روابط سريعة
أصبحت اللغة البرمجية JavaScript عنصرًا أساسيًا في تطوير الويب الحديث. تطورت هذه اللغة القوية لتصبح أداة أساسية لأي مطور ويب.
تحتوي JavaScript على ميزات خاصة تجعلها مختلفةً عن لغات البرمجة التقليدية. سننتقل إلى ما هي عليه وكيف تعمل وما يمكنك فعله بإستخدام هذه اللعة. دعنا نبدأ.

ما هي جافا سكريبت؟
جافا سكريبت هي لغة برمجة للويب. حيث هي لغة مفسرة (لغة البرمجة المفسرة هي لغة البرمجة التي لا تُترجم البرامج المكتوبة بها إلى لغة الآلة الخاصة بالمعالج، ولكنها تحتاج أن تُفسر باستخدام برنامج يدعى المفسر لتنفيذ البرامج المكتوبة بها.) ، مما يعني أنها لا تحتاج إلى مترجم لترجمة التعليمات البرمجية الخاصة بها مثل C أو C ++. يتم تشغيل شفرة JavaScript مباشرة في متصفح الويب.
تُستخدَم لغة JavaScript لإنشاء صفحات ويب تفاعلية، ولتوفير تطبيقات ويب بما في ذلك الألعاب؛ وهي مُستعمَلة من أغلبية المواقع، وتدعمها جميع المتصفحات تقريبًا دون الحاجة إلى إضافات خارجية.
تعمل JavaScript مع HTML و CSS لإنشاء تطبيقات الويب أو صفحات الويب. يتم دعم JavaScript من قبل معظم متصفحات الويب الحديثة مثل Google Chrome و Firefox و Safari و Microsoft Edge و Opera ، إلخ. تدعم معظم متصفحات الجوال لأجهزة Android و iPhone الآن JavaScript أيضًا.
تتحكم JavaScript في العناصر الديناميكية لصفحات الويب. حيث إنها تعمل في متصفحات الويب ، وفي الآونة الأخيرة على خوادم الويب أيضًا. واجهات برمجة التطبيقات (API) مدعومة أيضًا بواسطة JavaScript ، مما يتيح لك المزيد من الوظائف.
فهم كل الطرق التي تعمل بها جافا سكريبت أسهل قليلاً عند فهم كيفية عمل برمجة الويب ، لذلك دعونا نتعلم المزيد.
إنشاء كتل لتطبيق الويب
هناك ثلاثة مكونات تجعلك تقوم بإنشاء مواقع الويب والتطبيقات: لغة توصيف النص التشعبي (HTML) وأوراق الأنماط المتتالية (CSS) وجافا سكريبت. كل واحدة لها دور في إنشاء تطبيق ويب.
- HTML هي لغة ترمي إلى إنشاء هيكل صفحة الويب. تتم كتابة جميع الفقرات والأقسام والصور والعناوين والنصوص بلغة HTML. يظهر المحتوى على الموقع بالترتيب المكتوب به من خلال HTML.
- تتحكم CSS في النمط والمظهر والجوانب الإضافية للتخطيط. يتم استخدام CSS لإنشاء تصميم موقع الويب من الألوان والخطوط والأعمدة والحدود ، وما إلى ذلك. تأخذ هذه اللغة الموقع من عناصر النص العادي إلى التصميمات الملونة.
- العنصر الثالث هو JavaScript. تقوم كل من HTML و CSS بإنشاء البنية ، لكنها لا تفعل أي شيء من هناك. تنشئ JavaScript نشاطًا ديناميكيًا في تطبيقك. النصوص البرمجية في JavaScript هي ما يتحكم في الوظائف عند النقر فوق الأزرار ، وكيفية مصادقة نماذج كلمة المرور ، وكيفية التحكم في الوسائط.
تعمل الأجزاء الثلاثة في وئام مع بعضها البعض لإنشاء تطبيقات شاملة. سيكون من الجيد معرفة المزيد عن HTML و CSS إذا لم تكن راضيًا تمامًا عن نفسك.
كيف تعمل جافا سكريبت؟
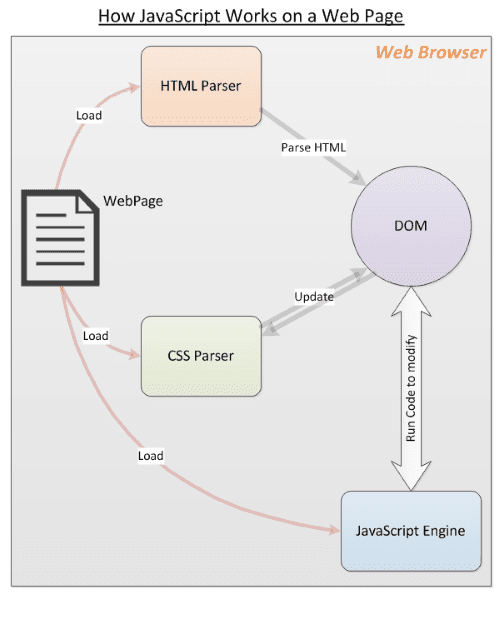
قبل الكتابة بلغة JavaScript ، من المهم أن تعرف كيف تعمل هذه اللغة البرمجية تحت الغطاء. هناك جزءان مهمان يجب معرفتهما: كيفية عمل متصفح الويب ونموذج كائن المستند (DOM).

يقوم متصفح الويب بتحميل صفحة الويب ، ويقوم بتوزيع HTML ، ويقوم بإنشاء ما يعرف باسم نموذج كائن المستند (DOM) من المحتويات. يقدم DOM عرضًا حيًا لصفحة الويب إلى كود JavaScript الخاص بك.
عندئذٍ ، سيحصل المتصفح على كل شيء مرتبط بـ HTML ، مثل الصور وملفات CSS. تأتي معلومات CSS من محلل CSS.
يتم وضع HTML و CSS معًا بواسطة DOM لإنشاء صفحة الويب أولاً. بعد ذلك ، يقوم مشغل JavaScript للمتصفحات بتحميل ملفات JavaScript والأكواد المضمنة ولكن لا يقوم بتشغيل الشفرة على الفور. ينتظر أن ينتهي تحميل كل من HTML و CSS.
بمجرد القيام بذلك ، يتم تنفيذ أكواد جافا سكريبت بالترتيب الذي تم به كتابتها. ينتج عن هذا تحديث DOM بواسطة كود JavaScript وعرضه بواسطة المتصفح.
الترتيب هنا مهم. إذا لم تنتظر JavaScript ملفات HTML و CSS ، فلن تتمكن من تغيير عناصر DOM.
ماذا يمكنني أن أفعل مع جافا سكريبت؟
JavaScript هي لغة برمجة كاملة يمكنها القيام بمعظم الأشياء التي تستطيع لغة عادية مثل Python القيام بها. وتشمل هذه:
- تعيين المتغيرات.
- تخزين واسترجاع القيم.
- تحديد واستدعاء الدوال.
- تحديد كائنات JavaScript وفئاتها.
- تحميل واستخدام الوحدات الخارجية.
- كتابة معالجات الأحداث التي تستجيب لأحداث النقر.
- كتابة كود الخادم.
- وأكثر بكثير.
تحذير: نظرًا لأن JavaScript هي لغة قوية ، فمن الممكن أيضًا كتابة برامج ضارة وفيروسات ومحتويات تطفل على المتصفح لإلحاق الضرر بالمستخدمين. هذه تتراوح من سرقة ملفات تعريف الارتباط للمتصفح وكلمات المرور وبطاقات الائتمان إلى تنزيل الفيروسات على جهاز الكمبيوتر الخاص بك.
استخدام جافا سكريبت
دعونا نلقي نظرة على بعض أساسيات جافا سكريبت مع أمثلة من التعليمات البرمجية.
تعيين المتغيرات
تتم كتابة JavaScript ديناميكيًا ، مما يعني أنك لست مضطرًا إلى تعيين نوع المتغيرات في الشفرة.
let num = 5; let myString = "Hello"; var interestRate = 0.25;
العمليات الرياضية
الإضافة
12 + 5 >> 17
الطرح
20 - 8 >> 12
عمليه الضرب
5 * 2 >> 10
القسمة
50/2 >> 25
معامل باقي القسمة
45 ٪ 4 >> 1
المصفوفات
let myArray = [1,2,4,5]; let stringArray = ["hello","world"];
الدوال
يمكن لجافا سكريبت كتابة الدوال ، وإليك دالة بسيطة تضيف أرقامًا.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15 التكرار
يمكن لجافا سكريبت إجراء حلقات للتكرار ، من خلال for و while .
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo! التعليقات
// كتابة تعليق
/ * كتابة تعليق متعدد الأسطر
يمكنك استخدام العديد من الأسطر كما تريد
لتقسيم النص وجعل التعليقات أكثر قابلية للقراءة
* /
في صفحة الويب
الطريقة الأكثر شيوعًا لتحميل JavaScript في صفحة الويب هي استخدام علامة HTML البرمجية. وفقًا لمتطلباتك ، يمكنك استخدام إحدى الطرق التالية.
تحميل ملف JavaScript خارجي في صفحة ويب كما يلي:
<script type="text/javascript" src="/path/to/javascript"></script>
يمكنك تحديد عنوان URL الكامل إذا كان ملف javascript من نطاق مختلف عن صفحة الويب كما يلي:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
يمكن تضمين JavaScript مباشرة في HTML. هنا كيف:
<script type="text/javascript">
alert("Page is loaded");
</script> بخلاف هذه الطرق ، هناك طرق لتحميل شفرة JavaScript عند الطلب. في الواقع ، هناك أطر مخصصة لتحميل وتشغيل وحدات JavaScript مع التبعيات المناسبة التي تم حلها في وقت التشغيل.
هذه مواضيع أكثر تقدمًا ، والآن أنت تتعلم الأساسيات.
نموذج مقتطف لشفرة جافا سكريبت
فيما يلي بعض نماذج التعليمات البرمحية لـ JavaScript البسيطة لتوضيح كيفية استخدامها على صفحات الويب. هذه أمثلة على التعليمات البرمجية التي تعمل مع DOM.
فيما يلي تحديد جميع العناصر الغامقة في المستند وتعيين اللون الأول إلى الأحمر.
var elems = document.getElementsByTagName('b');
elems[0].style.color = 'red'; هل تريد تغيير الصورة في علامة img؟ تربط التعليمات التالية معالج الأحداث لحدث النقر على زر.
<img id="myImg" src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> تحديث محتوى النص لعنصر الفقرة (p)؟ قم بتعيين خاصية innerHTML للعنصر كما هو موضح:
<p id="first-para">Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button> تقدم نماذج التعليمات البرمجية هذه مجرد لمحة عما يمكنك القيام به باستخدام JavaScript على صفحة الويب الخاصة بك. هناك الكثير من البرامج التعليمية التي يمكن أن تعلمك كيفية البرمجة لتبدأ. يمكنك تجربتها على أي صفحة ويب ، حتى هذه الصفحة! افتح وحدة التحكم الخاصة بك وجرب بعض تعليمات JavaScript البرمجية.
الآن أنت تعرف ماذا تفعل جافا سكريبت
نأمل أن تكون هذه المقدمة قد جلبت بعض الأفكار إلى JavaScript وتجعلك متحمسًا لبرمجة الويب. هناك الكثير من الموارد لمعرفة المزيد عن جافا سكريبت. بمجرد أن تشعر براحة أكبر لماذا لا تحاول أن تتعلم كيفية استخدام DOM؟