Hay muchas formas de comenzar una presentación, pero Figma es una aplicación subestimada. La función de creación de prototipos en Figma permite muchas opciones de transición personalizables. No solo sorprenderás a tu audiencia con las transiciones que ofreces, sino que también puedes incorporar complementos para obtener más emoción y mantener a tu audiencia comprometida, haciéndote sentir seguro de tus habilidades.
Figma es una de las aplicaciones modernas más famosas y poderosas que se utilizan para crear diseños y compartirlos con el equipo, donde puede aprovechar las muchas opciones que brinda para crear hermosas presentaciones. Verificar Las mejores alternativas a Google Slides para diversas necesidades.

Le mostraremos cómo comenzar una gran presentación con Figma; Solo sigue esta guía.
1. Prepara el primer marco de presentación
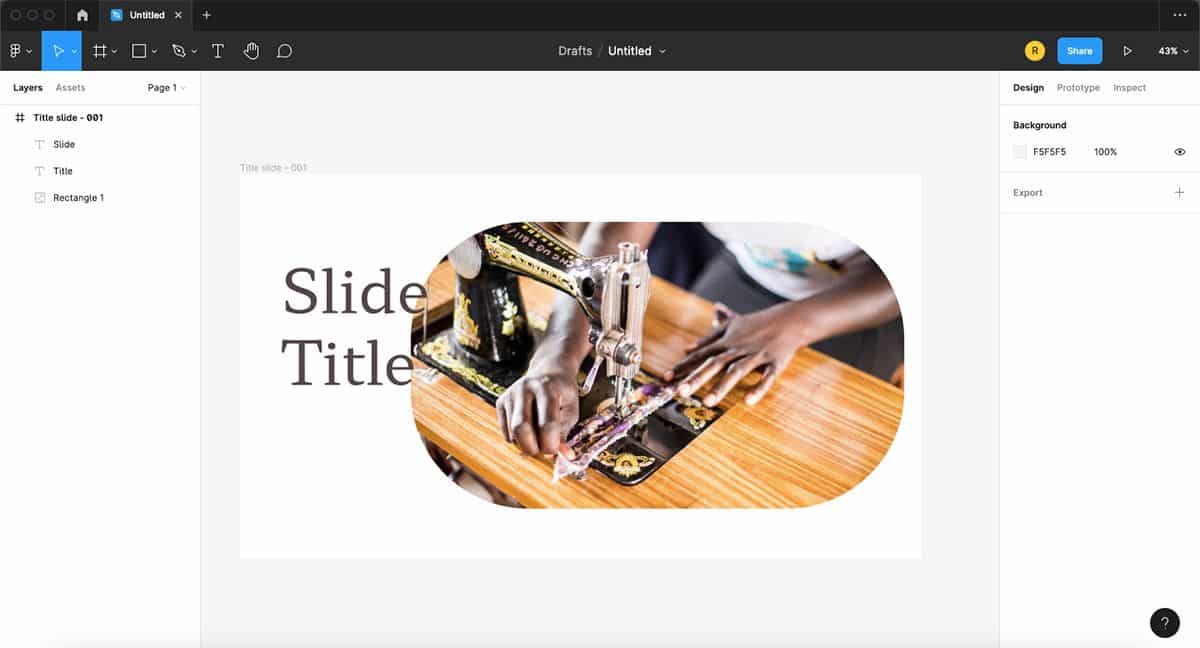
Abierto Figma y haga clic en Nuevo archivo de diseño. Haga clic en la herramienta Marco (F) para dibujar su marco o para elegir un marco creado previamente a la derecha con Presentación -> Diapositiva 16:9. Puede crear un formulario maestro para ahorrar tiempo.
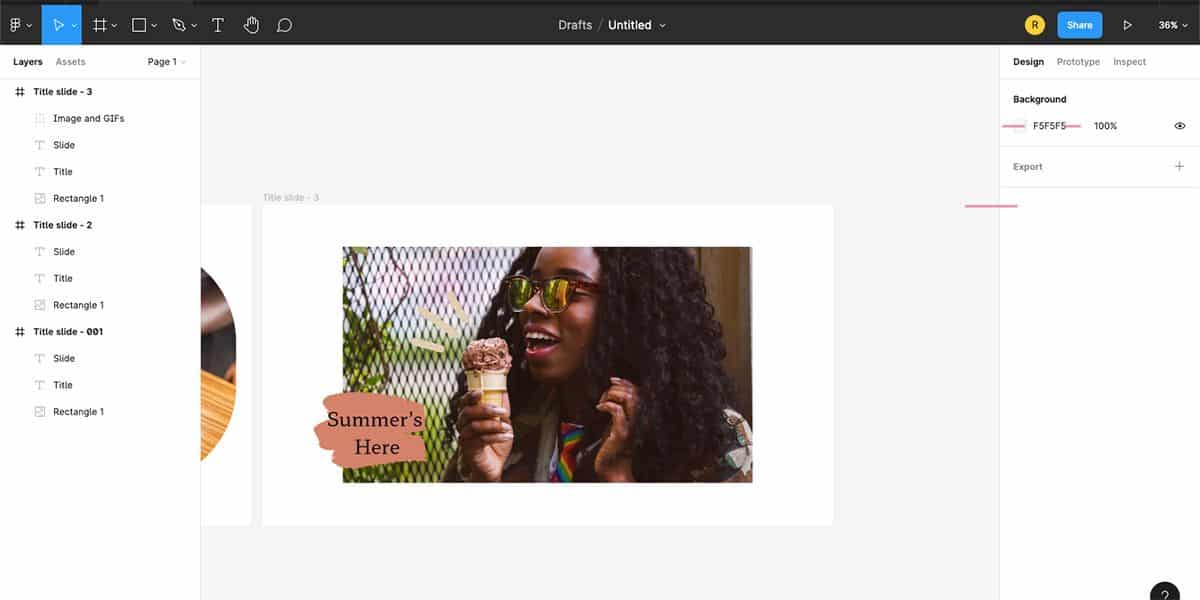
Cambie el nombre del marco haciendo doble clic en el título azul en la parte superior izquierda. Luego puede establecer el color de fondo; Aunque, siempre puede cambiarlo más tarde resaltando todos los marcos y cambiando el color de relleno.
2. Agregar texto de título
Usa la Herramienta de texto (T) y escribe tu dirección. Use cuadros de texto separados para insertar líneas separadas, con solo una o dos palabras por línea. Establezca Preferencias de texto en el menú Texto de la derecha. Figma usa Google Fonts, por lo que es posible que desee saber Los mejores binarios de fuentes de Google.
3. Agrega una foto
Puede usar una foto almacenada o tomar su propia foto relevante. Para agregar una imagen, dibuje un rectángulo con la herramienta Rectángulo (R). Su foto se agregará de acuerdo con este formato.

Haga clic en el rectángulo y vaya a Rellenar y haga clic en el cuadrado de color. Luego haga clic Sólido -> Imagen -> Elegir imagen. Busca tu foto y haz clic abierto. Cuando pasa el cursor sobre la imagen, se revelarán 4 círculos blancos. Haz clic y arrastra un círculo hacia adentro para rotar las esquinas de tu imagen.
Organice sus capas para que la imagen esté en la parte posterior y el texto esté en la capa superior. Puede arrastrar capas al panel Capas o con Cmd/Ctrl + [ Para enviar una capa hacia atrás o Comando / Ctrl +] Para mostrar la capa al frente.
4. Crea la primera transición
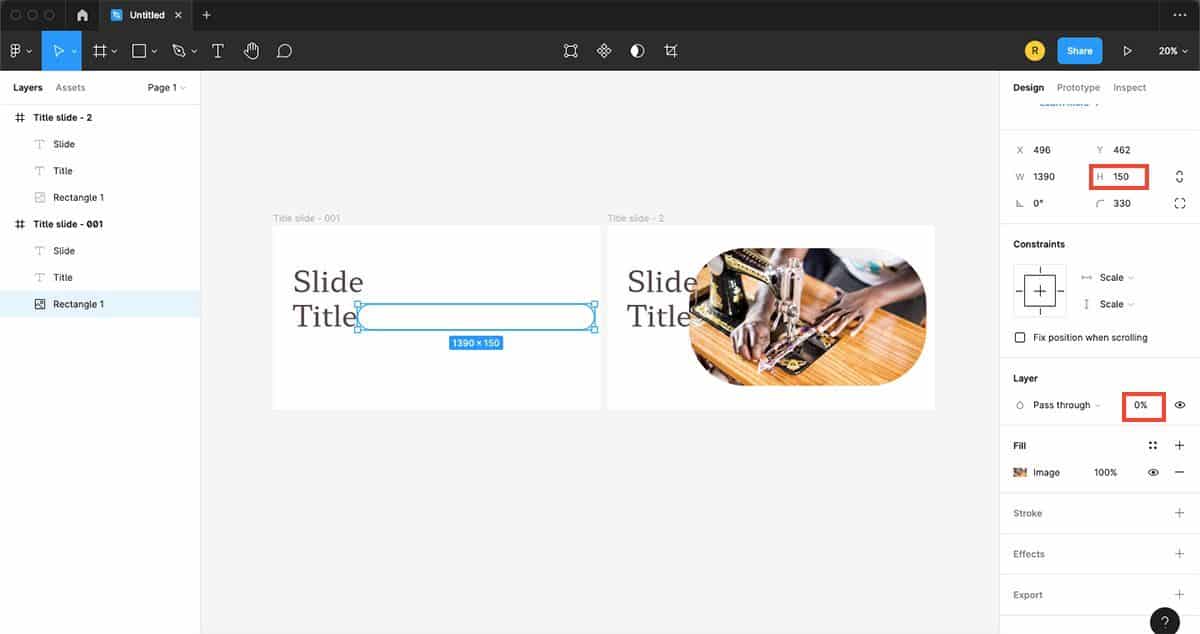
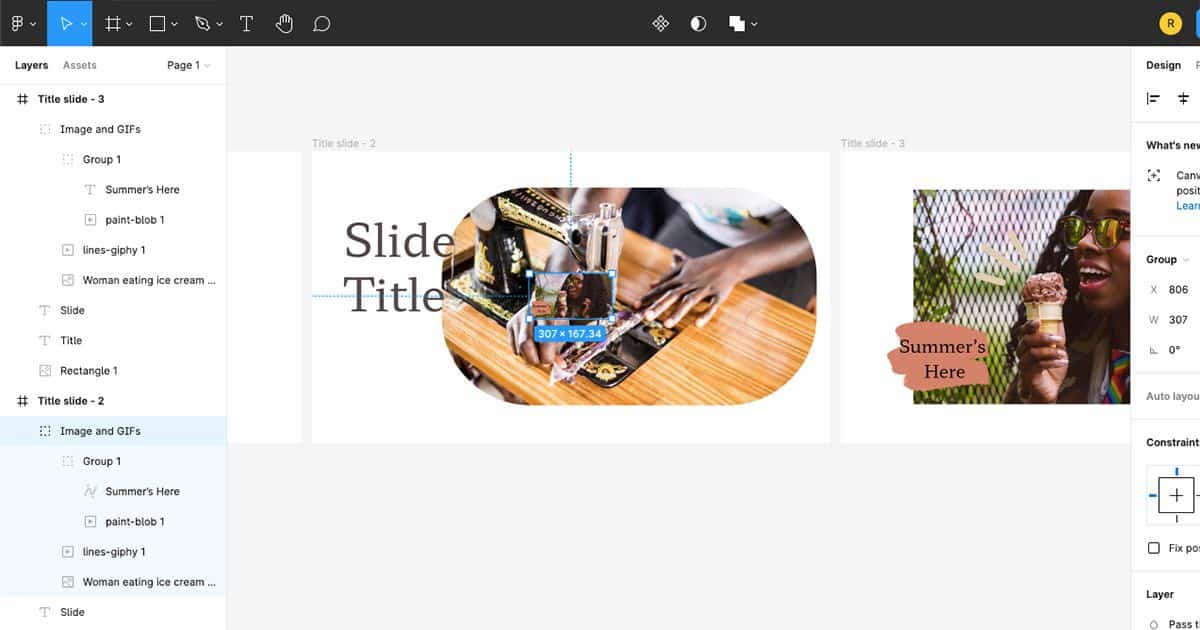
La primera transición abrirá la imagen y permitirá que el texto del título se deslice dentro del marco. Primero, duplique el primer cuadro seleccionándolo y presionando Cmd/Ctrl+D para duplicarlo.
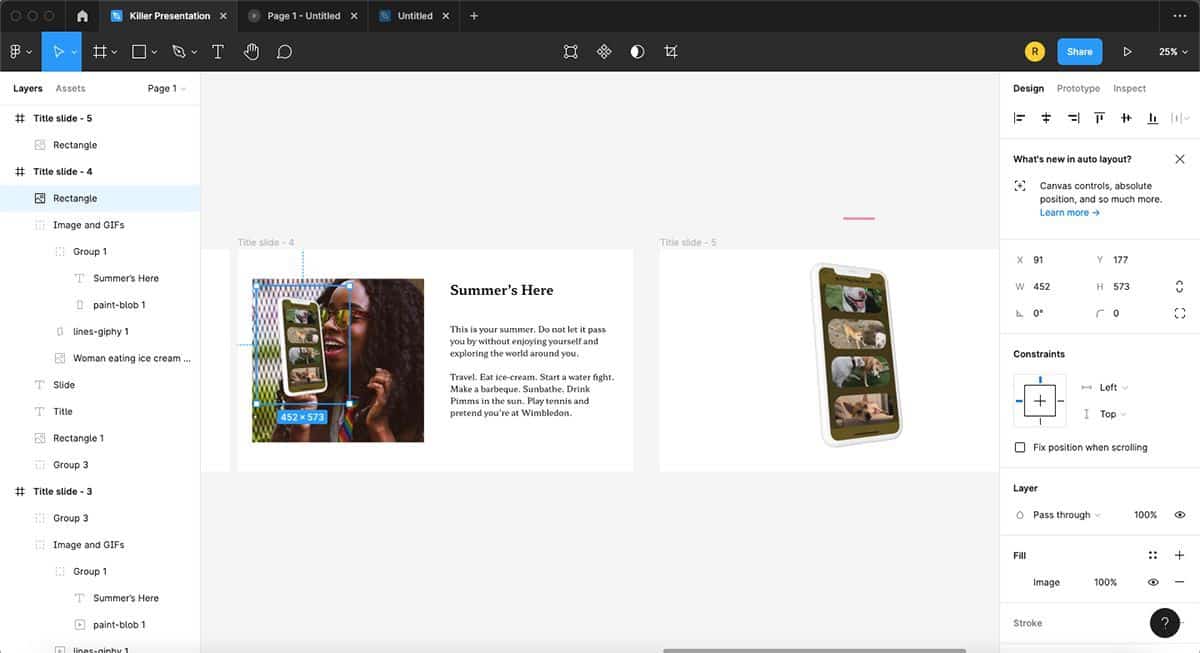
En el cuadro de la izquierda, reduzca el tamaño de la imagen reduciendo los atributos de altura en el cuadro H a aproximadamente 150, dejando una rendija horizontal para la imagen. Alinéelos al centro seleccionando ambas imágenes en los marcos y haciendo clic en Opción + V (Mac) o Alt + V (Windows)

Para completar la transición de la imagen, seleccione la imagen de la izquierda. Luego cambie la opacidad a 0% en el menú de la derecha en el cuadro al lado de pasar por dentro de clase. Esto hará que la imagen sea invisible antes de que se mueva y se abra.
Haga clic en el primer cuadro de texto y mantenga presionada la tecla . Shift. Comience a arrastrar, mantenga presionada la barra espaciadora y siga arrastrando el texto fuera del marco. Parece desaparecer una vez fuera del marco. Sin la barra espaciadora, esta transición no funcionará, pero si presiona la barra espaciadora antes de arrastrar, solo moverá su marco.
Vuelva a hacer esto para el segundo cuadro de texto o los subsiguientes, pero arrástrelos ligeramente hacia la izquierda para agregar algo de variedad a la transición. Con el texto aún seleccionado, reduzca la opacidad de la capa al 0% de la misma manera que lo hizo anteriormente para la imagen.
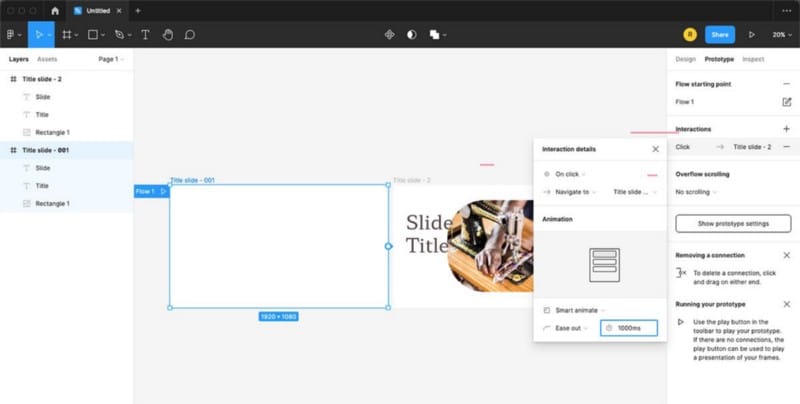
Para establecer la transición, vaya a Prototipo. Seleccione el marco izquierdo y haga clic en el círculo azul que aparece en el medio del lado derecho del marco. Arrástralo, para que la línea vaya a tu segundo cuadro.

En el menú desplegable que dice Búsqueda instantánea, seleccione Animación inteligente. Luego cambie la casilla con el temporizador a 1000 milisegundos. Esto configurará su transición para tomar un segundo de un clic del mouse. Otras configuraciones deben establecerse de forma predeterminada. Asegúrese de no cambiar el nombre de los títulos de los fotogramas después de configurar la transición, de lo contrario, los archivos no se conectarán.
Haga clic en el botón Reproducir para probar su transición. Consulte Diseño para continuar con el diseño de su presentación.
5. Agrega más diapositivas
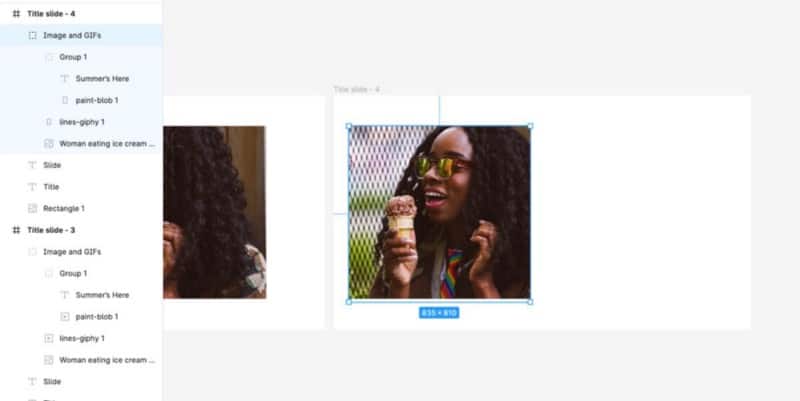
Para pasar de la diapositiva 1 a la diapositiva 2, duplique la diapositiva más a la derecha (Cmd/Ctrl + D). En la nueva ventana, Diapositiva 2, mueva los cuadros de texto fuera del marco utilizando la técnica anterior (Mayús + arrastrar Luego barra espaciadora después de comenzar a arrastrar). Mueva uno de los cuadros de texto a la izquierda y el otro a la derecha del marco. Establezca la Opacidad en 0% para ambos.
Para la imagen, reduzca su escala y muévala ligeramente fuera del centro, luego establezca la Opacidad en 0%. Esto le brinda, efectivamente, un lienzo en blanco para su segunda diapositiva. Puede agregar contenido encima de los activos invisibles de la diapositiva anterior.

Agregue una foto grande al centro del marco. Para agregar algunos adornos en la parte superior de su foto, use Complemento para Figma Para GIF o descarga GIF Pegatina de Giphy y arrástralo encima de la imagen. Seleccione su imagen principal y cualquier GIF, y agrúpelos (Cmd/Ctrl+G), esto asegura que la animación inteligente funcionará correctamente.

Seleccione el grupo y cópielo (Comando / Ctrl + C). Luego péguelo al marco de la diapositiva 1 (Comando / Ctrl + V). Reduzca su tamaño y establezca la Opacidad en 0%. Luego mueva esta capa hacia atrás (Cmd/Ctrl + [). Esto asegura una transición suave a la siguiente diapositiva.
Ir al prototipo. Seleccione la Diapositiva 2 y haga clic en el círculo azul para arrastrarlo a la Diapositiva 3. El valor predeterminado para Figma en el menú Prototipo es usar la configuración anterior, por lo que todos deben configurarse de acuerdo con la transición anterior. Vuelve al diseño.

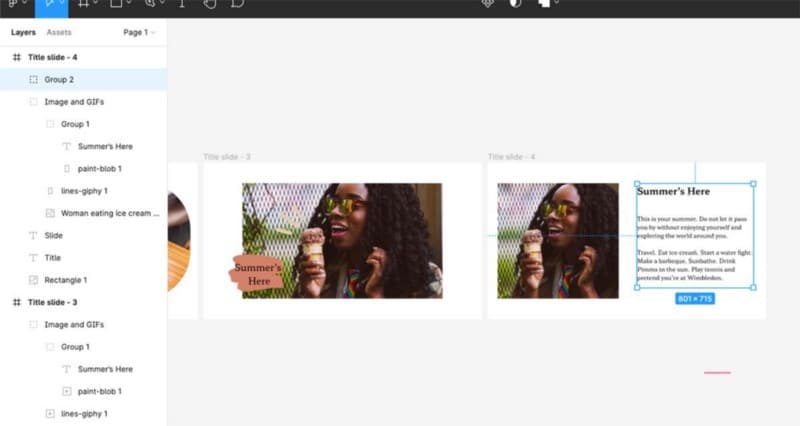
Repita la última diapositiva (Cmd/Ctrl+D). Esta diapositiva usará la misma imagen que la anterior, pero la escalaremos a un lado del marco. Mueva la imagen a la izquierda del marco arrastrándola mientras presiona la tecla . Shift. Pase el cursor sobre el borde derecho de la imagen hasta que aparezcan las flechas opuestas, haga clic y arrastre el borde derecho de la imagen hacia la izquierda hasta que esté satisfecho.
Vaya al prototipo y pegue los dos marcos juntos. Luego vuelve al diseño. Verificar Las mejores características de Anima que todos los creadores deberían usar.

Agregue un título y un cuerpo de texto a la derecha de la imagen redimensionada y agrúpelos. Copia y pega el grupo de texto de la diapositiva anterior. Haga clic y arrastre el grupo de texto a la derecha del marco como antes.
6. Agregar formulario de maqueta
Para crear una maqueta; Consulte nuestra guía sobre Crear maquetas Uso de complementos en Figma. Agregue un nuevo marco, luego pegue el formulario de maqueta en él. Cambie el tamaño del formulario para que se ajuste al marco.

Copie y pegue la plantilla en la ventana anterior. Cambie el tamaño para que se ajuste a la parte de la imagen, luego muévalo a la parte posterior de las capas y establezca la opacidad en 0%. Puede vincular marcos en el prototipo.
7. Agrega etiquetas

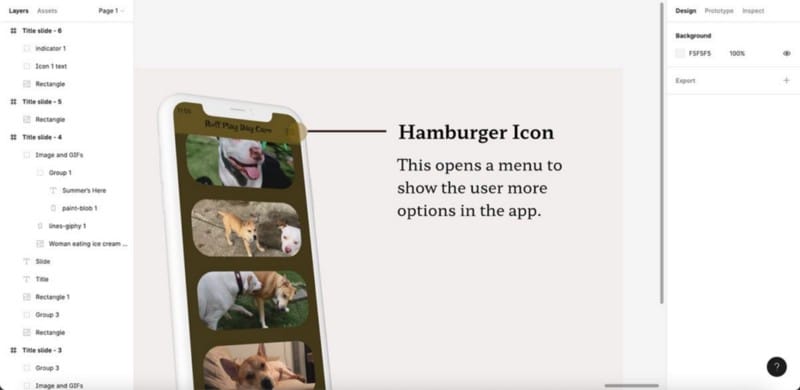
Duplica el marco del formulario. Agregue un título y una descripción para explicar partes de la maqueta. Agrupa el texto y dale un nombre. A continuación, puede crear un puntero de vidrio para viñetas y líneas. Alinea una línea con un círculo. Alinee el puntero con lo que describe y agregue la descripción al lado. Puede vincular marcos en el prototipo.
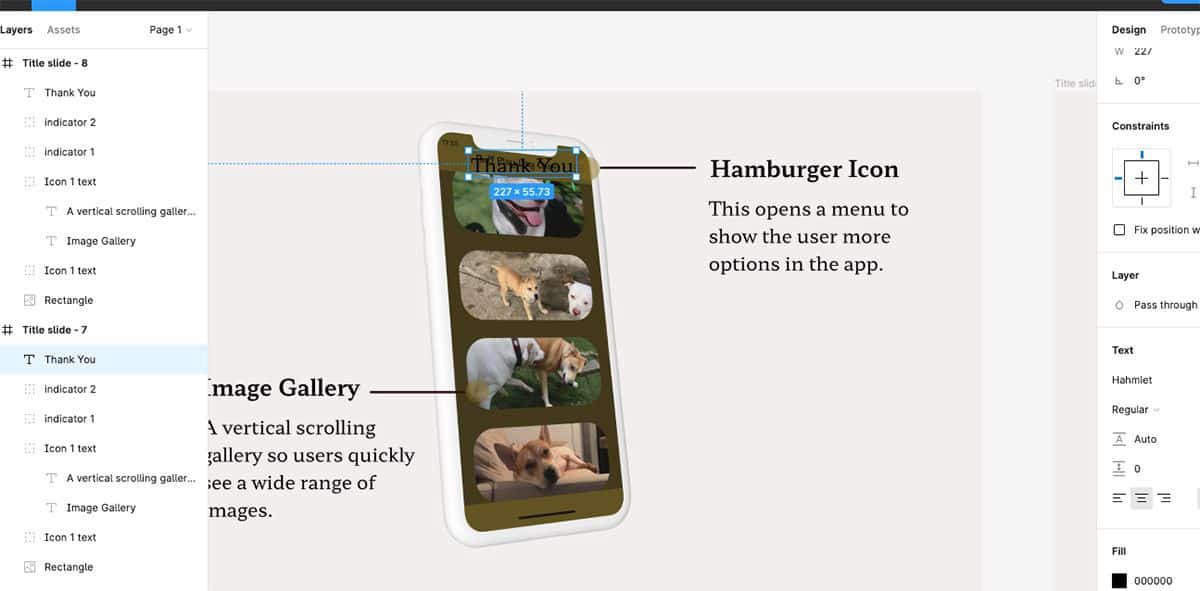
Duplique el marco y agregue otro puntero con lo que describe. Tienes que volver a enganchar los marcos en el prototipo. Iterar sobre cada cuadro para cada mapa de bits, de modo que cada mapa de bits se desplace por sí solo.
8. Finaliza la presentación

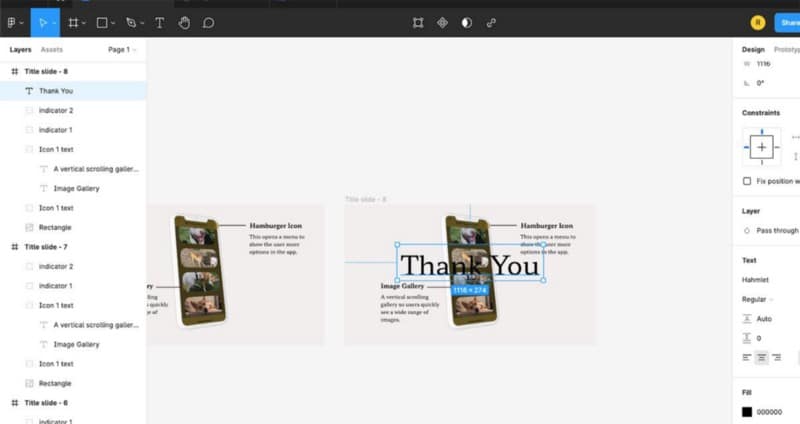
Repita para la última diapositiva. Escribe una o dos últimas palabras y céntralas. Copie y pegue el texto de la diapositiva anterior.
Reduzca el tamaño del texto presionando K Al cambiar el tamaño: esto conserva el formato del texto mientras se reduce. Coloque el texto en algún lugar cerca de la parte superior del formulario y envíe la capa hacia atrás, debajo de la imagen. Establezca la Opacidad en 0%. Vuelve a tu última diapositiva.

Mueva todos los demás objetos fuera del marco utilizando el método de arrastre. Mover moverá todo hacia los lados y hacia arriba, mientras que el texto se moverá hacia abajo desde la parte superior y se expandirá. Tienes que vincular las diapositivas en el prototipo.
9. Comparte tu presentación
Puede acceder a su presentación en cualquier lugar donde pueda iniciar sesión en su cuenta de Figma o compartir la URL con otros, para que puedan verla desde cualquier lugar. Para entregar su presentación final con sus transiciones, haga clic en el botón Reproducir e inicie la presentación en modo de pantalla completa.
También puede guardar fotogramas como archivos PDF, aunque al hacerlo perderá las transiciones animadas. Verificar Las mejores aplicaciones para reuniones asíncronas de video o audio.
Eleva tus presentaciones con Figma
Esta presentación no solo es mínima, lo que no confundirá a su audiencia, sino que las transiciones son profesionales y limpias. No hace falta ser un experto en UI/UX para usar Figma de una manera que beneficie sus presentaciones, independientemente de su puesto de trabajo. Presente su presentación con confianza y se verá abrumado con preguntas sobre cómo hacer que su presentación se destaque. Ahora puedes ver Las mejores funciones de Prezi para crear presentaciones con valor añadido.







