Chrome DevTools es un activo esencial para los desarrolladores. Mientras que otros navegadores ofrecen herramientas de resolución de problemas muy útiles, Chrome DevTools merece su atención debido a su interfaz multifuncional y su popularidad.
Chrome es el navegador más popular para los desarrolladores debido a su potente conjunto de herramientas de depuración. es usar DevTools de Chrome Es fácil, pero es necesario comprender cómo funciona para aprovecharlo al máximo.

Cómo funciona Chrome DevTools
Chrome DevTools le permite resolver problemas en un sitio web a través de la consola de errores y otras herramientas de depuración y monitoreo. El uso de DevTools detecta vulnerabilidades de front-end y le permite monitorear cómo aparece su sitio web en dispositivos móviles y tabletas.
Con DevTools, puede realizar modificaciones en tiempo real en el código de su sitio web, como JavaScript, HTML y CSS, y obtener resultados instantáneos de sus cambios.
Los cambios que realice a través de DevTools no afectan de forma permanente al sitio web. Solo muestra el resultado esperado temporalmente como si lo hubiera aplicado al código fuente real. Esto le permite trabajar en formas que le permitan Haz que tu sitio web cargue más rápido Es fácil eliminar errores sin afectar la experiencia real de los visitantes.
Cómo acceder a las herramientas de desarrollo de Chrome
Puede acceder a Chrome DevTools de varias maneras. Para abrir las herramientas de desarrollo usando el método de acceso directo en Mac OS, presione Cmd + Opc + I. Si está usando Windows, presione las teclas Ctrl + Shift + I en el teclado mientras se enfoca en la ventana de Chrome.
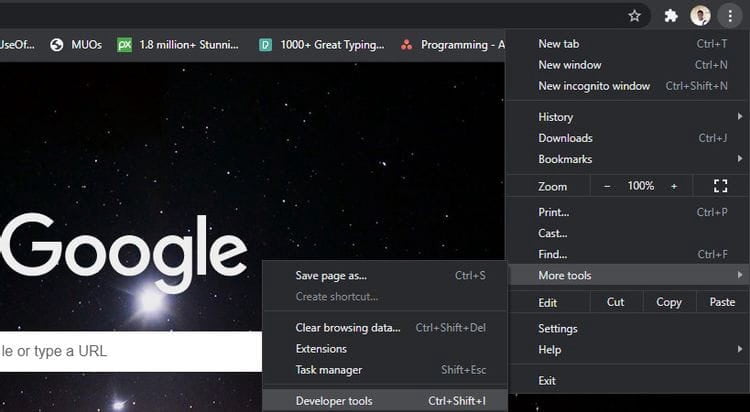
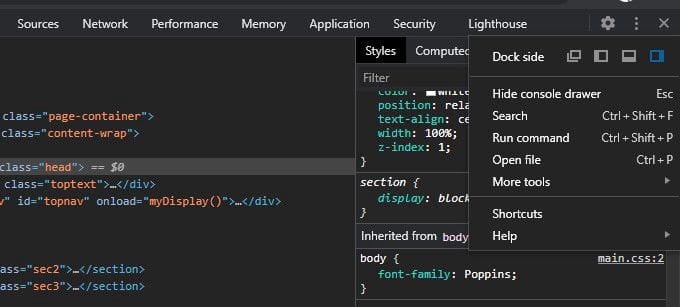
Alternativamente, puede acceder a Chrome DevTools haciendo clic en el botón Más 

Use Chrome DevTools para diagnosticar un sitio web
Chrome DevTools ofrece varias formas de modificar y solucionar errores de páginas web. Echemos un vistazo a algunas de las formas en que DevTools puede ayudarlo.
Descubra cómo se ve su sitio web en un teléfono inteligente
Una vez que cambia el navegador Chrome al modo de desarrollador, muestra una versión de tamaño medio de su página web. Sin embargo, esto no le dará una visión real de cómo se verá el sitio web en un teléfono inteligente o tableta.
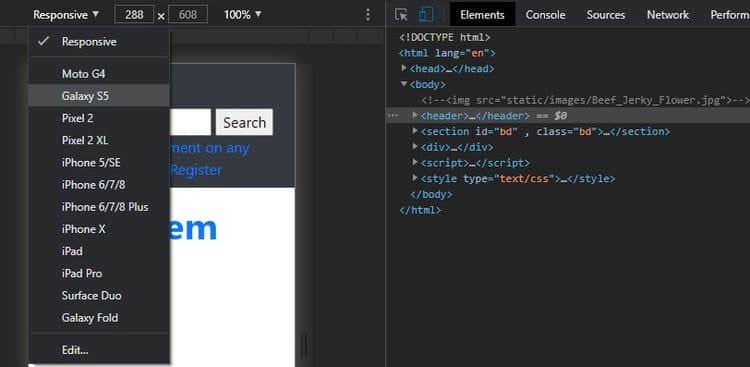
Afortunadamente, además de configurar el tamaño de pantalla de una página web, Chrome DevTools también te permite cambiar entre diferentes tipos y versiones de pantallas móviles.
Para acceder a esta opción, cambie al modo . Inspeccionar. A continuación, haga clic en el menú desplegable revivir En la parte superior izquierda de la pantalla de DevTools (suponiendo que esté usando la división de pantalla vertical) y seleccione su dispositivo móvil preferido. Luego, la página web se mostrará y ajustará para que se ajuste al tamaño del dispositivo móvil que seleccionó.

Acceder a los archivos fuente de una página web
Puede acceder a los archivos que componen una página web a través de Chrome DevTools. Para acceder a estos archivos, toque una opción Fuentes En la parte superior de la lista DevTools. Esto muestra el sistema de archivos del sitio web y también le da la posibilidad de editar.
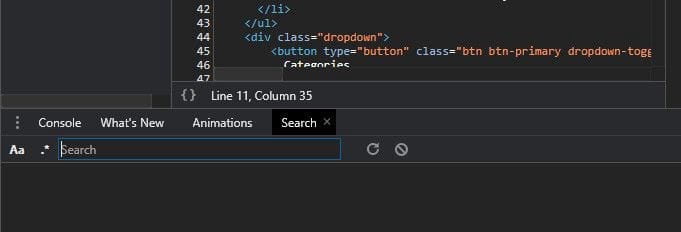
También puede buscar archivos de origen, lo que puede ser útil cuando se trabaja con una página web con muchos recursos. Para buscar un archivo fuente a través de DevTools, haga clic en la opción de búsqueda justo encima de la consola.

Sin embargo, si no encuentras la opción de búsqueda, la mejor alternativa es usar atajos de teclado. En Mac OS, presione Teclas Cmd + Opc + F Para buscar un archivo fuente. Si está usando Windows, presione la tecla . Ctrl + Shift + F Acceder a la barra de búsqueda para encontrar el archivo fuente.
Hacer ediciones directamente en una página web
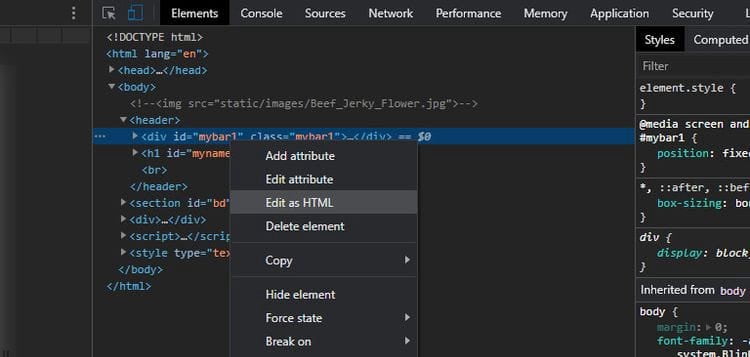
Uno de los propósitos principales del uso de DevTools es realizar una modificación instantánea falsa de los elementos de la página web. Una vez que cambie a las herramientas de desarrollador, puede editar el contenido HTML del sitio web haciendo clic en la opción Elementos. A continuación, haga clic con el botón derecho en cualquier punto al que desee aplicar cambios dentro del editor de código y seleccione Editar como HTML.

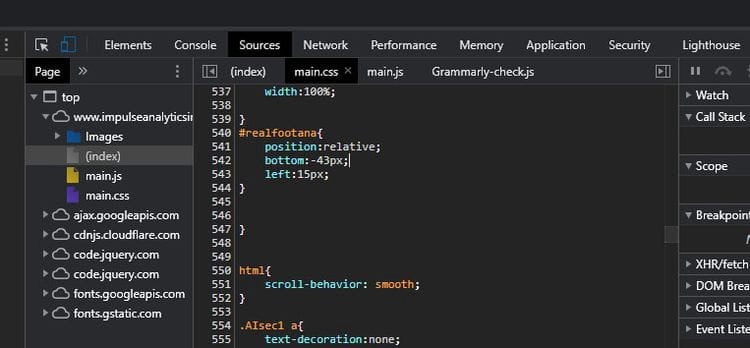
Para editar propiedades CSS no en línea, seleccione Fuentes. A continuación, seleccione el archivo CSS que desea editar. Coloque el cursor en la línea de su elección dentro de la consola de códigos para realizar una modificación directa. Si lo hace, obtendrá comentarios instantáneos sobre cualquier cambio de estilo que aplique a la página web.

Tenga en cuenta que cuando modifica una página a través de DevTools, la recarga de la página en su navegador la devuelve a su forma original, y la modificación solo es visible para usted. La edición a través de DevTools no afecta el buen funcionamiento del sitio web ni su uso por parte de otros usuarios. llegar a conocerme Cómo editar texto en un sitio web usando Google Chrome para cambiar su contenido.
Depuración de código JavaScript mediante la consola DevTools
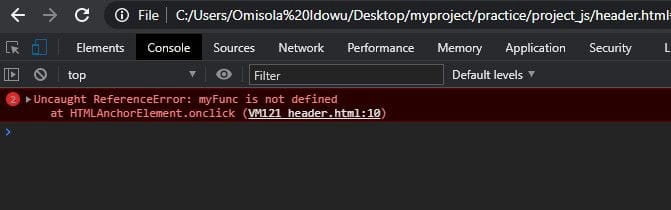
Una de las mejores formas de depurar JavaScript es usar las herramientas para desarrolladores de Chrome. Le brinda un informe en vivo de scripts no válidos, así como la ubicación exacta del error.
Es una buena práctica mantener siempre abiertas DevTools al diseñar un sitio web con JavaScript. Por ejemplo, ejecutando el comando console.log () El JavaScript tiene un conjunto de instrucciones para mostrar el resultado de ese registro en la consola de DevTools si se ejecutó correctamente.
De manera predeterminada, la consola informa cualquier problema de JavaScript en su sitio web. Puede encontrar la consola en la parte inferior de DevTools o acceder a ella haciendo clic en la opción Consola en la parte superior de la ventana de Chrome DevTools.

Supervisar la carga de recursos desde una base de datos
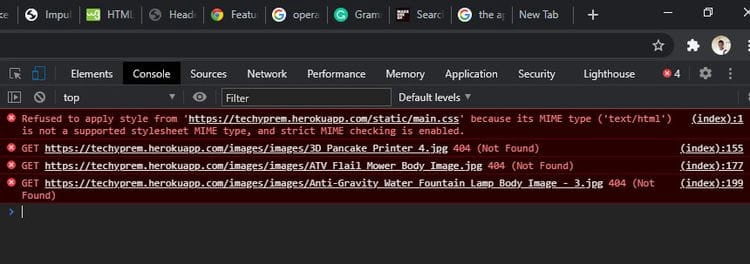
Además de depurar JavaScript, la consola también puede brindarle detalles de los recursos que no se cargan correctamente desde la base de datos del sitio web.
Aunque esta no siempre es la mejor manera de depurar errores de back-end, todavía le dice qué recursos devuelven un error 404 después de ejecutar una consulta de base de datos para estos elementos.

Alternar la dirección de Chrome DevTools
Para cambiar la posición de las herramientas para desarrolladores de Chrome, haga clic en 


Instalar extensiones de Chrome DevTools
También puede instalar extensiones específicas de idioma o marco que funcionan con Chrome DevTools. La instalación de estos complementos le permite depurar su página web de manera más eficiente.
Puede acceder a la lista de extensiones disponibles para Chrome DevTools en Galería Complementos de herramientas de desarrollo Destacado en Chrome.
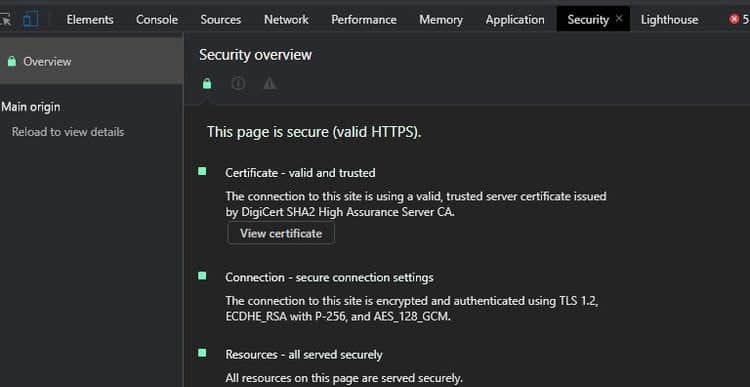
Comprobar problemas de seguridad en un sitio web
Chrome DevTools te permite calificar cuánto La seguridad de tu sitio web , en función de parámetros como la disponibilidad de certificados de seguridad web y la seguridad de la conexión, entre otros. Para verificar si su sitio web es seguro, haga clic en Opción Seguridad En la parte superior de DevTools.

La pestaña Seguridad le brinda una descripción general de los detalles de seguridad de su sitio web y le informa sobre cualquier amenaza potencial.
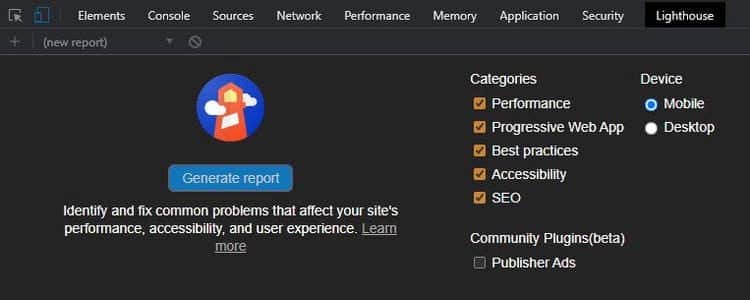
Audita tu sitio web
Chrome DevTools tiene una función que le permite verificar el rendimiento general de su sitio web en función de parámetros específicos.
Para acceder a esta función, seleccione una opción Lighthouse en la parte superior de la ventana DevTools. A continuación, seleccione los parámetros que desea verificar y luego seleccione las opciones móvil o de escritorio para ver cómo funciona su página web en las diferentes plataformas.

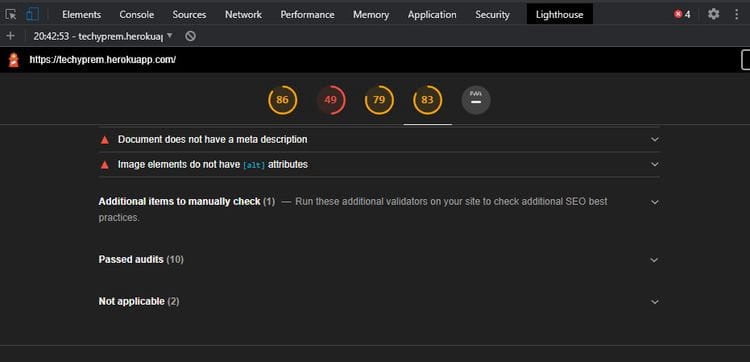
A continuación, haga clic en Crear informe para realizar un análisis de su página web en función de los parámetros que especificó anteriormente.

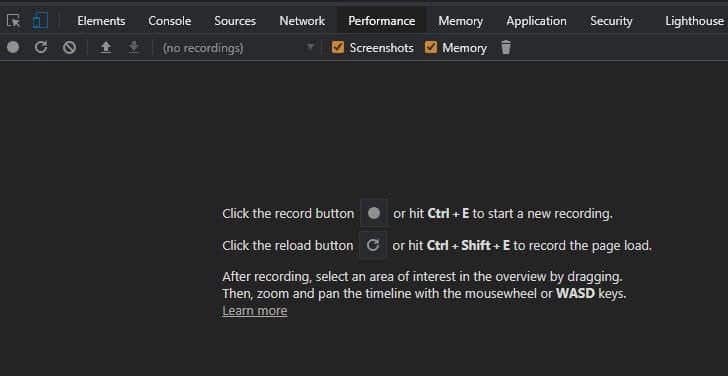
También puede calificar el tiempo de actividad o el rendimiento de carga de un sitio web haciendo clic en Opción Rendimiento. Para realizar una prueba, haga clic en el icono junto a una opción Haz clic en el botón de grabar Para realizar un análisis de tiempo de ejecución. Alternativamente, haga clic en el botón Recargar debajo para evaluar el rendimiento del tiempo de carga. Haga clic en Detener para detener el analizador y mostrar los resultados.

Aprovecha las herramientas de desarrollo de Chrome
Dependiendo de lo que necesite, Chrome DevTools le permite hacer más que solo depurar un sitio web. Afortunadamente, DevTools es fácil de usar para programadores de todos los niveles. También puede aprender algunos conceptos básicos del desarrollo de front-end de sitios web investigando el código fuente de los sitios web que visita.
También puede descubrir algunas otras opciones que no discutimos en este artículo. Por lo tanto, siéntase libre de modificar las funciones disponibles. Además, la modificación de estas características no daña el sitio web ni un poco.







