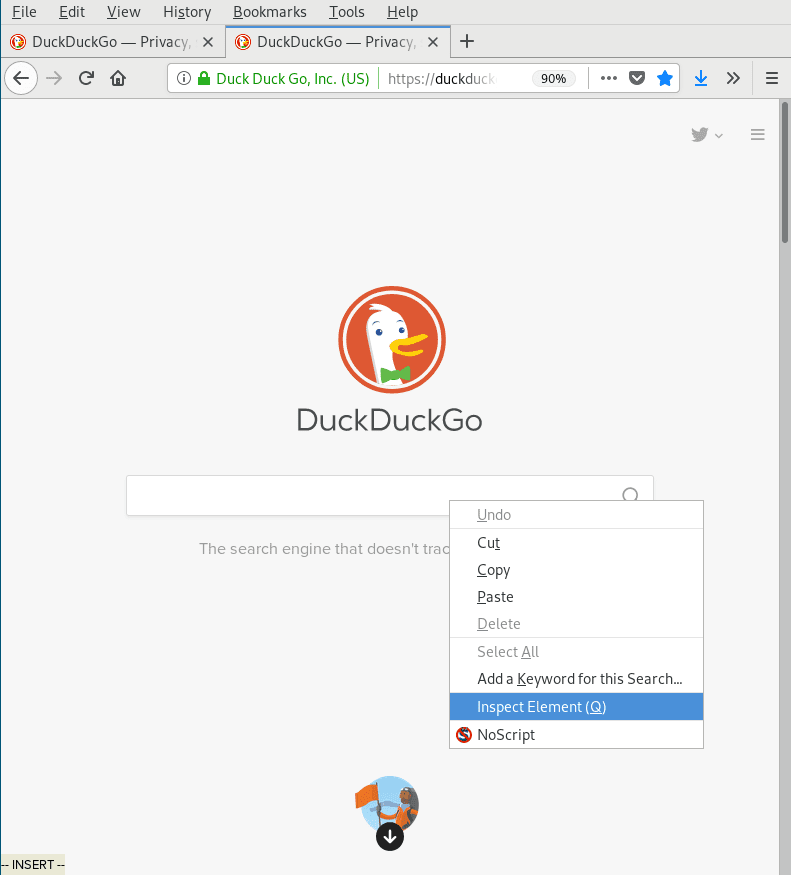
بعد تثبيت فايرفوكس ، يمكنك العثور على Inspect بالنقر بزر الماوس الأيمن فوق أي عنصر على صفحة ويب. سيعرض لك هذا قائمة منسدلة مثل هذه القائمة المصورة أدناه حيث يوجد “Inspect Element” بالقرب من الجزء السفلي من القائمة.

Inspect
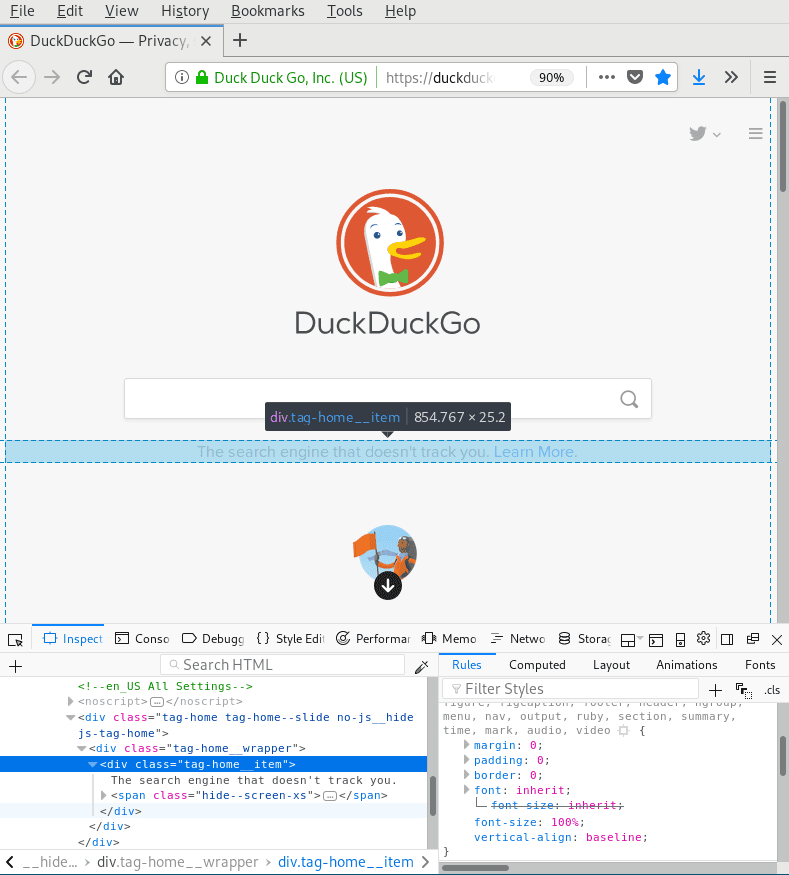
يؤدي النقر فوق “Inspect Element” إلى فتح Inspect في أسفل الشاشة فورًا. عند هذه النقطة تصبح العناوين ضبابية بعض الشيء حيث سيفتتح المفتش تقنيًا جزء “Inspect” من خدماته.

في أي حال ، سيتم عرض العنصر الذي نقرت عليه في منتصف الأداة ، وعند وضع الماوس فوق هذا العنصر – مثل العلامة <div> التي مرر مؤشر الماوس فوقها في لقطة الشاشة أدناه – سيبرز “Inspect” هذا العنصر المرئي على شاشتك في صفحة الويب نفسها.
هذا يسهل عليك معرفة العناصر التي تنظر إليها. كما أنه يجعل من السهل العثور على خصائص مختلفة لتلك العناصر. إذا نظرت إلى الجانب الأيمن من “Inspect” ، سترى خصائص تلك العلامة <div> المحددة ، بما في ذلك إعداداتها للهامش والحشو والحدود وحجم الخط والمحاذاة العمودية.
إذا قمت بالتمرير خلال لوحة الجانب الأيمن ، يمكنك رؤية الخصائص التي ورثتها من العناصر الأخرى. يمكنك حتى تغيير الخصائص في تلك النافذة ومشاهدتها تظهر على صفحة الويب في الوقت الفعلي.
محرر الاستايل
يمكنك الاستمرار في رحلتك إلى عالم أوراق الأنماط المتتالية (CSS) من خلال اتباع شريط الأدوات الموجود في الجزء العلوي من Inspect. انقر حيث تشير إلى “محرر الاستايل” لفتح حوار جديد يعرض ثلاث لوحات جديدة أسفل الشاشة.

يمكنك هنا رؤية ملفي ورقة الأنماط DuckDuckGo ، وعناصر رابط ورقة أنماط محددة ، وقواعد “media” المختلفة لتلك الورقة ، والتي تحكم التصميم المتجاوب للشاشات الصغيرة والكبيرة.
يمكنك تحرير أوراق الأنماط هذه تمامًا كما يمكنك في قسم “Inspect”. في هذه الحالة ، هناك الكثير من القواعد للاختيار من بينها – 1262 من القواعد في ورقة الأنماط الأولى وحدها.

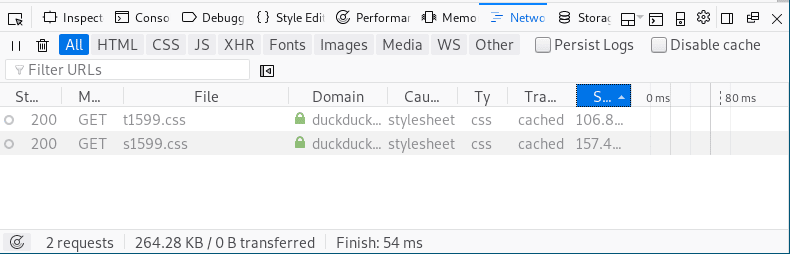
إذا انتقلت أكثر في شريط الأدوات إلى “Network Monitor” ، فستجد طلبات موقع الويب لهذه الملفات وحالاتها. قد تكون عناصر أخرى مثل الصور والخطوط موجودة أيضًا في علامة التبويب هذه ، ويمكنك رؤية كل تلك الطلبات وحجم كل ملف بعد معالجة الطلب.
الأداء
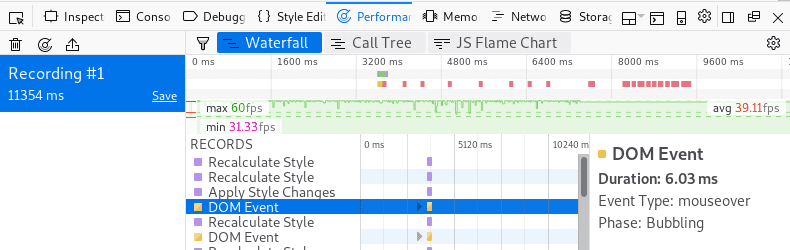
عند فتح علامة التبويب “الأداء” ، ستحتاج إلى النقر فوق الزر “بدء تسجيل الأداء” لجعل Inspect يجمع المعلومات. في بضع ثوانٍ ، سيكتشف (SPS) الإطارات التي يتم تشغيلها في الصفحة ، وأحداث نموذج كائن المستند (DOM) التي حدثت ، وعمليات إعادة حساب الأنماط ، إلى جانب الوقت (عادةً بالمللي ثانية) الذي استغرقه هذه العناصر لتحميلها.

بالنسبة إلى هذا الموقع ، يمكنك مشاهدة حدث DOM المظلّل ، وقد استغرق تمرير الماوس 6.03 مللي ثانية في المدة ليتم تحميله. كان متوسط FPS لهذه الصفحة حوالي 39. وبلغ الرسم البياني الذي يعرض مجموعتي من أوقات الاستجابة 9000 ميلي ثانية لبعض الأحداث.
الذاكرة
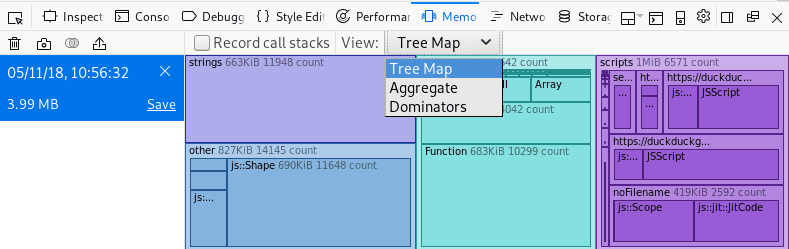
في علامة التبويب “الذاكرة” ، ستحتاج أيضًا إلى النقر فوق زر – “Take Snapshot” – لجمع المعلومات. بالنسبة لي ، تم إنشاء خريطة للأحداث التي تعرض حوالي 600 كيلوبايت من السلاسل ، و 1 ميغابايت من الكائنات ، و 1 ميغابايت من النصوص التي تجد طريقها في الذاكرة. يمكنك عرض هذه العناصر نفسها بطريقتين مختلفتين عن طريق النقر على القائمة المنسدلة حيث تشير إلى “خريطة الأشجار” ، كما يمكنك أن ترى في لقطة الشاشة هذه.

التخزين
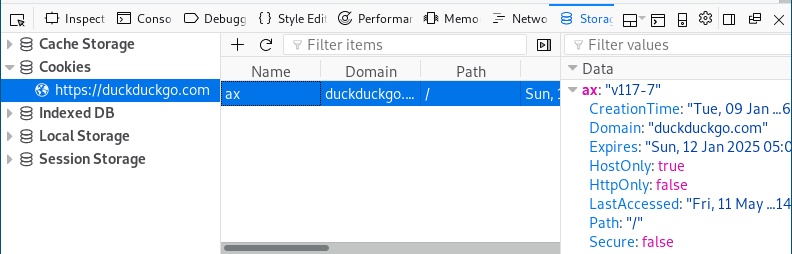
أخيرًا ، إذا نقرت على علامة التبويب “التخزين” ، يمكنك الاطلاع على الملفات الدائمة التي قد يكون موقع الويب قد وضعها على جهاز الكمبيوتر. ذات الصلة لمعظم المستخدمين ، وهذا يشمل ملفات تعريف الارتباط. يمكنك رؤية واحدة محملة في الصورة أدناه.

يمكنك أن ترى في لوحة الجانب الأيمن أن ملف تعريف الارتباط هذا سينتهي في منتصف العقد القادم وأنني وصلت إليها خلال جلسة كتابة هذه المقالة.
الخلاصة
هناك الكثير الذي يمكن خوضه عند استخدام عارض Firefox. هذه المقدمة لأجزاء متعددة يجب أن تبقيك مشغولا لبعض الوقت.
خذ بعض الوقت لتغيير عناصر HTML الخاصة بالموقع. تفضل بزيارة بعض مواقع الويب المختلفة لمعرفة أوقات التحميل الخاصة بهم. تعرف على عدد ملفات تعريف الارتباط التي تحاول صفحة معينة تخزينها على جهازك. في بعض الأحيان ، يمكن أن تعطيك هذه المعلومات بعض المعلومات المهمة.
نأمل أن تمنحك هذه الرحلة الاستكشافية فهماً أفضل لما تفعله المواقع الإلكترونية بحيث يمكنها العمل كما تتوقع. قد يكون هذا أكثر بكثير مما كنت قد أدركته سابقا.







