تُعد Chrome DevTools أحد الأصول الأساسية للمُطورين. بينما تقدم المتصفحات الأخرى أدوات مُفيدة جدًا لاستكشاف الأخطاء وإصلاحها ، فإنَّ Chrome DevTools تستحق اهتمامك بسبب واجهتها مُتعددة الوظائف وشعبيتها.
Chrome هو المتصفح الأكثر شيوعًا للمُطورين بسبب مجموعته القوية من أدوات تصحيح الأخطاء. يُعد استخدام Chrome DevTools أمرًا سهلاً ، لكنك تحتاج إلى فهم كيفية عملها لتحقيق أقصى استفادة منها.

كيف تعمل Chrome DevTools
تُتيح لك Chrome DevTools حل المشكلات على موقع الويب عبر وحدة التحكم في الأخطاء وأدوات التصحيح والمراقبة الأخرى. يكشف استخدام DevTools عن ثغرات الواجهة الأمامية ويُتيح لك مراقبة كيفية ظهور موقع الويب الخاص بك على الأجهزة المحمولة والأجهزة اللوحية.
باستخدام DevTools ، يُمكنك إجراء تعديلات في الوقت الفعلي على كود موقع الويب ، مثل JavaScript و HTML و CSS ، والحصول على نتائج فورية للتغييرات التي أجريتها.
لا تؤثر التغييرات التي تجريها عبر DevTools على موقع الويب بشكل دائم. إنها تعرض النتيجة المُتوقعة مؤقتًا فقط كما لو كنت قد طبقتها على شفرة المصدر الفعلية. يُتيح لك هذا العمل على الطرق التي تُمكنك من جعل موقع الويب الخاص بك يتم تحميله بشكل أسرع ويسهل التخلص من الأخطاء بدون التأثير على التجربة الفعلية للزوار.
كيفية الوصول إلى Chrome DevTools
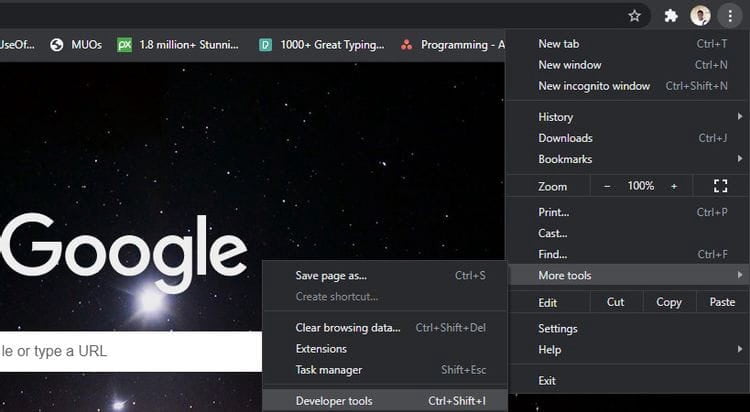
يُمكنك الوصول إلى Chrome DevTools بعدة طرق. لفتح أدوات المطور باستخدام طريقة الاختصار في نظام التشغيل Mac OS ، اضغط على Cmd + Opt + I. إذا كنت تستخدم نظام التشغيل Windows ، فاضغط على مفاتيح Ctrl + Shift + I على لوحة المفاتيح أثناء التركيز على نافذة Chrome.
بدلاً من ذلك ، يُمكنك الوصول إلى Chrome DevTools بالنقر فوق زر المزيد 

استخدام Chrome DevTools لتشخيص موقع الويب
تُقدم Chrome DevTools عدة طرق لتعديل واستكشاف أخطاء صفحة الويب وإصلاحها. دعنا نلقي نظرة على بعض الطرق التي يُمكن أن تُساعدك بها DevTools.
معرفة كيف يبدو موقع الويب الخاص بك على الهاتف الذكي
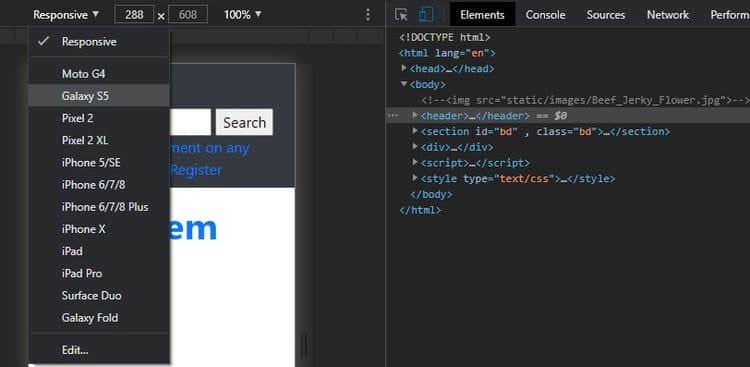
بمجرد تبديل متصفح Chrome إلى وضع المطور ، فإنه يعرض نسخة نصف الحجم من صفحة الويب الخاصة بك. ومع ذلك ، لن يمنحك هذا رؤية حقيقية لما سيبدو عليه موقع الويب على الهاتف الذكي أو الجهاز اللوحي.
لحسن الحظ ، بالإضافة إلى تعيين حجم شاشة صفحة الويب ، تُتيح لك Chrome DevTools التبديل بين أنواع وإصدارات شاشات الجوال المُختلفة أيضًا.
للوصول إلى هذا الخيار ، قم بالتبديل إلى وضع Inspect. بعد ذلك ، انقر فوق القائمة المنسدلة Respive في أعلى يسار الشاشة من DevTools (بافتراض أنك تستخدم التقسيم العمودي للشاشة) وحدد جهازك المحمول المُفضل. ثم سيتم عرض صفحة الويب وضبطها لتلائم حجم الجهاز المحمول الذي حددته.

الوصول إلى الملفات المصدر لصفحة ويب
يُمكنك الوصول إلى الملفات التي تشكل صفحة ويب عبر Chrome DevTools. للوصول إلى هذه الملفات ، انقر فوق خيار Sources في الجزء العلوي من قائمة DevTools. هذا يعرض نظام ملفات موقع الويب ويمنحك أيضًا إمكانية التحرير.
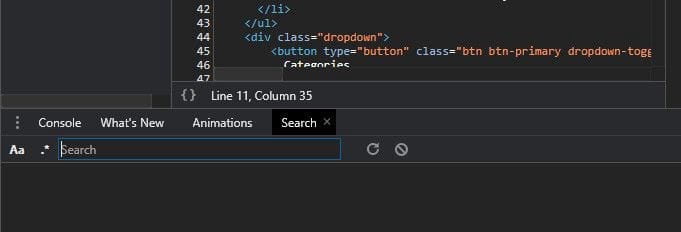
يُمكنك أيضًا البحث عن ملفات المصدر ، والتي يُمكن أن تكون مفيدة عند التعامل مع صفحة ويب بها العديد من الموارد. للبحث عن ملف مصدر عبر DevTools ، انقر فوق خيار البحث أعلى وحدة التحكم مباشرةً.

ومع ذلك ، إذا لم تتمكن من العثور على خيار البحث ، فإن البديل الأفضل هو استخدام اختصارات لوحة المفاتيح. في نظام التشغيل Mac OS ، اضغط على مفاتيح Cmd + Opt + F للبحث عن ملف مصدر. إذا كنت تستخدم نظام التشغيل Windows ، فاضغط على مفتاح Ctrl + Shift + F للوصول إلى شريط البحث من أجل إيجاد الملف المصدر.
إجراء عمليات تعديل مباشرةً على صفحة الويب
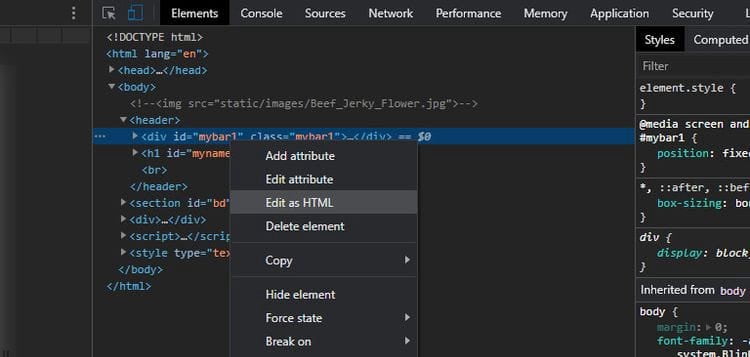
أحد الأغراض الرئيسية لاستخدام DevTools هو إجراء تعديل فوري مزيف للعناصر على صفحة الويب. بمجرد التبديل إلى أدوات المطور ، يُمكنك تحرير محتوى HTML لموقع الويب بالنقر فوق خيار Elements. بعد ذلك ، انقر بزر الماوس الأيمن فوق أي نقطة تُريد تطبيق التغييرات عليها داخل مُحرّر التعليمات البرمجية وحدد Edit As HTML.

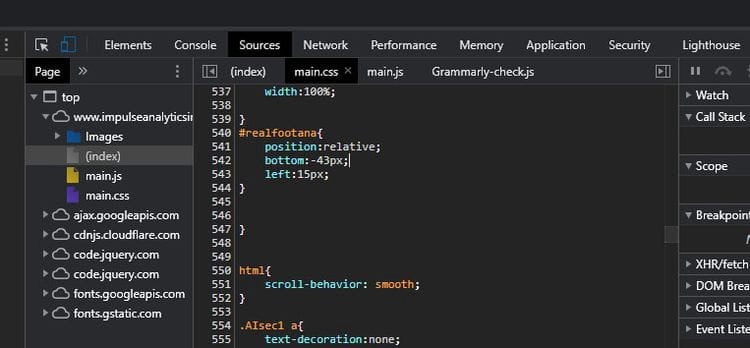
لتحرير خصائص CSS غير المضمنة ، حدد Sources. بعد ذلك ، حدد ملف CSS الذي تُريد تحريره. ضع المؤشر على الخط الذي تختاره داخل وحدة التحكم في التعليمات البرمجية لإجراء تعديل مباشر. يمنحك القيام بذلك ملاحظات فورية حول أي تغييرات نمط تقوم بتطبيقها على صفحة الويب.

لاحظ أنه عندما تقوم بتعديل صفحة عبر DevTools ، فإن إعادة تحميل الصفحة على متصفحك تُعيدها إلى شكلها الأصلي ، ويكون التعديل مرئيًا لك فقط. لا يؤثر التحرير عبر DevTools على التشغيل السلس لموقع الويب أو على استخدامه من طرف المستخدمين الآخرين. تعرف على كيفية تحرير النص على موقع الويب باستخدام Google Chrome لتغيير مُحتواه.
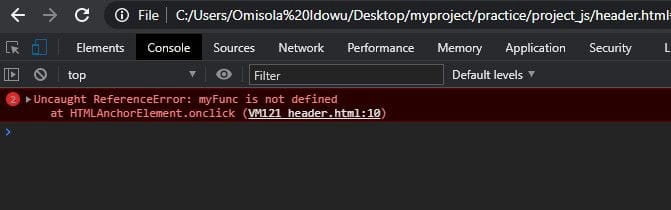
تصحيح أخطاء كود JavaScript باستخدام وحدة تحكم DevTools
إحدى أفضل الطرق لتصحيح أخطاء JavaScript هي استخدام أدوات مطور Chrome. يمنحك تقريرًا مباشرًا عن النصوص البرمجية غير الصالحة بالإضافة إلى المكان الدقيق للخطأ.
من الممارسات الجيدة إبقاء DevTools مفتوحًا دائمًا أثناء تصميم موقع الويب باستخدام JavaScript. على سبيل المثال ، يُؤدي تشغيل الأمر console.log() في JavaScript على مجموعة من الإرشادات إلى عرض نتيجة ذلك السجل في وحدة تحكم DevTools إذا تم تشغيله بنجاح.
بشكل افتراضي ، تُبلِّغ وحدة التحكم عن أي مشكلات JavaScript على موقع الويب الخاص بك. يُمكنك العثور على وحدة التحكم في الجزء السفلي من DevTools أو الوصول إليها عن طريق النقر فوق خيار Console في الجزء العلوي من نافذة Chrome DevTools.

مراقبة تحميل الموارد من قاعدة بيانات
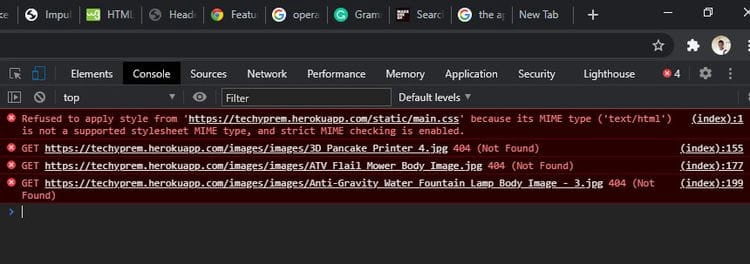
بالإضافة إلى تصحيح أخطاء JavaScript ، يُمكن أن تُوفر لك وحدة التحكم أيضًا تفاصيل الموارد التي لا يتم تحميلها بشكل صحيح من قاعدة بيانات موقع الويب.
على الرغم من أن هذه ليست دائمًا أفضل طريقة لتصحيح أخطاء الواجهة الخلفية ، إلا أنها لا تزال تخبرك بالموارد التي تُرجع خطأ 404 بعد تشغيل استعلام قاعدة بيانات لهذه العناصر.

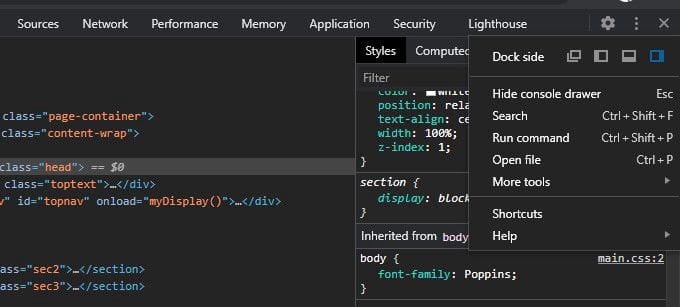
تبديل اتجاه Chrome DevTools
لتغيير موضع أدوات مطور Chrome ، انقر فوق 


تثبيت إضافات Chrome DevTools
يُمكنك أيضًا تثبيت إضافات خاصة بإطار عمل أو لغة تعمل مع Chrome DevTools. يُتيح لك تثبيت هذه الإضافات تصحيح أخطاء صفحة الويب الخاصة بك بشكل أكثر كفاءة.
يمكنك الوصول إلى قائمة الإضافات المُتاحة لـ Chrome DevTools في معرض إضافات DevTools المُميزة في Chrome.
تحقق من وجود مشكلات أمنية على موقع ويب
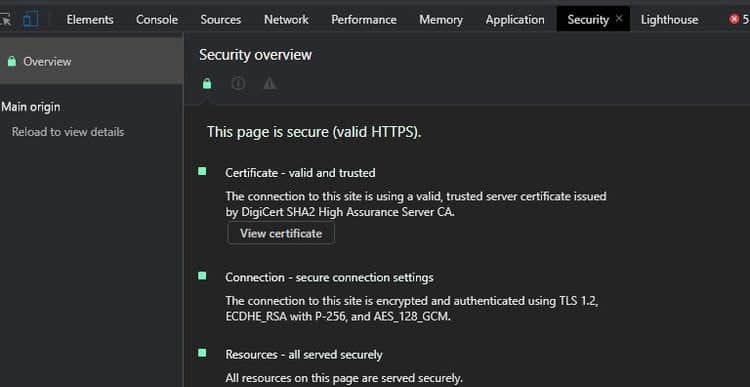
تُتيح لك Chrome DevTools تقييم مدى أمان موقع الويب الخاص بك ، بناءً على معلمات مثل توفر شهادات أمان الويب ومدى أمان الاتصال ، من بين أمور أخرى. للتحقق مما إذا كان موقع الويب الخاص بك آمنًا ، انقر فوق خيار Security في الجزء العلوي من DevTools.

تمنحك علامة تبويب الأمان نظرة عامة على تفاصيل أمان موقع الويب الخاص بك وتُخبرك بأي تهديدات مُحتملة.
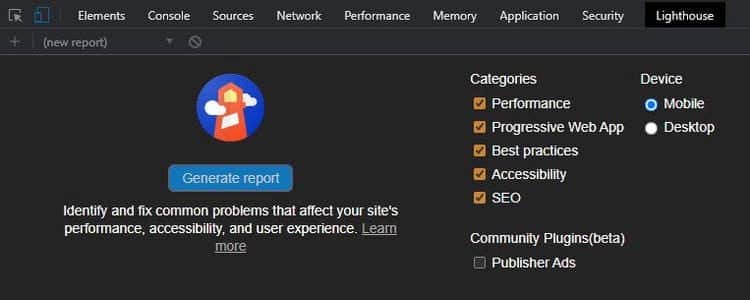
تدقيق موقع الويب الخاص بك
تحتوي Chrome DevTools على ميزة تُتيح لك التحقق من الأداء العام لموقع الويب الخاص بك بناءً على معلمات محددة.
للوصول إلى هذه الميزة ، حدد خيار Lighthouse في الجزء العلوي من نافذة DevTools. بعد ذلك ، حدد المعلمات التي تُريد التحقق منها ، ثم حدد إما خيارات الهاتف المحمول أو سطح المكتب لترى كيف تعمل صفحة الويب الخاصة بك على المنصات الأساسية المُختلفة.

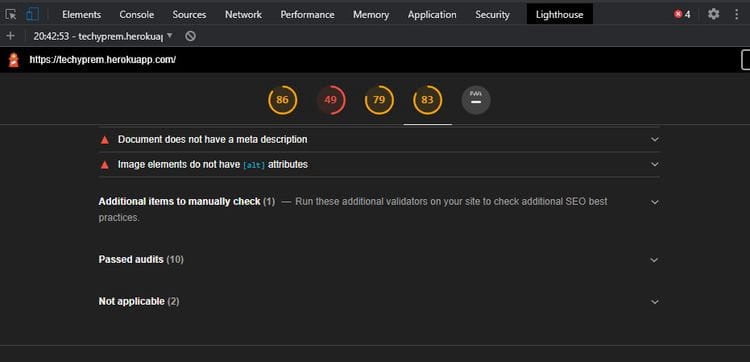
بعد ذلك ، انقر فوق إنشاء تقرير لإجراء تحليل لصفحة الويب الخاصة بك استنادًا إلى المعلمات التي حددتها مسبقًا.

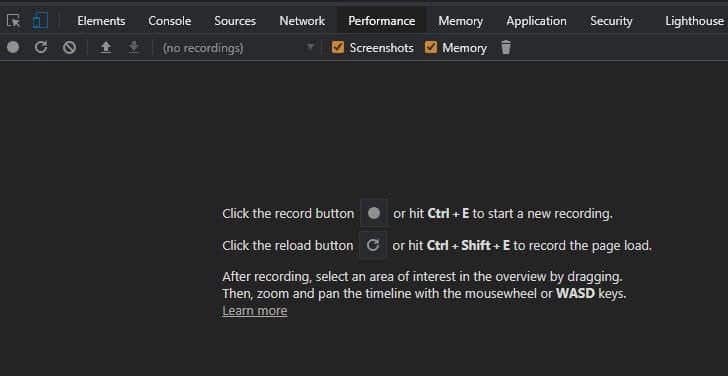
يمكنك أيضًا تقييم وقت التشغيل أو أداء التحميل لموقع الويب بالنقر فوق خيار Performance. لإجراء اختبار ، انقر فوق الرمز الموجود بجوار خيار Click the record button لإجراء تحليل وقت التشغيل. بدلاً من ذلك ، انقر فوق زر إعادة التحميل الموجود أسفله لتقييم أداء وقت التحميل. انقر فوق إيقاف لإيقاف المُحلل وعرض النتائج.

استفد من Chrome DevTools
بناءً على ما تحتاج إليه ، تُتيح لك Chrome DevTools القيام بأكثر من مجرد تصحيح أخطاء موقع الويب. لحسن الحظ ، فإن DevTools سهلة الاستخدام للمبرمجين من جميع مستويات المهارة. يُمكنك أيضًا تعلم بعض أساسيات تطوير الواجهة الأمامية لموقع الويب من خلال البحث عن الكود المصدري لمواقع الويب التي تزورها.
قد تكتشف أيضًا بعض الخيارات الأخرى التي لم نناقشها في هذه المقالة. لذلك ، لا تتردد في التعديل على الميزات المتاحة. إلى جانب ذلك ، فإن تعديل هذه الميزات لا يضر بالموقع الإلكتروني ولو قليلاً.







