تُعد واجهات برمجة التطبيقات (APIs) واحدة من الاختصارات النهائية لإنشاء التطبيقات الذكية. إنها قناة اتصال بين تطبيقين. سواء كنت مُتعمدًا أم لا ، فقد استخدمت واجهات برمجة التطبيقات في بعض النقاط أثناء تصفح الإنترنت أو استخدام مُختلف التطبيقات في حياتك اليومية.
على الرغم من أن واجهة برمجة التطبيقات تُرسل عادةً بيانات مُعقدة كاستجابة ، كيف يُمكنك فهم هذه المعلومات واستخدامها لخدمة المُستخدمين؟ تجعل واجهات برمجة التطبيقات (APIs) الحياة سهلة لكل من المطورين ذوي الخبرة والجدد. لذلك تحتاج إلى معرفة كيفية استخدامها مع تطبيقك.
هنا ، مع بعض حالات الاستخدام والأمثلة ، سنلقي نظرة على كيفية استخدام APIs لخدمة تطبيقاتك كمُطور.

كيف تعمل واجهات برمجة التطبيقات؟
يُنشئ المطورون واجهات برمجة التطبيقات كمُنتجات يُمكن أن تخدم مطورين آخرين. الهدف هو جعل عمليات تطوير الويب المُعقدة سهلة وأكثر كفاءة وأسرع لمُطوري المُستخدمين المُستهلكين أو الشركات.
تعتمد معظم الشركات الآن على APIs التابعة لجهات خارجية لحل المشكلات وخدمة عملائها بشكل أفضل. ومع ذلك ، فإن استخدام APIs ليس معقدًا كما يعتقد الكثير من الأشخاص. يُمكنك التفكير في الأمر على أنه حل من جهة خارجية يمنحك استجابة محددة في شكل بيانات عند تقديم طلب HTTP مُعين.
استخدام API يُشبه تقديم الطلب في مطعم بيتزا. لا يمكنك الذهاب إلى المطبخ لإخبارهم بما تريد. أنت بحاجة إلى نادل لأخذ طلبك وإيصاله إلى المطبخ قبل العودة مع البيتزا الخاصة بك.
يُمكنك تشبيه API على أنها الرابط بينك وبين المطبخ. في هذه الحالة ، أنت زبون يتردد على المطعم والذي يُقدم طلبه إلى النادل (API). ثم يرد النادل باختيارك للبيتزا (البيانات). في واجهة برمجة تطبيقات حقيقية ، فإن تطبيق الويب الخاص بك هو العميل الذي يطلب استهلاك محتوى الموفر من خلال API الخاصة به عن طريق تقديم طلبات HTTP لنقطة النهاية.
ما هي نقطة نهاية API؟
يتطلب الاتصال بواجهة برمجة التطبيقات أن تقوم بتوصيل التطبيق الخاص بك بنقطة نهاية API. يُمكنك تشبيه هذا كاتصال ثنائي الاتجاه. ترسل نقطة النهاية المتصلة بتطبيقك طلبًا ، بينما تقوم النقطة المتصلة بت API بإمدادك باستجابة مُحددة.
نقطة النهاية هي عنوان URL يطلب ويمنح العميل وصولاً مباشرًا إلى موارد API.
بالإضافة إلى الحصول على البيانات باستخدام API ، يُمكنك أيضًا نشر الطلبات من مُوفر إلى عميل ، واستخدام طريقة PUT للحصول على مزيد من المعلومات من المُوفر ، وكذلك استخدام طريقة DELETE لإزالة البيانات الموجودة من تطبيقك. عادةَ ما تكون كل طريقة من هذه الطرق مُتاحة في وثائق API.
باختصار ، تُمثل واجهات برمجة التطبيقات ، في مستوى مرتفع ، الطريقة التي “تتحدث” بها تطبيقات الكمبيوتر إلى بعضها البعض حتى يمكنها طلب المعلومات وتسليمها. ويتم هذا من خلال السماح لتطبيق برمجي باستدعاء ما يسمى بنقطة نهاية: وهي عنوان يتطابق مع نوع معين من المعلومات التي يعرضها المُوفر (تكون نقاط النهاية فريدة بشكل عام كأرقام الهاتف). يتيح المُوفر الوصول إلى أجزاء من خدماته عبر واجهات برمجة التطبيقات للسماح للأشخاص بإنشاء التطبيقات التي تتكامل مع تطبيقه.
معايير الاتصال بـ API
إن دمج واجهة برمجة التطبيقات مع تطبيقك ليس مجرد قرار عفوي — بل يجب أن يكون قد تم دراسته مسبقًا. يجب أن تعرف ما هي المعلومات التي تُريدها والمقدار الذي تريده منها. هذا يُقلل من التعقيد ، خاصةً إذا كنت تتعامل مع بيانات JSON التي تأتي كمصفوفة مُتعددة الأبعاد. تُتيح لك هذه الممارسة أيضًا الحصول على المعلومات المُحددة التي تحتاجها لتطبيقك.
هناك المئات من واجهات برمجة التطبيقات مع قواعد مختلفة للاتصال بها. في حين أن بعض APIs مجانية ومفتوحة المصدر ، لا يمكن الوصول إلى البعض الآخر إلا على أساس الاشتراك.
على الرغم من أن بعضها سلس ومباشر ولا يتطلب أي متطلبات مُسبقة ، فقد تتطلب APIs الأخرى أن تفي بشروط مثل إنشاء مفتاح API أو الاشتراك في حساب المطور قبل أن تتمكن من الاتصال بنقاط النهاية الخاصة بها.
ومع ذلك ، فإن أحد أهم جوانب أي API هو الوثائق التي يتم توفيرها. أفضل ممارسة هي قراءة ومتابعة وثائق أي API تنوي الاتصال بها للحصول على إرشادات حول كيفية كتابة التعليمات البرمجية واستخدام مواردها. ذلك لأن كل واجهة برمجة تطبيقات لها طرق اتصال وإرشادات خاصة بها.
للتواصل مع أي API ، تحتاج أيضًا إلى معرفة لغات البرمجة التي تدعمها.
كيفية الاتصال بـ API: أمثلة عملية
لا توجد طرق مُحددة للاتصال بواجهة برمجة التطبيقات ، ولكن بعض الأمثلة ستعرض لك المفاهيم الأساسية لكيفية استهلاك بيانات API مع تطبيقك.
على سبيل المثال ، لدينا مقال تفصيلي حول كيفية الاتصال بواجهة برمجة تطبيقات Serpstack ، والتي تمنحك الوصول إلى البيانات الجغرافية في الوقت الفعلي.
دعنا نلقي نظرة على بعض أمثلة التعليمات البرمجية المختصرة حول كيفية الاتصال بواجهة برمجة التطبيقات.
كيفية استخدام Iro.Js Color Picker API
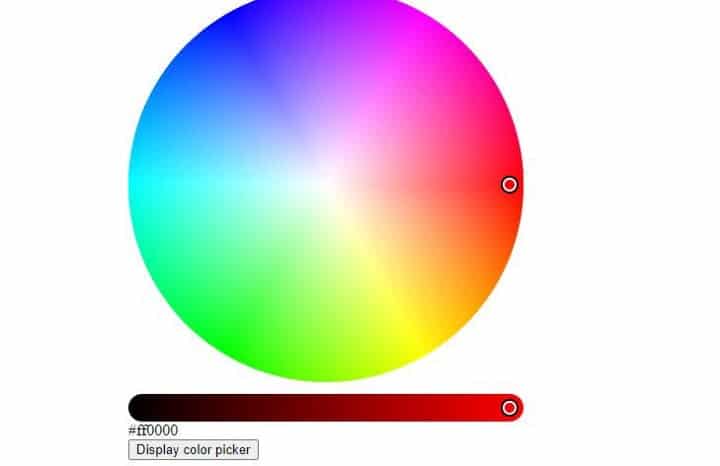
Iro.js هي واجهة برمجة تطبيقات بسيطة تُتيح لك إضافة منتقي ألوان مجاني إلى موقع الويب الخاص بك. عندما تحدد نقطة لون على عجلة الألوان ، تُرجع API الرمز السداسي العشري أو رمز RGB لذلك اللون. للاتصال بـ iro.js API ، كل ما عليك فعله هو لصق نقطة نهاية شبكة توصيل المحتوى (CDN) الخاصة بها في قسم الرأس في DOM.
الوثائق الكاملة لواجهة برمجة التطبيقات هذه متاحة على iro.js.org. دعنا نرى كيف يُمكنك الاتصال بواجهة برمجة التطبيقات هذه باستخدام مثال مقتطف الشفرة أدناه:
<!DOCTYPE html>
<html>
<head>
<title>Practice Slider</title>
<script src=”https://cdn.jsdelivr.net/npm/@jaames/iro@5"></script>
</head>
<body>
<button id=”color-button” onclick=”sample()”>Display color picker</button>
<div id=”color-circle”> </div>
<div id=”color-code”> </div>
</body>
<script>
let colors= document.getElementById(‘color-code’);
const sample= ()=>{
var colorPicker = new iro.ColorPicker(‘#color-circle’, {
// Set the size of the color picker
width: 320,
// Set the initial color to pure red
color:”#ff0000"
});
colorPicker.on([‘color:change’, ‘color:init’], function(color) {
// log the current color as a HEX string
colors.innerHTML=color.hexString;
});
};
</script>
</html> في حالة مثال API أعلاه ، لا تحتاج إلى مفتاح API للاتصال بها. ومع ذلك ، لفهمها بشكل أفضل ، ألق نظرة فاحصة على JavaScript. للاتصال بواجهة برمجة التطبيقات هذه ، نحتاج فقط إلى استدعاء وظيفة ColorPicker من فئة iro ، ثم نقوم بتمرير مُعرّف حاوية عجلة الألوان إلى الفصل.
من السهل الاتصال بنقطة نهاية iro.js API لأن مطوريها قاموا بعمل إضافي لترميز الفصل لمستخدميه. الصورة أدناه هي نتيجة الكود البرمجي للمثال أعلاه.

لمعرفة كيفية حدوث حدث تغيير اللون ، يُمكنك فتح ملف HTML آخر ولصق الكود التالي في قسم النصوص البرمجية الخاصة بها:
var colorPicker = new iro.ColorPicker(‘#color-pick’, {
// Set the size of the color picker
width: 400,
// Set the initial color to pure red
color:”#ff0000"
});
const myColor =(color)=>{
console.log(color.hexString);
};
colorPicker.on(“color:change”, myColor); يسجل الكود أعلاه قيم الألوان السداسية العشرية في كل مرة تقوم فيها بتغيير موضع محدد اللون على العجلة.
كيفية استخدام NoCodeAPI Currency Exchange API
يُوفر NoCodeAPI العديد من واجهات برمجة التطبيقات بما في ذلك API لـ مُحوّل العملات. للاتصال بنقطة نهاية محول العملات الخاصة بها ، انتقل إلى Marketplace – NoCodeAPI وأنشئ حسابًا.
بمجرد تسجيل الدخول ، يوجد شريط بحث في الجزء العلوي من الصفحة. في شريط البحث هذا ، اكتب currency exchange ، بمجرد ظهور استعلامك ، انقر فوق تنشيط.
في الصفحة التالية ، انقر فوق Make Currency Exchange API. بعد ذلك ، اكتب الاسم المُفضل لواجهة برمجة التطبيقات وانقر على إنشاء.
بمجرد إنشاء API ، انقر فوق عرض الوثائق. بعد ذلك ، حدد اللغة المفضلة لعرض الكود البرمجي للاتصال بنقطة نهاية API. يُمكنك بعد ذلك نسخ نموذج التعليمات البرمجية هذا ولصقه في التطبيق الخاص بك لمزيد من التخصيص.
ألق نظرة على رمز المثال أدناه لتحويل العملات:
<!DOCTYPE html>
<html>
<head>
<title>Currency converter</title>
</head>
<div id=”currency”> </div>
</body>
<script>
let currency= document.getElementById(‘currency’);
async function callingFn() {
try {
const response = await fetch(“https://v1.nocodeapi.com/techyprem/cx/FHNXhKRkWDCvMehl/rates/convert?amount=10&from=USD&to=Eur", {
method: “get”,
headers: {
“Content-Type”: “application/json”
}
});
const json = await response.json();
currency.innerHTML=”Success:” + JSON.stringify(json);
} catch (error) {
console.error(“Error:”, error);
}
}
callingFn();
<script>
</html> الكود أعلاه ليس سوى نسخة معدلة من تلك الموجودة في الوثائق. ومع ذلك ، انتبه جيدًا لمعلمات التحويل في متغير الاستجابة لجافا سكريبت.
هذا ما يبدو عليه إخراج JSON الخام:
Success:{“query”:{“from”:”USD”,”to”:”EUR”,”amount”:10},”info”:{“time”:1604587505388,”rate”:0.844865},”result”:8.44865,”text”:”10 USD = 8.44865 EUR”} استفد من واجهات برمجة التطبيقات
يُتيح لك استخدام واجهات برمجة التطبيقات لتطبيقك إكمال المشاريع بشكل أسرع. على الرغم من أن بعض وثائق API يمكن أن تكون تقنية ، إلا أن هناك العديد منها مفيد للوافدين الجدد.
ومع ذلك ، كما ذكرنا سابقًا ، لتحقيق أقصى استفادة من أي واجهة برمجة تطبيقات تُريد الحصول على البيانات منها ، يجب عليك دراسة وثائقها عن كثب والالتزام بقواعد الاتصال بها.
على الرغم من أننا استخدمنا JavaScript لأمثلة لدينا هنا ، اعتمادًا على نوع واجهة برمجة التطبيقات ، لا يزال معظمها يدعم لغات البرمجة الأخرى أيضًا. يُمكنك الحصول على معلومات حول دعم اللغة من وثائق أي API. لاحظ أيضًا أنَّ الأمثلة التي استخدمناها هنا ليست سوى عدد قليل من حالات استخدام العديد من واجهات برمجة التطبيقات. يُمكنك الإطلاع على الحصول على المزايا المفيدة للترميز الجغرافي باستخدام API Positionstack.







