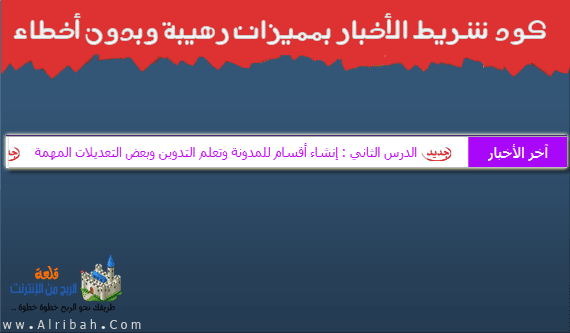
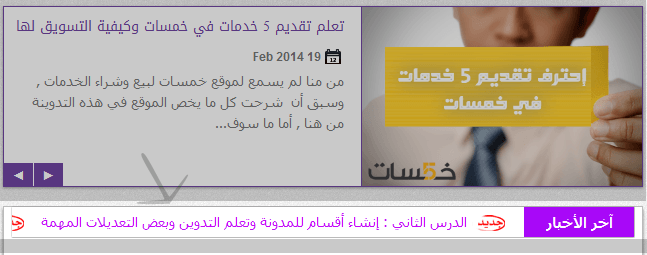
Мы обсудим установку последнего кода анимированной новостной ленты в блогах Blogger, и, конечно, как мы знаем, новостные сайты или сайты с обширными публикациями не обходятся без такой ленты.

Лента отображает заголовки последних тем в анимированной и привлекательной форме, что заставляет посетителя согласиться щелкнуть и посетить тему, прежде чем мы перейдем к методам установки и согласования. Вы можете взглянуть на ленту в этом изображение из моего блога:

Как установить Добавьте следующий код в виджет HTML / JavaScript
<style>
#cnmunewasbar {
background: #fff;
box-shadow: 0 0 1px #777;
height: 30px;
width: 100%;
}
.cnmunbtile {
background:#008EFA;
color: #fff;
display: inline-block;
float: right;
font: bold 14px/30px tahoma;
height: 100%;
margin-left: -112px;
text-align: center;
width: 110px;
}
.cnmu-newsb-srp {
float: right;
font: 14px/28px tahoma !important;
margin-right: 112px;
}
</style>
<script type="text/javascript">
var cnmuWidth= 100;
var cnmuScrollAmount=0;
var cnmuScrollDelay=80;
var cnmuDirection="right";
var cnmutargetlink="yes";
var cnmunumPosts=10;
var cnmuBulletchar =">>>";
var cnmuimagebullet="yes";
var cnmuimgurl="https://lh6.googleusercontent.com/-YHYwSfOe3XY/VEIv0ZeiOZI/AAAAAAAAE40/3ZHADkTW5Io/s35/jaded.gif";
var cnmufontsize=16;
var cnmubgcolor="transparent";
var cnmulinkcolor="008EFA";
var cnmulinkhovercolor="CD0317";
</script>
<div id="cnmunewasbar">
<span class="cnmunbtile">آخر الأخبار</span>
<script src='https://cnmu.googlecode.com/svn/trunk/2014/newsbar.js' type='text/javascript'></script>
<script type="text/javascript" src="http://techno-alg.blogspot.com/feeds/posts/default?alt=json-in-script&callback=cnmuAdvRecentPostsScrollerv3&max-results=50" ></script>
<div style='clear: both;'></div>
</div> Наиболее важные форматы и настройки кода:
Замените http://techno-alg.blogspot.com/ ссылкой на свой блог.
Число 80 - это скорость ленты, чем она медленнее, тем быстрее увеличивается, тем медленнее становится.
- Если вы хотите открывать ссылки на той же странице, замените это слово «да» на это «нет».
- Это 10 количество предметов
- Это #fff цвет фона белой полосы.
- Это # 008EFA, цвет фона слова «Лента новостей», который вы также можете изменить.
- Это #fff - цвет шрифта слова "Электронная книга".
Розовая ссылка - это новое изображение, которое можно заменить другой ссылкой на изображение.
- Это 008EFA - цвет ссылок. Примечание. Мы не добавляем здесь цвет # символ.
- Этот CD0317 - это цвет ссылок при наведении курсора мыши, и мы также не добавляем к нему символ #
- Эта тахома - это тип шрифта, который вы можете заменить другим настраиваемым шрифтом.
Число 14 - это размер первого шрифта для слова «последние новости», а второго - для ссылок.
- Это 30 после строки сверху для дополнения, а это 28 для ссылок.
Это самые важные настройки и форматы, а также успешный опыт, если Бог даст.Не забудьте поделиться своим опытом в разделе комментариев, чтобы увидеть, насколько эффективен код и любые проблемы, которые вы поднимаете, и мы ответим на них, если даст Бог.