Er zijn maar weinig dingen die frustrerender kunnen zijn dan het bezoeken van een website om te ontdekken dat het lang duurt om de startpagina te laden. Erger nog, is wanneer de afbeeldingen van slechte kwaliteit zijn en de lay-outs niet goed zijn geoptimaliseerd.
Uit een onderzoek van Google bleek zelfs dat 53 procent van de bezoekers websites verlaat die niet binnen drie seconden of minder worden geladen, wat resulteert in hogere bouncepercentages en lagere inkomsten.
Om deze problemen aan te pakken, heeft Google de technologie voor Accelerated Mobile Pages (AMP) ontwikkeld. AMP-pagina's werken niet op Versnel de laadtijd van uw website Het helpt u niet alleen om een aantrekkelijk ontwerp, een opwindende mobiele ervaring te bieden en uw gemiddelde klikfrequentie (CTR) te verhogen.
In deze handleiding leggen we uit waarom Google AMP-pagina's de voorkeursindeling van Google zijn voor mobiele pagina's en hoe u AMP voor WordPress kunt implementeren.

Wat zijn AMP-pagina's in Google?
Google AMP Pages is een raamwerk voor webcomponenten dat in oktober 2015 is gelanceerd om lichtgewicht websites te helpen bouwen en bouwen en tegelijkertijd een goede gebruikerservaring te bieden. Het mobiele initiatief is ontworpen om het internet te versnellen door een abstracte versie van uw webpagina's aan te bieden.

Veel grote bedrijven, waaronder WordPress, Pinterest, Washington Post en Reddit, hebben vertrouwd op AMP-pagina's en hebben gezien Toename van het aantal unieke bezoekers per maand.
Wanneer uw webpagina wordt weergegeven aan mobiele gebruikers via AMP van Google, ziet deze er eenvoudig en gestroomlijnd uit, waarmee het doel van AMP wordt bereikt: snelle, dynamische ervaringen met een betere bruikbaarheid.
AMP-pagina's laden snel omdat ze speciaal zijn ontworpen voor snelheid. Browsers hebben een veel gemakkelijkere (en dus snellere) tijd om de HTML-code voor AMP-pagina's te interpreteren, omdat ze vloeiender zijn en ontworpen om ontwikkelaars te helpen veelvoorkomende codeproblemen te vermijden die leiden tot langzame pagina's.
Sterker nog, AMP-pagina's kunnen rechtstreeks vanuit de AMP-cache van Google worden weergegeven. Indien mogelijk kiest Google ervoor om de gecachte versie van de pagina weer te geven, die het snelst laadt. En wanneer de cache niet kan worden weergegeven (vanwege incompatibiliteit met een functie of andere technische redenen), wordt de pagina in AMP-indeling vanuit uw webbrowser geladen. En hoewel het niet zo snel is als het renderen vanuit de cache, is het nog steeds sneller dan gewone niet-AMP-pagina's.
AMP-pagina's nodig op een WordPress-site?
AMP-pagina's worden snel geladen, maar het is niet de enige manier om webpagina's sneller te laten laden of de snelheid van uw website te verhogen.
Er zijn veel casestudy's die de positieve impact van AMP-pagina's op uitgevers, bedrijven en andere industrieën aantonen, maar er zijn ook veel mislukkingen van de casestudies. Dit betekent dat er geen duidelijke beslissing is of AMP-pagina's geschikt zijn voor alle websites.

Maar wat waar lijkt, is dat het succes van AMP-pagina's afhangt van enkele beslissingsfactoren. Als de meeste van uw bezoekers bijvoorbeeld voornamelijk desktop gebruiken, zijn AMP-pagina's niets voor u omdat AMP-pagina's niet worden weergegeven met uitgebreide functies op de desktop en ze niet worden weergegeven vanuit de AMP-cache van Google, zodat gebruikers deze voordelen mogelijk niet hebben.
De gouden regel is dat AMP-pagina's in de eerste plaats worden aanbevolen voor uitgevers die nieuwswebsites en blogs beheren. Iets anders, zoals een functionele portfoliosite of bestemmingspagina's, heeft niet per se AMP-technologie nodig.
Bovendien, als uw niet-AMP-pagina's binnen 2.5 seconden of minder kunnen worden geladen, hoeft u AMP waarschijnlijk niet te installeren.
AMP implementeren op een WordPress-site
Het maken van een AMP-versie van uw WordPress-webpagina lijkt misschien een taak die alleen ontwikkelaars aankunnen, maar met een beetje kennis en een paar richtlijnen kunt u het zelf doen.
Google heeft een workflow die u begeleidt bij het bouwen van AMP-pagina's, het integreren en optimaliseren van de pagina, het instellen van het bijhouden van analyses en het vervolgens afstemmen van de pagina op de behoeften van uw website.

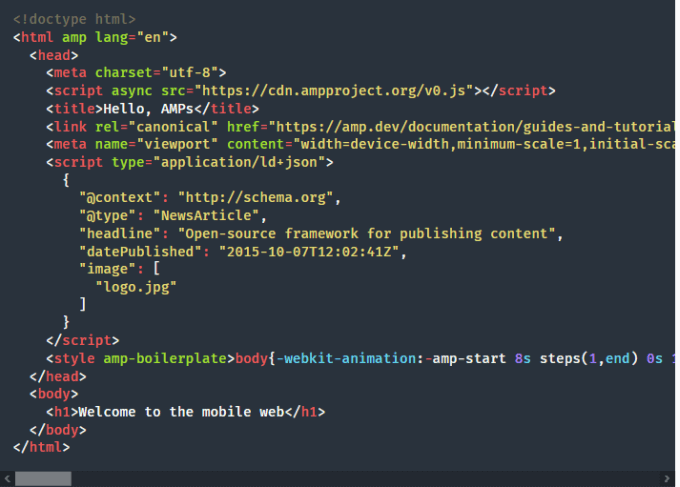
Om aan de slag te gaan, zal Google u de sjablooncode geven, die u kunt kopiëren en opslaan als een .html-extensie, en vervolgens de vereiste programmering kunt toevoegen. Hierdoor wordt de pagina een werkbaar AMP HTML-document.
Voordat u publiceert, kunt u afbeeldingen insluiten, de lay-out wijzigen, de pagina optimaliseren voor SEO en pagina's bekijken en finaliseren met behulp van de instructies in de zijbalk.
Als je wilt, kun je AMP op een pagina proberen versterker. dev hoofdpagina voordat u het uitprobeert op uw WordPress-site.
Hoe Google AMP op WordPress te installeren
Het handmatig instellen en installeren van Google AMP-pagina's op uw WordPress-site is een complex proces. U kunt echter plug-ins zoals de officiële gebruiken AMP voor WordPress of AMP voor WP of AMPWP Om het proces eenvoudiger te maken.
In deze handleiding laten we u zien hoe u AMP instelt en installeert op uw WordPress-site met behulp van de officiële AMP-plug-in voor WordPress.
Hoe de WordPress AMP-plug-in te gebruiken om AMP te installeren
Installeer en activeer om te beginnen de WordPress AMP-plug-in op uw WordPress-site. Ga naar je WordPress-dashboard en selecteer Extra's -> Nieuwe toevoegen.

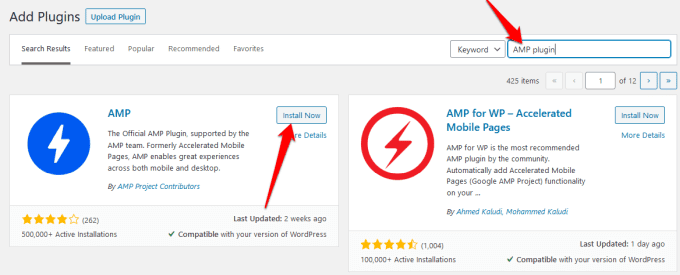
Typ AMP in het zoekvak en selecteer INSTALLEER NU Om de extensie te installeren.

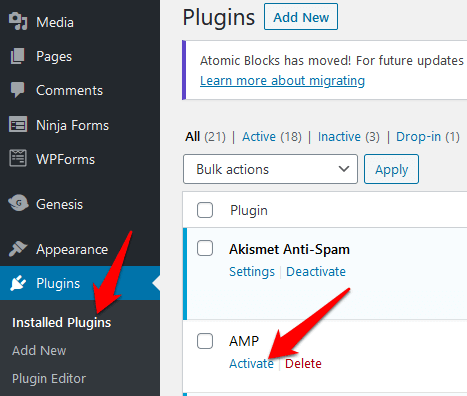
Ga naar Add-ons -> Add-ons geïnstalleerd , zoek naar AMP en klik op de activeringslink om de AMP-extensie te activeren en deze op uw website te laten werken.

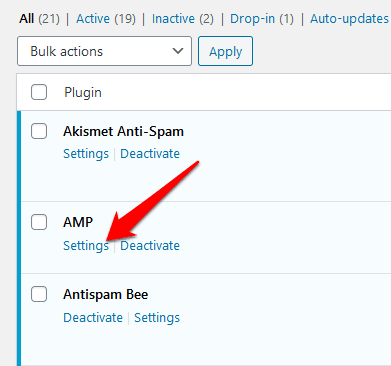
Zodra de extensie is geactiveerd, past u de instellingen aan om AMP-pagina's aan te passen. Om de extensie te configureren, ga naar AMP -> Instellingen Gebruik de wizard om de instellingen voor uw AMP-pagina's te configureren.

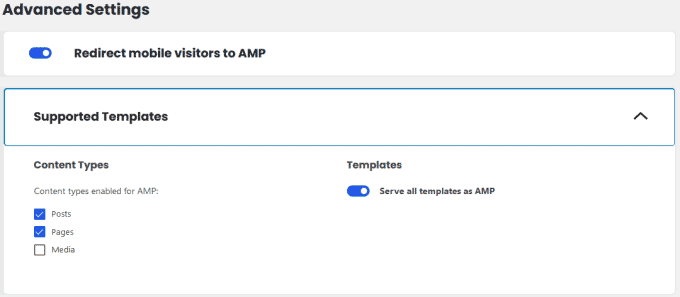
Selecteer de knopSpreidingZodra u klaar bent met het configureren van de instellingen. Uw website is niet zichtbaar voor bezoekers of vindbaar door Google, maar u kunt kiezen of u pagina's, artikelen of beide in AMP wilt weergeven. Ga hiervoor naar AMP -> Instellingen -> Geavanceerde instellingen en schakel het selectievakje onder Ondersteunde sjablonen uit voor meer opties.

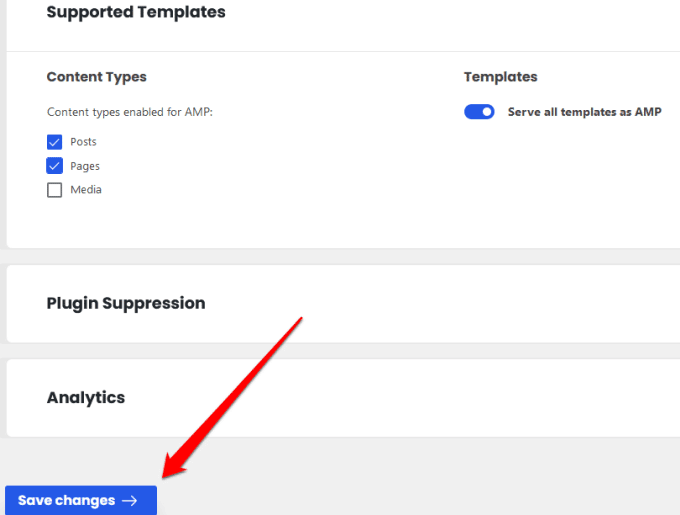
Selecteer de gewenste opties en selecteer vervolgens Wijzigingen opslaan.

Je kunt Yoast SEO ook integreren in je AMP-configuratie door naar Extra's -> Nieuwe toevoegen Zoek dan op Yoast SEO & AMP.
Selecteer Nu installeren en activeer de extensie. Eenmaal geactiveerd, ga je naar SEO en selecteer je AMP om meer aanpassingsopties voor je pagina te krijgen, en selecteer dan Wijzigingen opslaan. (Na versie 14.5 van Yoast SEO hoef je Yoast SEO & AMP niet apart te installeren omdat ze zijn geïntegreerd in de bovenliggende plug-in).
Voordat u publiceert, kunt u een voorbeeld van uw AMP-pagina's bekijken door toe te voegen amp Aan het einde van een artikellink of pagina-URL. U kunt bijvoorbeeld naar https://yourwebsite.com/blog-post-title/amp/

Hoe AMP voor WordPress te valideren
Nu AMP-pagina's op uw WordPress-site zijn geïnstalleerd, is de volgende stap om te testen of ze goed werken. Niet alleen dat, maar controle zorgt er ook voor dat de ondersteunde platforms toegang hebben tot en linken naar uw website, en u kunt AMP-fouten vinden om problemen op te lossen.
U kunt WordPress AMP handmatig valideren of met Google AMP-testtool.
Hoe AMP handmatig te valideren voor WordPress
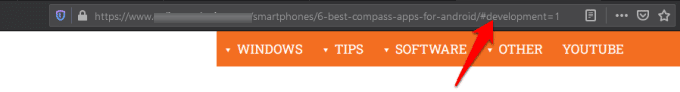
Open hiervoor de AMP-pagina en voeg vervolgens toe #ontwikkeling =1 Aan het einde van de URL van de webpagina die u valideert.

Ga naar je favoriete browser en open Console voor ontwikkelaarstools. Als u Firefox gebruikt, selecteert u Menu -> Webontwikkelaar -> Webconsole. Als er fouten op de AMP-pagina staan, worden deze rood gemarkeerd.
Verificatiefouten kunnen worden veroorzaakt door onjuiste codering, ongeldige voorvoegsels of niet-geautoriseerde tags, maar naast de fout ziet u een verklaring van de redenen.
Hoe AMP voor WordPress te valideren met de AMP Test Tool van Google
een pagina openen Google AMP-testtool , voer de URL van uw website, artikel of pagina in en selecteer vervolgens URL-test. U kunt ook de websitecode plakken en selecteren URL-test.

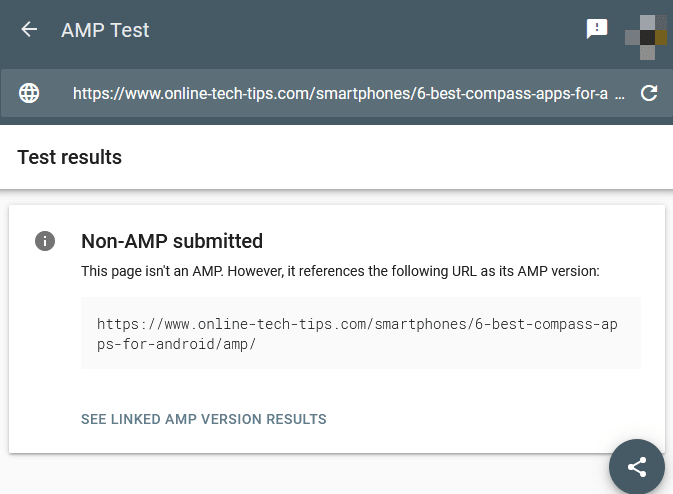
Googlebot analyseert uw website en als alles in orde is, ziet u een voorbeeld van hoe uw AMP-pagina's zullen verschijnen in de zoekresultaten van Google-zoekmachines.

Met de AMP-testtool van Google kunt u AMP-fouten identificeren en de problematische code op uw website bekijken. U kunt ook de Share-knop selecteren om de analyse met uw collega's te delen.
Je kunt ook een hulpmiddel gebruiken Google AMP-validator Om te controleren of de code correct is, of gebruik Chrome AMP-extensie , die ook controleert of pagina's correct zijn, en eventuele waarschuwingen of fouten weergeeft.
AMP-pagina's toevoegen aan een WordPress-site
Google AMP-pagina's is een grote verandering voor elke website, vooral als je al veel mobiel verkeer hebt. Als u een website met nieuwsinhoud heeft, kan het zinvol zijn om AMP meteen te installeren, maar voor andere bedrijven kan dit uw conversies schaden als u het verkeerd gebruikt.
We raden u aan AMP-pagina's te testen op enkele pagina's met veel verkeer om te zien of u positieve of negatieve resultaten krijgt voordat u besluit ze op uw hele website te gebruiken.
Heb je AMP op je WordPress-site geprobeerd? Heb je nog andere tips om te delen over het gebruik van AMP-pagina's voor WordPress? Deel met ons in de reacties. Als u op zoek bent naar een andere optie om uw website te versnellen, moet u deze eens bekijken Waarom u een CDN zou moeten gebruiken om de gebruikerservaring op uw website te verbeteren.







