Возможно, вы слышали об этой мощной функции в Браузер Chrome Инструменты разработчика Chrome. Хотя это правда, что большинство из них полезны для веб-разработчиков, бывают случаи, когда они полезны для обычного пользователя Интернета. В этой статье мы сосредоточимся на полезных вещах, которые вы можете делать с Инструменты разработчика Chrome. Например, как Обход ограничений определяется веб-сайтом, зная шрифты, цвета, изображения, скрытые на поверхности, или даже если вы забыли пароли.

Как открыть инструменты разработчика в браузере Chrome?
Чтобы открыть инструменты разработчика Chrome в Google Chrome, нажмите «Настроить хром» (⋮)> «Дополнительные инструменты» -> «Инструменты разработчика». Вы также можете щелкнуть правой кнопкой мыши страницу, которую хотите отредактировать, и выбрать Inspecter. Я люблю использовать сочетание клавиш Ctrl + Shift + I (Cmd + Опция + I для Mac).

По умолчанию новое окно открывается справа, но я предпочитаю оставлять его внизу, так как это дает мне больше места для его расширения. Чтобы переместить окно вниз, нажмите кнопку с тремя вертикальными точками в правом верхнем углу (⋮), а затем выберите вариант закрепления внизу. Вы также можете включить темный режим в настройках, чтобы глазам было легче читать и отслеживать код. Теперь, когда вы в следующий раз откроете осмотреть элемент, Он запомнит мои изменения.
10 советов по освоению инструментов разработчика для Chrome
1. Отредактируйте веб-страницу.
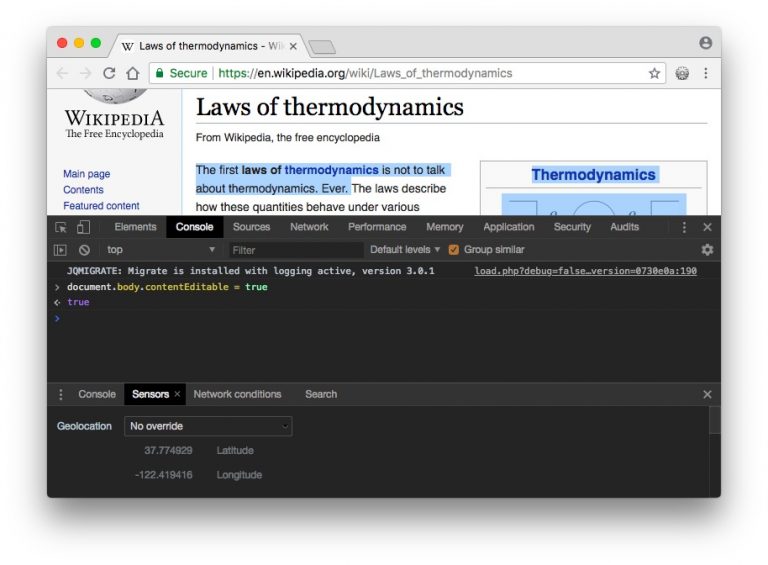
Теперь это основное использование инструментов разработчика, но оно должно быть включено. Вы можете временно редактировать любую веб-страницу (например, Википедию) в своем браузере. Для этого откройте любую веб-страницу, которую вы хотите изменить, в Chrome, щелкните правой кнопкой мыши и выберите «Проверить элемент». Перейдите на вкладку консоли (это должен быть второй вариант сверху), затем вставьте следующую строку кода и нажмите Enter.
document.body.contentEditable = true

Это сделает всю веб-страницу такой же редактируемой, как и любой документ Word. Просто щелкните в любом месте и начните печатать. Однако следует помнить, что все эффекты исчезнут после обновления страницы. Поэтому не забудьте сделать снимок экрана страницы перед закрытием или обновлением браузера.
2. Откройте сохраненный пароль.
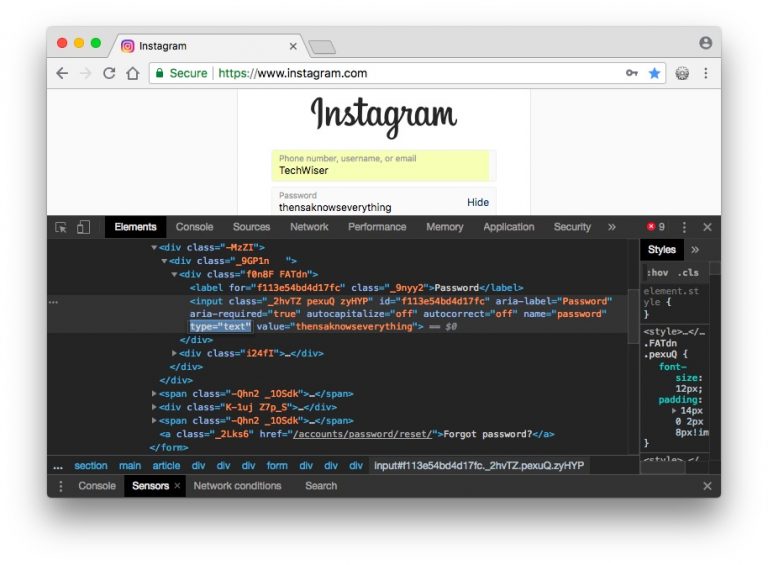
Допустим, вы хотите войти в Instagram на своем мобильном телефоне, но не помните Пароль. К счастью, он сохранен в вашем браузере. Теперь вместо кропотливого процесса сброса пароля вы можете использовать инструменты разработчика, чтобы раскрыть скрытый пароль.

Щелкните правой кнопкой мыши поле пароля и выберите «Проверить элемент». Откроется окно «Проверка документа», и все, что вам нужно сделать, это заменить слово «пароль» словом «текст» в поле ввода типа пароля. Это должен показать скрытый пароль со звездочками.
3. Сделайте снимок экрана веб-страницы.
Знаете ли вы, что с помощью Chome Dev Tools можно сделать снимок экрана веб-страницы без использования какого-либо плагина? Эта функция очень проста и предоставляет только две настройки: видимую часть веб-страницы и всю веб-страницу. Он может делать скриншоты мобильной версии веб-страницы, и вы можете выбрать какой-нибудь мобильный макет из раскрывающегося меню вверху.

Чтобы сделать снимок экрана, откройте Инструменты разработчика Chrome. Перейдите на вкладку Консоль и нажмите ctrl + shift + M (окна) или cmd + opt + M (Mac). Затем нажмите меню с тремя точками в верхнем левом углу веб-страницы и выберите «Сделать снимок экрана» или «Снимок экрана в полный размер». И все, скриншот сохранится в папке Downloads.
Есть и другие способы делать снимки экрана, и вы всегда можете установить расширение снимка экрана или использовать собственный ярлык снимка экрана компьютера, prtsc (windows) и cmd + shift + 4 (MacOS), но этот метод отлично работает.
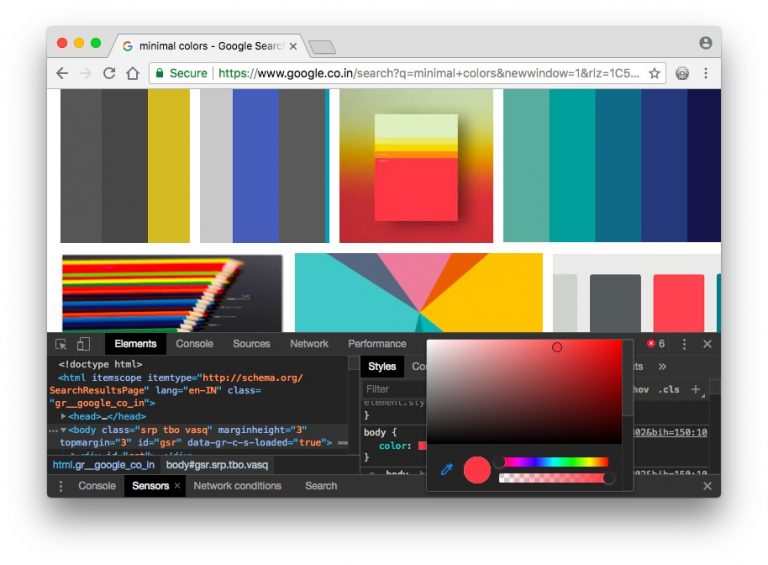
4. Используйте палитру цветов.
Я поклонник минимальных цветов, и чаще всего я просматриваю минимальные изображения в Google, чтобы получить вдохновение для изображений функций и миниатюр. Или, скажем, если цветовая схема конкретного веб-сайта привлекает ваше внимание, и вы хотите знать, какой цвет он использует, вы всегда можете установить расширение для выбора цвета. Но есть более быстрый способ сделать это.

Вам просто нужно вызвать Инструменты разработки Chrome, слева нажмите на вкладку «Стиль» и нажмите на маленькую рамку рядом с цветом. Это вызовет инструмент «Палитра цветов». Теперь щелкните в любом месте веб-страницы, цвет которой вы хотите узнать, и палитра цветов выдаст вам шестнадцатеричный код. Просто скопируйте шестнадцатеричный код и вставьте его в Photoshop.
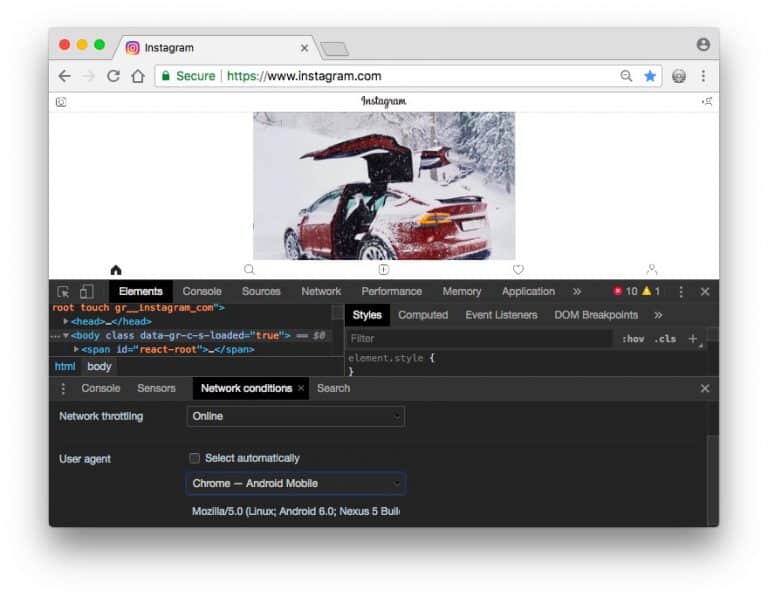
5. Измените расположение на мобильный макет.
Всякий раз, когда вы открываете веб-сайт, многие ваши данные отправляются под капотом, такие как ваш IP-адрес, точная дата и время, URL-адрес, откуда вы пришли с пользовательским агентом.

Пользовательский агент помогает веб-сайту идентифицировать ваш браузер. А в некоторых случаях помогает Изменить пользовательский агент. Например, если вы хотите проверить, отвечает ли ваш веб-сайт или нет. Но мне больше всего нравится доступ к другой версии сайта. Например, некоторые правительственные сайты открываются только в Internet Explorer, или, например, возьмем Instagram. Ты знаешь, ты не можешь Загрузите фото в Instagram через компьютер , но вы можете сделать это с их мобильного сайта. Так почему бы не замаскировать настольный браузер под мобильный браузер?
Для этого запустите инструменты разработки Chrome, нажмите на 3 вертикальные точки и в разделе «Дополнительные инструменты» выберите «Условия сети». Здесь вам нужно снять флажок с надписью «Пользовательский агент, выбирать автоматически» и в появившемся окне выбрать «Мобильный браузер». Если вы пытаетесь получить доступ к правительственному сайту, выберите другой совместимый браузер. Теперь закройте окно и обновите страницу. Как видите, есть полнофункциональная кнопка загрузки, с помощью которой вы можете загружать фотографии в Instagram с компьютера.
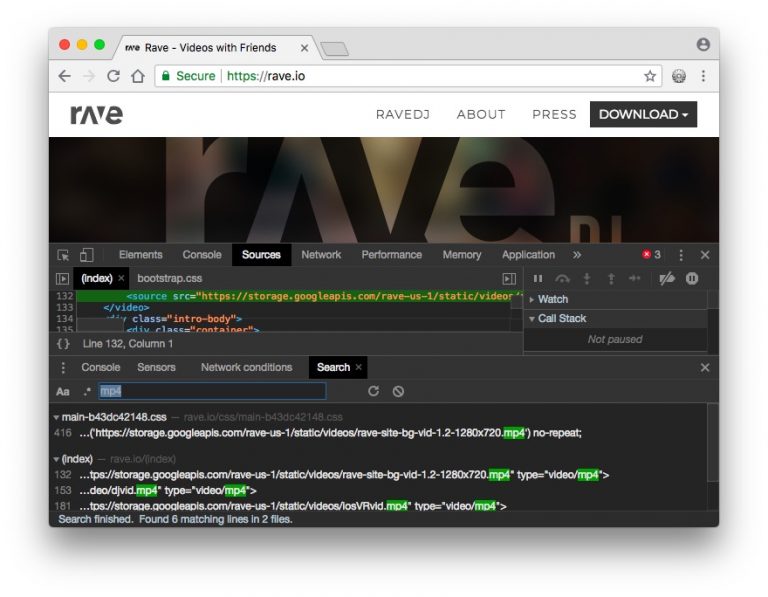
6. Ищите что-нибудь
Еще одна полезная функция, которую трудно обнаружить, - это поиск. Вкладка «Поиск» позволяет искать на веб-странице определенное содержимое или элемент HTML.
Например, если вы хотите узнать, какой шрифт использует веб-сайт, вам нужно щелкнуть три точки, затем щелкнуть поиск, затем ввести шрифт или точно использовать семейство шрифтов, вы можете найти информацию в строках. из кода.

Или возьмем другой пример: я нахожу веб-сайт, который использует видео в фоновом режиме, и мне любопытно точно узнать, какое это видео, а теперь сохранить страницу не удастся. Или используйте инструмент разработчика Chrome, найдите «видео», прокручивая результаты и посмотрите, есть ли у вас какой-либо URL. В этом случае руководствуйтесь здравым смыслом, если это видеофайл, часто это расширение MP4, попробуйте это. Итак, теперь у вас есть два результата с mp4, один из них должен быть видеофайлом, щелкните его, чтобы отобразить URL-адрес. Скопируйте и вставьте этот URL-адрес в свой браузер и выключите его.
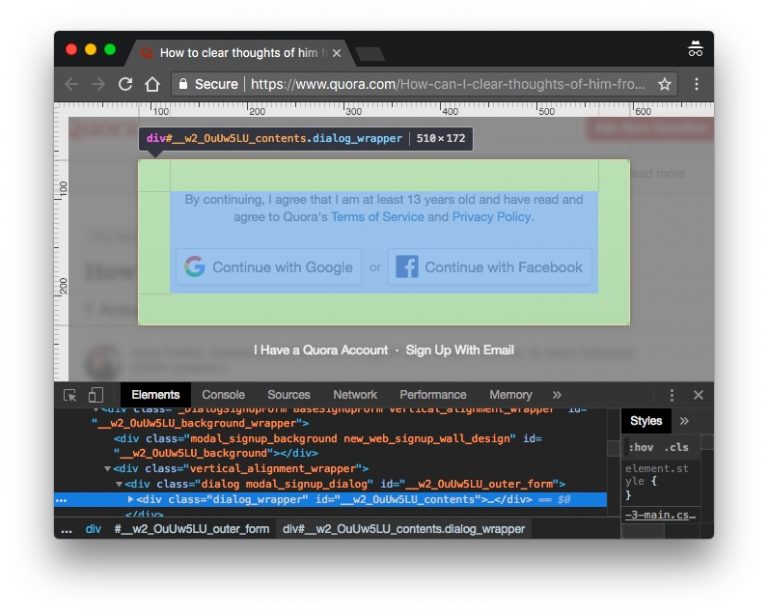
7. Удалите всплывающие окна.
Еще одна полезная функция Inspecter - удаление всплывающих окон с веб-сайта. Например, возьмем Quora - сайт с ответами на часто задаваемые вопросы, который предлагает контент только своим участникам. Если вы зайдете на этот сайт из Google и попытаетесь прочитать более одной страницы, он появится неожиданно возникнуть Он просит вас подписаться. Вот как его удалить, щелкните страницу правой кнопкой мыши и откройте элементы сканирования. Перемещайте курсор к строке кода, пока не будет выделено всплывающее окно (закрывающее содержимое). Как только вы закончите, удалите эту строку кода. Иногда в тексте страницы есть еще один прозрачный слой, из-за которого ссылки не отвечают. Удалите и это.

8. Измените местоположение GPS вашего браузера.
Теперь есть два способа: любой веб-сайт может определить, откуда вы просматриваете - ваш IP-адрес и местоположение браузера. Хотя вы можете легко изменить IP-адрес, используя частный VPN и Smart DNS, изменить местоположение браузера непросто.
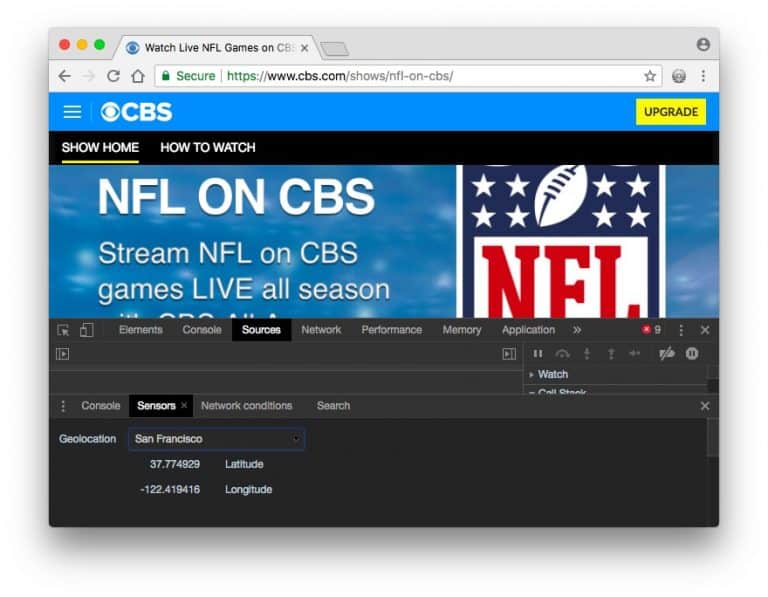
Например, на днях я просматривал CBS с помощью VPN, и все работало нормально. Но когда я решил посмотреть местные каналы на CBS, сайт показал мне всплывающее окно с запросом моего местоположения в браузере. Затем вы должны нажать «Разрешить», чтобы продолжить, чтобы в окне было показано, что контент недоступен на моем сайте.

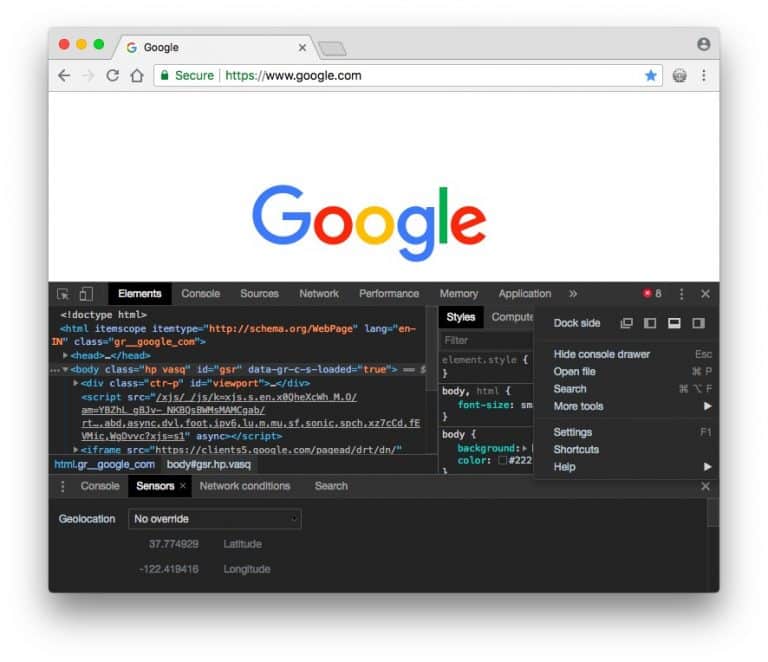
Чтобы исправить это, откройте Консоль разработчика, щелкнув экран правой кнопкой мыши. В нижней части панели нажмите трехточечную кнопку в правом верхнем углу, затем нажмите «Датчики» в меню «Еще». Новое окно откроется в нижней половине окна инструментов разработчика, под Геолокация , выберите «Пользовательский сайт». Теперь укажите свое местоположение на основе широты и долготы. Если вы не знаете этих значений, вы всегда можете использовать Карты Google. Или просто выберите название города, например Калифорния. Теперь перезагрузите страницу, разрешите данные сайта во всплывающем окне. А теперь, если я обновлю страницу и нажму «Разрешить местоположение», как вы можете видеть, я теперь могу транслировать локальные станции.
9. Использование линейки.
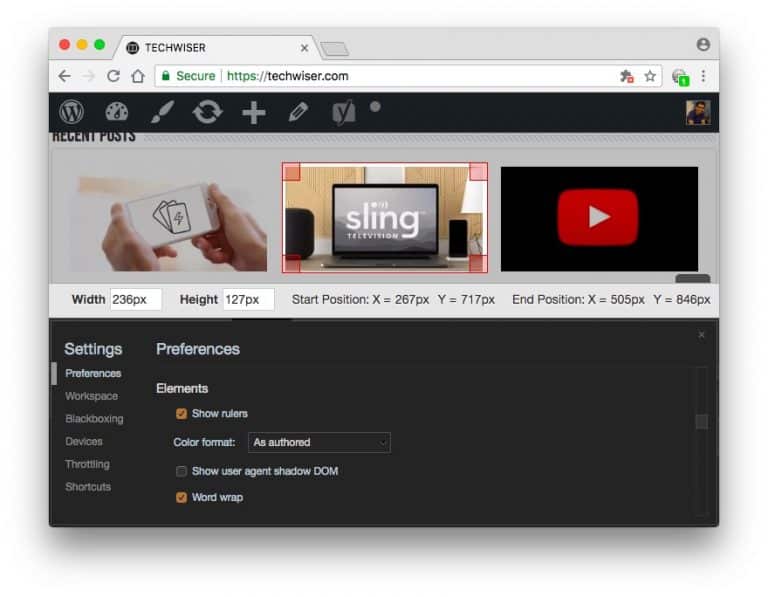
Как и инструмент «Палитра цветов», инструменты разработчика Google Chrome также включают линейку. Это удобно, когда вы хотите измерить количество пикселей по высоте и ширине страницы.

Чтобы отобразить линейку, щелкните правой кнопкой мыши страницу, на которой вы хотите использовать линейку, и нажмите «Проверить элемент». Затем вам нужно включить эту функцию в первый раз, нажмите на 3 вертикальные точки в правом верхнем углу и выберите «Настройки». Откроется новое окно, в разделе «Элементы» выберите параметр «Показать линейку».
10. Использование элемента Inspect на Android (вроде того)
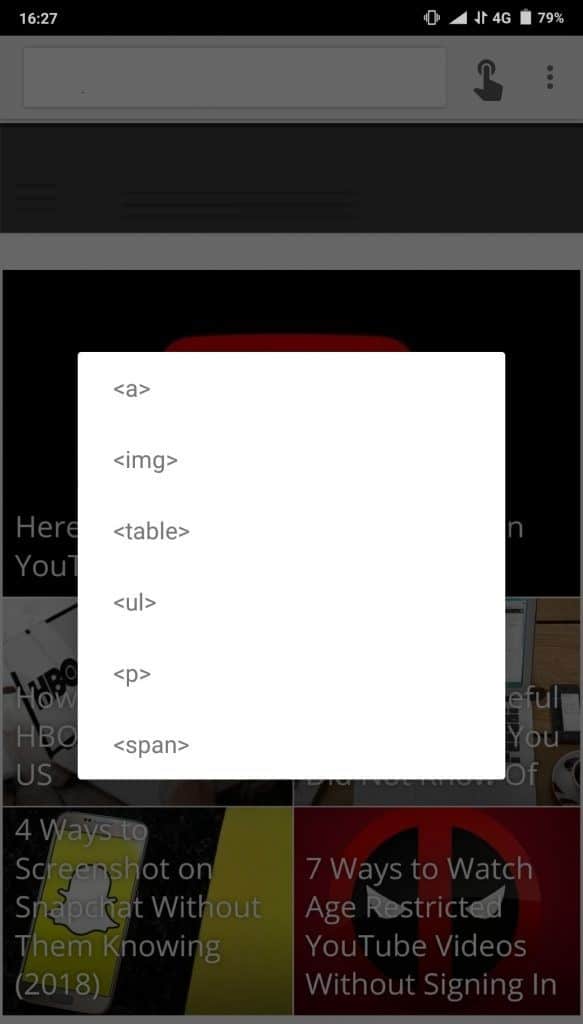
Хотя нет возможности получить полнофункциональный инструмент разработчика Chrome на Android, вы можете использовать Проверять и редактировать HTML в реальном времени получить нечто подобное. Для начала установите приложение из Play Store и запустите его. Введите доменное имя веб-сайта в адресную строку, затем щелкните значок маленького черного пальца рядом с адресной строкой. Это селектор элемента, и теперь, где бы вы ни щелкнули, он покажет вам исходный код, который вы можете изменить и увидеть изменения в реальном времени. В общем, есть две основные функции приложения - просмотр / редактирование исходного кода веб-сайта и ввод javascript на данной веб-странице.

Приложение можно использовать бесплатно, но в нижней части страницы отображаются небольшие рекламные баннеры, которые можно удалить с помощью единовременной покупки профессиональной версии за 3 доллара.
Как вы используете Инструмент разработчика Chrome?
В целом, у инструментов разработчика больше вариантов использования, чем возиться с вашими любимыми веб-сайтами. Короче говоря, все, что не делает веб-сайт, можно изменить на стороне сервера с помощью инструментов разработчика Chrome. В качестве альтернативы вы можете использовать расширение Web Developer Чтобы получить доступ ко всем функциям и многому другому одним щелчком мыши.







