هل تعتقد أن المتعة وتطوير المواقع يمكن أن تتعايش مع بعضها؟ إذا كنت تحب بالفعل كتابة التعليمات البرمجية فلا ينبغي أن يكون هذا مفاجأة لك. لكن العديد من المطورين الجدد يكافحون من أجل فهم مفاهيم HTML / CSS الأساسية ، ويمكن أن يكون هذا الصراع محبطًا أو مزعجًا تمامًا.
يمكن أن يكون تعلم برمجة CSS تجربة محبطة ، ولكن على الأقل لا يجب أن يكون مملًا! أحد أفضل الأشياء المتعلقة بتعلم البرمجة هو أن الأشخاص الذين يجيدون الترميز يتمتعون أيضًا بالمهارات اللازمة لإنشاء الألعاب التي نعمل على تعيلم الآخرين المفاهيم الأساسية بعبارات بسيطة. لا يوجد بديل عن الممارسة والتجربة في تعلم برمجة CSS الأساسي ، ولكن الألعاب تساعد بالتأكيد ، وتستفيد من نماذج التخطيط الأحدث مثل الشبكة و flexbox بشكل خاص من نموذج التعلم العملي.

لهذا جمعت حفنة من الألعاب الترفيهية لمساعدتك في معرفة المزيد عن لغة البرمجة CSS. يمكن لعب جميع هذه الألعاب مجانًا في متصفحك وهي مثالية لتحسين معرفتك في CSS.
1. Enjoy CSS
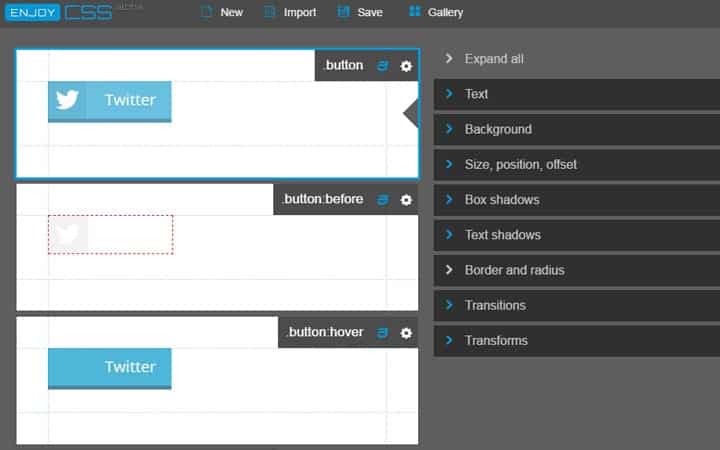
Enjoy CSS هي أداة للتصميم المرئي على شبكة الإنترنت لـ تعلم برمجة CSS على الصفحة. تعمل واجهة السحب والإفلات على تسهيل إضافة عناصر للصفحة وتطبيق الأنماط عليها مثل الزوايا الدائرية والتدرجات وظلال النص والانتقالات.

جرب اللعب في هذا العرض التوضيحي وشاهد ما يمكنك بناءه. الخيارات محدودة فقط من خلال إمكانيات CSS. يمكنك حفظ نماذج بالحجم الطبيعي المرئي ومشاركتها لتقديم الأفكار أو تعليم مفاهيم CSS محددة للآخرين.
بالإضافة إلى أن كل الكود مجاني تمامًا ويمكن الوصول إليه لنسخه ولصقه في مشاريع الويب الخاصة بك. تحقق أيضًا من قائمة المعرض للعناصر التي تم إنشاؤها مسبقًا باستخدام أنماط CSS المخصصة.
2. Unfolding the Box Model
Unfolding ليست لعبة تمامًا ، ولكنها جولة تفاعلية جدًا في طراز صندوق CSS. يتم عرض المفاهيم بشكل مرئي لتعليمك المزيد حول تحويلات CSS3 ، boxes، وعناصر الصفحة ، وكيف تعمل جميعها معًا لمعالجة المحتوى على الصفحة.

تم إنشاء تطبيق الويب المرح الصغير هذا بواسطة Chris Ruppel وتم استضافته كصفحة GitHub لأي شخص يريد اللعب به.
شفرة المصدر للمشروع بأكمله يمكن الوصول إليها بحرية أيضًا على GitHub repo. يمكنك تنزيل نسخة واستضافتها بنفسك أو استخدامها محليًا في حالة تقطعت بك السبل بدون الإنترنت.
3. SassMeister
إذا لم تكن معتادًا على Sass أو أي معالج CSS مسبق ، فأنت في عداد المفقودين. هذه هي أفضل طريقة لكتابة كود CSS والحفاظ عليه ، وتعد Sass لغة مفضلة حديثة.

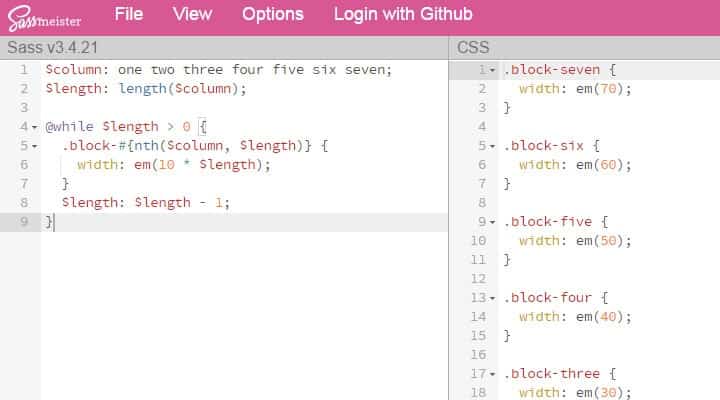
مع تطبيق SassMeister webapp ، يمكنك التدرب على كتابة كود Sass في متصفحك. الطريقة التقليدية هي كتابة التعليمات البرمجية محليًا ، ثم ترجمة ملفات .SCSS إلى ملفات .CSS.
ومع ذلك ، باستخدام هذا التطبيق الرائع يمكنك كتابة كود Sass في المتصفح ومعرفة كيف يتم تجميعه في الوقت الفعلي. ليس IDE كامل مثل CodePen ، لكنه ملعب عبر الإنترنت لاختبار مقتطفات الشفرة واللعب مع Sass دون الحاجة إلى تثبيتها محليًا.
4. Flexplorer
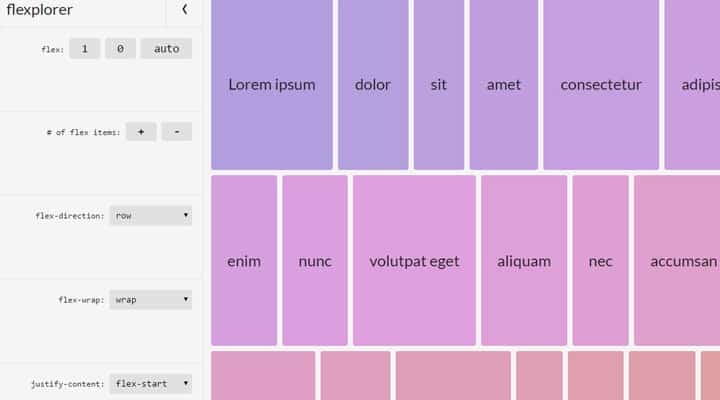
يعد تطبيق الويب الخاص بـ Bennet Freely’s Flexplorer طريقة ممتعة حقًا للتعرف على flexbox بدون لعبة على غرار برج الدفاع. يمكنك اللعب باستخدام عرض توضيحي نشط للحاوية باستخدام خصائصه المرنة التي تحد من عدد العناصر في صف واحد ، ونسبة العرض لكل عنصر.

لسوء الحظ ، لا يمكنني العثور على طريقة لرؤية الكود فعليًا للمثال بخلاف ميزة “عرض مصدر” للمتصفح. سيكون وجود عرض للمصدر مدمج في الصفحة رائعًا حقًا حتى تتمكن من نسخ / لصق الرمز في مشاريعك الخاصة.
ولكن لا يزال هذا webapp explorer المرئي وسيلة ممتعة وتفاعلية لفهم flexbox من الناحية النظرية.
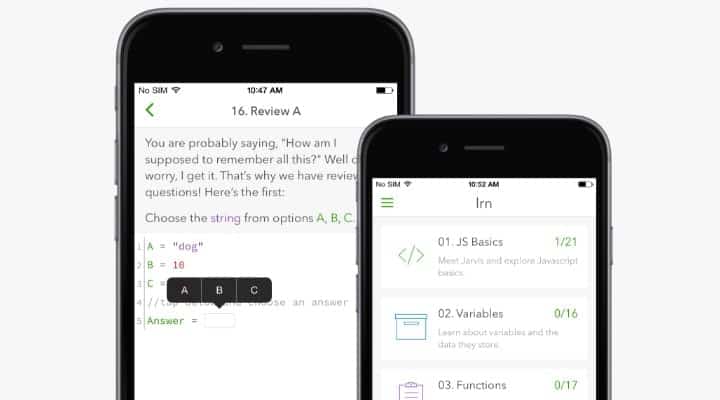
5. Lrn App
لا يستند العنصر الأخير فعليًا إلى المتصفح ، ولكنه بدلاً من ذلك يعمل على جهاز iPhone (قريبًا لنظام Android).
Lrn App مجانية تمامًا ويعلمك كيفية كتابة التعليمات البرمجية باستخدام دروس بحجم صغير يمكن الوصول إليها. إنه يتميز بمسابقات صغيرة وتحديات فنية تحاكي العالم الحقيقي. سوف تتقن البرمجة بسرعة كبيرة وستكون قادرًا على تطبيق معرفتك من الناحية النظرية.

تشمل اللغات HTML و CSS و JavaScript و Ruby و Python. هذا يعني أنه يمكنك تعلم جميع لغات الواجهة الأمامية وحتى بعض اللغات الخلفية إذا كان لديك الوقت.
كما أن Lrn ليس التطبيق الوحيد من نوعه. هناك تطبيقات أخرى من عيار مماثل ، ولكن Lrn يقف حقًا وحده فيما يتعلق بجودة التعليم.
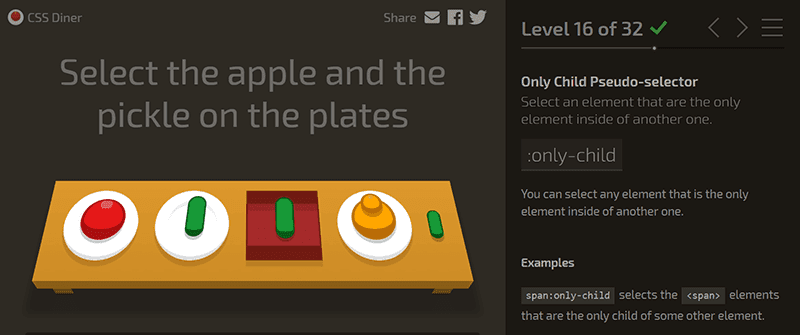
6. CSS Diner: CSS Selectors

جميل جدا ، أليس كذلك؟ حدد العناصر والفئات والمعرفات … ربما الطبقات الزائفة؟ ماذا يوجد هناك أيضآ؟ في الواقع ، هناك طرق أكثر لتحديد العناصر مما تعتقد ، وتريد CSS Diner أن تعلمك كيفية استخدامها عن طريق مطالبتك بتحديد أجزاء من الطعام باستخدام CSS. قد تكون بعض التحديات مربكة بعض الشيء ، لكن هذه هي البرمجة – ليس هناك أي عيب في البحث في غوغل.
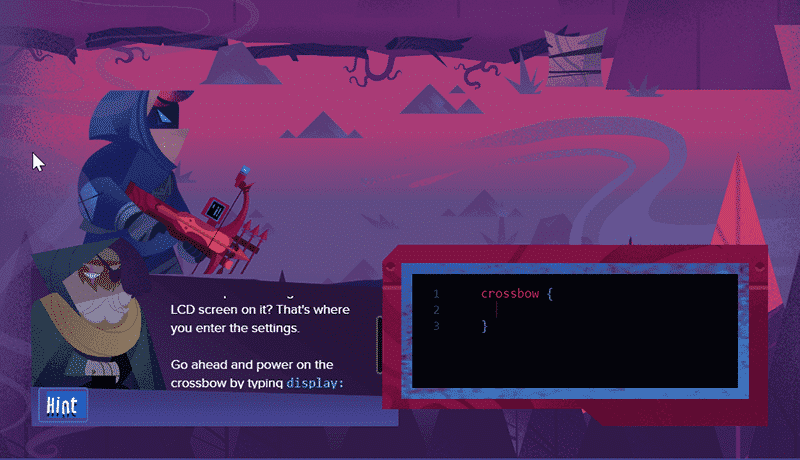
7. Flexbox Zombies
Flexbox Zombies عبارة عن لعبة / دورة تدريبية تم تطويرها بشكل غير معقول ، وتَعِدك بتعليمك كيفية استخدام flexbox مع لعبة بديهية وجذابة وذاتية التعزيز تدور معظمها حول إطلاق النار على الزومبي بأسلحة يتم التحكم فيها بواسطة كود flexbox. يأخذك من الأساسيات إلى العناصر المتقدمة على مدار عدة مستويات تأتي كاملة مع قصة ، رسومات رائعة ، وحركة ذبح Zombies – حتى أنك قد تنسى أنك تتعلم CSS.

Flexbox نفسها عبارة عن تقنية رائعة لتنظيم المحتوى بطريقة مستجيبة على بُعد واحد ، وإذا كنت تفعل أي شيء من خلال تطوير الويب الأمامي ، فأنت مدين لنفسك لتعلمه. سواء كنت تقوم بإيقاف تشغيله أم لا ، فإن Flexbox Zombies هو ذريعة ممتازة للعب لعبة تعلمك شيئًا حقًا. إذا كان فقط كل التعليم يمكن أن يكون بهذه الطريقة ، أليس كذلك؟
صمم نفس المنشئ أيضًا لعبة دورة لـ CSS Grid تسمى “Grid Critters“. إنها ليست مجانية ، ولكن إذا كنت تحب Flexbox Zombies ، فقد تختار إسقاط المال عليها.
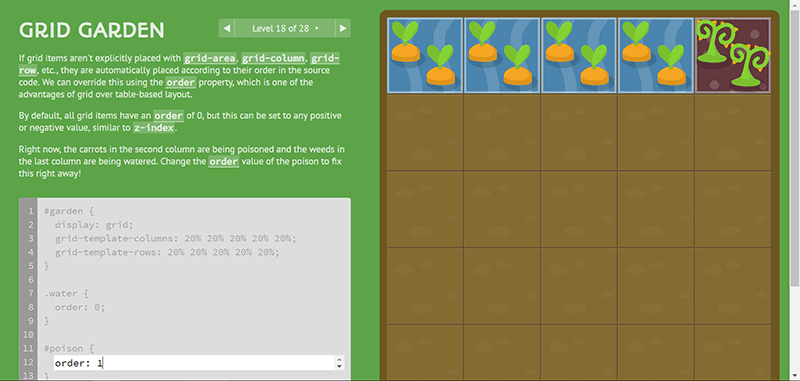
8. Grid Garden
شخصياً ، أعتقد أن flexbox على ما يرام ، لكنها تضيء حقًا على تخطيطات أحادية البعد (صف أو عمود) ، لذلك بالنسبة للمشاريع والقوالب الكبيرة ، سترغب في الانتقال إلى الشبكة (ربما مع بعض حاويات flexbox داخل خلايا الشبكة). بمجرد معرفة ذلك ، سيكون هذا أنيقًا ونظيفًا ورائعًا ، لكن يمكن أن يكون هناك قدر من منحنى التعلم حيث يمكن أن تساعد Grid Garden (و Grid Critters المذكورة أعلاه).

Grid Garden هي لعبة مجانية حيث يجب عليك وضع حديقة بحيث يتم سقي الجزر نزع الحشائش – واتضح أن الشبكة مثالية لهذه المهمة! سوف يمنحك فهمًا قويًا لتحديد المواقع الأساسية للشبكة التي يمكنك تطبيقها بعد ذلك على تخطيطات موقعك.
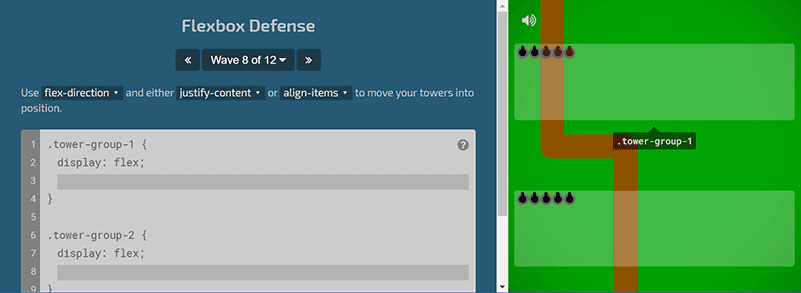
9. Flexbox Defense

هل تعرف بالفعل أساسيات flexbox لكنك لا تستطيع “تبرير” و “محاذاة” ـها بشكل مستقيم تمامًا؟ Flexbox Defense عبارة عن برنامج تعليمي لـ flexbox متنكر في شكل لعبة للدفاع عن البرج من شأنها أن تتذكر محتواك المبرر وتقوم بالمحاذاة لنفسك – أو تموت. ولكن يمكنك فقط المحاولة مرة أخرى. إذا لم تكن أبدًا من محبي تلك الألعاب التي تقبل إجابة صحيحة واحدة فقط ، فستعجبك هذه اللعبة ، لأنها تتيح لك وضع الأبراج في أي مكان تريده وتنجح أو تفشل فيه.
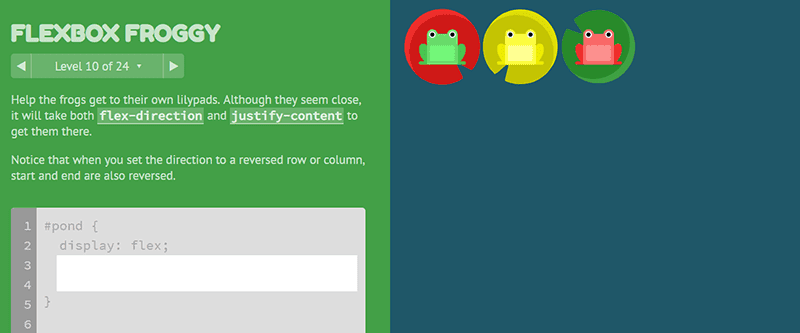
10. Flexbox Froggy

من المحتمل أنك تقضي على فترة ما بعد الظهيرة في اللعب مقابل الذهاب إلى دروس Flexbox الحالية ، ولكن من الأفضل أن يتم طرحها على مدى بضعة أيام أو أسابيع فقط للتأكد من حصولك على الكثير من أدوات تنشيط الذاكرة. Flexbox Froggy مثالية لذلك – لا تأخذك من الصفر ، ولكن إذا وجدت نفسك في أي وقت تنسى الأوامر ، فيمكنك التنقل خلال هذه اللعبة في بضع دقائق لاستعادة الأفكار بسرعة.
11. CodePip Games

إذا قمت بتجربة Grid Garden و Flexbox Froggy ، فقد شاهدت بعض الأمثلة على عمل CodePip بالفعل. هذه هي مجرد اثنين من الألعاب المجانية التي تقدمها. إذا قمت بالتسجيل للحصول على حساب احترافي على موقعهم ، فإن لديهم أيضًا ألعابًا تتراوح من مراجعة CSS العامة إلى JavaScript.
كم سيعلمني هذا من كيفية برمجة CSS؟
يمكن أن يساعدك تشغيل هذه الألعاب في تعلم بعض المفاهيم الأساسية جيدًا – خاصةً إذا كنت تريد تعلم flexbox. في النهاية ، على الرغم من ذلك ، يمكن للألعاب أن تعلمك الكلمات التي تكتبها فقط. يجب عليك وضعها موضع التنفيذ إذا كنت ترغب حقًا في معرفة كيفية استخدامها. احصل على محرر أكواد جيد وبعض الأفكار التي تريد تنفيذها وإبدء العبث!







