Сегодня, дай Бог, мы вам объясним Как добавить статический виджет в blogger . Что мы подразумеваем под статическим инструментом? Неподвижный инструмент позволяет посетителю направлять все свое направление к нему, так как все, что шло вниз Блог Мы также прокрутим вниз, но это всего лишь виджет.
Многие сайты недавно использовали эту технику для горизонтальных меню, поскольку этот метод является новым профессионалом для блогов, не забывая при этом о роли, которую он предоставляет блогу, а также о форме.
В этом посте мы объясним, как сделать так, чтобы виджет прилипал к посетителю. Вы можете использовать этот метод в поле Facebook, чтобы получить много лайков, или использовать его в поле подписки блога, или в любом виджете, который вы хотите, и, конечно же, по вашему выбору, просто следуйте объяснениям и не забудьте лайкнуть тему .
- Первое, что мы сделаем, это зайдем в блог
- Выбираем шаблон >>>>>> Редактируем HTML
- Затем ищем тег
</Body>
- Поместите следующий код над тегом </тело
<script>
// Sticky widget by dz-techs.com
// Free to use or share, but please keep this notice intact.
//<![CDATA[
bs_makeSticky("HTML7"); // enter your widget ID here
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed !important;
top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3);
margin-top: 0; position:relative9 !important;}
</style> И меняем HTML7 с помощью кода инструмента на HTML
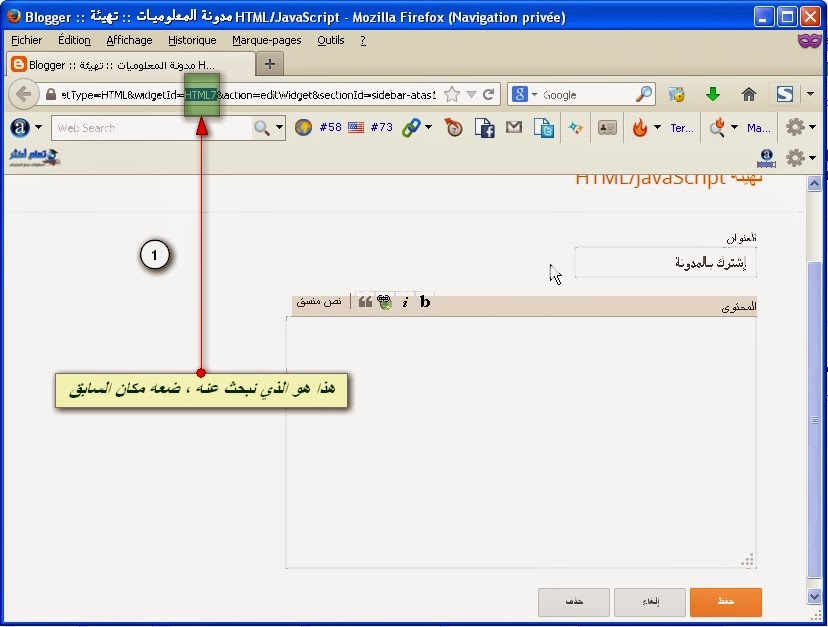
Как получить имя виджета в HTML?
- Перейти к макету
- Затем выберите нужный инструмент и нажмите Edit.
- После этого вы увидите название инструмента в HTML. Он будет расположен по ссылке «третья картинка».