La herramienta Inspeccionar elemento es excelente cuando se trata de depurar páginas web o editar en tiempo real. Puede usar esta herramienta para obtener una vista previa y cambiar el diseño de su sitio web. También le permite hacer esto sin tener que volver a cargar la página y ver instantáneamente sus cambios de CSS.
Este artículo cubrirá cómo mostrar clases CSS y sus estilos aplicados en la ventana Inspeccionar elemento. También cubrirá cómo usarlo para obtener una vista previa de los cambios que realice en CSS en tiempo real. Verificar Cómo centrar imágenes con CSS.

Abrir elemento de inspección en Google Chrome
Puede visitar cualquier sitio web y abrir la ventana Inspeccionar elemento para ver cómo se ve su código HTML o CSS. Este tutorial usará plantilla de sitio web para aclarar
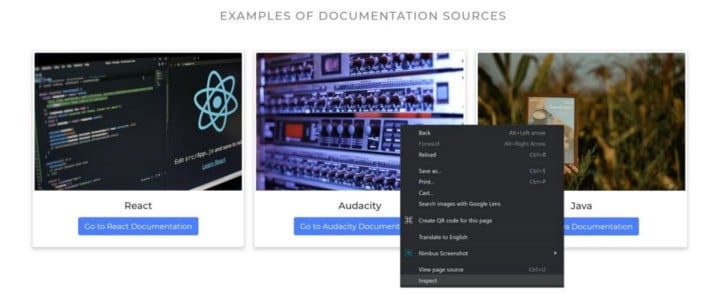
Puede abrir la ventana Inspeccionar elemento en Google Chrome presionando la tecla F12. También puede hacer clic derecho en cualquier parte de la página y hacer clic en Cheque.

La ventana Inspeccionar elemento se abrirá con el código HTML de la parte del sitio web en la que hizo clic con el botón derecho. Aquí también puede editar el texto del sitio web con Google Chrome.

Pestaña Estilos en la ventana Inspeccionar elemento
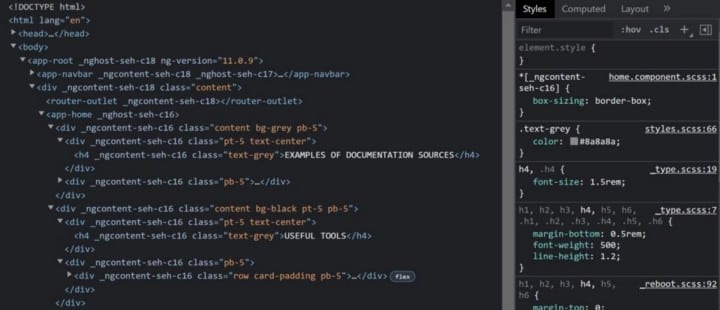
En la misma ventana Inspeccionar elemento, en la pestaña Elements Hay un lugar para mostrar código HTML y CSS. Puede ver el código HTML a la izquierda de la ventana de inspección de elementos. Si bien puede encontrar el código CSS a la izquierda, en la pestaña Estilos.

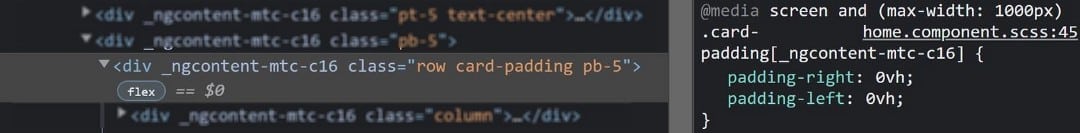
Digamos que tiene un elemento HTML con una clase llamada "relleno de tarjeta", con espacio a la izquierda y a la derecha aplicado:
.card-padding {
padding-right: 0vh;
padding-left: 0vh;
} Si obtiene una vista previa de este sitio web en el navegador, podrá seleccionar un elemento div Con la categoría de “relleno de tarjetas”. Cualquier estilo aplicado a la categoría "relleno de tarjeta" aparecerá a la izquierda, en la pestaña Estilos.

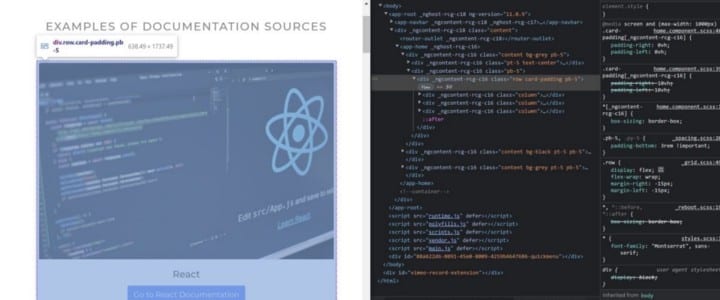
Al pasar el cursor sobre un elemento en la vista de código HTML, esa parte de la página web se resaltará en el navegador web. El tipo de elemento HTML con cualquier nombre de clase también se mostrará en un cuadro de diálogo junto al elemento.
En este caso, verá un contenedor. div Con los nombres de categoría "fila", "relleno de tarjeta" y "pb-5" resaltados en la página.

Cómo hacer cambios en CSS en tiempo real
Puedes cambiar el CSS directamente desde una pestaña Estilos:
- Utilizando este sitio Haga clic derecho en la primera dirección.
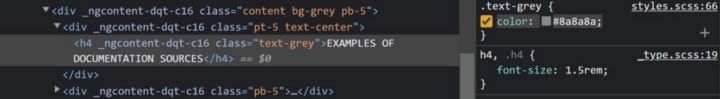
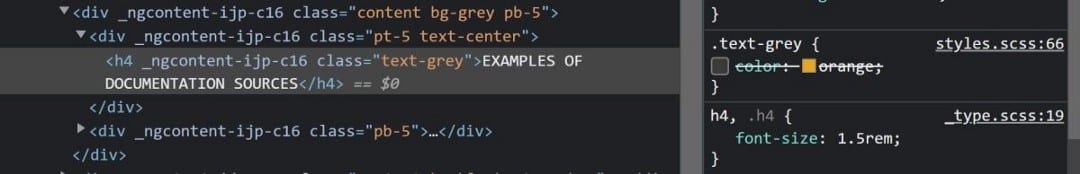
- En esta dirección específica h4, verá que se le aplica una clase llamada "text-grey" con color # 8a8a8a.

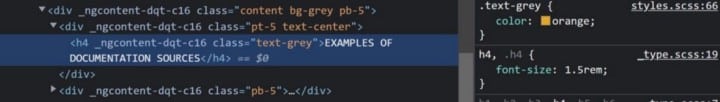
- Cambie el color a otro color, como naranja. Simplemente cambie el valor en sí, no el nombre de la propiedad, 'color'.

- Notará que el título ha cambiado de gris oscuro a naranja.

- Si desea deshabilitar un estilo CSS en particular, desmarque la casilla a la izquierda del estilo.

- También puede agregar más patrones al conjunto original. Haga clic debajo o a la derecha de una propiedad para comenzar a agregar una nueva propiedad. Debe usar la misma sintaxis que usaría en un archivo CSS normal al agregar nuevos estilos.

- Si está obteniendo una vista previa de un sitio web local, puede seguir haciendo cambios de CSS hasta que se acerque a la apariencia deseada de su interfaz de usuario. Luego, puede volver a copiar los cambios de CSS en el código local real.
Verificar Juegos divertidos para ayudarte a aprender programación CSS fácilmente.
Cómo modificar CSS desde librerías o frameworks externos
También puede realizar cambios en los elementos HTML si utiliza bibliotecas o marcos de trabajo de terceros, como Bootstrap.
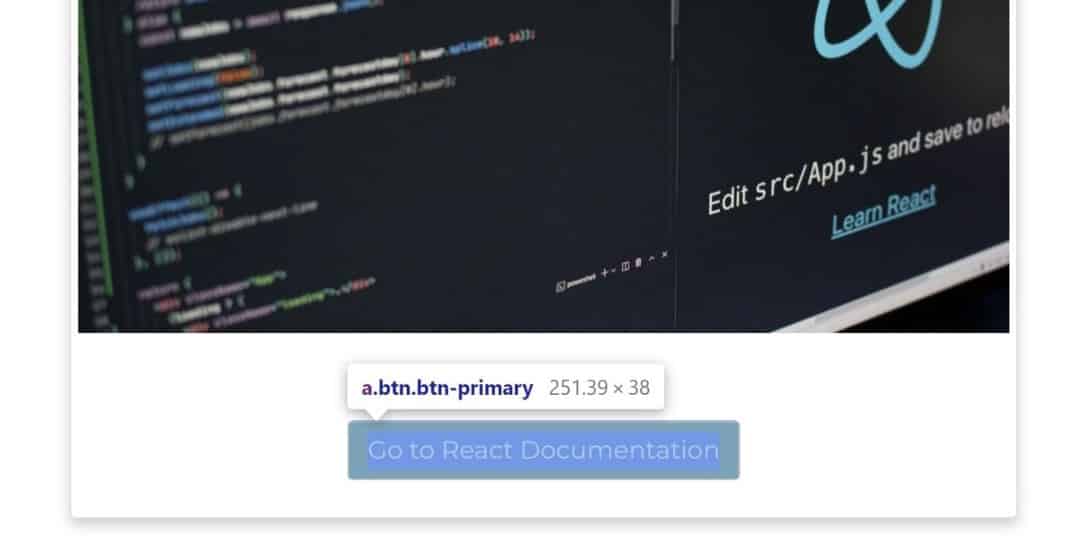
- Utilizando este sitio , haga clic derecho en uno de los botones de Bootstrap en la página.

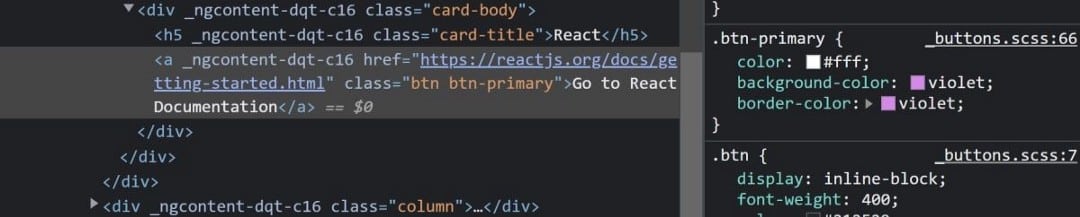
- Verá dos categorías aplicadas al botón, "btn" y "btn-basic". Bootstrap ya tiene su propio estilo aplicado a ambas clases. Los colores que se utilizan como colores de fondo y borde son #007bff. Cámbialo a otra cosa, como violeta.

- Si está obteniendo una vista previa de un sitio web local, puede volver a agregar los nuevos cambios en su código local. Dependiendo de su pedido de CSS, es posible que deba usar un selector de CSS más específico. Por ejemplo, comience el delimitador con ".btn". Esto anulará el diseño original de Bootstrap.
.btn.btn-primary {
background-color: violet;
border-color: violet;
} ¿Qué significa element.style en una tabla de estilos?
Cada elemento HTML que marque en la ventana de inspección de elementos contiene un bloque element.styles. Esto es equivalente a agregar un estilo en línea a un elemento HTML, en lugar de seleccionarlo con un selector.
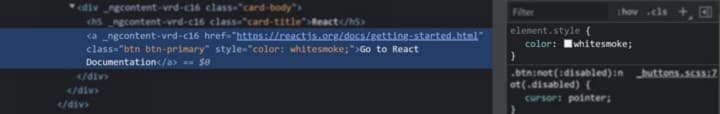
- Haga clic derecho en el elemento HTML. Agregue cualquier estilo a la sección element.style, así:
color: whitesmoke;
- Notará que el código del elemento HTML también ha cambiado. El código en el elemento HTML ahora contiene la nueva línea:
style=”color: whitesmoke;”

Cómo heredar elementos HTML secundarios de diseño
Si tiene dos valores de estilo diferentes aplicados a un elemento principal y un elemento secundario, el valor en el elemento secundario tendrá prioridad.
- Utilizando sitio web , haga clic con el botón derecho en cualquier parte de los bordes exteriores del sitio web.
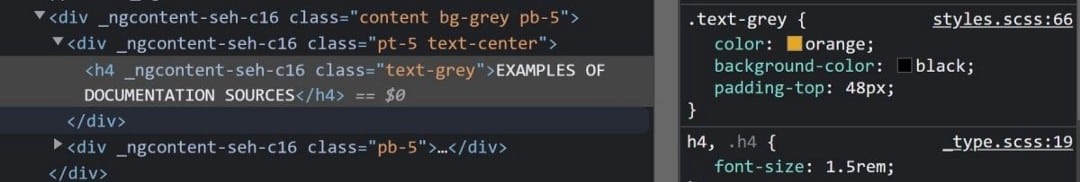
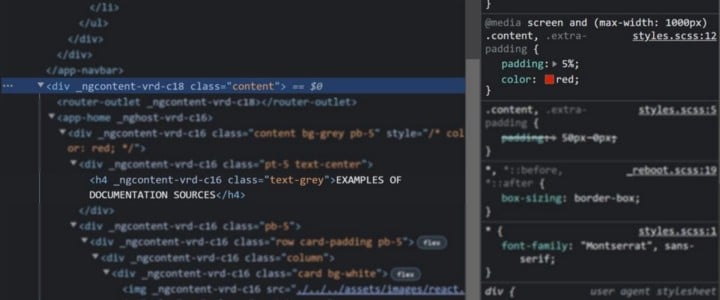
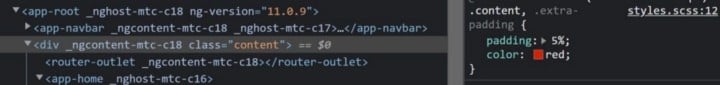
- En la sección HTML de la ventana Inspeccionar elemento, céntrese en dos elementos HTML específicos. hay un elemento div Original con la categoría "Contenido" aplicada. Este elemento HTML contiene un elemento secundario h4 , con la clase "text-gray" aplicada.

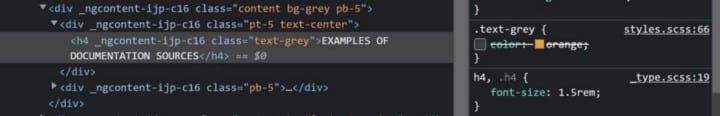
- Seleccione un elemento HTML h4 subcarpeta y deshabilite el estilo de color en la clase "text-grey".

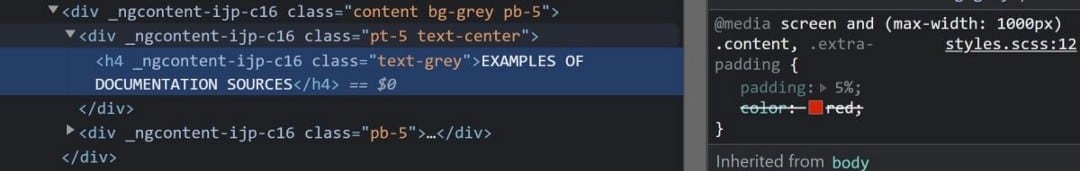
- Seleccione el elemento HTML original con la clase "Contenido". Agregue el siguiente estilo CSS a su clase:
color: red;

Todo el texto interior cambiará de color. div El origen es rojo. Este cambio también se trasladará a los elementos secundarios, lo que significa que h4 También tendrá un color rojo.
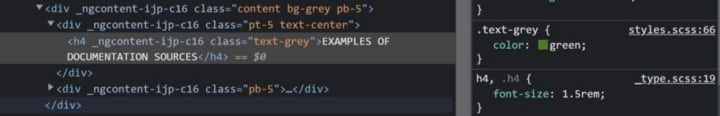
- Seleccione el elemento secundario HTML h4 y agregue un nuevo estilo a la clase "text-grey":
color: green;

Esto anulará el diseño de cualquier clase original. El elemento H4 HTML cambiará de rojo a verde.
- También verá una línea si ve el estilo de categoría "Contenido". Esto confirma que el subelemento h4 Anula el color original.

Beneficios de depurar CSS en el navegador
La depuración de errores de CSS en su navegador puede ahorrar mucho tiempo y acelerar su flujo de trabajo de programación. Esto es especialmente cierto si necesita ver cómo los nuevos cambios de CSS afectan la interfaz de usuario en su sitio web en tiempo real.
Puede usar esta técnica en lugar de realizar cambios en su código local y volver a cargar su aplicación. Esto le evitará adivinar qué valores de CSS funcionarán, ya que ahora puede ver los cambios en la interfaz de usuario a medida que se realizan.
Puede realizar cambios en la ventana Inspeccionar elemento para acercarse al diseño que desea. Una vez hecho esto, puede copiar el código de la ventana Inspeccionar elemento, de vuelta a su código local. Todavía puede reiniciar su aplicación para probar que sus nuevos cambios de CSS aún funcionan. Verificar Cómo usar la herramienta "Inspeccionar elemento" en Firefox para escanear cualquier sitio web.
Otras herramientas de comprobación útiles
Este tutorial cubrió los conceptos básicos de cómo depurar CSS para un sitio web usando la ventana Inspeccionar elemento, incluido dónde encontrar el código CSS en la pestaña Estilos.
También cubrió cómo realizar cambios en CSS y mostrar los cambios visibles en la interfaz de usuario en tiempo real. Esperamos que también comprenda cómo realizar cambios cuando CSS usa una biblioteca de terceros y cómo funciona la herencia de diseño.
Hay muchas otras cosas interesantes que puede hacer con la ventana Inspeccionar elemento. Ahora puedes ver Cómo usar Chrome DevTools para solucionar problemas del sitio web.







