Se você tem um blog ou Site WordPress Você deve sempre procurar maneiras de criar uma melhor experiência do usuário para seus visitantes. Independentemente da aparência do seu site, você deseja que os visitantes tenham a melhor experiência possível para que eles voltem sempre (e talvez até mesmo compartilhem seu site com outras pessoas).
Uma das principais maneiras de fazer isso é simplesmente criar um Conteúdo de alta qualidade. Se você fornecer a seus visitantes o conteúdo que eles apreciam, então você já preparou a base para uma boa experiência do usuário.
No entanto, também existem algumas outras estratégias que você pode usar para criar um site mais amigável. E neste artigo, compartilharei nove plug-ins do WordPress para melhorar a experiência do usuário de diferentes maneiras.

Abaixo, vou dividir os plug-ins de acordo com os recursos que eles adicionam. Em alguns casos, já mencionarei vários complementos porque alguns deles são pagos, mas ainda quero oferecer alternativas gratuitas sempre que possível. Então, tecnicamente, existem mais de nove plug-ins - eles são apenas nove tipos diferentes de extensões 😃
Melhores plug-ins WordPress para melhorar a experiência do usuário
1. Adicione uma barra de progresso de leitura usando o WP Reading Progress

Na Internet, há muita coisa acontecendo. Portanto, quando um visitante chega a um artigo, ele quer saber quanto tempo leva para um determinado conteúdo para saber quanto tempo precisa para investir em suas preferências.
A barra de progresso da leitura permite que as pessoas vejam facilmente onde estão no artigo e quanto resta. Se você olhar para cima, verá que já estamos usando a barra de progresso de leitura aqui no Dz Techs (é a linha vermelha no topo da tela).
Para criar nossa barra de progresso de leitura, usamos o plugin grátis Progresso da leitura do WP. É muito fácil de usar e você também poderá personalizar a barra de progresso ao:
- Seleção de cores diferentes.
- A barra de progresso pode ser exibida na parte inferior da tela.
- A barra de progresso só é adicionada a certos tipos de conteúdo.
- Aplique sua barra de progresso em toda a página ou apenas no conteúdo do editor do WordPress.
2. Adicione o tempo estimado de leitura usando Reading Time WP

Outra forma de ajudar as pessoas a entender quanto tempo precisam investir em qualquer artigo é visualizar o tempo estimado de leitura. Por exemplo, você pode dizer ao seu visitante que uma postagem levará cerca de 10 minutos para ser lida, o que pode levá-lo a salvá-la para mais tarde se estiver em uma pausa para o café de apenas cinco minutos.
A maneira mais simples de exibir o tempo estimado de leitura é com um plugin Reading Tempo WP Brindes. O que adicionará automaticamente o tempo estimado de leitura na parte superior de suas postagens. Se quiser mais controle, você também pode inserir manualmente o tempo de leitura usando um código de acesso.
Você também pode usar o plugin grátis Leia o medidor , O que adiciona um tempo estimado de leitura e uma barra de progresso de leitura. Que vem do mesmo desenvolvedor que criou o modelo Astra.
3. Melhore o desempenho do WordPress com WP Rocket (ou outros plug-ins de otimização de desempenho)

Um aspecto extremamente importante, mas frequentemente esquecido, da experiência do usuário é a rapidez com que um site carrega. Se o seu site demorar muito para carregar, os visitantes terão uma experiência ruim, mesmo se você usar todos esses outros plug-ins.
Para acelerar o seu site, você pode usar um plugin de cache / otimização do WordPress. No mínimo, você deve ter uma solução de buffer de página, mas o ideal é usar um plug-in que possa ajudá-lo a implementar outras práticas recomendadas também.
Uma excelente opção que se destaca claramente é uma vantagem WP Rocket Eles começam com US $ 49, mas tornam muito fácil implementar todas as práticas recomendadas de velocidade importantes.
Ou você também pode encontrar plug-ins premium gratuitos. Boas opções são:
Claro, existem outros aspectos na criação Site de download rápido Uma das opções mais importantes é usar Hospedagem rápida de WordPress. Mas se você tem pelo menos uma hospedagem sólida, uma extensão como o WP Rocket pode fazer uma grande diferença.
4. Adicione a opção de modo escuro usando Blackout

Se você tem um site brilhante, as cores podem ser estressantes para os olhos do visitante, especialmente se ele estiver navegando à noite. A exibição pode levar a muitos Azul claro No final do dia, as pessoas tiveram dificuldade para dormir e forçaram os olhos, e é por isso que tantas ferramentas foram criadas para salvá-los Modo escuro. Por exemplo, a partir do iOS13, todos os usuários do iPhone agora têm a opção de usar o modo escuro.
Com um plugin dedicado, você pode aproveitar esta mesma opção em seu site WordPress. Existem algumas opções aqui, mas eu adoraria adicionar Blackout Gratuito porque adiciona um widget que permite aos visitantes escolher o modo de sua preferência.
Ele também usa CSS Blend Mode, o que significa que deve funcionar com qualquer tema WordPress, embora você com certeza queira testá-lo por conta própria. Também inclui recursos que permitem salvar as preferências de um usuário por meio de um cookie e / ou combiná-las automaticamente com o perfil do sistema operacional.
Por exemplo, se um visitante estiver usando Modo escuro do Windows Em seguida, seu site será carregado automaticamente no modo escuro para fornecer uma experiência perfeita.
5. Adicione um botão de voltar ao topo usando WPFront Scroll Top

Se você postar Conteúdo longo , Pode ser irritante que os visitantes tenham que rolar manualmente até o topo do site assim que terminarem de ler a postagem e quiserem acessar o menu de navegação principal. O "De volta ao topoMova-se facilmente para o topo da página com um clique. Você pode ver exatamente esse efeito no canto inferior direito do site da Dz Techs.
Para Dz Techs, estamos usando o recurso interno de versões anteriores do modelo. No entanto, você também pode adicionar um botão De volta ao topo Para qualquer tema WordPress usando Parte superior de rolagem do WPFront Brindes.
O plugin permite que você personalize seu próprio texto / ícone de botão. Você também pode ocultá-lo em determinados dispositivos, como para usuários de smartphones.
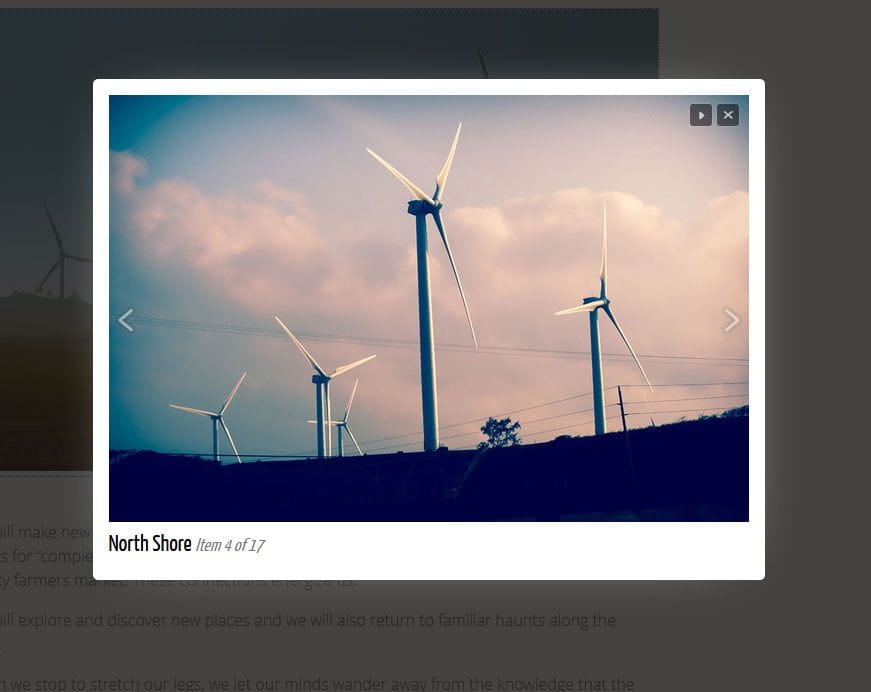
6. Adicionar visualização de imagem / Lightbox

Se você postar muitas imagens interessantes, os visitantes do seu site podem aproveitar a vantagem da opção de aumentar o zoom para ver mais detalhes. Com o conveniente plug-in Lightbox, você pode permitir que seus visitantes vejam a imagem em resolução total ao clicar nela. Isso não os tirará da página, pois só carregará a imagem de resolução total em um pop-up.
A maioria dos plug-ins de galeria do WordPress incluem um recurso Lightbox, mas você também pode usar suas fotos que não estão na galeria com um plug-in Lightbox simples Brindes.
7. Adicione um menu de navegação animado

O menu de navegação torna mais fácil para os visitantes navegar para as principais áreas do seu site. No entanto, muitos modelos ocultam o menu de navegação quando o usuário rola para baixo, o que pode deixá-los "confinados" a essa parte do conteúdo.
Uma maneira de evitar esse problema é usar um botão De volta ao topo , Que discutimos anteriormente. No entanto, outra boa opção é tornar o menu de navegação "estático" para que permaneça visível mesmo quando o visitante rolar a página para baixo. Isso é o que usamos na Dz Techs - você pode ver como o menu de navegação principal permanece visível mesmo se você rolar para baixo.
Muitos modelos incluem uma opção para usar o menu de navegação estática (incluindo o modelo Astra), portanto, vale a pena verificar primeiro se o seu modelo oferece essa opção. Caso contrário, você pode passar a usar um plug-in dedicado a sua assistência.
Para uma maneira simples de criar um menu de navegação estática em qualquer modelo, você pode usar o plugin nomeado Criativamente Menu Fixo, Cabeçalho Fixo (ou qualquer coisa!) Na Rolagem. O plugin é muito fácil de usar - a única parte um pouco complicada do processo de configuração é a necessidade de encontrar um delimitador CSS para o menu de navegação do seu modelo.
Você pode encontrar um delimitador CSS usando Ferramentas para desenvolvedores do Chrome. Clique com o botão direito no seu título e escolha inspeção de elemento. Depois disso, procure Classe CSS Isso é selecionado ao passar o mouse sobre o menu de navegação:

8. Procure links danificados usando o Broken Link Checker

Links quebrados É uma experiência realmente frustrante para seus visitantes, especialmente links internos quebrados. O visitante clica no link porque deseja visualizar este conteúdo ... mas o link quebrado significa que ele encontrou a página de erro. Links quebrados também são prejudiciais ao SEO, o que é um incentivo ainda maior para corrigi-los.
Para encontrar e corrigir links corrompidos no WordPress, você pode usar o Quebrado Link Checker Brindes. Ele detectará automaticamente todos os links quebrados em seu site e dará a você a chance de corrigi-los em uma interface conveniente.
- Instale-o.
- Procure links quebrados.
- Desative-o.
- Reative-o apenas quando quiser verificar links quebrados novamente.
Se você está realmente preocupado com o desempenho, também pode usar Verificador de link quebrado em nuvem Como uma ferramenta Ahrefs Brindes.
9. Otimize a pesquisa no WordPress usando SearchWP

Se seus visitantes confiarem na pesquisa embutida, eles podem acabar frustrados porque o sistema de pesquisa padrão do WordPress não é muito poderoso.
Para corrigir isso, você pode usar o plug-in de pesquisa do WordPress para fornecer resultados mais relevantes e precisos.
Se você estiver disposto a pagar o dinheiro, adicione SearchWP Oferece muitas opções para melhorar as funções de pesquisa do site. Ele também pode ajudá-lo a adicionar Ajax Direct Search, que mostra sugestões de pesquisa direta conforme os visitantes começam a digitar (assim como o Google faz).
Se você está com um orçamento apertado, o add-on grátis Relevanssi Também é uma boa opção, embora não inclua o recurso de pesquisa ao vivo do Ajax. Se quiser pesquisa direta, você também pode usar o Pesquisa Ajax Lite.
Melhore a experiência do usuário em seu site WordPress hoje
Embora a maioria dos plug-ins mencionados acima não faça grandes mudanças para Site WordPress Seu site, no entanto, eles se reúnem para melhorar a experiência do usuário em pequenas maneiras.
Algo importante a se observar é nunca subestimar a importância dos tempos de carregamento da página para melhorar a experiência do usuário. Mesmo que você não mude mais nada, acelerar seu site criará uma experiência melhor para seus visitantes.
Eu compartilhei uma tática com WP Rocket (ou um plugin de cache). Para obter mais estratégias, consulte este guia sobre Como acelerar o WordPress.
Você conhece algum Plugins WordPress Outra grande melhoria na experiência do usuário? Você pode compartilhar através dos comentários!







