Chrome DevTools - важный актив для разработчиков. В то время как другие браузеры предлагают очень полезные инструменты для устранения неполадок, Chrome DevTools заслуживает вашего внимания благодаря своему многофункциональному интерфейсу и популярности.
Chrome - самый популярный браузер для разработчиков благодаря мощному набору инструментов отладки. использовать Chrome DevTools Это легко, но вам нужно понять, как это работает, чтобы получить от этого максимальную отдачу.

Как работает Chrome DevTools
Chrome DevTools позволяет решать проблемы на веб-сайте с помощью консоли ошибок и других инструментов отладки и мониторинга. DevTools обнаруживает уязвимости внешнего интерфейса и позволяет отслеживать, как ваш веб-сайт отображается на мобильных устройствах и планшетах.
С помощью DevTools вы можете в реальном времени вносить изменения в код своего веб-сайта, такие как JavaScript, HTML и CSS, и мгновенно получать результаты своих изменений.
Изменения, которые вы вносите с помощью DevTools, не влияют на веб-сайт навсегда. Он только временно отображает ожидаемый результат, как если бы вы применили его к фактическому исходному коду. Это позволяет вам работать над способами, которые позволят вам Сделайте так, чтобы ваш сайт загружался быстрее Ошибки легко устранить, не влияя на реальный опыт посетителей.
Как получить доступ к Chrome DevTools
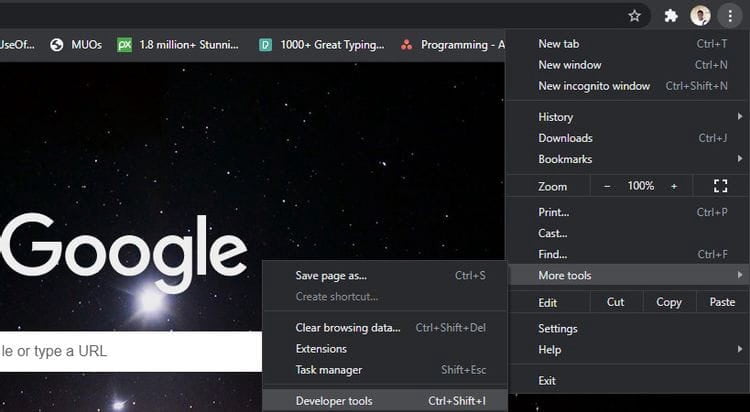
Вы можете получить доступ к Chrome DevTools несколькими способами. Чтобы открыть инструменты разработчика с помощью метода ярлыков в Mac OS, нажмите Cmd + Выбрать + I. Если вы используете Windows, нажимайте клавиши Ctrl + Shift + I на клавиатуре, сосредоточив внимание на окне Chrome.
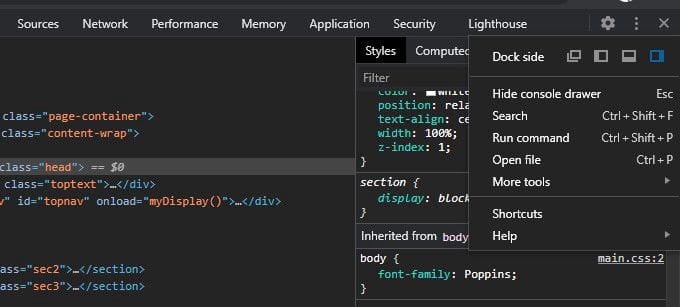
Кроме того, вы можете получить доступ к Chrome DevTools, нажав кнопку «Еще». 

Используйте Chrome DevTools для диагностики веб-сайта
Chrome DevTools предлагает несколько способов изменения и устранения ошибок веб-страниц. Давайте посмотрим, как DevTools может вам помочь.
Узнайте, как выглядит ваш сайт на смартфоне
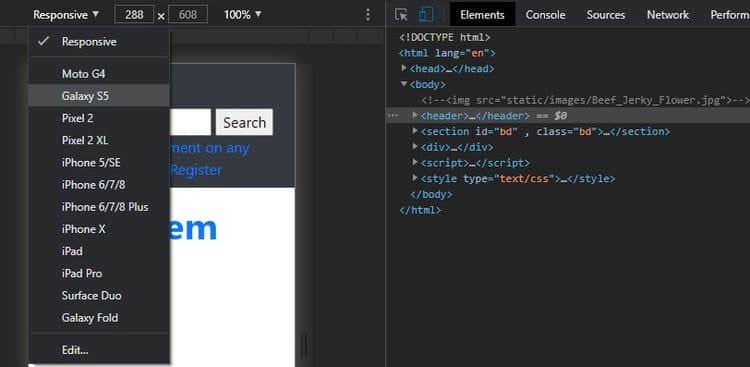
Как только вы переключите браузер Chrome в режим разработчика, он покажет половинную версию вашей веб-страницы. Однако это не даст вам реального представления о том, как сайт будет выглядеть на смартфоне или планшете.
К счастью, помимо настройки размера экрана веб-страницы, Chrome DevTools также позволяет переключаться между различными типами и версиями мобильных экранов.
Чтобы получить доступ к этой опции, переключитесь в режим. Диагностика. Затем щелкните раскрывающееся меню Ответ В верхнем левом углу экрана в DevTools (при условии, что вы используете вертикальное разделение экрана) выберите предпочитаемое мобильное устройство. Затем отобразится веб-страница, настроенная в соответствии с размером выбранного вами мобильного устройства.

Доступ к исходным файлам веб-страницы
Вы можете получить доступ к файлам, составляющим веб-страницу, с помощью Chrome DevTools. Чтобы получить доступ к этим файлам, коснитесь параметра Источники Вверху списка DevTools. Это отображает файловую систему веб-сайта, а также дает вам возможность редактировать.
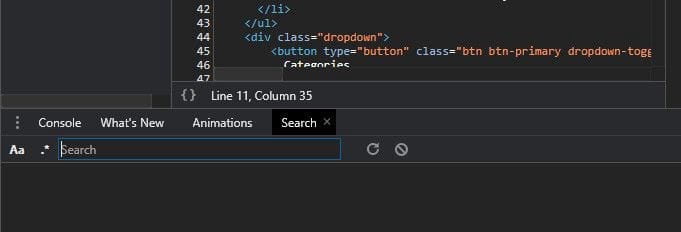
Вы также можете искать исходные файлы, что может быть полезно при работе с веб-страницей с большим количеством ресурсов. Чтобы найти исходный файл с помощью DevTools, щелкните параметр поиска прямо над консолью.

Однако, если вы не можете найти опцию поиска, лучшей альтернативой является использование сочетаний клавиш. В Mac OS нажмите клавиши Cmd + Опция + F Для поиска исходного файла. Если вы используете Windows, нажмите клавишу. Ctrl + Shift + F Чтобы получить доступ к строке поиска, чтобы найти исходный файл.
Вносите правки прямо на веб-странице
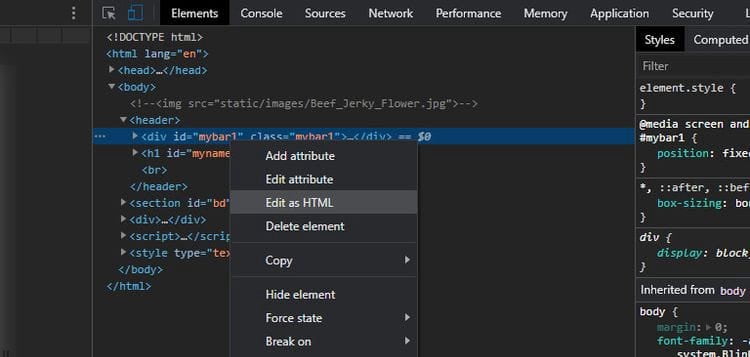
Одна из основных целей использования DevTools - мгновенная фиктивная модификация элементов на веб-странице. После того, как вы переключитесь на инструменты разработчика, вы сможете редактировать HTML-содержимое веб-сайта, щелкнув опцию «Элементы». Затем щелкните правой кнопкой мыши любую точку, в которой вы хотите применить изменения в редакторе кода, и выберите Редактировать как HTML.

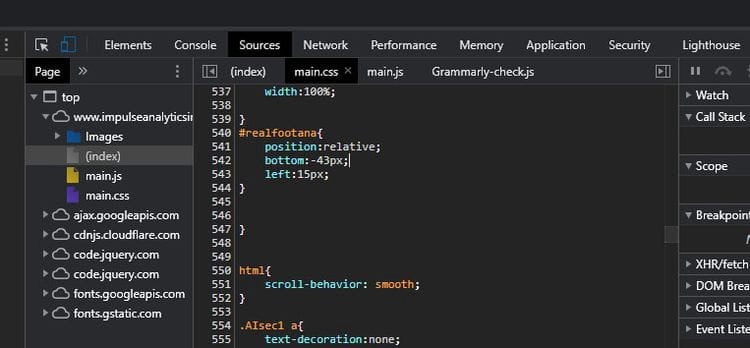
Чтобы изменить не встроенные свойства CSS, выберите Источники. Затем выберите файл CSS, который хотите отредактировать. Поместите курсор на нужную строку внутри консоли кода, чтобы внести прямые изменения. Это дает вам мгновенную обратную связь о любых изменениях стиля, которые вы применяете к веб-странице.

Обратите внимание, что когда вы изменяете страницу с помощью DevTools, перезагрузка страницы в вашем браузере возвращает ее в исходную форму, и изменение видно только вам. Редактирование с помощью DevTools не влияет на бесперебойную работу веб-сайта или его использование другими пользователями. узнай меня Как редактировать текст на веб-сайте с помощью Google Chrome, чтобы изменить его содержимое.
Отладка кода JavaScript с помощью консоли DevTools
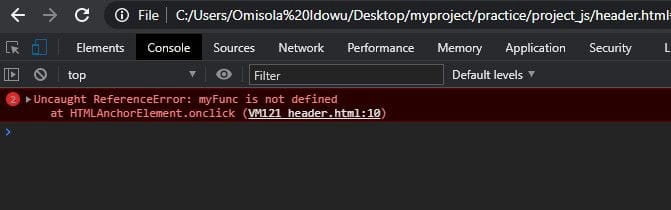
Один из лучших способов отладки JavaScript - использовать инструменты разработчика Chrome. Он дает вам отчет о недействительных скриптах в реальном времени, а также точное местоположение ошибки.
Хорошая практика - всегда держать DevTools открытыми при разработке веб-сайта с JavaScript. Например, запустив команду console.log () В JavaScript есть набор инструкций для отображения результата этого журнала в консоли DevTools, если он был успешно запущен.
По умолчанию консоль сообщает о любых проблемах JavaScript на вашем веб-сайте. Вы можете найти консоль в нижней части DevTools или получить к ней доступ, щелкнув опцию Console в верхней части окна Chrome DevTools.

Следить за загрузкой ресурсов из базы данных
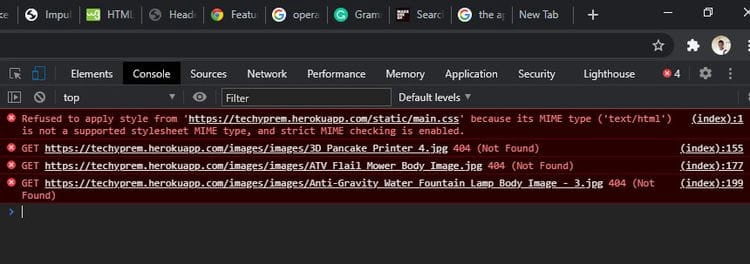
Помимо отладки JavaScript, консоль также может предоставить вам подробную информацию о ресурсах, которые некорректно загружаются из базы данных веб-сайта.
Хотя это не всегда лучший способ отладки внутренних ошибок, он по-прежнему сообщает вам, какие ресурсы возвращают ошибку 404 после выполнения запроса к базе данных для этих элементов.

Переключить направление Chrome DevTools
Чтобы переместить инструменты разработчика Chrome, нажмите 


Установите расширения Chrome DevTools
Вы также можете установить расширения для конкретного языка или платформы, которые работают с Chrome DevTools. Установка этих плагинов позволяет более эффективно отлаживать вашу веб-страницу.
Вы можете получить доступ к списку расширений, доступных для Chrome DevTools, в галерее. дополнения devTools Показано в Chrome.
Проверить наличие проблем с безопасностью на веб-сайте
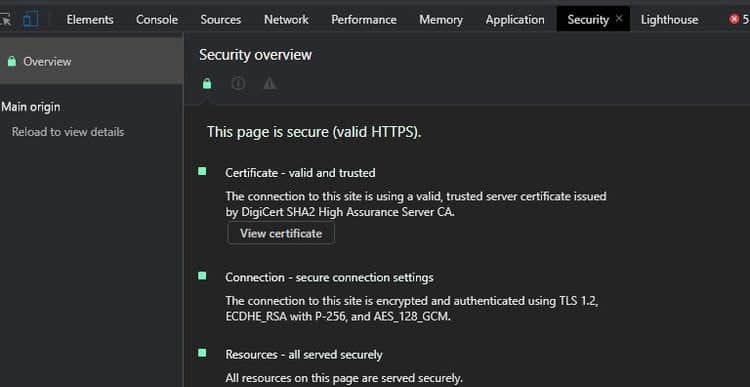
Chrome DevTools позволяет оценить, насколько Безопасность вашего сайта , на основе таких параметров, как доступность сертификатов веб-безопасности и степень безопасности соединения, среди прочего. Чтобы проверить, безопасен ли ваш веб-сайт, нажмите «Вариант». Безопасность Вверху DevTools.

Вкладка «Безопасность» дает вам обзор сведений о безопасности вашего веб-сайта и сообщает о любых потенциальных угрозах.
Проведите аудит вашего сайта
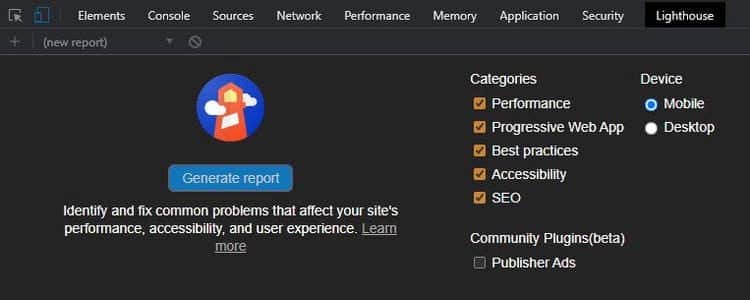
В Chrome DevTools есть функция, которая позволяет вам проверять общую производительность вашего сайта на основе определенных параметров.
Чтобы получить доступ к этой функции, выберите вариант Маяк в верхней части окна DevTools. Затем выберите параметры, которые вы хотите проверить, а затем выберите вариант для мобильного или настольного компьютера, чтобы увидеть, как ваша веб-страница работает на разных платформах.

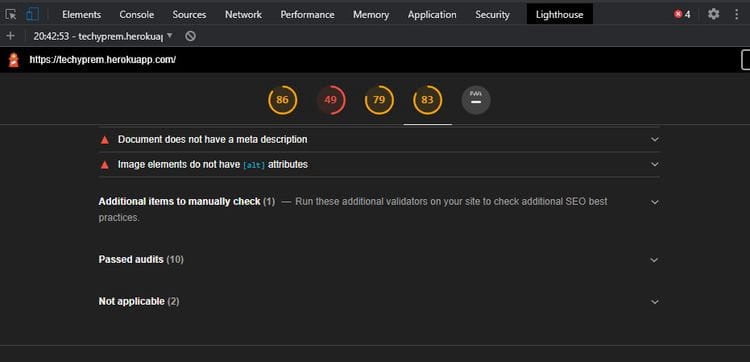
Затем нажмите «Создать отчет», чтобы выполнить анализ вашей веб-страницы на основе параметров, которые вы указали ранее.

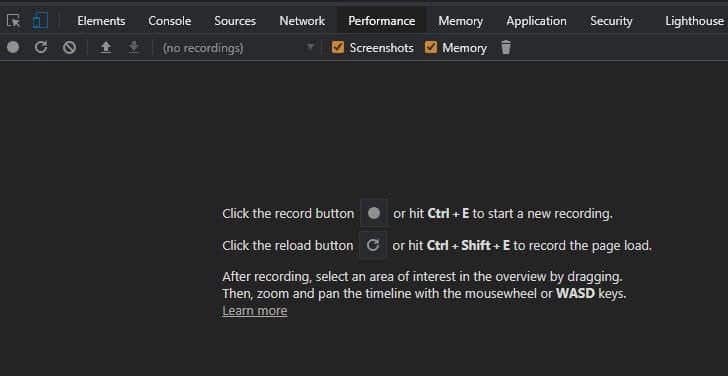
Вы также можете оценить время безотказной работы или производительность загрузки веб-сайта, нажав кнопку «Вариант». Перфоманс. Чтобы пройти тест, щелкните значок рядом с параметром Нажмите кнопку записи Выполнить анализ времени выполнения. Либо нажмите кнопку «Обновить» под ним, чтобы оценить время загрузки. Щелкните Стоп, чтобы остановить анализатор и отобразить результаты.

Воспользуйтесь преимуществами Chrome DevTools
В зависимости от того, что вам нужно, Chrome DevTools позволяет вам делать больше, чем просто отлаживать веб-сайт. К счастью, DevTools прост в использовании для программистов любого уровня подготовки. Вы также можете изучить некоторые основы разработки внешнего интерфейса веб-сайтов, изучив исходный код веб-сайтов, которые вы посещаете.
Вы также можете обнаружить некоторые другие варианты, которые мы не обсуждали в этой статье. Итак, не стесняйтесь настраивать доступные функции. Кроме того, изменение этих функций ни в малейшей степени не вредит сайту.







