Als je een blog hebt of WordPress website U moet altijd zoeken naar manieren om een betere gebruikerservaring voor uw bezoekers te creëren. Hoe uw site er ook uitziet, u wilt dat uw websitebezoekers de best mogelijke ervaring hebben, zodat ze blijven terugkomen (en misschien zelfs uw site delen met anderen).
Een van de belangrijkste manieren om dit te doen, is door simpelweg te creëren inhoud van hoge kwaliteit. Als je je bezoekers content geeft waarin ze geïnteresseerd zijn, dan heb je al de basis gelegd voor een goede gebruikerservaring.
Er zijn echter ook enkele andere strategieën die u kunt gebruiken om een gebruiksvriendelijkere website te maken. En in dit artikel deel ik negen WordPress-plug-ins om de gebruikerservaring op verschillende manieren te verbeteren.

Hieronder zal ik de plug-ins opsplitsen op basis van de functies die ze toevoegen. In sommige gevallen zal ik al meerdere extensies noemen omdat sommige betaald zijn, maar ik wil je toch waar mogelijk gratis alternatieven geven. Dus technisch gezien zijn er meer dan negen add-ons - het zijn slechts negen verschillende soorten add-ons 😃
Beste WordPress-plug-ins om de gebruikerservaring te verbeteren
1. Voeg een leesvoortgangsbalk toe met WP Reading Progress

Op internet gebeurt veel. Dus wanneer een bezoeker bij een artikel komt, wil hij weten hoe lang het duurt voor een stuk inhoud, zodat hij weet hoeveel tijd hij moet investeren in wat hij leuk vindt.
Met de voortgangsbalk voor lezen kunnen mensen gemakkelijk zien waar ze zich in het artikel bevinden en hoeveel er nog over is. Als je omhoog kijkt, kun je zien dat we de voortgangsbalk voor lezen hier bij Dz Techs al gebruiken (het is de rode lijn bovenaan het scherm).
Om onze leesvoortgangsbalk te maken, gebruiken we de gratis add-on WP Leesvoortgang. Het is heel gemakkelijk te gebruiken en je kunt de voortgangsbalk ook aanpassen door:
- Kies een andere kleur.
- De voortgangsbalk kan onderaan het scherm worden weergegeven.
- De voortgangsbalk wordt alleen toegevoegd aan bepaalde soorten inhoud.
- Pas uw voortgangsbalk toe op de hele pagina of alleen op de inhoud in de WordPress-editor.
2. Voeg de geschatte leestijd toe met behulp van Reading Time WP

Een andere manier om mensen te helpen begrijpen hoeveel tijd ze in een artikel moeten investeren, is door de geschatte leestijd weer te geven. U kunt een bezoeker bijvoorbeeld vertellen dat een bericht ongeveer 10 minuten nodig heeft om te lezen, wat hen ertoe kan aanzetten het voor later op te slaan als ze slechts vijf minuten koffiepauze hebben.
De eenvoudigste manier om de geschatte leestijd weer te geven, is door de add Leestijd WP gratis. Waardoor automatisch je geschatte leestijd bovenaan je berichten wordt toegevoegd. Als u meer controle wilt, kunt u de leestijd ook handmatig invoeren met een korte code.
U kunt ook de gratis add-on gebruiken Meter lezen , die de geschatte leestijd en de voortgangsbalk voor lezen toevoegt. Die komt van dezelfde ontwikkelaar die het Astra-thema heeft gemaakt.
3. WordPress-prestaties optimaliseren met WP Rocket (of andere plug-ins voor het optimaliseren van prestaties)

Een ongelooflijk belangrijk, maar vaak over het hoofd gezien aspect van gebruikerservaring is hoe snel een website laadt. Als het te lang duurt om uw site te laden, zullen uw bezoekers een slechte ervaring hebben, zelfs als u al deze andere plug-ins gebruikt.
Om je website sneller te maken, kun je een caching/performance optimalisatie plugin voor WordPress gebruiken. U zou minimaal een oplossing voor paginacaching moeten hebben, maar idealiter zou u een extensie moeten gebruiken die u kan helpen bij het implementeren van andere best practices voor prestaties.
Een prima optie die goed zichtbaar is is een toevoeging WP Rocket Het begint bij $ 49, maar maakt het heel gemakkelijk om alle belangrijke best practices voor snelheid te implementeren.
Of u kunt ook gratis hoogwaardige add-ons vinden. Goede opties zijn:
Natuurlijk zijn er nog andere aspecten om te creëren Snel ladende website , met als een van de belangrijkste opties het gebruik van Snelle WordPress-hosting. Maar als je in ieder geval een solide hosting hebt, kan een extensie als WP Rocket een enorm verschil maken.
4. Voeg een donkere modusoptie toe met Blackout

Als je een lichte website hebt, kunnen de kleuren stressvol zijn voor de ogen van een bezoeker, vooral als ze 's nachts aan het browsen zijn. Het kan veel weergeven blauw licht Later op de dag hebben mensen slaapproblemen en vermoeide ogen, daarom zijn er zoveel hulpmiddelen gemaakt die zorgen voor: Donkere modus. Vanaf iOS13 hebben alle iPhone-gebruikers nu bijvoorbeeld de mogelijkheid om de donkere modus te gebruiken.
Met een aangepaste plug-in kunt u profiteren van dezelfde optie op uw WordPress-site. Er zijn hier een paar opties, maar ik zou graag toevoegen Verduistering Gratis omdat het een widget toevoegt waarmee bezoekers hun voorkeursmodus kunnen kiezen.
Het gebruikt ook een CSS-mixmodus, wat betekent dat het met elk WordPress-thema zou moeten werken, hoewel je het zeker zelf wilt testen. Het bevat ook functies waarmee u de voorkeuren van een gebruiker kunt opslaan via een cookie en/of ze automatisch kunt afstemmen op de instellingen van hun besturingssysteem.
Als een bezoeker bijvoorbeeld Windows donkere modus Uw website wordt automatisch geladen in de donkere modus om een naadloze ervaring te bieden.
5. Voeg bovenaan een terug-knop toe met WPFront Scroll Top

Als je post lange inhoud Het kan echter vervelend zijn voor bezoekers om handmatig helemaal naar de bovenkant van de website te moeten scrollen nadat ze het bericht hebben gelezen en naar het hoofdnavigatiemenu willen gaan. Staat knop toeTerug naar bovenGa eenvoudig met één klik naar de bovenkant van de pagina. Je kunt precies dit effect zien in de rechterbenedenhoek van de Dz Techs-website.
Voor de Dz Techs-knop gebruiken we de functie Terug naar boven die bij de sjabloon wordt geleverd. U kunt echter ook een knop toevoegen Terug naar boven Naar een WordPress-sjabloon met een add-on WPFront Scroll naar boven Freebies.
Met de extensie kunt u uw knoptekst/pictogram aanpassen. Je kunt het ook op bepaalde apparaten verbergen, zoals voor smartphonegebruikers.
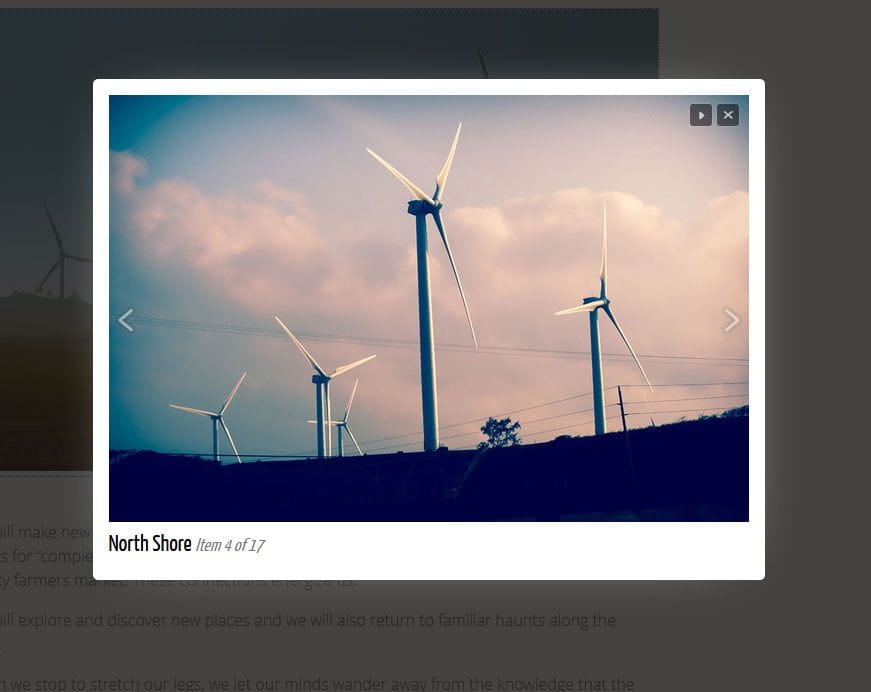
6. Voeg afbeeldingsvoorbeeld / Lightbox toe

Als u veel interessante foto's plaatst, willen uw websitebezoekers misschien profiteren van de zoomoptie om meer details te zien. Met de juiste Lightbox-extensie kunt u uw bezoekers de afbeelding in volledige resolutie laten zien wanneer ze erop klikken. Dit zal ze niet weghalen van de pagina, omdat de afbeelding met volledige resolutie gewoon in een pop-up wordt geladen.
De meeste plug-ins voor WordPress-galerijen bevatten Lightbox, maar je kunt met een plug-in ook je eigen afbeeldingen gebruiken die niet in de galerij staan. Eenvoudige Lightbox Freebies.
7. Geanimeerd navigatiemenu toevoegen

Het navigatiemenu maakt het voor bezoekers gemakkelijk om naar belangrijke delen van uw website te navigeren. Veel sjablonen verbergen echter het navigatiemenu wanneer de gebruiker naar beneden begint te scrollen, waardoor ze "gevangen" kunnen blijven in dit deel van de inhoud.
Een manier om dit probleem te vermijden is door de .-knop te gebruiken Terug naar boven , die we eerder hebben besproken. Een andere goede optie is echter om het navigatiemenu "statisch" te maken, zodat het ook zichtbaar blijft wanneer de bezoeker naar de onderkant van de pagina scrolt. Dit is wat we gebruiken bij Dz Techs - je kunt zien hoe het hoofdnavigatiemenu zichtbaar blijft, zelfs als je naar beneden scrolt.
Veel sjablonen bevatten een optie om een vast navigatiemenu te gebruiken (inclusief het Astra-sjabloon), dus het is de moeite waard om eerst te controleren of uw sjabloon een dergelijke optie biedt. Als dat niet het geval is, kunt u overgaan tot het gebruik van een aangepaste extensie om u te helpen.
Voor een eenvoudige manier om het navigatiemenu statisch te maken op een sjabloon, kunt u de creatief genoemde extensie gebruiken Sticky Menu, Sticky Header (of wat dan ook!) op Scroll. De extensie is heel gemakkelijk te gebruiken - het enige enigszins gecompliceerde deel van het installatieproces is de noodzaak om een CSS-selector te vinden voor het navigatiemenu van je thema.
U kunt de CSS-selector vinden met Chrome-ontwikkelaarstools. Klik met de rechtermuisknop op uw titel en kies element inspectie. Zoek vervolgens naar CSS-klasse Welke wordt geselecteerd wanneer u met de muis over het navigatiemenu gaat:

8. Zoek Broken Link Checker voor Broken Link Checker

Gebroken links Echt frustrerende ervaring voor bezoekers, vooral kapotte interne links. De bezoeker klikt op de link omdat hij die inhoud wil bekijken... maar een verbroken link betekent dat hij in plaats daarvan de foutpagina is tegengekomen. Gebroken links zijn ook schadelijk voor SEO, wat een grotere motivatie is om ze te repareren.
Om verbroken links in WordPress te vinden en op te lossen, kunt u een plug-in gebruiken Broken Link Checker gratis. Die automatisch alle verbroken links op uw website detecteert en u de kans geeft om ze vanuit één handige interface te herstellen.
- Installeer het.
- Zoek naar verbroken links.
- Deactiveer het.
- Schakel het alleen opnieuw in als u verbroken links opnieuw wilt controleren.
Als u zich echt zorgen maakt over de prestaties, kunt u ook gebruik maken van Cloud Gebroken Link Checker als een hulpmiddel Ahrefs Freebies.
9. Optimaliseer uw WordPress-zoekopdracht met SearchWP

Als uw bezoekers vertrouwen op ingesloten zoeken, kunnen ze gefrustreerd raken dat het standaard zoeksysteem van WordPress niet erg robuust is.
Om dit op te lossen, kunt u de zoekplug-in voor WordPress gebruiken om nauwkeurigere en relevantere resultaten te bieden.
Als u bereid bent om geld te betalen, de toevoeging van SearchWP Het geeft je veel mogelijkheden om de zoekfunctionaliteit van de website te verbeteren. Het kan je ook helpen om live Ajax-zoekacties toe te voegen, die live zoeksuggesties tonen wanneer bezoekers beginnen te typen (net zoals Google doet).
Als uw budget beperkt is, is de gratis add-on Relevanssi Het is ook een goede optie, hoewel het geen Ajax-functie bevat voor direct zoeken. Als u direct wilt zoeken, kunt u ook de extensie gebruiken Ajax SearchLite.
Verbeter vandaag nog uw WordPress-gebruikerservaring
Hoewel de meeste van de bovenstaande plug-ins geen grote wijzigingen aanbrengen in: WordPress-site uw site, maar ze komen allemaal samen om de gebruikerservaring van uw site op kleine manieren te verbeteren.
Een belangrijk ding om op te merken is om nooit het belang van de laadtijden van uw pagina's te onderschatten om uw gebruikerservaring te verbeteren. Zelfs als u niets anders verandert, zal het versnellen van uw site een betere ervaring voor uw bezoekers creëren.
Ik heb een tactiek gedeeld met WP Rocket (of een caching-extensie). Bekijk voor meer strategieën deze gids over: Hoe WordPress te versnellen.
Ken je er een? WordPress-plug-ins Nog een geweldige manier om uw gebruikerservaring te verbeteren? Je kunt het delen via de reacties!







