Chrome DevTools is een essentiële troef voor ontwikkelaars. Terwijl andere browsers zeer nuttige tools voor probleemoplossing bieden, verdient Chrome DevTools uw aandacht vanwege de multifunctionele interface en populariteit.
Chrome is de meest populaire browser voor ontwikkelaars vanwege de krachtige set foutopsporingstools. is om te gebruiken Chrome DevTools Het is gemakkelijk, maar je moet begrijpen hoe het werkt om er het maximale uit te halen.

Hoe werkt Chrome DevTools
Met Chrome DevTools kunt u problemen op een website oplossen via de foutconsole en andere hulpprogramma's voor foutopsporing en monitoring. Het gebruik van DevTools detecteert front-end kwetsbaarheden en stelt u in staat om te controleren hoe uw website wordt weergegeven op mobiele apparaten en tablets.
Met DevTools kunt u realtime wijzigingen aanbrengen in de code van uw website, zoals JavaScript, HTML en CSS, en direct resultaat van uw wijzigingen krijgen.
Wijzigingen die u via DevTools aanbrengt, hebben geen blijvende invloed op de website. Het geeft het verwachte resultaat alleen tijdelijk weer alsof u het op de eigenlijke broncode had toegepast. Dit stelt u in staat om te werken aan manieren die u in staat stellen om Laat uw website sneller laden Het is gemakkelijk om fouten te elimineren zonder de daadwerkelijke ervaring van bezoekers te beïnvloeden.
Toegang krijgen tot Chrome DevTools
U kunt op verschillende manieren toegang krijgen tot Chrome DevTools. Om de ontwikkelaarstools te openen met de snelkoppelingsmethode in Mac OS, drukt u op Cmd+Opt+I. Als u Windows gebruikt, drukt u op de toetsen Ctrl + Shift + I op het toetsenbord terwijl u zich op het Chrome-venster concentreert.
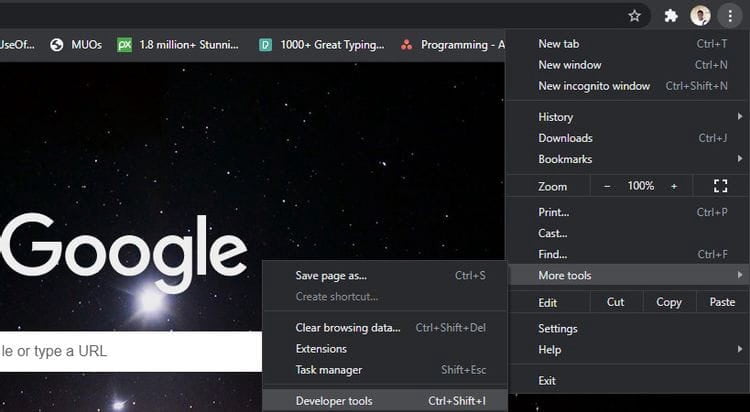
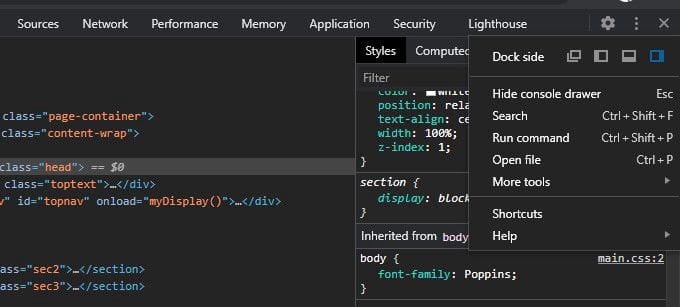
U kunt ook toegang krijgen tot Chrome DevTools door op de knop Meer te klikken 

Chrome DevTools gebruiken om een website te diagnosticeren
Chrome DevTools biedt verschillende manieren om webpaginafouten aan te passen en op te lossen. Laten we eens kijken naar enkele manieren waarop DevTools u kan helpen.
Ontdek hoe uw website eruitziet op een smartphone
Zodra u de Chrome-browser overschakelt naar de ontwikkelaarsmodus, wordt een halve versie van uw webpagina weergegeven. Hierdoor krijg je echter geen echt beeld van hoe de website eruit komt te zien op een smartphone of tablet.
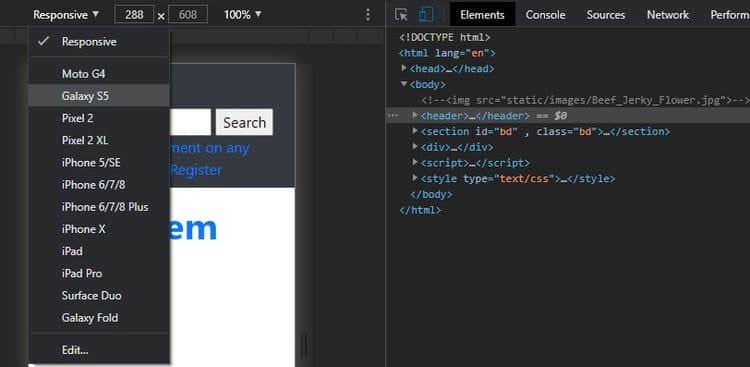
Gelukkig kun je met Chrome DevTools, naast het instellen van de schermgrootte van een webpagina, ook schakelen tussen verschillende typen en versies van mobiele schermen.
Om toegang te krijgen tot deze optie, schakelt u over naar .mode Inspecteren. Klik vervolgens op het vervolgkeuzemenu Resive Linksboven in het scherm van DevTools (ervan uitgaande dat je verticale schermsplitsing gebruikt) en selecteer je je favoriete mobiele apparaat. Vervolgens wordt de webpagina weergegeven en aangepast aan de grootte van het door u geselecteerde mobiele apparaat.

Toegang krijgen tot de bronbestanden van een webpagina
U hebt toegang tot de bestanden waaruit een webpagina bestaat via Chrome DevTools. Tik op een optie om deze bestanden te openen bronnen Bovenaan de DevTools-lijst. Dit geeft het bestandssysteem van de website weer en geeft je ook de mogelijkheid om te bewerken.
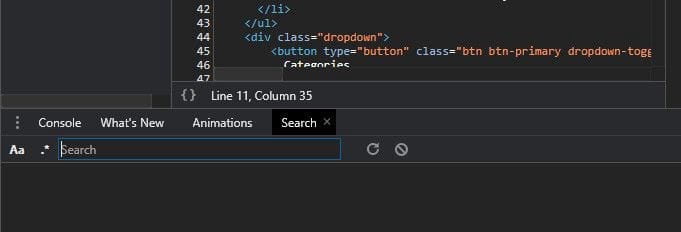
U kunt ook zoeken naar bronbestanden, wat handig kan zijn bij het werken met een webpagina met veel bronnen. Als u via DevTools naar een bronbestand wilt zoeken, klikt u op de zoekoptie direct boven de console.

Als u de zoekoptie echter niet kunt vinden, is het beste alternatief om sneltoetsen te gebruiken. Druk in Mac OS op Toetsen Cmd + Optie + F Om te zoeken naar een bronbestand. Als u Windows gebruikt, drukt u op de toets . Ctrl + Shift + F Om toegang te krijgen tot de zoekbalk om het bronbestand te vinden.
Rechtstreeks op een webpagina wijzigingen aanbrengen
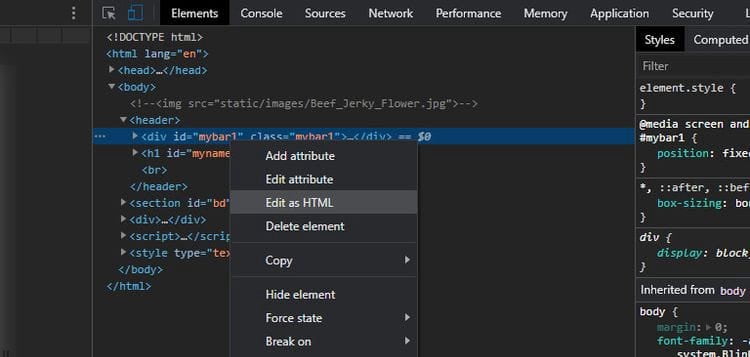
Een van de belangrijkste doelen van het gebruik van DevTools is om een onmiddellijke valse wijziging van de elementen op de webpagina aan te brengen. Zodra u overschakelt naar de ontwikkelaarstools, kunt u de HTML-inhoud van de website bewerken door op de optie Elementen te klikken. Klik vervolgens met de rechtermuisknop op een punt waarop u wijzigingen wilt toepassen in de code-editor en selecteer Bewerken als HTML.

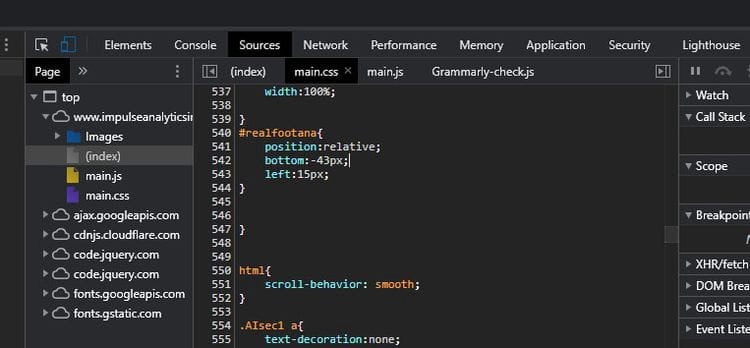
Om niet-inline CSS-eigenschappen te bewerken, selecteert u bronnen. Selecteer vervolgens het CSS-bestand dat u wilt bewerken. Plaats de cursor op de regel van uw keuze in de codeconsole om een directe wijziging aan te brengen. Als u dit doet, krijgt u direct feedback over eventuele stijlwijzigingen die u op de webpagina toepast.

Houd er rekening mee dat wanneer u een pagina wijzigt via DevTools, het opnieuw laden van de pagina in uw browser deze in zijn oorspronkelijke vorm terugbrengt en dat de wijziging alleen voor u zichtbaar is. Bewerkingen via DevTools hebben geen invloed op de goede werking van de website of het gebruik ervan door andere gebruikers. leer mij kennen Tekst op een website bewerken met Google Chrome om de inhoud te wijzigen.
Foutopsporing in JavaScript-code met behulp van de DevTools-console
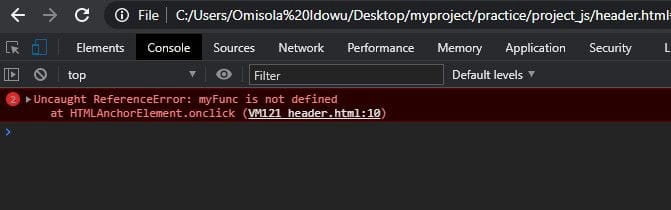
Een van de beste manieren om JavaScript te debuggen, is door Chrome-ontwikkelaarstools te gebruiken. Het geeft u een live rapport van ongeldige scripts en de exacte locatie van de fout.
Het is een goede gewoonte om DevTools altijd open te houden tijdens het ontwerpen van een website met JavaScript. Bijvoorbeeld, het uitvoeren van de opdracht console.log() Het JavaScript heeft een reeks instructies om het resultaat van dat logboek in de DevTools-console weer te geven als het succesvol is uitgevoerd.
Standaard rapporteert de console eventuele JavaScript-problemen op uw website. U kunt de console onderaan DevTools vinden of openen door op de optie Console boven aan het Chrome DevTools-venster te klikken.

Bewaak het laden van bronnen uit een database
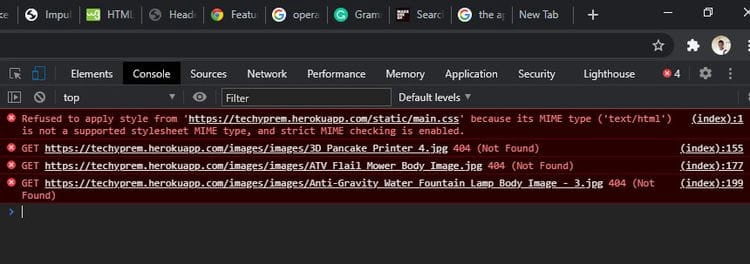
Naast het debuggen van JavaScript, kan de console u ook details geven over bronnen die niet correct worden geladen vanuit de database van de website.
Hoewel dit niet altijd de beste manier is om backend-fouten te debuggen, vertelt het u toch welke bronnen een 404-fout retourneren na het uitvoeren van een databasequery voor deze items.

Verander de richting van Chrome DevTools
Om de Chrome-ontwikkelaarstools te verplaatsen, klikt u op 


Chrome DevTools-extensies installeren
U kunt ook taal- of framework-specifieke extensies installeren die werken met Chrome DevTools. Door deze plug-ins te installeren, kunt u uw webpagina efficiënter debuggen.
U hebt toegang tot de lijst met extensies die beschikbaar zijn voor Chrome DevTools in Galerij devTools-add-ons Uitgelicht in Chrome.
Controleer op beveiligingsproblemen op een website
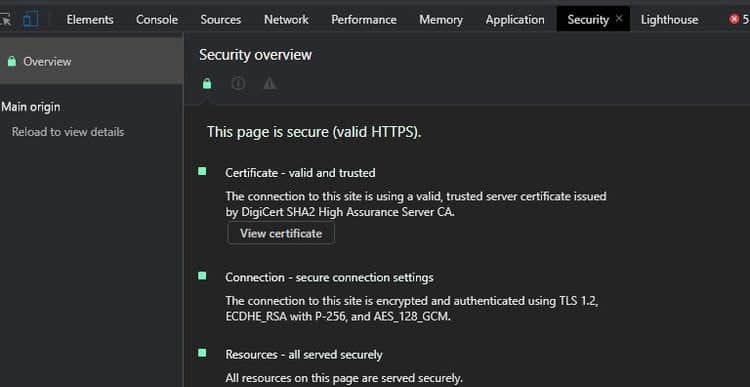
Met Chrome DevTools kunt u beoordelen hoeveel Uw websitebeveiliging , op basis van onder meer de beschikbaarheid van webbeveiligingscertificaten en hoe veilig de verbinding is. Om te controleren of uw website veilig is, klikt u op Optie Security Bovenaan DevTools.

Het tabblad Beveiliging geeft u een overzicht van de beveiligingsgegevens van uw website en vertelt u over mogelijke bedreigingen.
Controleer uw website
Chrome DevTools heeft een functie waarmee u de algehele prestaties van uw website kunt controleren op basis van specifieke parameters.
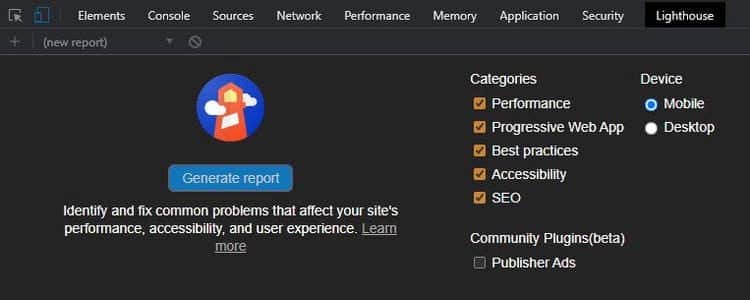
Selecteer een optie om toegang te krijgen tot deze functie Lighthouse bovenaan het DevTools-venster. Selecteer vervolgens de parameters die u wilt controleren en selecteer vervolgens de mobiele of desktop-opties om te zien hoe uw webpagina werkt op de verschillende platforms.

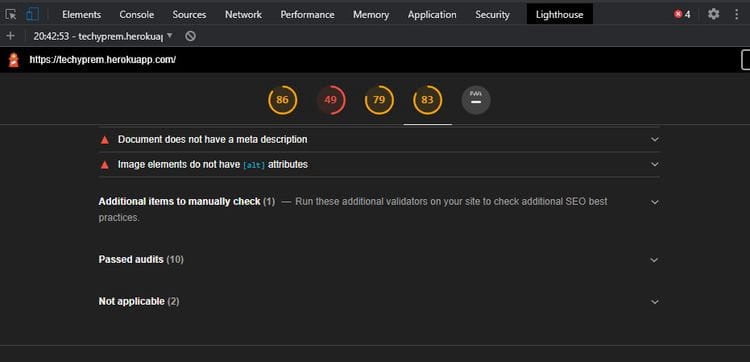
Klik vervolgens op Rapport maken om een analyse van uw webpagina uit te voeren op basis van de eerder opgegeven parameters.

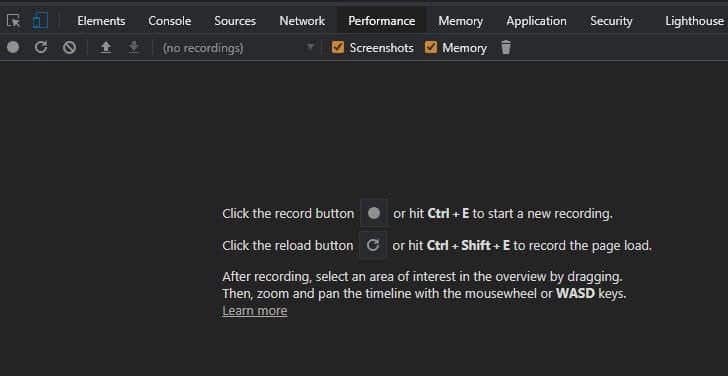
U kunt ook de uptime of laadprestaties van een website beoordelen door op Option . te klikken Performance. Om een test te doen, klik op het icoon naast een optie Klik op de opnameknop Om een runtime-analyse uit te voeren. U kunt ook op de knop Opnieuw laden eronder klikken om uw laadtijdprestaties te evalueren. Klik op Stop om de analyser te stoppen en de resultaten weer te geven.

Profiteer van Chrome DevTools
Afhankelijk van wat je nodig hebt, kun je met Chrome DevTools meer doen dan alleen fouten opsporen in een website. Gelukkig is DevTools gemakkelijk te gebruiken voor programmeurs van alle vaardigheidsniveaus. U kunt ook enkele basisprincipes van front-endontwikkeling van websites leren door de broncode van de websites die u bezoekt te onderzoeken.
U kunt ook enkele andere opties ontdekken die we in dit artikel niet hebben besproken. Dus voel je vrij om de beschikbare functies aan te passen. Bovendien is het wijzigen van deze functies niet schadelijk voor de website, zelfs niet een klein beetje.







