Una plataforma de diseño unificada como Anima puede ayudarlo a acelerar su sitio web y sus proyectos de desarrollo de aplicaciones.
Anima es un complemento para crear un proceso continuo desde el diseño hasta el código para Figma, Adobe XD y Sketch. Permite a los diseñadores crear prototipos de alta fidelidad de aplicaciones móviles, páginas de destino o incluso sitios web, y los desarrolladores pueden obtener fácilmente un código receptivo, limpio y reutilizable que también está listo para la producción. Verificar Consejos y formas fáciles y perfectas para aprender programación y desarrollo web..

Este artículo presentará las características de diseño y codificación del complemento Anima. Siga leyendo para ver si esta aplicación será útil para sus proyectos de diseño de UI/UX.
¿Qué se entiende por “diseño a código”?
Entrega de ingeniería, entrega de diseño, entrega de desarrollador o simplemente diseño según código son términos utilizados para describir el flujo de trabajo para entregar especificaciones de diseño y activos a los ingenieros.
Si bien no podemos convertir una maqueta en una aplicación o sitio web completo, el diseño de código se refiere al proceso de usar herramientas de representación de ingeniería para extraer estilos, fuentes y activos de imagen de un archivo de diseño. Luego, estas especificaciones se comunican con precisión a los ingenieros, lo que les facilita comenzar el desarrollo. Ahora aquí están las características de diseño y codificación del complemento Anima.
1. Conversión de código

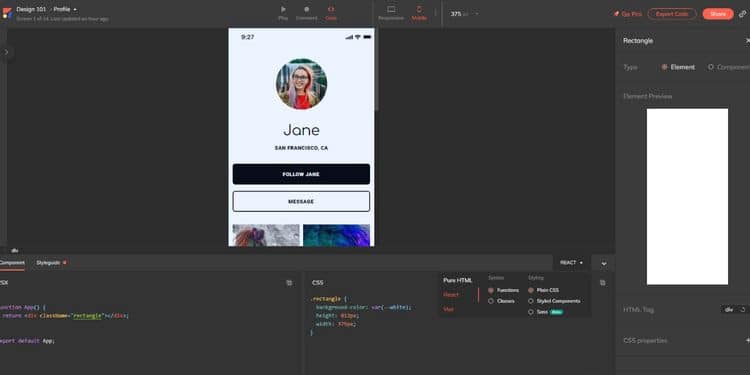
levantarse Complemento Anima. Convierte rápidamente diseños visuales de aplicaciones móviles o sitios web en código amigable para desarrolladores. Puede obtener código en diferentes lenguajes de desarrollo como Vue, React, CSS, Sass y HTML. El código generado por Anima es ejecutable y no solo generado automáticamente.
Los desarrolladores pueden navegar por todo el código de diseño y realizar los cambios que deseen. También pueden verificar si hay cambios en el mismo espacio de trabajo donde Anima muestra una representación gráfica del código de programación.
Anima está trabajando en proyectos para introducir nuevas opciones de conversión de código a Swift, ReactNative y Angular.
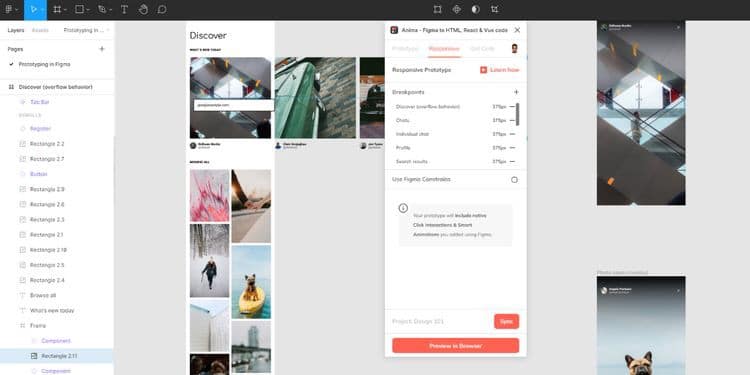
2. Crea prototipos de alta resolución

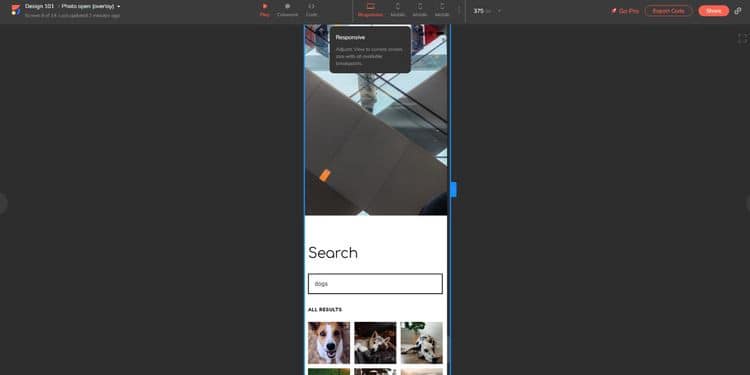
El complemento Anima lo ayuda a crear prototipos de alta resolución de proyectos de diseño de Adobe XD, Figma o Sketch. Puede ver e interactuar con un prototipo para que realmente se vea como el sitio web o la aplicación terminados.
Puede incorporar puntos de interrupción en sus elementos de diseño y visualizar su prototipo en una vista de navegador en vivo. Puede realizar ajustes mientras revisa el aspecto final en el tamaño de la pantalla del sitio web, la tableta o el teléfono.
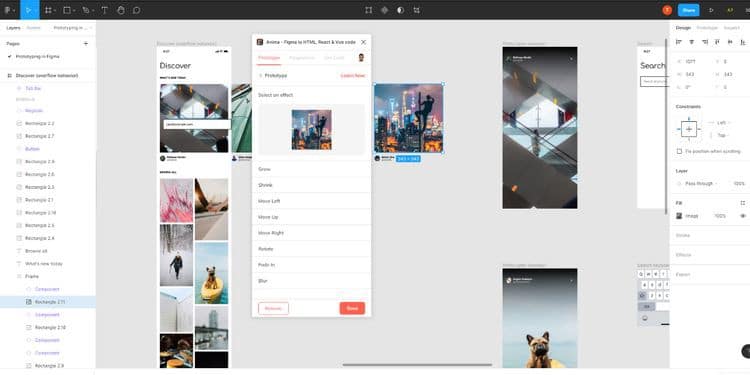
El complemento también proporciona efectos integrados para convertir diseños estáticos en elementos vivos. Puede incluir animaciones de desplazamiento, menús desplegables, efectos de desplazamiento, animaciones de carga de pantalla, videos y más.

En resumen, un complemento le permite entregar un modelo de diseño que contiene todos los componentes de interfaz de usuario y activos de diseño necesarios. Verificar Las mejores alternativas a los productos de Adobe que se ejecutan en Linux.
3. Exportar a Vue/React Code para portabilidad
Exporte fácilmente el código Vue/React para el diseño, la preproducción y la implementación de prototipos. También puede desarrollar rápidamente un sitio web basado en código utilizando códigos HTML/CSS para su proyecto de diseño.
Podrás publicar tu sitio web directamente desde Figma, Sketch o Adobe XD. Primero, use la función de vista previa del navegador para probar la apariencia del sitio web. Después de eso, solo usa la función Sincronizar con Anima Para conectar el proyecto al panel de complementos de Anima.
Desde el espacio de trabajo del proyecto Anima, puede compartir el enlace del sitio web con sus colaboradores o clientes. También puede exportar el código HTML/CSS del sitio web y publicarlo en el dominio personalizado o compartir el código con el desarrollador del sitio web para su posterior procesamiento. Verificar Los mejores sistemas y aplicaciones de animación XNUMXD.
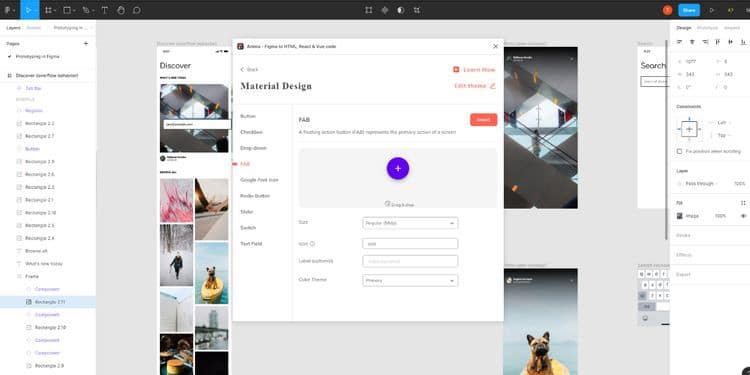
4. Trabajar con diseño de materiales

Anima te trae la nueva biblioteca de Material Design basada en las últimas pautas de Google. Puede acceder a la biblioteca Material Design desde la biblioteca de complementos de widgets de Anima para Adobe XD, Figma o Sketch.
Los complementos de Anima son bloques de construcción interactivos para crear una interfaz de usuario moderna y elegante para sitios web o aplicaciones móviles. Puede explorar una enorme lista de componentes y simplemente arrastrarlos y soltarlos en su espacio de trabajo de diseño en Figma, Adobe XD o Sketch.
A partir de ahora, la biblioteca de Anima Material Design consta de nueve menús: botones, casilla de verificación, lista desplegable, FAB, ícono de fuente de Google, botón de opción, control deslizante, barra de alternancia y campo de texto.
El desarrollador también afirma que Anima es la única plataforma que ofrece diseños físicos verdaderamente efectivos y receptivos. Estos elementos de diseño también se traducen automáticamente a su código correspondiente.
5. Pruebas de modelo basadas en código
Probablemente utilice herramientas de diseño populares como Adobe XD, Figma y Sketch para sus proyectos de diseño de interfaz de usuario. Sin embargo, encontrará que no es compatible con la creación de prototipos directa y basada en código. Anima es uno de los complementos populares que puede generar el código que necesita para probar un prototipo.
Las herramientas de prueba de prototipos como Fullstory y Hotjar requieren lo siguiente en su proyecto de diseño para probar con éxito:
- Elementos de diseño responsivo.
- Botones interactivos, menús desplegables, campos de texto y medios.
- Un código funcional que puede cargar en las herramientas de prueba anteriores.
El complemento Anima lo ayuda a cumplir con todos los requisitos anteriores para una prueba exitosa y fácil de su sitio web o prototipo de aplicación móvil. Verificar Las mejores alternativas pagas de Photoshop para personas a las que no les gusta.
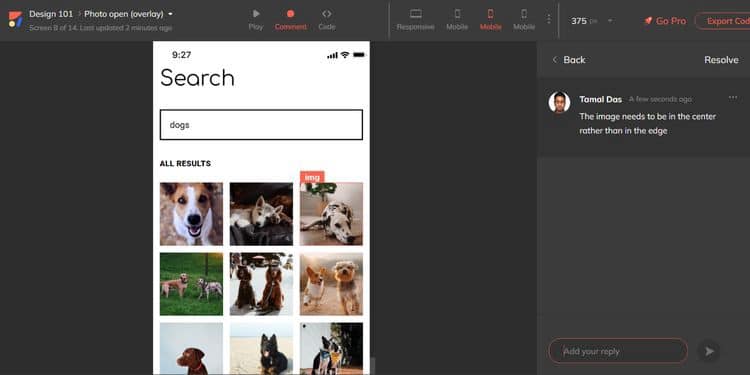
6. Comentarios en tiempo real para la cooperación.

Anima facilita la colaboración visual en proyectos de diseño y desarrollo a través de comentarios en tiempo real. Si colabora con varias personas, como administradores de proyectos, diseñadores, desarrolladores y clientes, este es el medio de comunicación perfecto para todos.
En lugar de describir el progreso de su trabajo por correo electrónico, escriba comentarios breves directamente desde el proyecto. Tus colaboradores pueden ver exactamente lo que intentas transmitir. Al visualizar el escenario de esta manera, todos ahorran tiempo y evitan posibles conflictos.
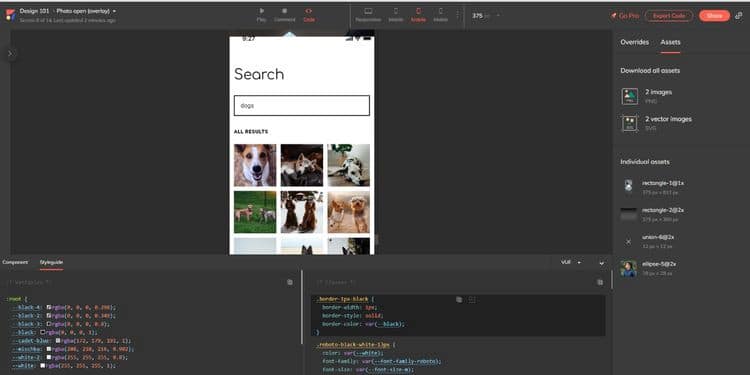
7. Administrar y compartir componentes
El espacio de trabajo colaborativo de Anima es el lugar central donde cada miembro participa en el proyecto y administra componentes o activos. Puede evitar fácilmente perder tiempo buscando componentes de diseño o activos de código durante las reuniones del proyecto.
Code Mode divide el espacio de trabajo en tres secciones distintas. Puede acceder a Componente y Guía de estilo desde el menú inferior de la pantalla. En el menú de la izquierda, encontrará todos sus activos en la pestaña Activos.
En el centro de la pantalla, tiene una vista en tiempo real del diseño. Los diseñadores también pueden crear una biblioteca de componentes personalizados para la referencia del desarrollador.
8. Trabaja en borradores en vivo

Muchos proyectos de desarrollo de aplicaciones móviles y sitios web sufren pérdidas de tiempo debido a múltiples iteraciones. En la mayoría de los casos, estas iteraciones son simplemente para realizar pequeños cambios que un diseñador o desarrollador puede realizar en minutos.

Tanto el diseñador como el desarrollador pueden trabajar en el proyecto de forma continua sin perder tiempo. El diseñador puede sincronizar la nueva versión del prototipo de Figma, Sketch o Adobe XD con el tablero del proyecto de Anima. Desde allí, el desarrollador puede acceder al nuevo diseño y continuar con el proyecto. Por lo tanto, usted y su equipo ahorran un tiempo valioso al trabajar en borradores en vivo. Verificar Cómo agregar fotogramas clave en Adobe Premiere Pro.
Diseña y programa a la perfección con Anima
Las características anteriores indican claramente que el complemento Anima-diseño-a-código Eliminará los múltiples factores estresantes que sufren muchos proyectos de desarrollo de UI/UX. El diseñador y el desarrollador de su aplicación o sitio web pueden trabajar en estrecha colaboración para proporcionar un prototipo funcional que se asemeje a su visión.
Olvídese de las molestias de las entregas de diseño inexactas, el código de diseño defectuoso y los retrasos en obtener un sitio web o una aplicación en vivo. Ahora puede concentrarse más en los elementos de diseño gráfico para impresionar a su público objetivo. Ahora puedes ver Cómo usar Mixamo para animar modelos 3D personalizados.







