هناك الكثير من الطرق التي تُمكنك من بدء عرض تقديمي ، لكن Figma يُعتبر تطبيق تم التقليل من شأنه. حيث تسمح ميزة النماذج الأولية في Figma بالعديد من خيارات الانتقالات القابلة للتخصيص. لن تُبهر جمهورك بالانتقالات التي تعرضها فحسب ، بل يُمكنك أيضًا دمج الإضافات للإستفادة من المزيد من الإثارة والحفاظ على تفاعل جمهورك ، مما يجعلك تشعر بالثقة في مهاراتك.
يعتبر Figma من أشهر وأقوى التطبيقات العصرية التي تُستعمل في إنشاء التصاميم ومشاركتها مع فريق العمل ، حيث يُمكنك الإستفادة من العديد من الخيارات التي يُوفرها في إنشاء عروض تقديمية جميلة. تحقق من أفضل الخيارات البديلة لـ “العروض التقديمية من Google” لمختلف الاحتياجات.

سنوضح لك كيفية بدء عرض تقديمي مُميز باستخدام Figma ؛ فقط اتبع هذا الدليل.
1. إعداد إطار العرض التقديمي الأول
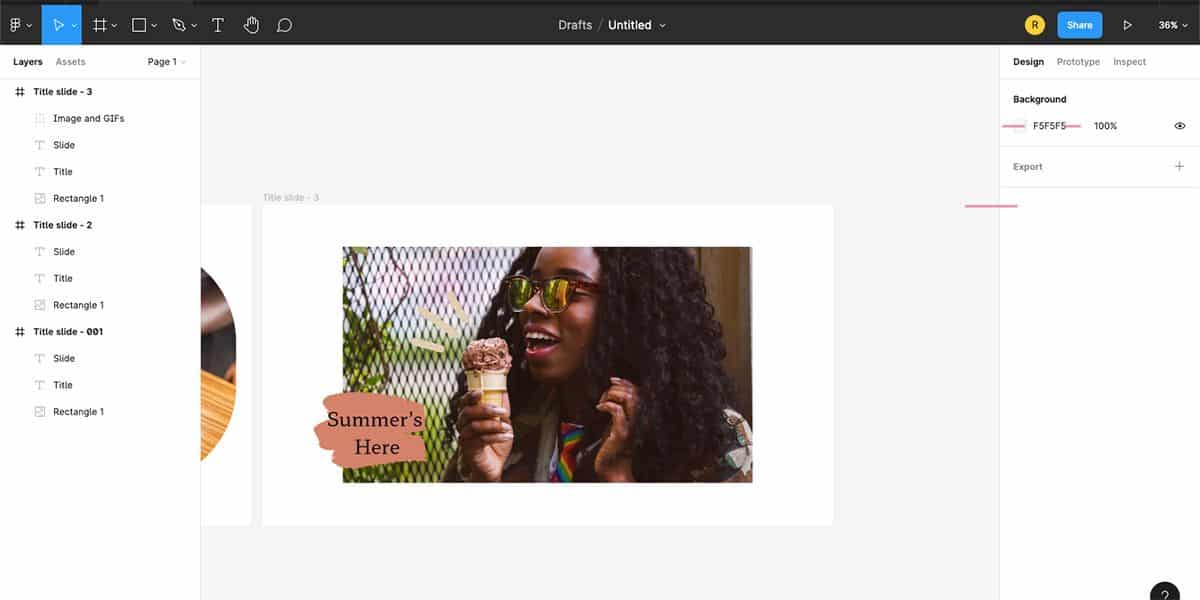
افتح Figma وانقر فوق ملف تصميم جديد. انقر فوق أداة الإطار (F) لرسم إطارك أو لاختيار إطار تم إنشاؤه مُسبقًا على اليمين باستخدام عرض تقديمي -> شريحة 16: 9. يُمكنك إنشاء نموذج رئيسي لتوفير الوقت.
أعد تسمية الإطار بالنقر نقرًا مزدوجًا فوق العنوان الأزرق في أعلى اليسار. ثم يُمكنك تعيين لون الخلفية ؛ على الرغم من ذلك ، يُمكنك دائمًا تغييره لاحقًا عن طريق تمييز جميع الإطارات وتغيير لون التعبئة.
2. إضافة نص العنوان
استخدم أداة النص (T) واكتب عنوانك. استخدم مربعات نصية مُنفصلة لإدراج أسطر منفصلة ، مع كلمة واحدة أو كلمتين فقط في كل سطر. قم بتعيين تفضيلات النص في قائمة النص على اليمين. يستخدم Figma خطوط Google ، لذلك قد ترغب في معرفة أفضل ثنائيات خطوط Google.
3. إضافة صورة
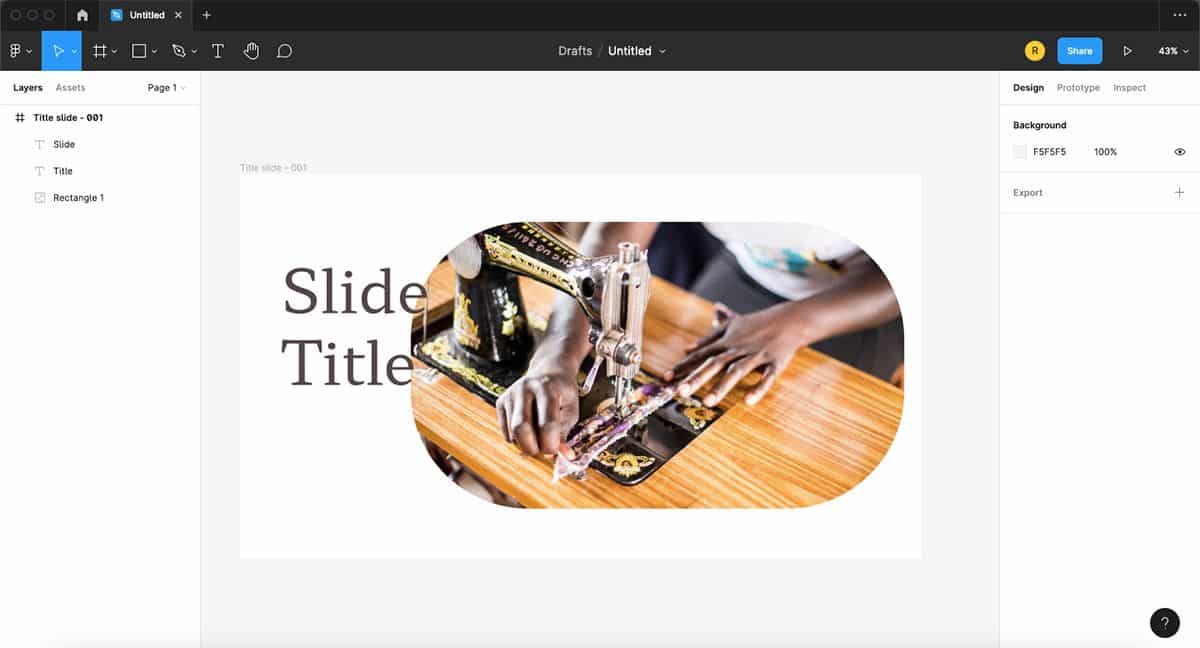
يُمكنك استخدام صورة مخزنة أو التقاط صورتك الخاصة ذات الصلة. لإضافة صورة ، ارسم مستطيلاً باستخدام أداة المستطيل (R). سيتم إضافة صورتك وفقًا لهذا الشكل.

انقر فوق المستطيل وانتقل إلى “تعبئة” وانقر فوق المربع الملون. ثم انقر فوق صلب -> صورة -> اختر صورة. ابحث عن صورتك وانقر فوق فتح. عند تمرير المؤشر فوق الصورة سيتم الكشف عن 4 دوائر بيضاء. انقر واسحب دائرة واحدة للداخل لتدوير زوايا صورتك.
رتب طبقاتك بحيث تكون الصورة في الخلف ويكون النص في الطبقة العليا. يُمكنك سحب الطبقات في لوحة الطبقات أو باستخدام Cmd / Ctrl + [ لإرسال طبقة للخلف أو Cmd / Ctrl +] لعرض الطبقة في الأمام.
4. إنشاء الانتقال الأول
سيفتح الانتقال الأول الصورة ويسمح لنص العنوان بالانزلاق إلى الإطار. أولاً ، قم بتكرار الإطار الأول بتحديده والضغط على Cmd / Ctrl + D لمضاعفته.
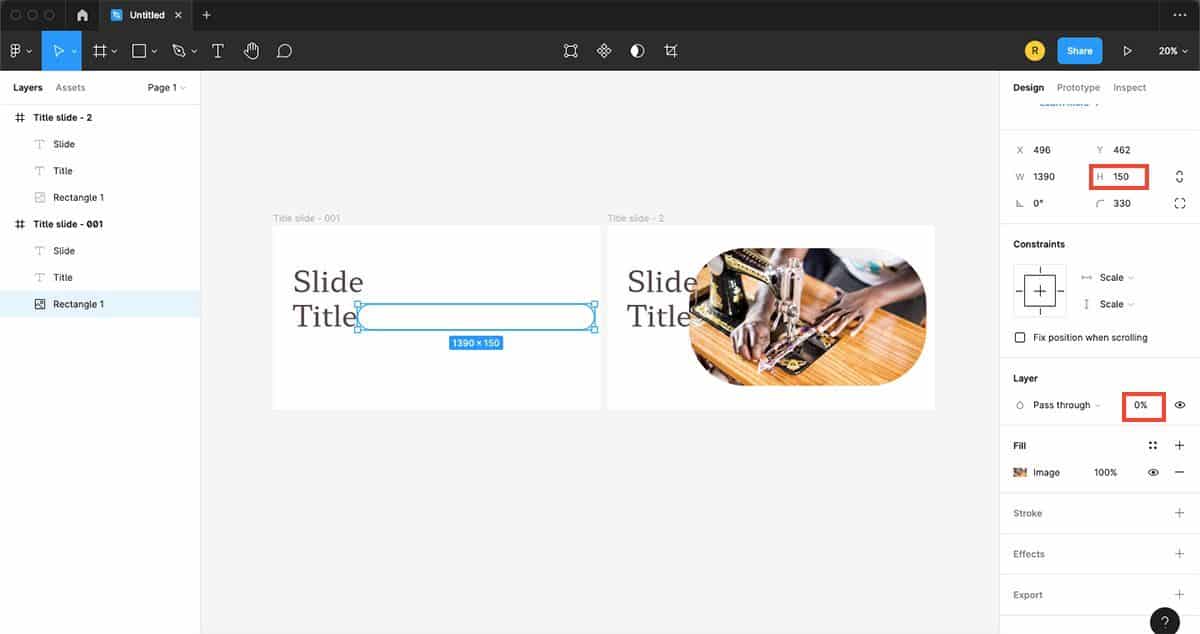
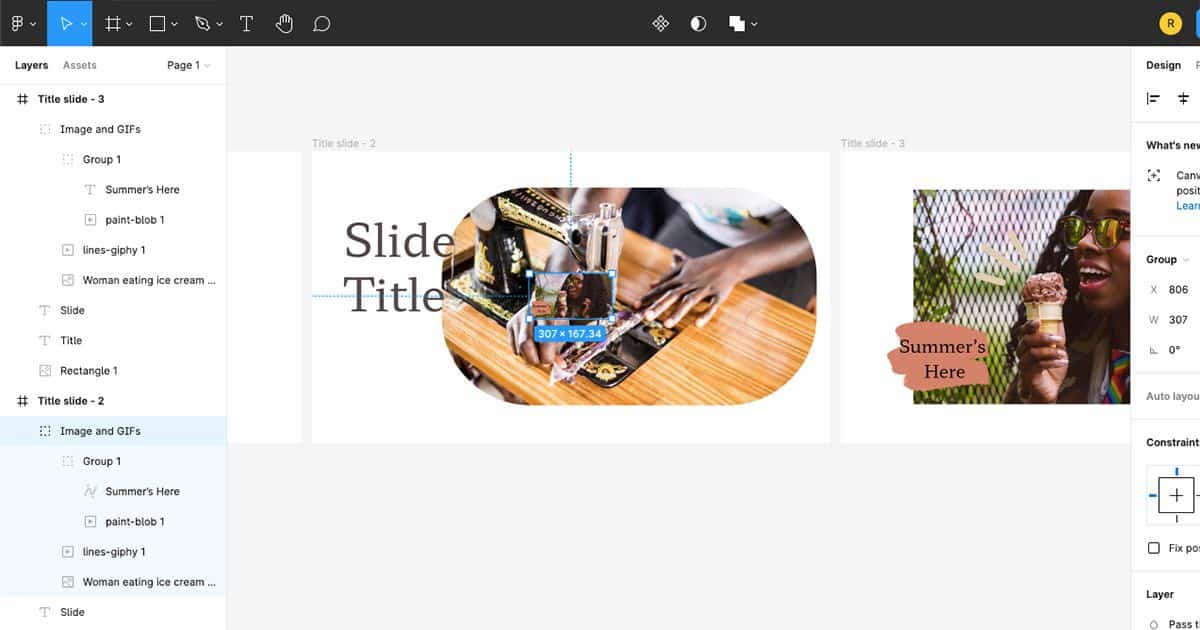
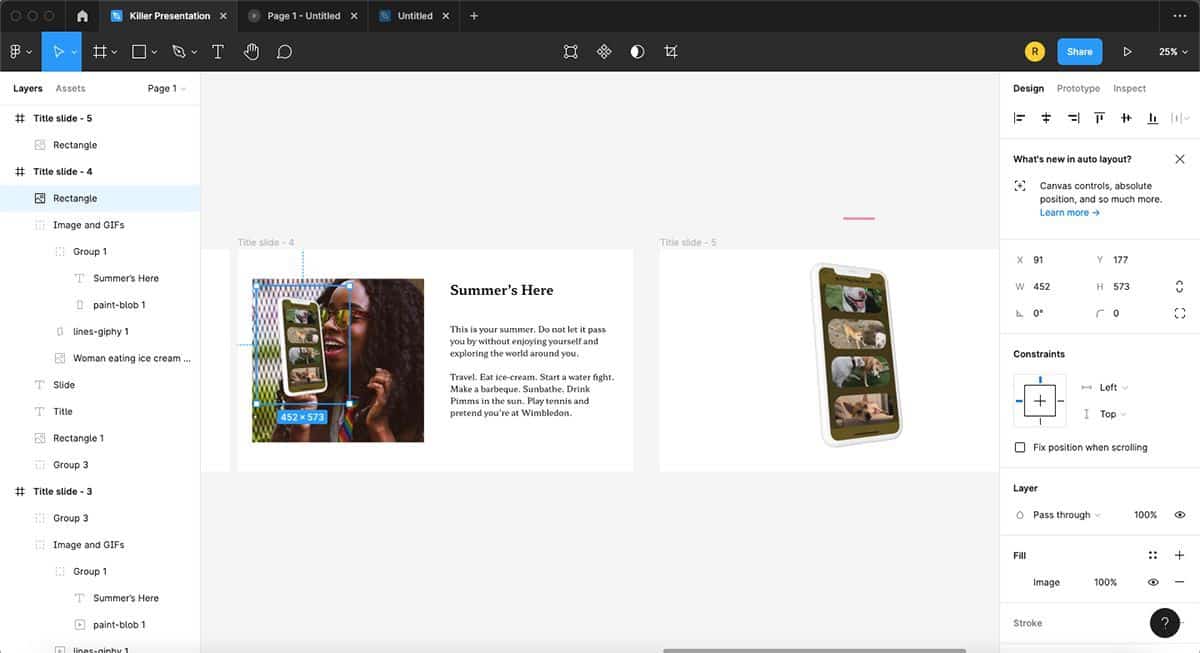
في الإطار الأيسر ، قم بتصغير حجم الصورة عن طريق تقليل سمات الارتفاع في المربع H إلى حوالي 150 ، تاركًا شقًا أفقيًا للصورة. قم بمحاذاتها للوسط عن طريق تحديد كلتا الصورتين عبر الإطارات والنقر فوق Option + V (Mac) أو Alt + V (Windows).

لإكمال انتقال الصورة ، حدد الصورة اليسرى. ثم قم بتغيير العتامة إلى 0٪ في القائمة اليمنى في المربع المجاور لـ المرور خلال ضمن الطبقة. سيؤدي هذا إلى جعل الصورة غير مرئية قبل أن تنتقل وتفتح.
انقر فوق مربع النص الأول واضغط باستمرار على مفتاح Shift. ابدأ في السحب ، ثم اضغط باستمرار على مفتاح المسافة واستمر في سحب النص خارج الإطار. يبدو أنه يختفي مرة واحدة خارج الإطار. بدون الضغط على مفتاح المسافة ، لن يعمل هذا الانتقال ، ولكن إذا قمت بالضغط على مفتاح المسافة قبل السحب ، فسيتم تحريك الإطار الخاص بك فقط.
قم بذلك مرة أخرى لمربعات النص الثانية أو اللاحقة ، ولكن اسحبها قليلاً إلى اليسار لإضافة بعض التنوع في الانتقال. مع استمرار تحديد النص ، قم بتقليل عتامة الطبقة إلى 0٪ بنفس الطريقة التي قمت بها مُسبقًا للصورة.
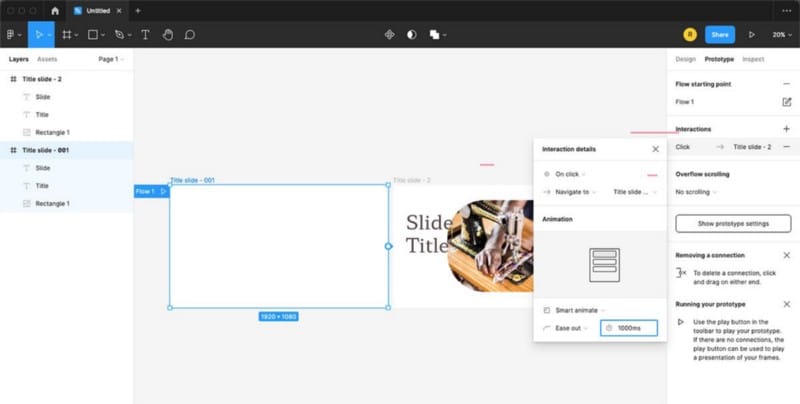
لتعيين الانتقال ، انتقل إلى النموذج الأولي. حدد الإطار الأيسر وانقر فوق الدائرة الزرقاء التي تظهر في منتصف الجانب الأيمن من الإطار. اسحبه ، بحيث ينتقل الخط إلى إطارك الثاني.

في القائمة المنسدلة التي تُشير إلى البحث الفوري ، حدد الرسوم المتحركة الذكية. ثم قم بتغيير المربع مع المؤقت إلى 1000 مللي ثانية. سيؤدي هذا إلى ضبط انتقالك بحيث يستغرق ثانية واحدة من نقرة الماوس. يجب تعيين الإعدادات الأخرى بشكل افتراضي. تأكد من عدم إعادة تسمية عناوين الإطارات بعد تعيين الانتقال ، وإلا فلن يتم توصيل الملفات.
انقر فوق الزر “تشغيل” لاختبار انتقالك. ارجع إلى التصميم لمواصلة تصميم عرضك التقديمي.
5. إضافة المزيد من الشرائح
للانتقال من الشريحة 1 إلى الشريحة 2 ، قم بتكرار الشريحة الموجودة في أقصى اليمين (Cmd / Ctrl + D). في الإطار الجديد — الشريحة 2 — انقل مربعات النص خارج الإطار باستخدام التقنية السابقة (Shift + السحب ثم مفتاح المسافة بعد أن تبدأ في السحب). انقل أحد مربعي النص إلى اليسار والآخر إلى يمين الإطار. اضبط التعتيم على 0٪ لكليهما.
بالنسبة للصورة ، صغِّر حجمها وحركها بعيدًا عن المركز قليلاً ، ثم اضبط التعتيم على 0٪. يمنحك هذا ، بشكل فعّال ، لوحة قماشية فارغة لشريحتك الثانية. يُمكنك إضافة المحتوى أعلى الأصول غير المرئية من الشريحة السابقة.

أضف صورة كبيرة إلى وسط الإطار. لإضافة بعض الزخارف أعلى صورتك ، استخدم مُكونًا إضافيًا لـ Figma لملفات GIF أو قم بتنزيل ملصق GIF من Giphy واسحبه أعلى الصورة. حدد صورتك الرئيسية وأي صور GIF ، وقم بتجميعها معًا (Cmd / Ctrl + G) ، وهذا يضمن أنَّ الرسوم المتحركة الذكية ستعمل بشكل صحيح.

حدد المجموعة وانسخها (Cmd / Ctrl + C). ثم الصقها على إطار الشريحة 1 (Cmd / Ctrl + V). صغِّر حجمها واضبط التعتيم على 0٪. ثم انقل هذه الطبقة إلى الخلف (Cmd / Ctrl + [). هذا يضمن الانتقال السلس إلى الشريحة التالية.
انتقل إلى النموذج الأولي. حدد الشريحة 2 وانقر فوق الدائرة الزرقاء لسحبها إلى الشريحة 3. الافتراضي لـ Figma في قائمة النموذج الأولي هو استخدام الإعدادات السابقة ، لذلك يجب أن يتم تعيينها جميعًا وفقًا للانتقال السابق. ارجع إلى التصميم.

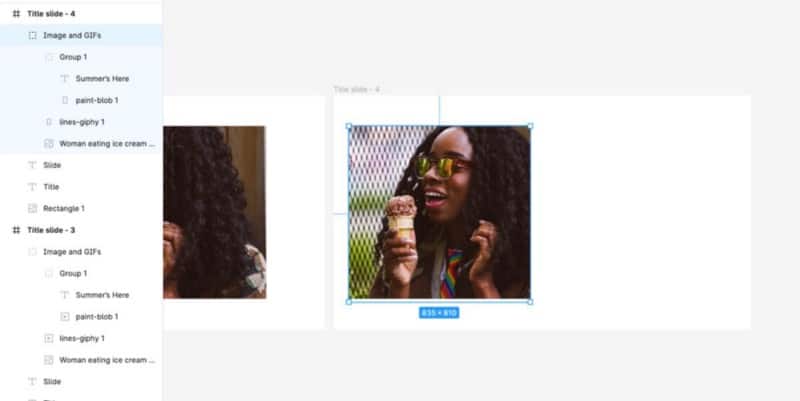
قم بتكرار الشريحة الأخيرة (Cmd / Ctrl + D). ستستخدم هذه الشريحة نفس الصورة السابقة ، لكننا سنقوم بقياسها إلى جانب واحد من الإطار. انقل الصورة إلى يسار الإطار عن طريق سحبها أثناء الضغط على مفتاح Shift. قم بالتمرير فوق الحافة اليمنى للصورة حتى تظهر الأسهم المتقابلة ، انقر واسحب الحافة اليمنى للصورة باتجاه اليسار حتى تشعر بالرضا.
انتقل إلى النموذج الأولي وقم بربط الإطارين معًا. ثم ارجع إلى التصميم. تحقق من أفضل ميزات Anima التي يجب على جميع المُصممين استخدامها.

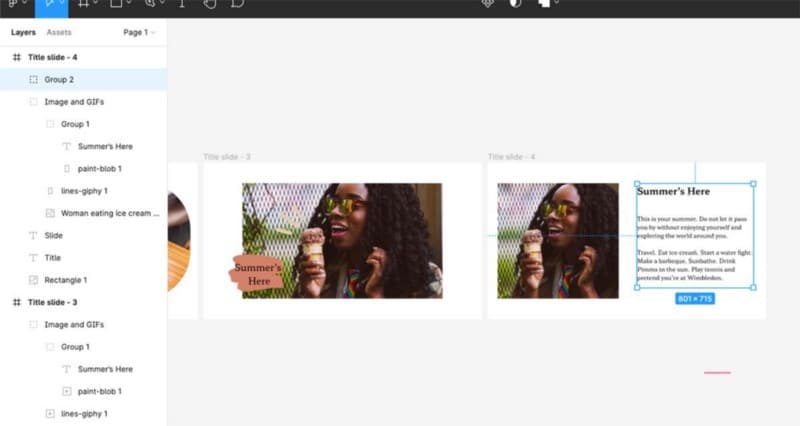
أضف عنوانًا ونصًا أساسيًا إلى يمين الصورة التي تم تغيير حجمها ، واجمعهما معًا. انسخ مجموعة النص والصقها في الشريحة السابقة. انقر واسحب مجموعة النص إلى يمين الإطار كما كان من قبل.
6. إضافة نموذج Mockup
لإنشاء نموذج Mockup ؛ راجع دليلنا حول إنشاء نماذج Mockup باستخدام الإضافات في Figma. أضف إطارًا جديدًا ، ثم الصق نموذج Mockup عليه. قم بتغيير حجم النموذج ليُناسب الإطار.

انسخ النموذج والصقه في الإطار السابق. قم بتغيير حجمه ليلائم جزء الصورة ، ثم انقله إلى الجزء الخلفي من الطبقات واضبط التعتيم على 0٪. يُمكنك ربط الإطارات في النموذج الأولي.
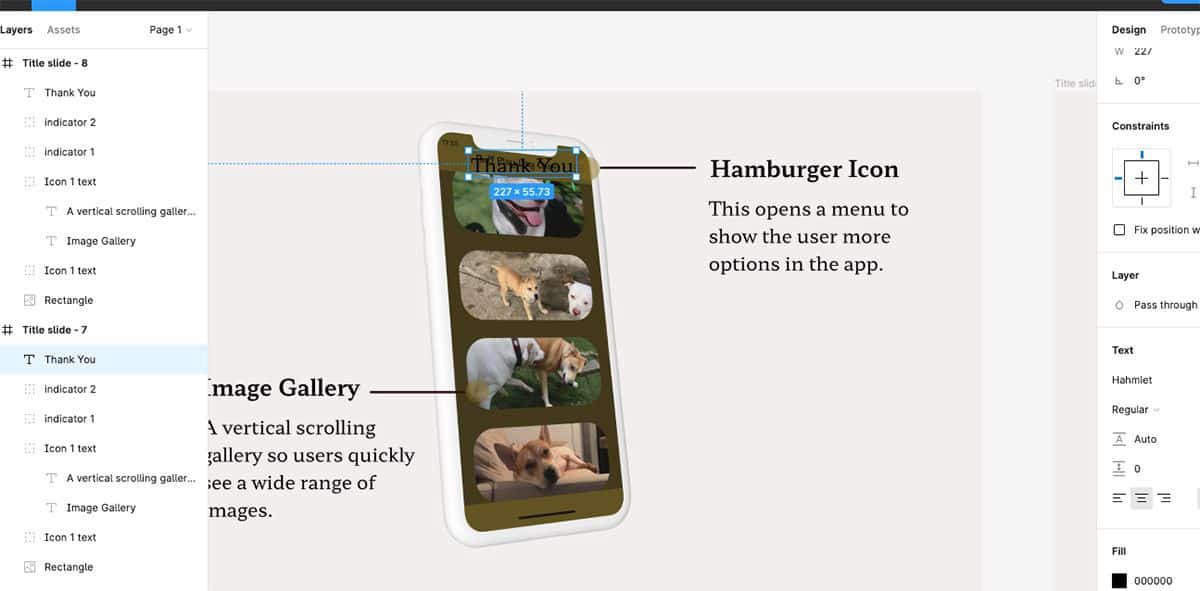
7. إضافة التسميات

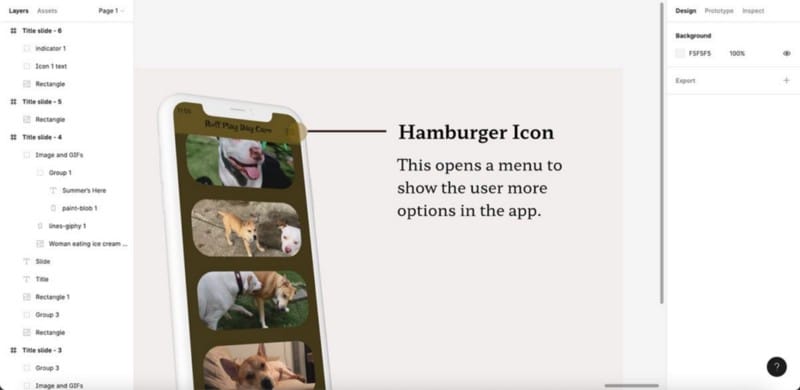
قم بتكرار إطار النموذج. أضف عنوانًا ووصفًا لشرح أجزاء من نموذج Mockup. قم بتجميع النص معًا وقم بتسميته. بعد ذلك ، يُمكنك إنشاء مؤشر زجاج لنقاط وخطوط التعداد النقطي. قم بتجميع سطر واحد مع دائرة واحدة. اصطف المُؤشر مع ما يصفه وأضف الوصف بجواره. يُمكنك ربط الإطارات في النموذج الأولي.
كرر الإطار وأضف مؤشر نقطي آخر بما يصفه. عليك ربط الإطارات في النموذج الأولي مرة أخرى. قم بتكرار كل إطار لكل نقطة نقطية ، بحيث تنتقل كل نقطة نقطية بمفردها.
8. إنهاء العرض التقديمي

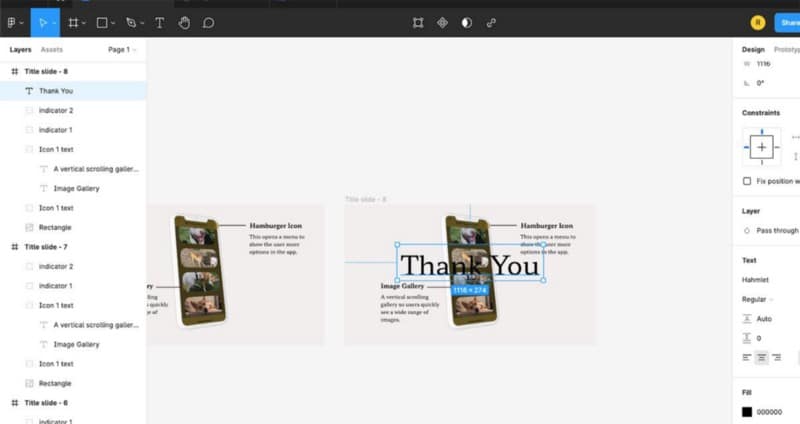
كرر الشريحة الأخيرة. اكتب كلمة أخيرة أو كلمتين وقم بتوسيطها. انسخ النص والصقه في الشريحة السابقة.
قم بتقليل حجم النص بالضغط على K أثناء تغيير حجمه — وهذا يحافظ على تنسيق النص أثناء تصغيره. ضع النص في مكان ما بالقرب من أعلى النموذج وأرسل الطبقة إلى الخلف ، أسفل الصورة. اضبط التعتيم على 0٪. ارجع إلى شريحتك الأخيرة.

انقل جميع الكائنات الأخرى خارج الإطار باستخدام طريقة السحب. سيؤدي الانتقال إلى تحريك كل شيء نحو الجوانب والأعلى بينما يتحرك النص لأسفل من الأعلى ويتوسع. عليك ربط الشرائح في النموذج الأولي.
9. مشاركة العرض التقديمي
يُمكنك الوصول إلى العرض التقديمي الخاص بك في أي مكان يمكنك فيه تسجيل الدخول إلى حساب Figma الخاص بك أو مشاركة عنوان URL مع الآخرين ، حتى يتمكنوا من المشاهدة من أي مكان. لتقديم عرضك التقديمي النهائي مع انتقالاته ، انقر فوق الزر “تشغيل” وقم ببدء التقديم في وضع ملء الشاشة.
يُمكنك أيضًا حفظ الإطارات كملفات PDF ، على الرغم من أنك ستفقد الانتقالات المتحركة بفعل ذلك. تحقق من أفضل التطبيقات للاجتماعات المرئية أو الصوتية غير المُتزامنة.
رفع مستوى عروضك التقديمية باستخدام Figma
لا يقتصر هذا العرض التقديمي على الحد الأدنى ، والذي لن يُربك جمهورك ، ولكن الانتقالات احترافية ونظيفة. لا يتطلب الأمر خبيرًا في UI / UX لاستخدام Figma بطريقة تُفيد عروضك التقديمية ، بغض النظر عن دورك الوظيفي. قم بتقديم عرضك بثقة ، وسوف تغمرك أسئلة حول كيفية تقديم عرضك المُميز. يُمكنك الإطلاع الآن على أفضل ميزات Prezi لإنشاء عروض تقديمية ذات قيمة إضافية.







