في عالم الموسيقى الرقمية وخدمات البث الصوتي، تُعد Spotify منصة رائدة للاستمتاع بالموسيقى، ولكن هل تعلم أنه يُمكنك تخصيص تجربتك على Spotify بشكل أكبر باستخدام العديد من السمات المُخصصة؟ سنُناقش هنا بعض خيارات تخصيص Spotify لتتناسب مع ذوقك الشخصي وتُوفر لك تجربة استماع فريدة.
بمساعدة Spicetify، يُمكنك تغيير شكل Spotify باستخدام السمات والإضافات وحتى إضافة تطبيقات مُخصصة للحصول على المزيد من الوظائف المُحددة. وأفضل ما في الأمر هو أنَّ Spicetify تجعل العملية سهلة، ويُمكنك أيضًا إنشاء سمات Spotify مُخصصة. تحقق من نصائح وحيل قائمة تشغيل Spotify المُفيدة التي تستحق المعرفة.

ما هي Spicetify؟
Spicetify هي أداة تخصيص مفتوحة المصدر لـ Spotify يُمكن أن تستخدمها من خلال سطر الأوامر أو Spicetify Marketplace في Spotify. تتضمن ميزات Spicetify ما يلي:
- تغيير نظام ألوان واجهة مستخدم Spotify ومظهره.
- تثبيت التطبيقات المُخصصة داخل Spotify.
- تثبيت إضافات مخصصة داخل Spotify.
- إزالة الميزات غير المرغوبة من تطبيق Spotify لسطح المكتب.
في وقت سابق، كانت Spicetify أداة لسطر الأوامر فقط. ومع ذلك، تم الآن دمج Spicetify Marketplace مباشرةً في تطبيق Spotify. لذا، بعيدًا عن التثبيت الأولي لـ Spicetify وأي تحديثات (أو أي تخصيص آخر تُريد القيام به)، يُمكنك الابتعاد عن سطر الأوامر إذا كنت لا تُفضله.
يجعل Spicetify Marketplace المُحدث تخصيص Spotify أسهل بكثير من ذي قبل. ومع ذلك، لا يزال بإمكانك إنشاء سمات Spotify مُخصصة بالكامل باستخدام Spicetify؛ ولهذا الغرض، ستستخدم سلسلة من الأوامر والتعديلات على ملفات التكوين. يبدو الأمر صعبًا بعض الشيء، ولكن باستخدام هذا البرنامج التعليمي، يُمكنك تخصيص Spotify بالطريقة التي تريدها بالضبط.
تتكون سمة Spicetify من ملفين للتكوين. يتحكم أحد ملفات التكوين في الألوان، بينما يتحكم الآخر في نمط Spotify وخيارات التخطيط (عبر ملف CSS). إذا سبق لك إنشاء موقع ويب، فمن المحتمل أنك واجهت ملف CSS (ورقة الأنماط المتتالية)، والذي يُستخدم عادةً لتغيير مظهر مواقع الويب وأنواع المستندات الأخرى عبر الإنترنت.
لا تحتاج إلى اشتراك Spotify Premium لتخصيص السمات باستخدام Spicetify. ولكن هل يستحق Spotify Premium التكلفة؟ يعتمد ذلك على ما إذا كان بإمكانك تقبل عرض الإعلانات وإذا كنت تحتاج إلى الميزات الإضافية.
كيفية تثبيت Spicetify
يتطلب البدء والتشغيل مع Spicetify بضع خطوات. تتوفر Spicetify لـ Windows و macOS و Linux، على الرغم من أنَّ الخطوات التالية تنطبق على نظام التشغيل Windows فقط. يُمكنك العثور على التعليمات الخاصة بـ macOS و Linux على صفحة GitHub لـ Spicetify.
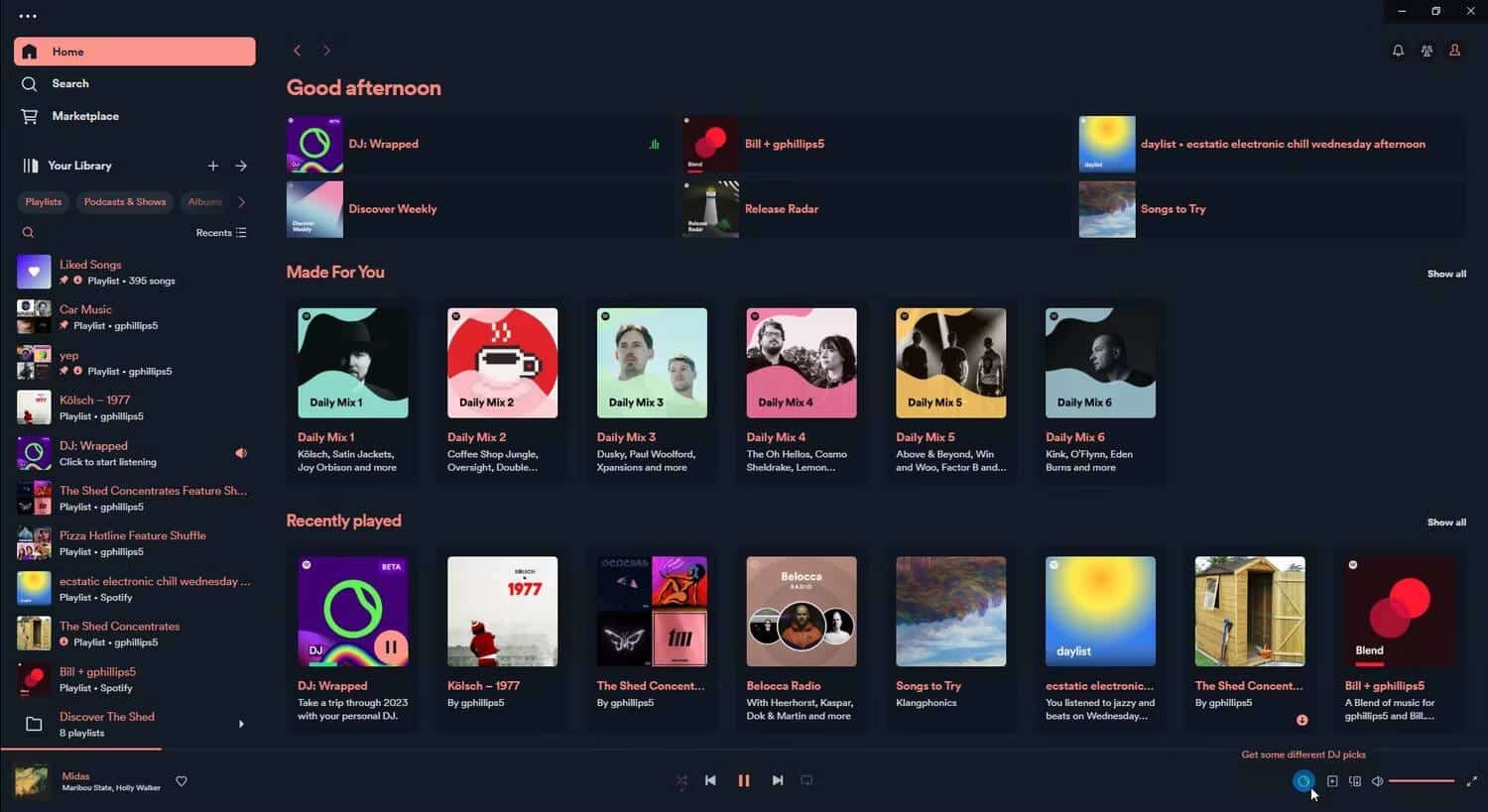
قبل البدء في التخصيص، إليك سمة Spotify الافتراضية:

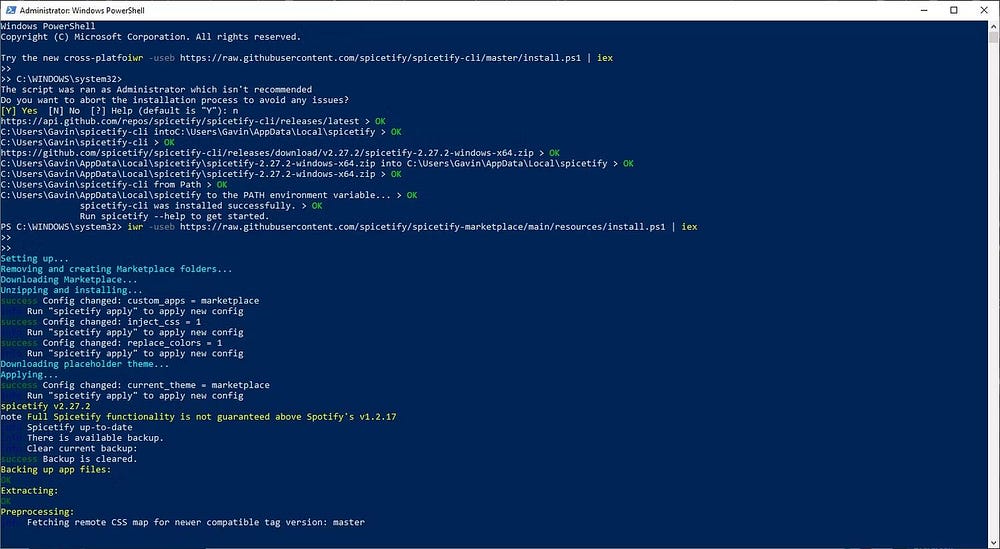
لنقم بتثبيت Spicetify على Windows. أولاً، تأكد من إغلاق Spotify. في شريط البحث في “قائمة ابدأ”، اكتب Powershell، ثم حدد تشغيل كمسؤول. الآن قم بنسخ ولصق الأمر التالي:
iwr -useb https://raw.githubusercontent.com/spicetify/spicetify-marketplace/main/resources/install.ps1 | iex ستُواجه تحذيرًا، حيث يُمكنك الضغط على N و Enter. سيتم الآن مُتابعة التثبيت.

بعد ذلك، أدخل الأمر التالي لتثبيت Spicetify Marketplace في Spotify، أين يُمكنك البحث عن السمات والإضافات والمُقتطفات وتثبيتها مباشرةً. إذا كنت تريد فقط تغيير سمات Spotify دون إنشاء سمات خاصة بك، فستحتاج بالتأكيد إلى تثبيته.
iwr -useb https://raw.githubusercontent.com/spicetify/spicetify-marketplace/main/resources/install.ps1 | iex بعد اكتمال التثبيت، يُمكنك إدخال Spicetify -h للاطلاع على القائمة الشاملة للأوامر. وبدلاً من ذلك، تابع إلى الخطوة التالية لبدء تخصيص Spotify.
النسخ الاحتياطي لملفات تكوين Spicetify
في الإصدارات الأقدم من Spicetify، كان أخذ نسخة احتياطية قبل إجراء أي تعديلات أمرًا ضروريًا. ومع ذلك، إذا قمت بتثبيت Spicetify Marketplace، فسيتم أخذ نسخة احتياطية تلقائيًا أثناء هذه العملية.
إذا كنت لا تستخدم Spicetify Marketplace وترغب في إنشاء سمات مُخصصة، فستحتاج إلى أخذ نسخة احتياطية يدوية أولاً. في PowerShell، أدخل الأمر التالي:
spicetify backup apply enable-devtools أنت الآن جاهز لبدء تخصيص Spicetify، ولكن أبقِ PowerShell مفتوحًا.
تخصيص Spotify باستخدام Spicetify Marketplace

هناك طريقتان لتخصيص Spicetify: إنشاء نظام الألوان المُناسب لك أو استخدام نظام الألوان الخاص بشخص آخر. أسهل طريقة لتخصيص Spotify هي استخدام Spicetify Marketplace، الذي يسرد الإضافات والسمات والمقتطفات والتطبيقات، كل ذلك داخل Spotify.
- تُوفر الإضافات إمكانيات إضافية إلى Spotify، مثل أوضاع التشغيل العشوائي الجديدة وإحصائيات قائمة التشغيل ومرئيات كلمات الأغاني التي تمت ترقيتها والمزيد.
- تُغيِّر السمات النمط المرئي لـ Spotify.
- تقوم المُقتطفات بإجراء تعديلات صغيرة على أسلوب Spotify ووظائفه، مثل تقريب زوايا النوافذ أو ضبط نمط صورة الألبوم.
- تُقدم التطبيقات أدوات جديدة وميزات جديدة تمامًا.
في أغلب الأحيان، ستقوم بتخصيص Spotify باستخدام الإضافات والسمات والمقتطفات، ولكن لا تتردد في الاطلاع على التطبيقات.
لتثبيت أي إضافة من Spicetify Marketplace، افتح القائمة واضغط على تثبيت. قد يتعين عليك تحديث Spotify حتى ينتهي التثبيت، ولكن معظمها يستغرق دقيقة أو دقيقتين فقط. وبعد ذلك، لإلغاء التثبيت، أكمل نفس العملية، ولكن اختر إلغاء التثبيت بدلاً من ذلك.
الآن، دعونا نلقي نظرة على علامات التبويب الرئيسية التي ستستخدمها لتخصيص Spotify: الإضافات والسمات.
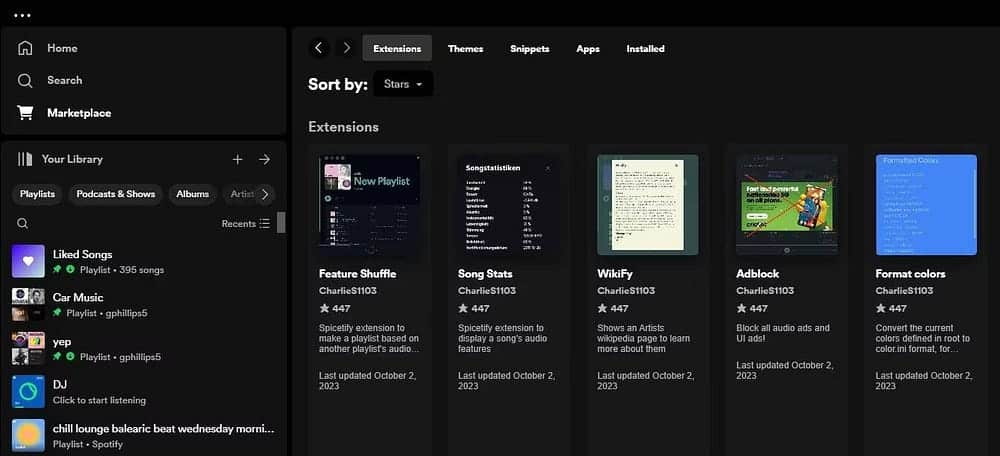
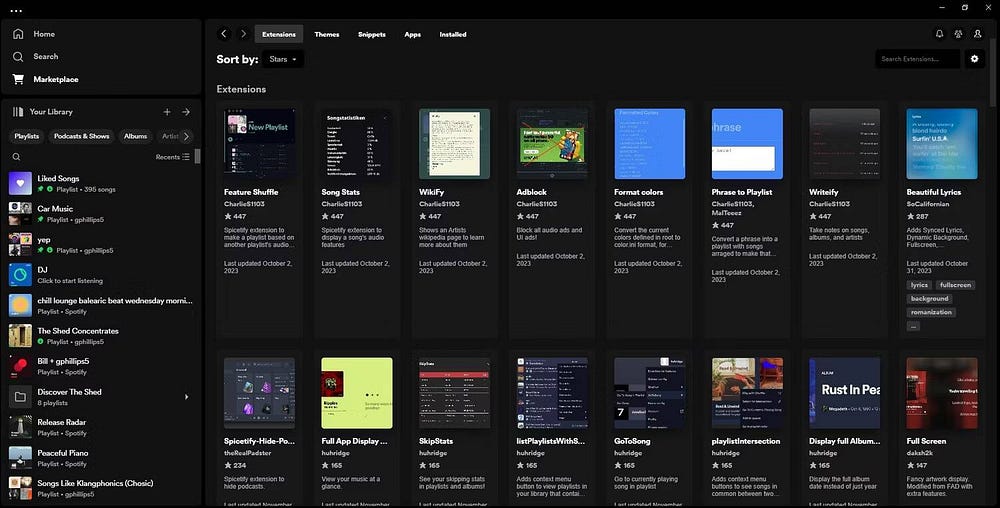
الإضافات
توجه إلى علامة التبويب “الإضافات”، حيث ستجد العشرات من الخيارات لتوسيع وظائف Spotify. يُركز معظمها على سد الفجوة في أدوات Spotify الحالية.

على سبيل المثال، يقوم خيار “ميزة التبديل العشوائي” بإنشاء قائمة تشغيل جديدة بناءً على “الملف الصوتي لقائمة تشغيل أخرى”، والذي يبدو أنها قد تكون فكرة جيدة — فعندما تستمع إلى شيء يُعجبك، تضغط على الزر، ويتم إنشاء قائمة تشغيل جديدة باستخدام هذا الصوت العام. ومع ذلك، فهي حقيبة مُختلطة.
لقد طلبت إنشاء قائمة تشغيل عشوائية من Pressing Business الخاصة بـ Pizza Hotline، حيث تم إنشاء قائمة عشوائية لـ Pizza Hotline — يبدو كل شيء عشوائيًا للغاية.
هناك الكثير من الأشياء للاختيار من بينها، ولكن ما إذا كانت الإضافة تعمل أم لا، هو أمر مُؤكد. لقد جربت إضافة WikiFy التي تُضيف معلومات Wikipedia حول الفنان إلى Spotify ولكن لم أتمكن من تشغيلها. اعتقدت في البداية أنني اخترت شخصًا غامضًا للغاية، لكنه فشلت في تقديم بيانات عن Jefferson Airplane و The Avalanches وغيرها من المجموعات المعروفة.
في المقابل، فإنَّ إضافة Spicetify-Hide-Podcasts تفعل بالضبط ما تقوله وتُزيل قسم البودكاست الذي تم دفعه بقلق شديد في Spotify من أعلى صفحتك الرئيسية.

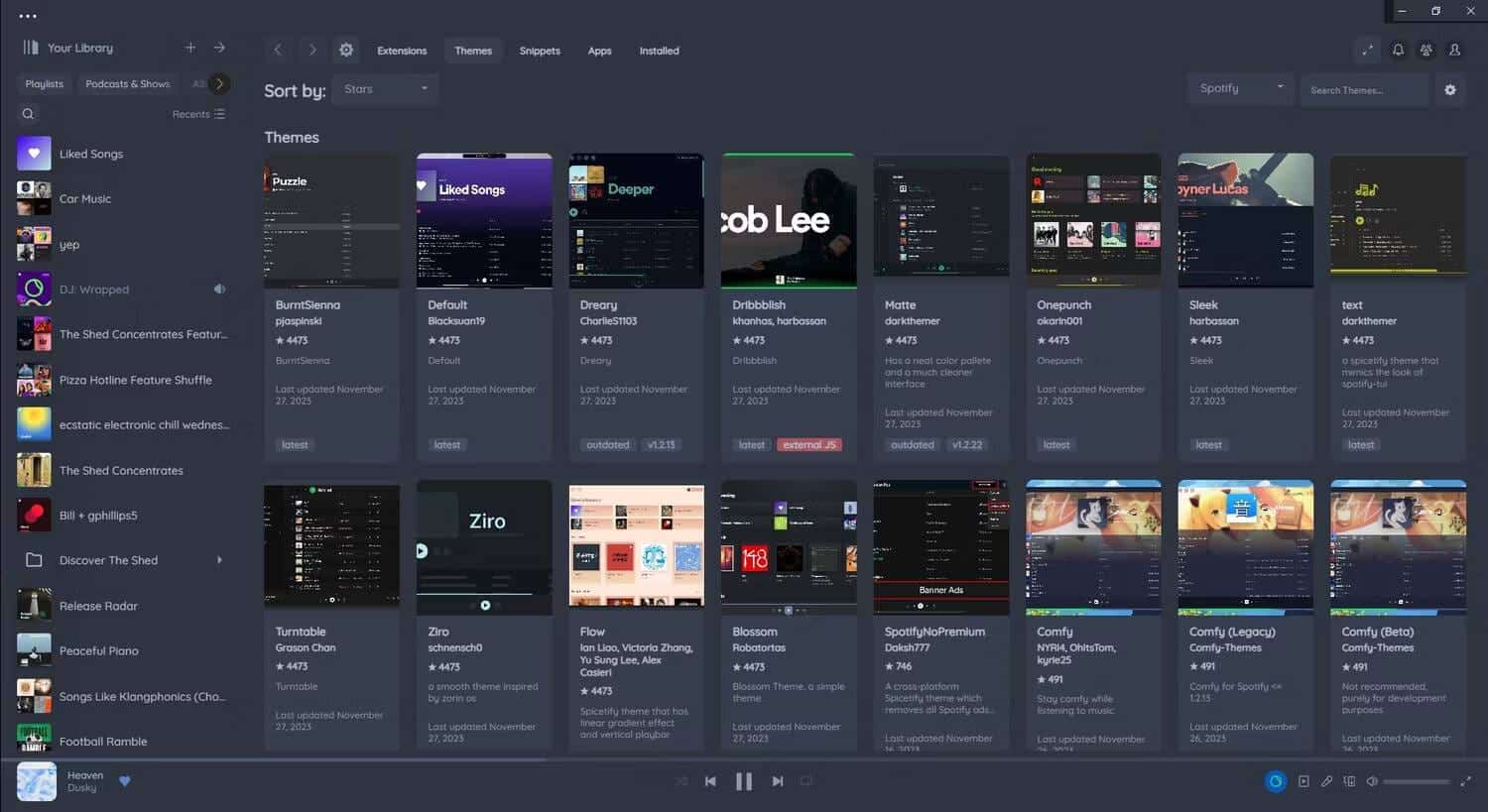
السمات
إنَّ تخصيص سمة Spotify هو ما يُريد معظم الأشخاص فعله، وأخيرًا إزالة هذا المزيج الرمادي والأسود الباهت الذي ترفض الشركة تغييره. تحتوي علامة تبويب السمات على حوالي 30 سمة مُتاحة للتثبيت، والعديد منها يتميز بأنماط إضافية للاختيار من بينها باستخدام القائمة المُنسدلة.
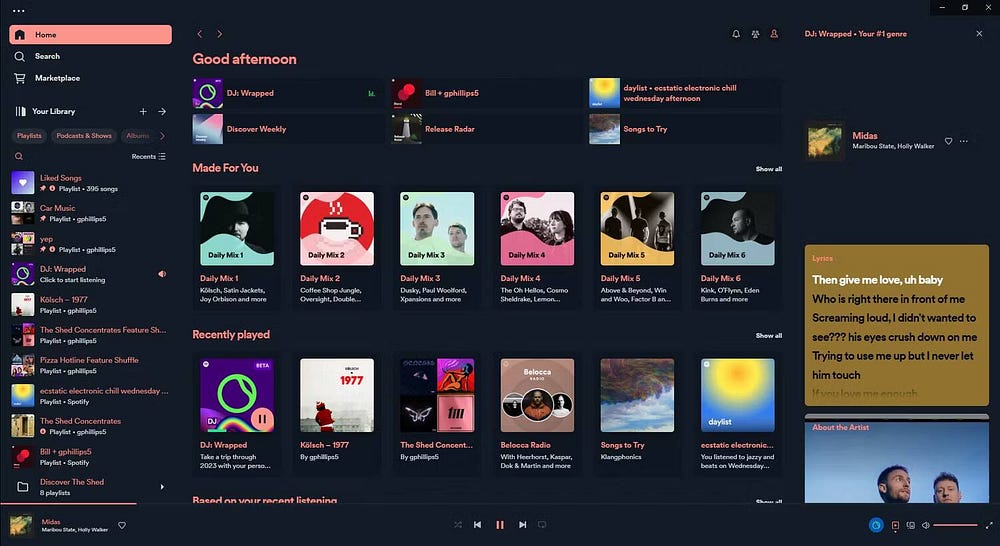
على سبيل المثال، قمت بتثبيت المظهر الأنيق، الذي يُضيف بعض الإبرازات الدائرية بشكل جيد، ويُغير شريط المعلومات في الأسفل، ويُضيف نظام ألوان جديد باستخدام اللون الأخضر الافتراضي. ومع ذلك، فإنَّ القائمة المُنسدلة، الموجودة في الجزء العلوي بجانب شريط بحث السمات، تتضمن المزيد من الألوان باستخدام نفس السمة المرئية (اللون أدناه هو المرجاني).

في حين أنَّ سمة Nord تأتي مع مجموعة من خيارات السمات الإضافية، مما يسمح لك بتغيير الخط والشريط الجانبي، واستخدام الألوان الديناميكية، وعرض المُشغِّل الغامر، والمزيد — مما يوفر سمة متعمقة وقابلة للتخصيص حقًا.

كيفية إنشاء سمة Spotify مُخصصة باستخدام Spicetify
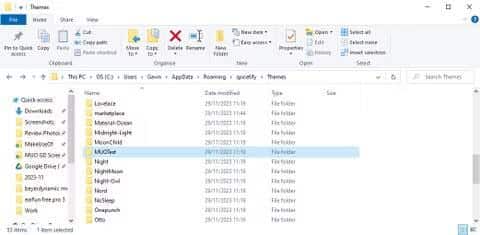
إذا لم تكن سمات Spicetify Marketplace تُرضيك، فيُمكنك دائمًا إنشاء سمة مُخصصة. ستجد التكوين الافتراضي لسمة Spicetify في المسار التالي:
C:\Users\[Your Name]\AppData\Roaming\spicetify\Themes\SpicetifyDefault اضغط باستمرار على CTRL وانقر فوق كل ملف لتحديدها، ثم اضغط على CTRL + C للنسخ. الآن، قم بالعودة إلى مجلد السمات الرئيسي. انقر بزر الماوس الأيمن وحدد جديد -> مجلد. قم بتسمية سمتك التي تُفضلها باسم قصير وسهل التذكر، ثم افتح المجلد الجديد واضغط على CTRL + V للصق الملفات. يجب أن يبدو المجلد الخاص بك كما يلي:


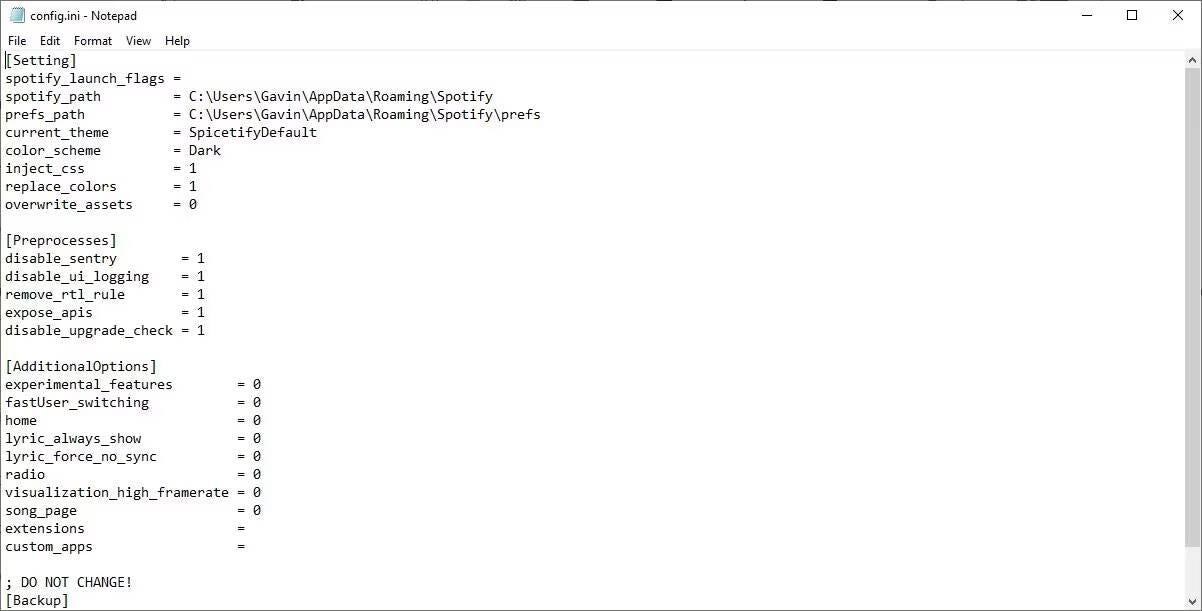
افتح color.ini باستخدام مُحرر نصوص، مثل Notepad. هنا سترى رموز الألوان السداسية للسمة الافتراضية. ستُلاحظ أيضًا أن هناك مجموعتين من الألوان، واحدة لـ “Base” والأخرى لـ “Dark”. يُمكنك إضافة مجموعات ألوان مُتعددة إلى ملف تكوين لون واحد والتبديل بينها باستخدام ملف تكوين Spicetify الرئيسي (المزيد حوله بعد قليل).
بالعودة إلى الألوان. تستخدم Spicetify رموز الألوان السداسية، والتي تظهر كسلسلة من ستة أحرف (A-F، 0–6). من هنا، يُمكنك تعديل نظام الألوان. توجه إلى رموز ألوان HTML للمساعدة في العثور على الرموز السداسية بالإضافة إلى الألوان المُتاحة. بمجرد ضبط رموز الألوان السداسية، اضغط على CTRL + S لحفظ نظام الألوان الخاص بك.
احتفظ بتكوين CSS الافتراضي في الوقت الحالي.
تحديث Spotify باستخدام السمة المُخصصة التي أنشأتها
بمجرد اختيار ألوان سمة Spotify، يُمكنك تحديث Spicetify لاستيراد السمة. أولاً، تحتاج إلى تحديد السمة في ملف التكوين Spicetify.
ارجع إلى C:\Users\[Your Name]\AppData\Roaming\spicetify\ وافتح ملف config.ini.
استبدل “SpicetifyDefault” باسم سمة Spotify المُخصصة التي أنشأتها. اضغط على CTRL + S لحفظ التكوين.
قد تُلاحظ أيضًا خيار “color_scheme” الموجود أسفل “current_theme”. إذا قمت بإنشاء أنظمة ألوان مُتعددة داخل ملف color.ini واحد، فهذا هو المكان الذي تكتب فيه اسم نظام الألوان.

على سبيل المثال، تحتوي سمة Spicetify الافتراضية على نظامي ألوان: Base و Dark. يؤدي إدخال أي من الخيارين هنا إلى التبديل بين الخيارين.
حسنًا، عد إلى PowerShell وأدخل ما يلي:
spicetify apply الآن، شاهد بينما يقوم Spotify بتحديث نظام الألوان الخاص بك بطريقة سحرية!
كيفية استعادة سمة Spotify الافتراضية
إذا كنت تُريد استعادة Spotify إلى مظهره الافتراضي وإزالة جميع التخصيصات، فإنَّ Spicetify تتضمن أمرًا بسيطًا:
spicetify restore أدخل الأمر في PowerShell وسيقوم بإزالة أي تخصيص Spicetify، واستعادة Spotify إلى تكوينه الأصلي. يُعد أمر “الاستعادة” مُفيدًا بشكل خاص عند البدء في إنشاء ملفات تكوين CSS مُخصصة، حيث قد يؤدي ذلك إلى كسر شيء ما في هذه العملية.
Spicetify هي طريقة رائعة لبث حياة جديدة في تطبيق Spotify لسطح المكتب. يُمكنك إضافة اللون وتغيير الخطوط وإصلاح النمط وغير ذلك الكثير. يمكن أن تفشل الإضافات والمُقتطفات والتطبيقات، ولكنك ستظل تجد بعض الأجزاء التي تعزز تجربتك على Spotify. يُمكنك الإطلاع الآن على مُواجهة بين خدمات بث الموسيقى: Spotify و YouTube Music – أيهما يتفوق؟







