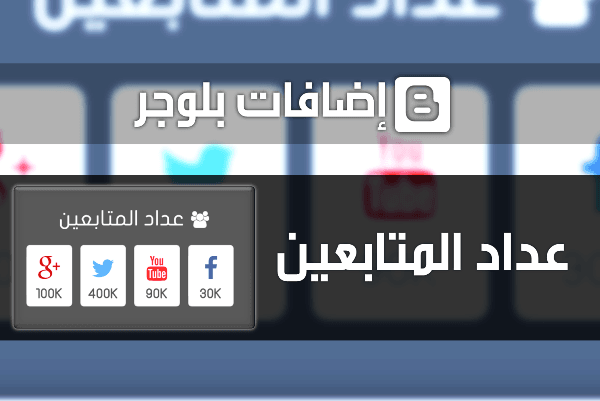
Одним из дополнений, которые необходимы блоггерам и владельцам веб-сайтов, является добавление счетчика подписчиков, с помощью которого они подчеркивают свою ценность на сайтах социальных сетей, и для этого сегодня мы предлагаем вам сложный дизайн для этого дополнения, вам остается изменить число. только подписчиков.

/*-------------------- font --------------------*/
@font-face {
font-family: "Ta3alamFont";
font-weight: normal;
font-style: normal;
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot);
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot?#iefix) format('embedded-opentype'),
url(https://dl.dropboxusercontent.com/s/gjkkuvnfze5ii1l/Ta3alamFont.woff) format('woff'),
url(https://dl.dropboxusercontent.com/s/mjj8mvkq7jgihhn/Ta3alamFont.ttf) format('truetype');
}
/*-------------------- #font# --------------------*/
.conteurfans{
margin: -11px;
background: #515151;
border: 1px solid #1D0000;
border-radius: 5px;
padding: 20px 10px;
box-shadow: 0px 0px 30px -10px #000 inset;
}
.conteurfans h3{
width: 100%;
color: #fff;
font-weight: normal;
font-size: 25px;
text-align: center;
height: 50px;
}
.conteurfans i{
margin: 0px 0px 0px 8px;
font-size: 20px;
}
.conteurfans ul{
width: 260px;
height: 80px;
margin: 0px 10px;
padding: 0px;
}
.conteurfans ul li{
width: 55px;
height: 60px;
border-radius: 4px;
background: #FFFFFF;
float: right;
display: block;
margin: 0px 5px 0px;
box-shadow: 0px 0px 30px -15px #000 inset;
padding: 4px 0px 10px;
text-align: center;
}
.conteurfans ul li a{
color: #515151;
font-weight: bold;
}
.conteurfans ul li a:hover{
color:#000;
}
.conteurfans ul li i{
width: 44px;
font-size: 30px;
padding: 9px 0px 6px;
margin:0px;
} Счетчик последователей
Просто перейдите на страницу макета вашего блога, создайте новый виджет и поместите в него следующий код:
После того, как вы вставите код, пора изменить количество ваших подписчиков в каждой сети, перейдя к последним строкам кода и изменив «количество подписчиков» на нужное вам число, а также изменив ссылку, затем сохраните инструмент и поздравляем с новым дизайном.
. ^ _ ^.
Это была наша тема на сегодня. Если у вас возникнут какие-либо проблемы, вы можете оставить их в комментариях ниже до следующей встречи, если Бог даст ^ _ ^