Добро пожаловать, дорогие последователи, лояльные к блогу. Сегодня мы рады сообщить вам, что для плагинов Blogger открыт новый раздел блога, и это является ответом на растущий спрос со стороны подписчиков на создание этого раздела,
= Сегодня мы представляем вам новое дополнение, разработанное алжирским техническим персоналом, которое направлено на представление владельцев сайтов, чтобы вы могли разместить его рядом с блогом или под ним.

Смотреть: отсюда
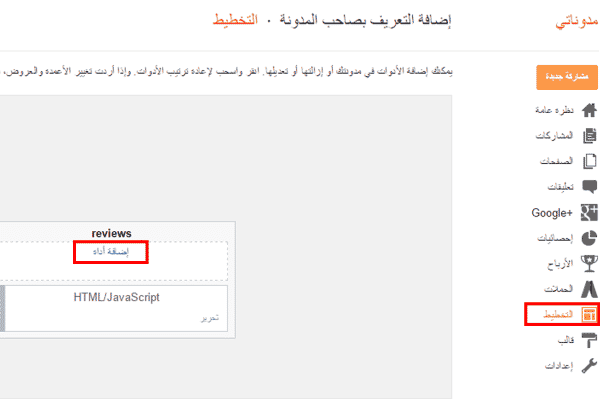
Мы переходим к очень простому методу установки, просто зайдите в раздел макета вашего блога и затем нажмите Добавить инструмент.

Затем скопируйте следующий код, вставьте его в содержимое инструмента и нажмите «Сохранить».
/*-------------------- font --------------------*/
@font-face {
font-family: "Ta3alamFont";
font-weight: normal;
font-style: normal;
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot);
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot?#iefix) format('embedded-opentype'),
url(https://dl.dropboxusercontent.com/s/gjkkuvnfze5ii1l/Ta3alamFont.woff) format('woff'),
url(https://dl.dropboxusercontent.com/s/mjj8mvkq7jgihhn/Ta3alamFont.ttf) format('truetype');
}
/*-------------------- #font# --------------------*/
.admin{
width: 300px;
height: 480px;
background: #343434;
border: 1px solid #131313;
margin: -1px;
border-radius: 4px;
}
.cover{
height: 120px;
background: url(http://2.bp.blogspot.com/-eozlkqCkahk/VjPKdGZ00oI/AAAAAAAADXE/rXbds1JSaFE/s1600-r/Space-Desktop.jpg) no-repeat;
border-bottom: 1px solid #868282;
background-size: 300px;
box-shadow: 0px -140px 310px -100px #000 inset;
}
.profile{
width: 120px;
height: 120px;
background: url(http://4.bp.blogspot.com/-FQTVspJOz0E/VjPN5TOhd7I/AAAAAAAADXc/-RsxNBrmDlE/s1600-r/92.jpg) no-repeat;
border: 4px solid #fff;
margin: -100px auto 0px;
border-radius: 10px;
box-shadow: 0px 0px 15px -5px #000,0px 0px 60px -10px #000 inset;
background-size: 120px;
}
.form-info{
border-bottom: 1px solid #494949;
border-top: 1px solid #494949;
margin-top: 10px;
background: #2A2A2A;
}
.form-info ul{
margin: 0;
padding: 0px;
}
.form-info ul li{
display: block;
padding: 0px 25px;
margin: 2px 0px;
border-bottom: 1px solid #343434;
height: 30px;
}
.form-info ul li img{
display: block;
float: right;
padding: 5px;
height: 18px;
width: 18px;
}
.form-info ul li a{
display: block;
float: right;
height: 20px;
padding: 5px;
color: #9E9E9E;
font-family:Ta3alamFont;
}
.form-info ul li a:hover{color:#fff;}
.form-contact{
border-bottom: 1px solid #494949;
border-top: 1px solid #494949;
margin-top: 10px;
background: #2A2A2A;
}
.form-contact ul{
margin: 0;
padding: 0px;
}
.form-contact ul li{
display: block;
padding: 0px 25px;
margin: 2px 0px;
border-bottom: 1px solid #343434;
height: 30px;
}
.form-contact ul li img{
display: block;
float: left ;
padding: 5px;
height: 18px;
width: 18px;
}
.form-contact ul li a{
display: block;
float: left ;
height: 20px;
padding: 5px;
color: #9E9E9E;
font-family:Ta3alamFont;
}
.form-contact ul li a:hover{color:#fff;}
.form-socail{
text-align: center;
}
.form-socail i{
color: #9E9E9E;
font-size: 32px;
padding: 5px;
}
.form-socail i:hover{
color:#fff;
}
Лараш - Марокко
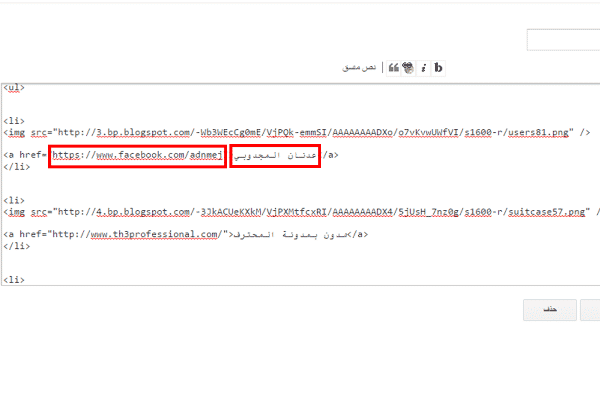
Теперь мы переходим к способу модификации инструмента и изменения ссылок и содержимого кода, нажав на Edit.
Чтобы изменить изображение обложки (фон), замените следующую ссылку нужным изображением:

http://2.bp.blogspot.com/-eozlkqCkahk/VjPKdGZ00oI/AAAAAAAADXE/rXbds1JSaFE/s1600-r/Space-Desktop.jpg
Чтобы изменить изображение профиля, замените следующую ссылку ссылкой на нужное изображение:
http://4.bp.blogspot.com/-FQTVspJOz0E/VjPN5TOhd7I/AAAAAAAADXc/-RsxNBrmDlE/s1600-r/92.jpg
Чтобы изменить оставшееся содержимое, выполните следующий метод:
Измените ссылку, а затем адрес ссылки, как вы можете видеть на картинке, тем же способом со всей информацией
* Примечание. В значках социальных сетей в нижней части расширения меняйте только ссылки.