Je hebt misschien wel eens van deze krachtige functie gehoord in Chrome-browser Chrome-ontwikkelaarstools. Hoewel het waar is dat de meeste van hen nuttig zijn voor webontwikkelaars, zijn er momenten waarop ze nuttig zijn voor de gemiddelde internetgebruiker. In dit artikel zullen we ons concentreren op nuttige dingen die u kunt doen met Hulpprogramma's voor Chrome-ontwikkelaars. Hoe u bijvoorbeeld Beperkingen omzeilen bepaald door de website, wetende welke lettertypen, kleuren, afbeeldingen aan de oppervlakte verborgen zijn of zelfs als u wachtwoorden bent vergeten.

Hoe ontwikkelaarstools in de Chrome-browser te openen?
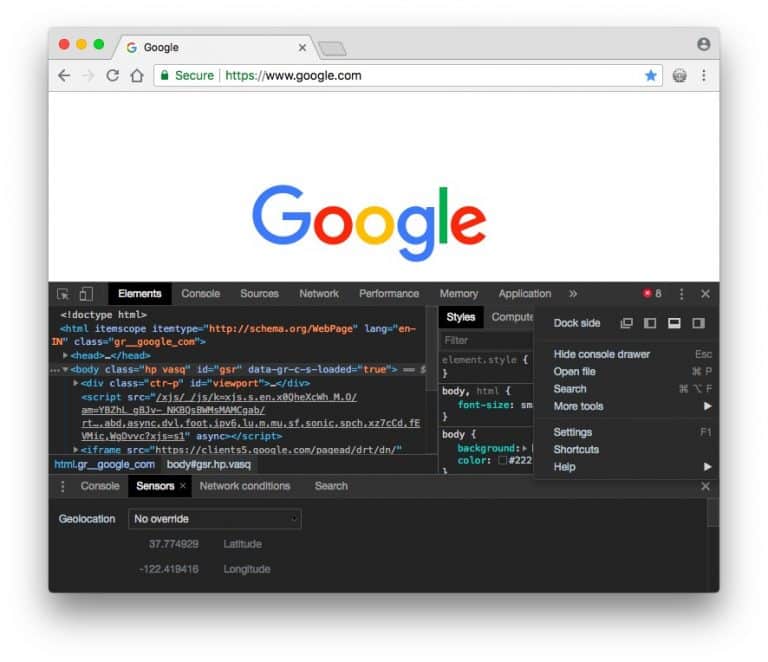
Om Chrome-ontwikkelaarstools in Google Chrome te openen, klikt u op Chrome aanpassen (⋮) > Meer tools -> Ontwikkelaarstools. U kunt ook met de rechtermuisknop klikken op de pagina die u wilt bewerken en Inspecter kiezen. Ik gebruik graag sneltoetsen Ctrl + Shift + I (Cmd + Option + I. voor Mac).

Standaard wordt een nieuw venster aan de rechterkant geopend, maar ik houd het liever onderaan, omdat ik dan meer ruimte heb om het uit te breiden. Om het venster naar beneden te verplaatsen, klikt u op de knop met de 3 verticale stippen rechtsboven (⋮) en kiest u vervolgens de onderste docking-optie. U kunt de donkere modus ook inschakelen via Instellingen, waardoor het voor de ogen gemakkelijker wordt om de code te lezen en te volgen. Nu de volgende keer dat u opent inspecteer element, Hij zal mijn veranderingen onthouden.
10 tips om de ontwikkelaarstools voor Chrome onder de knie te krijgen
1. Bewerk de webpagina
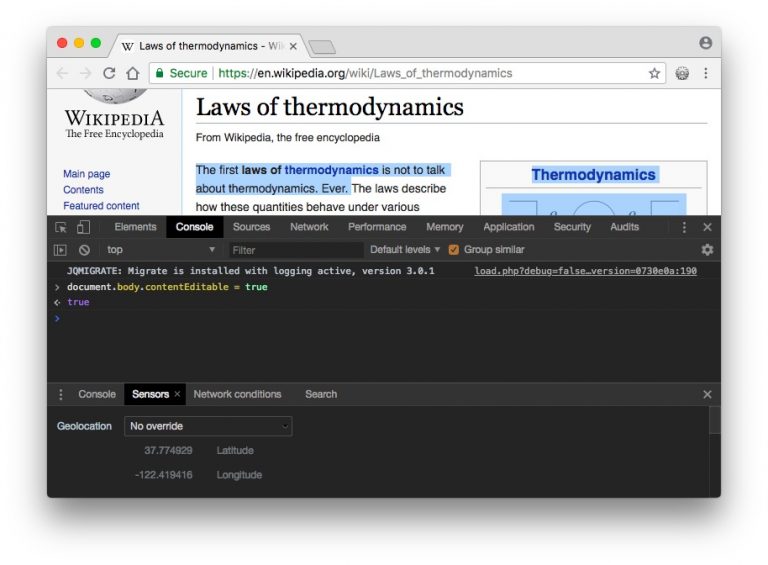
Dit is het primaire gebruik van Developer Tools, maar het moet worden opgenomen. U kunt elke webpagina (bijv. Wikipedia) tijdelijk in uw browser bewerken. Open hiervoor een webpagina die u in Chrome wilt wijzigen, klik met de rechtermuisknop en kies Inspect Element. Ga naar het console-tabblad (dit zou de tweede optie van boven moeten zijn), plak de volgende regel code en druk op enter.
document.body.contentEditable = true

Hierdoor wordt de hele webpagina net zo bewerkbaar als elk Word-document. Klik gewoon ergens en begin met typen. Houd er echter rekening mee dat alle effecten verdwijnen zodra de pagina is vernieuwd. Zorg er daarom voor dat u een screenshot van de pagina maakt voordat u uw browser sluit of vernieuwt.
2. Onthul het opgeslagen wachtwoord
Stel dat je wilt inloggen op Instagram op je mobiele telefoon, maar je weet het niet meer wachtwoord. Gelukkig heb je het in je browser opgeslagen. In plaats van het moeizame proces van het opnieuw instellen van het wachtwoord te doorlopen, kunt u nu de ontwikkelaarstools gebruiken om het verborgen wachtwoord te onthullen.

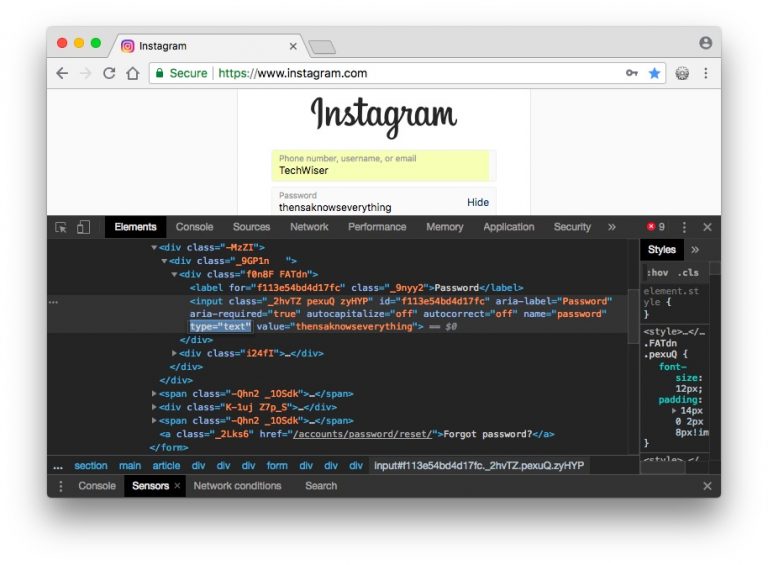
Klik met de rechtermuisknop op het wachtwoordveld en kies Item inspecteren. Hierdoor wordt het venster Documentinspectie geopend en hoeft u alleen het woord "wachtwoord" te vervangen door het woord "tekst" in het invoerveld voor het wachtwoordtype. Dit zou het verborgen wachtwoord met sterretjes moeten onthullen.
3. Maak een screenshot van de webpagina
Wist je dat je een screenshot van een webpagina kunt maken met Chome Dev Tools zonder een plug-in te gebruiken? Deze functie is heel eenvoudig en biedt slechts twee instellingen, het zichtbare deel van de webpagina, de hele webpagina. Het kan schermafbeeldingen maken van de mobiele versie van de webpagina en u kunt een mobiele lay-out kiezen in het vervolgkeuzemenu bovenaan.

Open Chrome Developer Tools om de schermafbeelding te maken. Ga naar het tabblad Console en druk op ctrl + shift + M (vensters) of cmd+opt+M (Mac). Klik vervolgens op het menu met drie stippen linksboven op de webpagina en selecteer Schermafbeelding maken of Schermafbeelding op volledige grootte. En dat is alles, de schermafbeelding wordt opgeslagen in de map Downloads.
Er zijn andere manieren om screenshots te maken en je kunt altijd een screenshot-extensie installeren of de native screenshot-snelkoppeling van de computer, prtsc (windows) en cmd + shift + 4 (MacOS) gebruiken, maar deze methode werkt prima.
4. Gebruik de kleurenkiezer
Ik ben een fan van minimale kleuren en vaker wel dan niet scroll ik door minimale afbeeldingen op Google om inspiratie op te doen voor feature-afbeeldingen en thumbnails. Of stel, als het kleurenschema van een bepaalde website je opvalt en je wilt weten welke kleur deze gebruikt, dan kun je altijd een kleurkiezer-extensie installeren. Maar er is een snellere manier om het te doen.

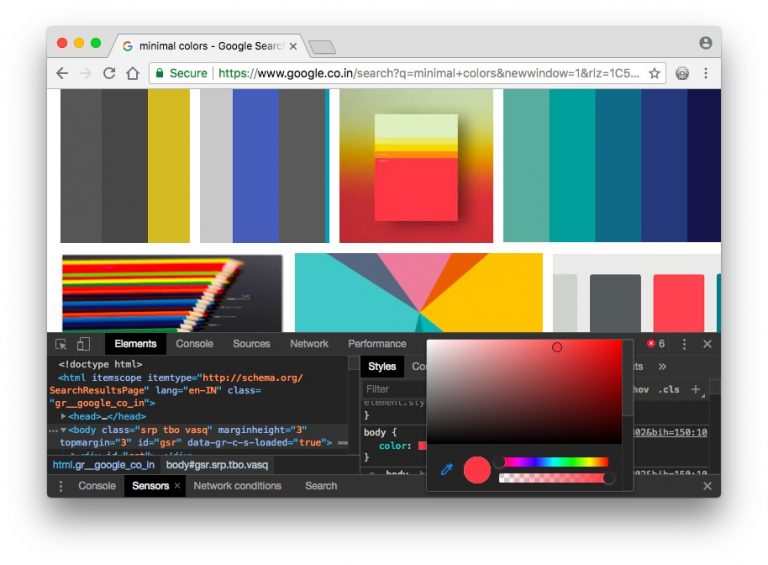
Je hoeft alleen Chrome Development Tools te openen, aan de linkerkant, klik op het tabblad Stijl en klik op het kleine vakje naast de kleur. Hierdoor wordt het gereedschap Kleurkiezer weergegeven. Klik nu ergens op de webpagina waarvan u de kleur wilt weten en de kleurkiezer geeft u een hexadecimale code. Kopieer de hexadecimale code en plak deze in Photoshop.
5. Wijzig de locatie in mobiele lay-out
Telkens wanneer u een website opent, worden veel van uw gegevens onder de motorkap verzonden, zoals uw IP-adres, exacte datum en tijd, URL, waar u vandaan kwam met de user-agent.

Een user-agent helpt een website uw browser te identificeren. En in sommige gevallen helpt het Verander de user-agent. Bijvoorbeeld als u wilt controleren of uw website reageert of niet. Maar mijn favoriet is toegang tot een andere versie van de site. Sommige overheidswebsites openen bijvoorbeeld alleen in Internet Explorer, of laten we bijvoorbeeld Instagram nemen. Weet je, dat kan je niet Upload foto's naar Instagram via de computer , maar u kunt het doen vanaf hun mobiele website. Dus waarom zou u de desktopbrowser niet vermommen als de mobiele browser?
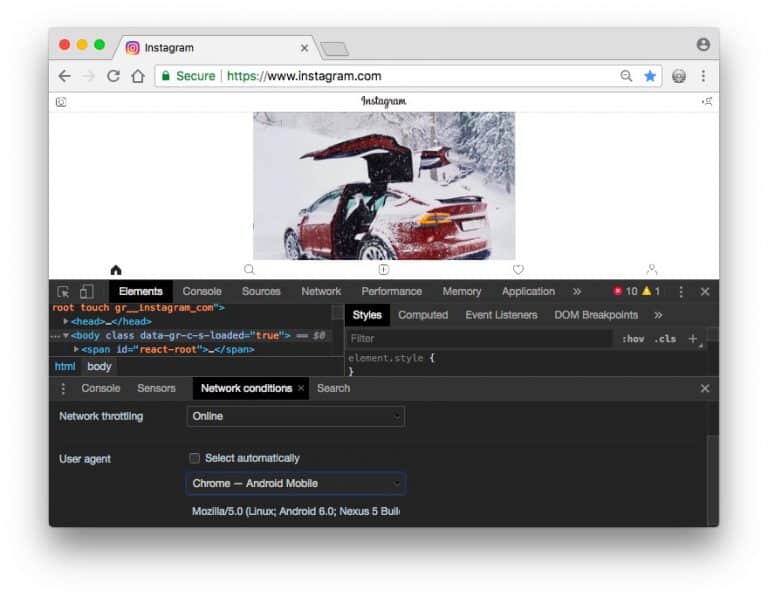
Om dit te doen, start u Chrome-ontwikkeltools, klikt u op de 3 verticale stippen en selecteert u onder Meer tools Netwerkvoorwaarden. Daar moet je het vinkje weghalen dat zegt, User agent, automatisch selecteren en in het vak dat verschijnt, selecteer je Mobiele browser. Als u toegang probeert te krijgen tot een overheidssite, selecteert u een andere compatibele browser. Sluit nu het venster en ververs de pagina. Zoals je kunt zien, is er een volledig functionele uploadknop, die je kunt gebruiken om foto's vanaf de computer naar Instagram te uploaden.
6. Zoek naar iets
Een andere handige functie die moeilijk te herkennen is, is zoeken. Op het tabblad Zoeken kunt u op een webpagina zoeken naar specifieke inhoud of een HTML-element.
Als u bijvoorbeeld wilt weten welk lettertype een website gebruikt, moet u op de drie stippen klikken, vervolgens op zoeken klikken en vervolgens lettertype typen of precies lettertypefamilie gebruiken. U kunt de informatie in de regels vinden. uit de code.

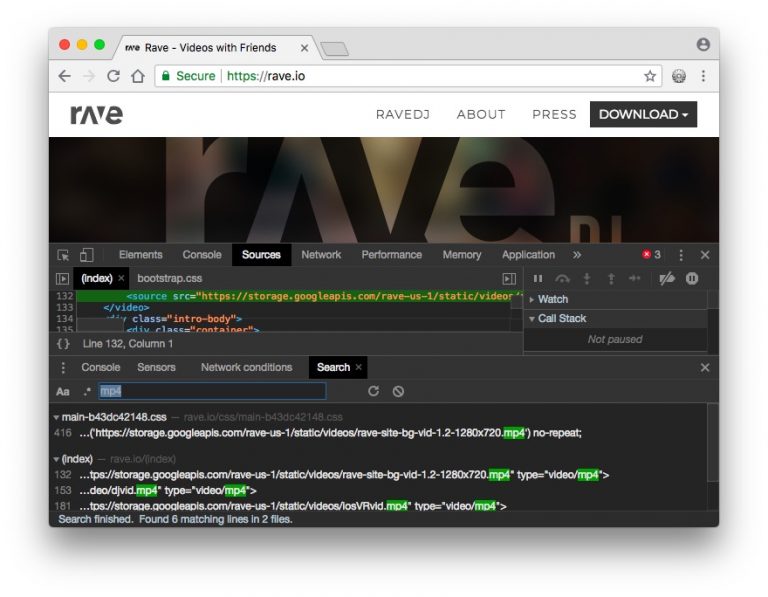
Of om een ander voorbeeld te nemen, ik vind een website die een video op de achtergrond gebruikt en ik ben nieuwsgierig om precies te weten welke video het is, en nu zal het opslaan van de pagina niet gebeuren. U kunt ook de Chrome-ontwikkeltool gebruiken, zoeken naar 'video' door door de resultaten te bladeren en kijken of u een URL krijgt. Gebruik in dit geval uw gezond verstand, als het een videobestand is, is het vaak de MP4-extensie, probeer dat eens. En daar ga je, nu heb je twee resultaten met mp4, een daarvan zou het videobestand moeten zijn, klik erop om de URL te tonen. Kopieer en plak deze URL in uw browser en schakel deze uit.
7. Verwijder pop-ups
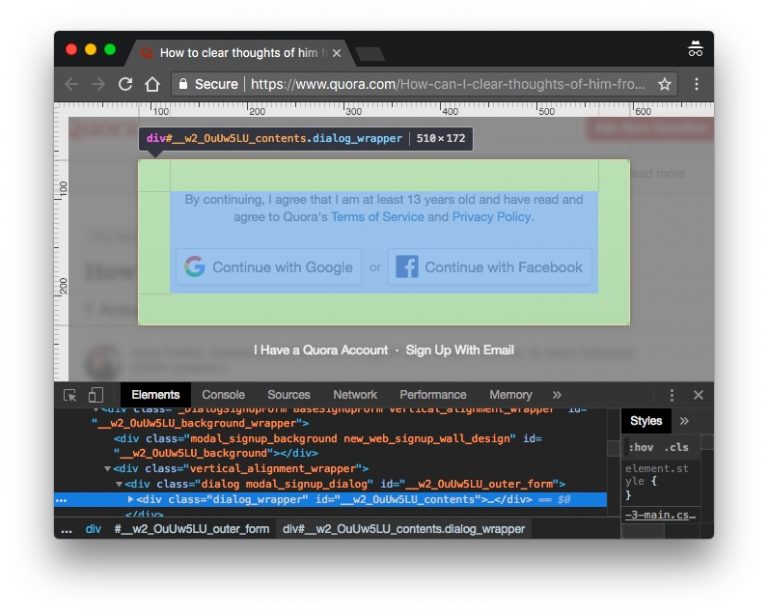
Een andere handige functie van Inspecter is het verwijderen van pop-ups van de website. Laten we bijvoorbeeld Quora nemen - een veelgestelde vragen-beantwoordende website die alleen inhoud biedt aan haar leden. Als u via Google naar deze site komt en meer dan één pagina probeert te lezen, wordt deze weergegeven pop-up Het vraagt je om je te abonneren. Hier leest u hoe u het verwijdert, klikt u met de rechtermuisknop op de pagina en roept u de scanitems op. Verplaats de cursor naar de regel code totdat de pop-up (die de inhoud bedekt) is gemarkeerd. Als u klaar bent, verwijdert u die regel code. Soms is er nog een transparante laag op de tekst van de pagina, waardoor links niet meer reageren. Verwijder dat ook.

8. Wijzig de GPS-locatie van uw browser
Er zijn nu twee manieren waarop elke website kan detecteren waar u vandaan surft: uw IP-adres en browserlocatie. Hoewel u het IP-adres eenvoudig kunt wijzigen met behulp van een privé-VPN en Smart DNS, is het niet eenvoudig om de browserlocatie te wijzigen.
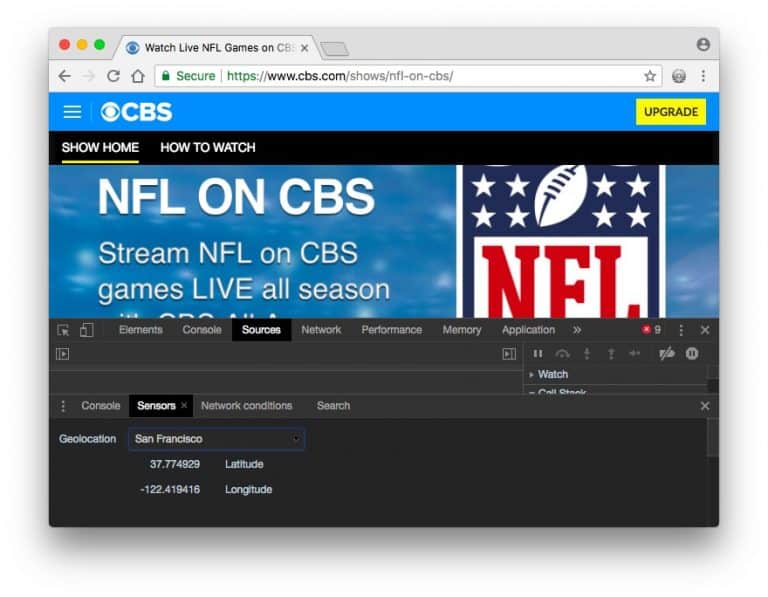
Onlangs was ik bijvoorbeeld op CBS aan het browsen met een VPN en alles werkte prima. Maar toen ik besloot om lokale zenders op CBS te bekijken, liet de site me een pop-up zien waarin om mijn browserlocatie werd gevraagd. Dan moet je op "Toestaan" klikken om verder te gaan, dus het venster toonde aan dat de inhoud niet beschikbaar is op mijn site.

Om dit op te lossen, opent u de Developer Console door met de rechtermuisknop op het scherm te klikken. Tik onderaan het paneel op de knop met drie stippen in de rechterbovenhoek en tik vervolgens op de optie 'Sensoren' in Meer. Er wordt een nieuw venster geopend in de onderste helft van het venster Developer Tools, onder Geolocatie , selecteer "Aangepaste site". Zet nu je locatie op basis van lengte- en breedtegraad, weet je deze waarden niet dan kun je altijd nog gebruik maken van Google Maps. Of selecteer gewoon een plaatsnaam zoals Californië. Laad nu de pagina opnieuw, laat sitegegevens toe in de pop-up. En als ik nu de pagina ververs en op Locatie toestaan klik, zoals je kunt zien, kan ik nu lokale stations streamen.
9. De liniaal gebruiken
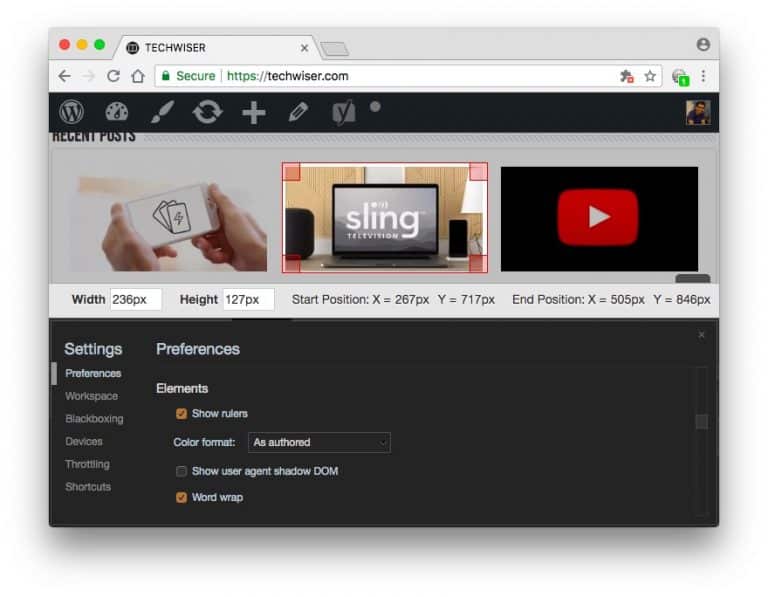
Net als de tool Color Picker, bevatten de ontwikkelaarstools van Google Chrome ook Ruler. Dit is handig wanneer u pixels over de hoogte en breedte van de pagina wilt meten.

Om de liniaal weer te geven, klikt u met de rechtermuisknop op de pagina waarop u de liniaal wilt gebruiken en klikt u op "Element inspecteren". Vervolgens moet je de functie voor de eerste keer inschakelen, tik op de 3 verticale stippen in de rechterbovenhoek en Instellingen. Er wordt een nieuw venster geopend, selecteer onder het gedeelte Elementen de optie Liniaal weergeven.
10. Het Inspect Element op Android gebruiken (zo'n beetje)
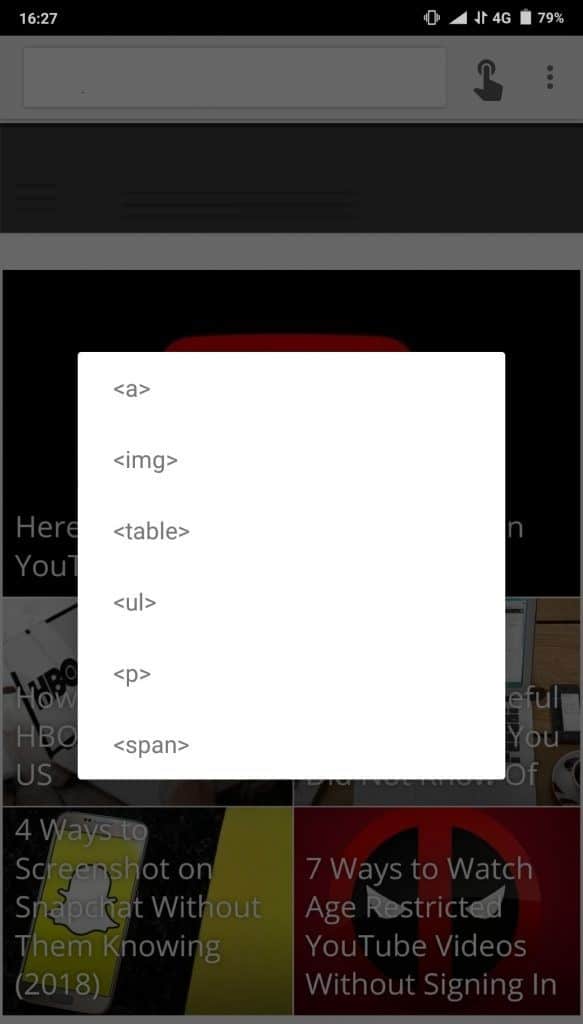
Hoewel er geen manier is om een volledig functionele Chrome-ontwikkelaarstool op Android te krijgen, kun je Inspecteer en bewerk HTML Live iets soortgelijks te krijgen. Installeer om te beginnen de app vanuit de Play Store en start deze. Typ de domeinnaam van de website in de adresbalk en klik vervolgens op het kleine zwarte vingerpictogram naast de URL-balk. Dit is de elementkiezer, en waar u nu ook klikt, het toont u de broncode, die u kunt wijzigen en de wijzigingen live kunt zien. Over het algemeen zijn er twee hoofdfuncties van de app: het bekijken/bewerken van de broncode van de website en het invoeren van javascript op de betreffende webpagina.

De app is gratis te gebruiken, maar geeft onder aan de pagina kleine banneradvertenties weer, die kunnen worden verwijderd met een eenmalige aankoop van de professionele versie voor $ 3.
Hoe gebruik je de Chrome Developer Tool?
Over het algemeen hebben ontwikkelaarstools meer use-cases dan knoeien met je favoriete websites. Kortom, alles wat een website niet doet, kan op de server worden gewijzigd met behulp van de ontwikkelaarstools van Chrome. Als alternatief kunt u een extensie gebruiken Web Developer Om met één klik toegang te krijgen tot alle functies en meer.