هل تمنيت يومًا أن تتمكن من تصميم متجر WooCommerce بالكامل باستخدام واجهة مرئية تعمل بالسحب والإفلات؟
تُعد القدرة على تحسين تصميم متجرك أمرًا مُهمًا — سيكون لتحسين تصميمك تأثير كبير على معدلات التحويل وعدد المنتجات التي يشتريها المُتسوقون.
ومع ذلك ، ما لم تكن مُطورًا ، قد يكون من الصعب معرفة من أين تبدأ بتخصيص المظهر الخاص بك ، وهذا هو السبب في أن العديد من متاجر WooCommerce تعتمد على القوالب الجاهزة.
أحد الحلول هو استخدام إضافة مُنشئ صفحات WordPress. يُحب الكثير من المُستخدمين إضافة Elementor لأنها تُتيح لك إنشاء تصميمات مُخصصة بالكامل بشكل مرئي باستخدام واجهة السحب والإفلات. ومع ذلك ، لا يُمكنك استخدامها لتصميم متجر WooCommerce بالكامل … افتراضيًا.
هذا هو المكان الذي تأتي فيه إضافة WooLentor إلى الواجهة — حيث تُتيح لك WooLentor استخدام واجهة Elementor للتحكم في كل جزء من متجرك — حتى عربة التسوق وصفحات الدفع.

في مراجعة WooLentor هذه ، سوف أطلعك على جميع ميزاتها وأريك كيف تعمل هذه الإضافة بالضبط.
مراجعة WooLentor: ماذا تفعل؟
باختصار ، تقوم WooLentor بتوسيع الخيارات التي تُوفرها الإضافة الشهيرة لإنشاء الصفحات Elementor بحيث يُمكنك استخدامها لتصميم كل جزء من متجر WooCommerce الخاص بك ، من صفحات منتجك إلى صفحات أرشيف متجرك وحتى عربة التسوق ، الدفع ، صفحة شكرًا لك ، صفحة حسابي والمزيد.
هذا الجزء الأخير فريد جدًا ، لأن معظم الأدوات الأخرى لا تُمكنك من تخصيص عربة التسوق وصفحات الدفع ، مما يعني أنك بحاجة إلى الاعتماد على ما يُوفره القالب الخاص بك لتلك الصفحات. تُغير WooLentor ذلك ، بحيث أصبح بإمكانك التحكم في التصميم والتخطيط ببعض خيارات التخصيص القوية جدًا.
لمساعدتك في تحقيق ذلك ، تأتي WooLentor مع أكثر من 41 أداة مُختلفة مُتعلقة بـ WooCommerce والتي يُمكنك استخدامها في تصميمات Elementor الخاصة بك. على سبيل المثال ، ستحصل على أدوات لإدراج عنوان المنتج وصورته ووصفه وما إلى ذلك.
ستحصل أيضًا على أدوات أكثر تقدمًا لأشياء مثل عمليات البيع الإضافية والبيع العابر والمنتجات ذات الصلة وما إلى ذلك. كما توجد أدوات / ميزات لتجاوز ميزات WooCommerce الافتراضية. على سبيل المثال ، يُمكن أن تُساعدك في عرض إشعارات المبيعات ، وعرض لافتات ترويجية خاصة ، وإضافة “اتصل للحصول على السعر” / الأسعار المقترحة ، والمزيد.
بينما تُتيح لك WooLentor إنشاء تصميمات لمتجرك من البداية ، فإنها تأتي أيضًا مع عدد من النماذج القابلة للاستيراد المُعدة مسبقًا لمساعدتك على البدء. يجمع إصدار WooLentor Pro أيضًا إمكانية الوصول إلى بعض قوالب WooCommerce المدفوعة ، على الرغم من أن WooLentor ستعمل مع أي قالب WordPress.
تسعير WooLentor
كما هو الحال مع معظم الإضافات المجانية ، تأتي WooLentor في إصدار مجاني على WordPress.org بالإضافة إلى إصدار متميز به المزيد من الخيارات.
يمنحك الإصدار المجاني بعض التحكم الإضافي في تصميم متجرك ويُضيف 18 عنصرًا من WooCommerce يُمكنك استخدامها. ومع ذلك ، فإن الميزات الفريدة حقًا موجودة في إصدار Pro ، وهو ما تحتاجه لتصميم عربة التسوق ، وصفحة الدفع ، وصفحة حسابي ، إلخ.
يبدأ إصدار Pro بسعر 29 دولارًا فقط لمدة عام واحد من الدعم والتحديثات على موقع ويب واحد. أو يُمكنك دفع 59 دولارًا مقابل الدعم مدى الحياة والتحديثات على موقع ويب واحد.
ترتفع الأسعار من هناك إذا كنت ترغب في استخدامه على مواقع ويب متعددة.
مقارنة بين WooLentor و Elementor Pro
إذا كنت معتادًا على Elementor ، فقد تعلم أن Elementor Pro تشتمل بالفعل على مُنشئ صفحات WooCommerce الخاص به والذي يُتيح لك استخدام Elementor لتصميم منتجك الفردي وصفحات المتجر.
هذا قد يجعلك تتساءل ، هل هناك أي فرق بين WooLentor و Elementor Pro؟
الجواب نعم. في حين أن هناك بعض التداخل بين WooLentor و Elementor Pro ، تمنحك WooLentor مرونة أكبر بكثير بالمُقارنة مع Elementor Pro. على سبيل المثال ، باستخدام WooLentor ، ستتمكن من تخصيص نماذج الصفحات التالية:
- عربة التسوق.
- الدفع.
- حسابي.
- التسجيل.
- شكرا جزيلا.
لا يُمكنك القيام بذلك باستخدام Elementor Pro — فأنت بحاجة إلى استخدام خيارات القالب الخاص بك لتخصيص تلك الصفحات أو تصميمها يدويًا باستخدام CSS ، مما يحد من المرونة التي تحصل عليها.
تمنحك WooLentor أيضًا المزيد من الأدوات ذات الصلة بـ WooCommerce. على سبيل المثال ، هناك أدوات فريدة مثل شريط تقدم حالة مخزون المنتج. تحتوي WooLentor أيضًا على نماذجها الفريدة المُنشأة مسبقًا والتي تختلف عن ما تُوفره Elementor Pro.
أخيرًا ، من المهم أيضًا ملاحظة أن WooLentor لا تزال تعمل مع الإصدار المجاني من Elementor. لذلك إذا كنت تحتاج فقط إلى الميزات الموجودة في الإصدار المجاني من WooLentor ، فستتمكن من الاحتفاظ بكل شيء مجانًا بنسبة 100٪. وحتى إذا كنت بحاجة إلى إصدار Pro ، فإن WooLentor لا تزال أرخص قليلاً من Elementor Pro بينما تمنحك المزيد من الوظائف.
كيفية استخدام WooLentor
الآن بعد أن أصبحت لديك معلومات الخلفية ، سأوضح لك كيف يُمكنك بالفعل استخدام WooLentor لتصميم متجرك. كمرجع ، أنا أستخدم أحد مواقع WooCommerce التجريبية من قالب Astra ثم سأوضح لك كيفية تخصيصه باستخدام WooLentor. يُمكنك أيضًا استخدام أحد القوالب المجمعة التي تحصل عليها مع WooLentor Pro إذا كنت تُفضل ذلك.
يجب أن أشير أيضًا إلى أنني أستخدم WooLentor Pro لهذا القسم — فلن تحصل على كل ميزة تم عرضها أدناه في الإصدار المجاني ، على الرغم من أن الميزات الأساسية هي نفسها.
كيف تعمل النماذج في WooLentor
لإعداد نماذج متجرك باستخدام WooLentor ، ستستخدم أولاً نظام النماذج المُدمج في Elementor لإنشاء نموذج (على سبيل المثال لمنتجاتك الفردية).
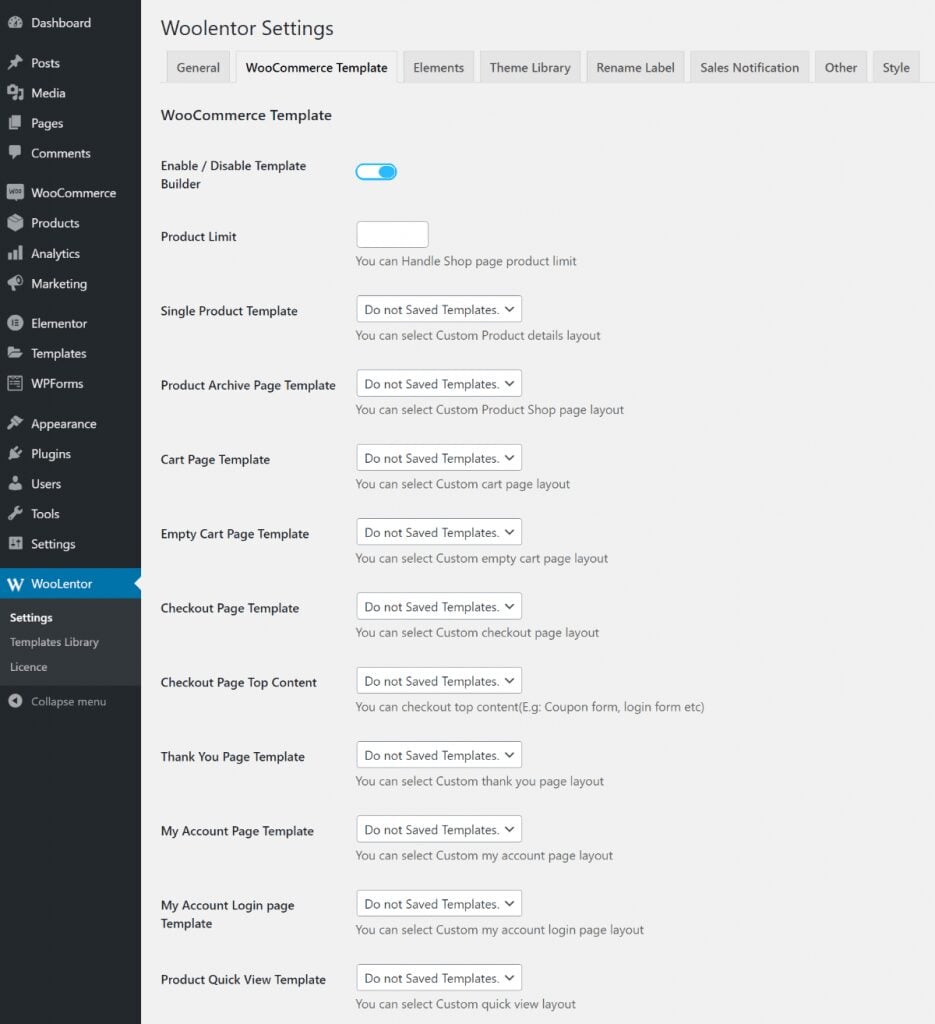
بمجرد القيام بذلك ، يُمكنك الانتقال إلى WooLentor → Settings → WooCommerce Template لتعيين هذا النموذج إلى جزء معين من متجرك:

يختلف هذا قليلاً عن واجهة WordPress Theme Builder العادية ، ولكن من السهل جدًا اكتشافه بمجرد فهمك لما يحدث.
سأوضح لك كيفية إنشاء النماذج أولاً. بعد ذلك ، سأغطي بعض الخيارات الأخرى في منطقة الإعدادات.
كيفية تخصيص صفحة المنتج الفردية
لإنشاء نموذج ، انتقل إلى النماذج ← إضافة جديد ويُمكنك إنشاء نموذج صفحة جديد. أو يُمكنك أيضًا استيراد نماذج WooLentor المُعدة مُسبقًا وتعديلها ، حيث اخترت القيام بذلك في هذا المثال.
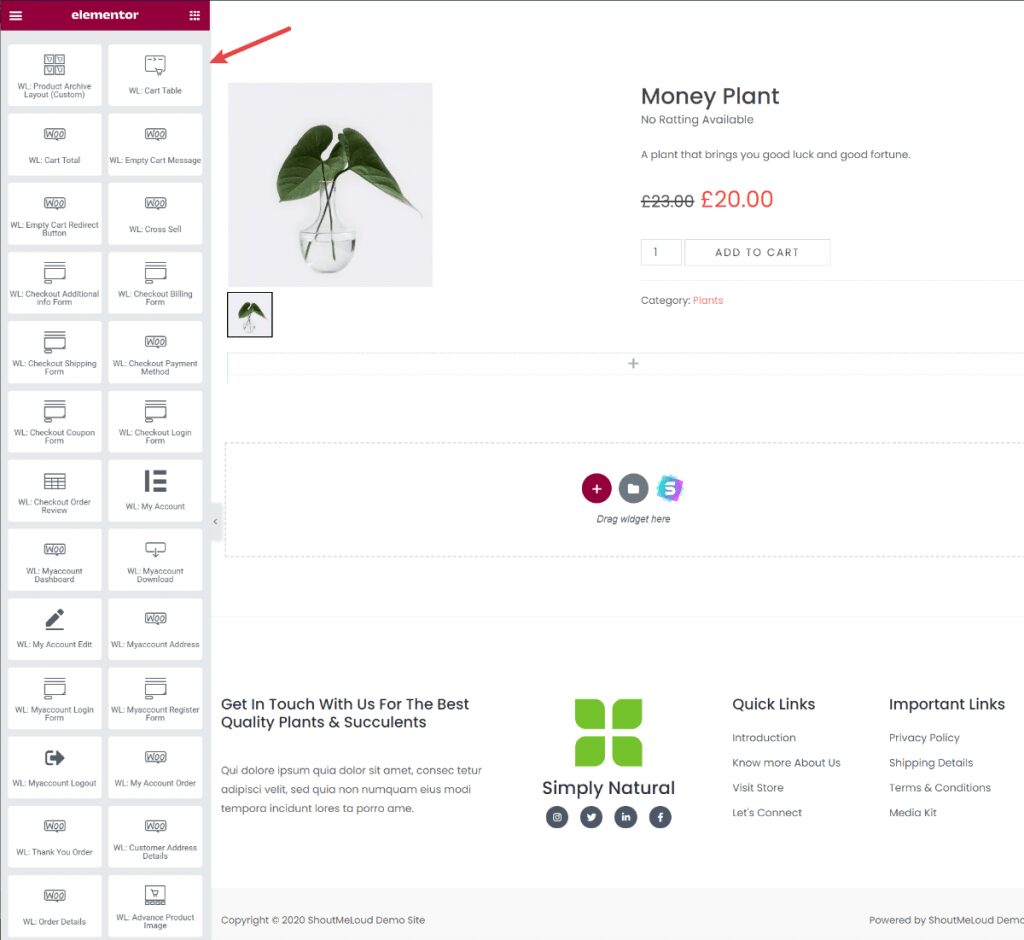
يجب أن يؤدي هذا إلى تشغيل مُحرّر Elementor العادي. الآن فقط ، ستحصل على مجموعة من الخيارات الجديدة في أقسام WooLentor Pro وإضافات WooLentor من الشريط الجانبي.

يُمكنك استخدام هذه الأدوات لإضافة تفاصيل منتج محددة. على سبيل المثال ، هناك أداة واحدة لعنوان المنتج وأخرى للوصف وما إلى ذلك. ستحصل أيضًا على أدوات مُتعددة لعناصر مُعينة. على سبيل المثال ، يُمكنك الاختيار بين أنواع مختلفة من طريقة عرض صور المنتج عن طريق تحديد أدوات مُختلفة.
ستحصل أيضًا على أدوات مُتخصصة جدًا لأشياء مثل:
- معارض فيديو المنتج.
- البيع والبيع العابر.
- العروض الخاصة.
- رموز QR.
ستتمكن أيضًا من استخدام جميع إعدادات Elementor العادية. على سبيل المثال ، هل تريد إخفاء عنصر معين عن زوار الجوّال؟ ما عليك سوى استخدام إعدادات Elementor Respive العادية. وما إلى ذلك من أجل ميزات أخرى.
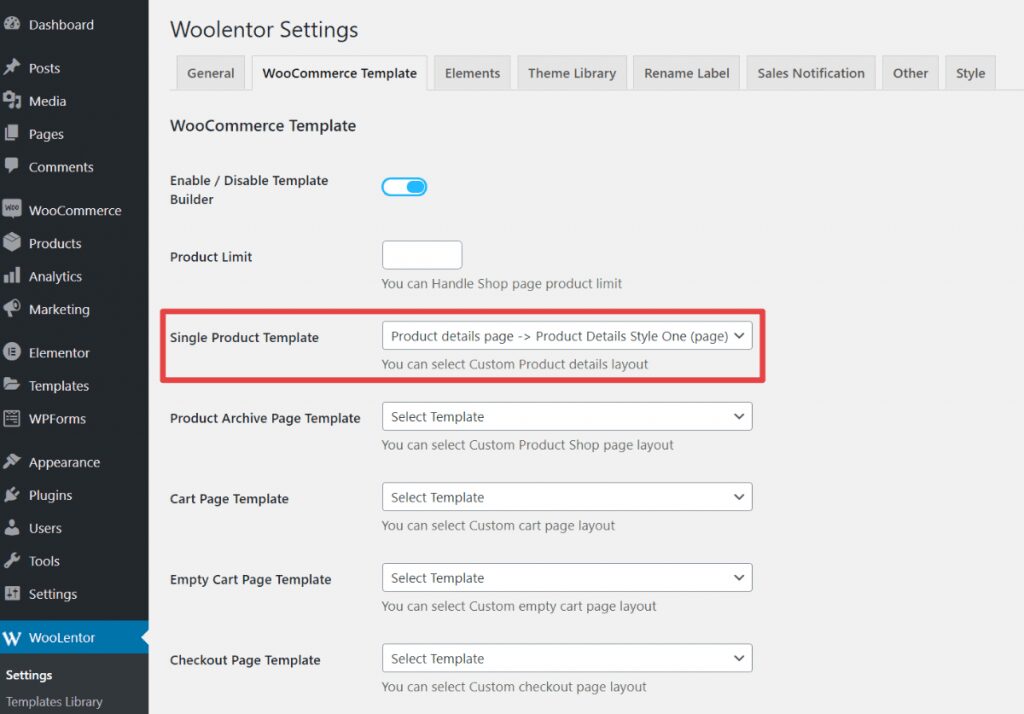
بمجرد الانتهاء ، يُمكنك حفظ التغييرات ثم الانتقال إلى إعدادات WooLentor وتعيين هذا النموذج إلى صفحة المنتج الفردية الخاصة بك:

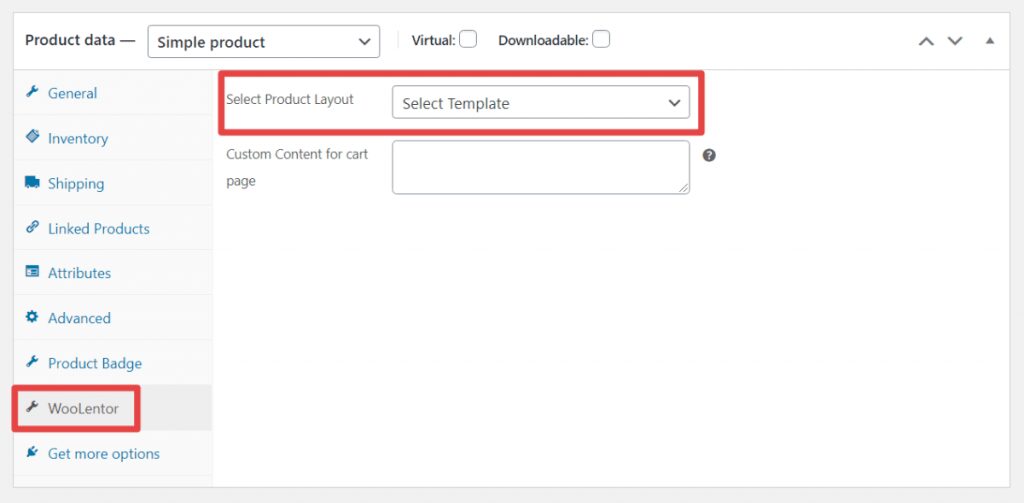
يُمكنك أيضًا تعيين نماذج مختلفة للمنتجات الفردية من مربع WooLentor جديد في مربع بيانات المنتج عند تحرير المنتجات الفردية:

أحد العيوب البسيطة هنا هو أنه لا يُمكنك استخدام الشروط العامة لتطبيق نموذج سريعًا على جميع المنتجات داخل فئة أو علامة معينة ، مما سيوفر لك بعض الوقت وهو شيء تسمح به Elementor Pro. بدلاً من ذلك ، ستحتاج إلى تغيير النموذج يدويًا لكل مُنتج ، مما يضيف القليل من العمل الإضافي إذا كان لديك متجر كبير.
كيفية تخصيص صفحة المتجر
يُمكنك استخدام نفس الأسلوب الأساسي لتصميم متجرك أو صفحات الأرشيف الأخرى. أولاً ، عليك استيراد أو إنشاء نموذج جديد وتعديله باستخدام Elementor. بعد ذلك ، يُمكنك استخدام الأدوات المُخصصة لسرد منتجاتك.
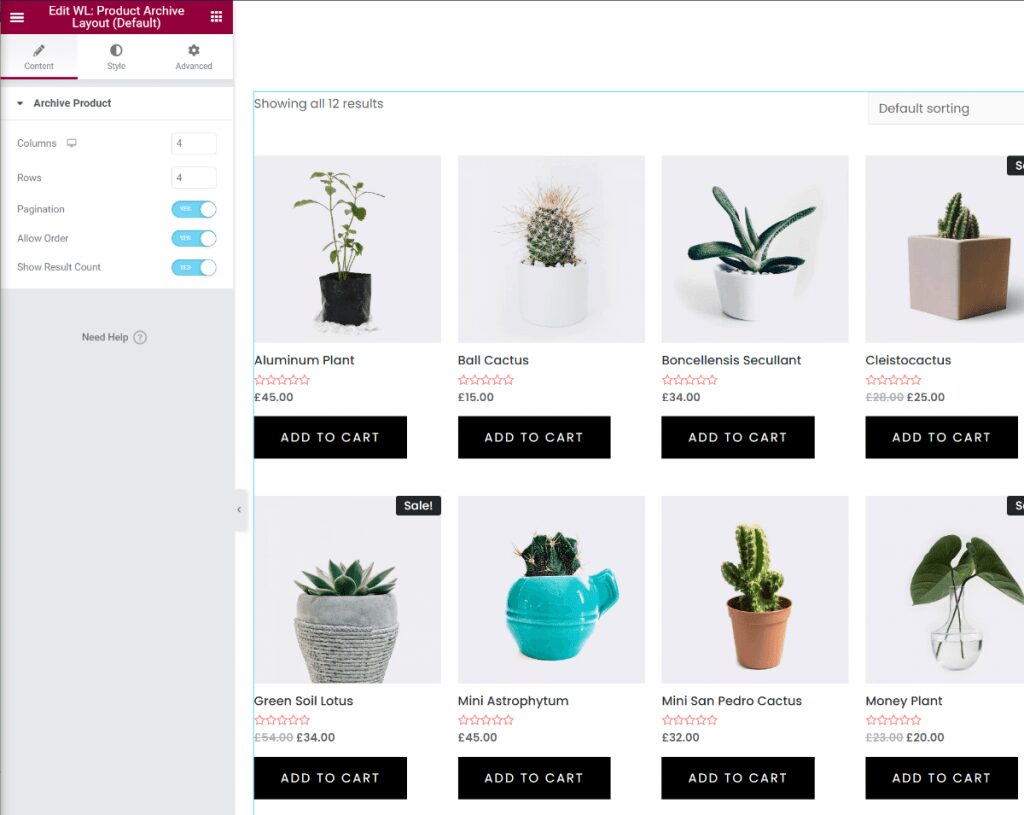
الأمر سهل للغاية — كل ما عليك فعله هو إضافة أداة تخطيط أرشيف المُنتج وستحصل على قائمة قابلة للتخصيص لجميع منتجاتك:

يُمكنك أيضًا استخدام الأدوات الأخرى لإضافة المزيد من المحتوى إذا كنت تُفضل ذلك.
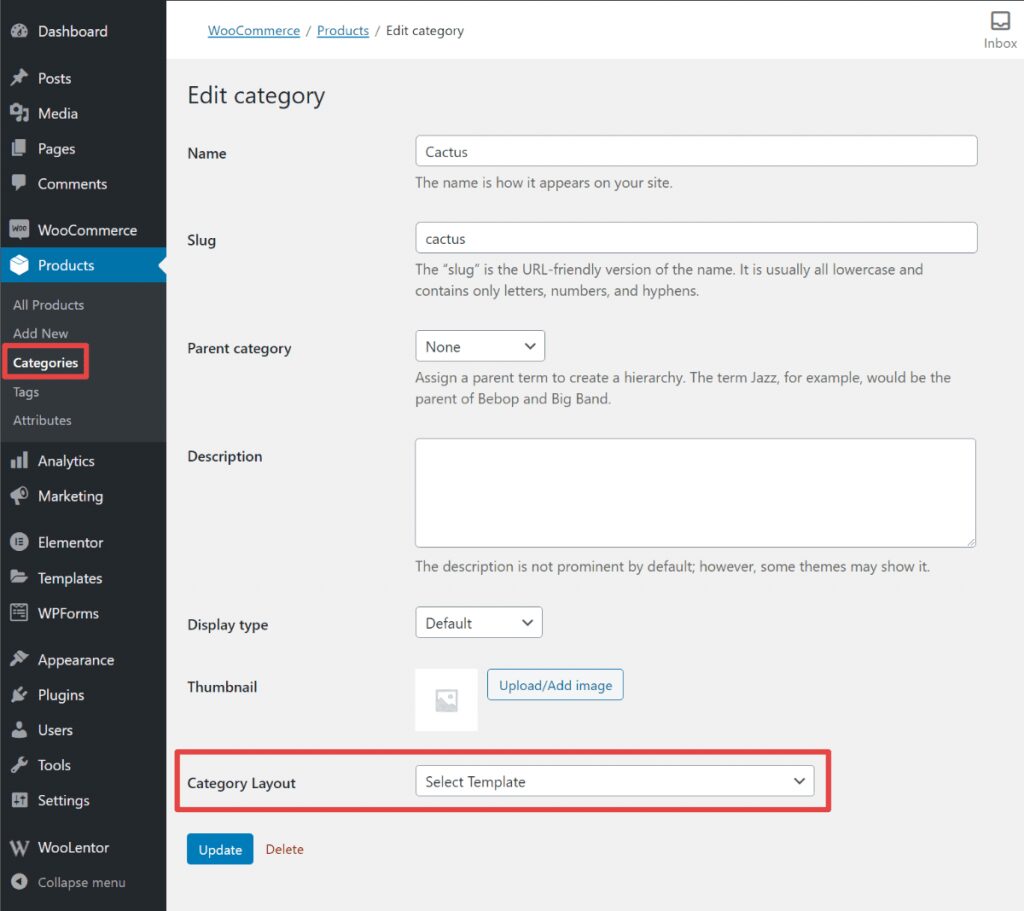
بمجرد أن تصبح راضيًا عن شكل الصفحة ، يُمكنك تعيينها كصفحة متجرك. أو تُتيح لك WooLentor أيضًا تعيين هذه النماذج لفئة فردية أو صفحات أرشيف الوسوم. يُمكنك القيام بذلك عند تحرير فئة أو وسم فردي:

كيفية تخصيص صفحة عربة التسوق ، الدفع ، شكرًا لك ، إلخ.
الآن للحصول على الميزة الأكثر تميزًا — القدرة على تخصيص صفحة عربة التسوق ، وصفحة الدفع ، وصفحة شكرًا لك ، وصفحة حسابي ، وصفحات WooCommerce المُهمة الأخرى.
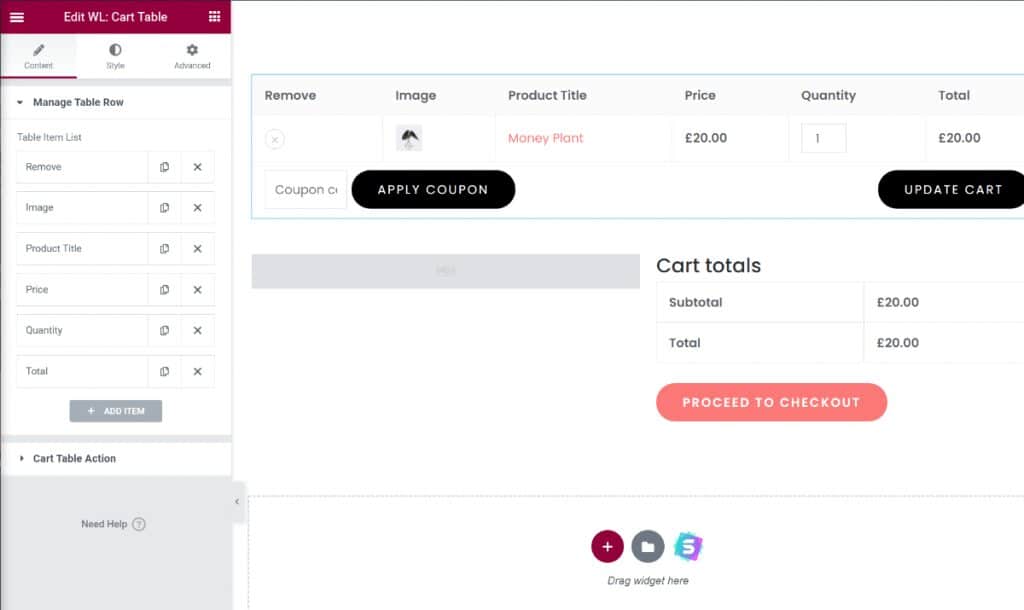
من هناك ، يُمكنك البدء في التخصيص باستخدام واجهة Elementor. على سبيل المثال ، في جدول عربة التسوق ، يُمكنك اختيار الأعمدة التي تُريد تضمينها. إذا أردت إخفاء صورة منتج من صفحة عربة التسوق ، فكل ما عليك فعله هو إزالة هذا العمود. أو يُمكنك أيضًا إضافة المزيد من الأعمدة إذا كنت تُريد عرض معلومات إضافية:

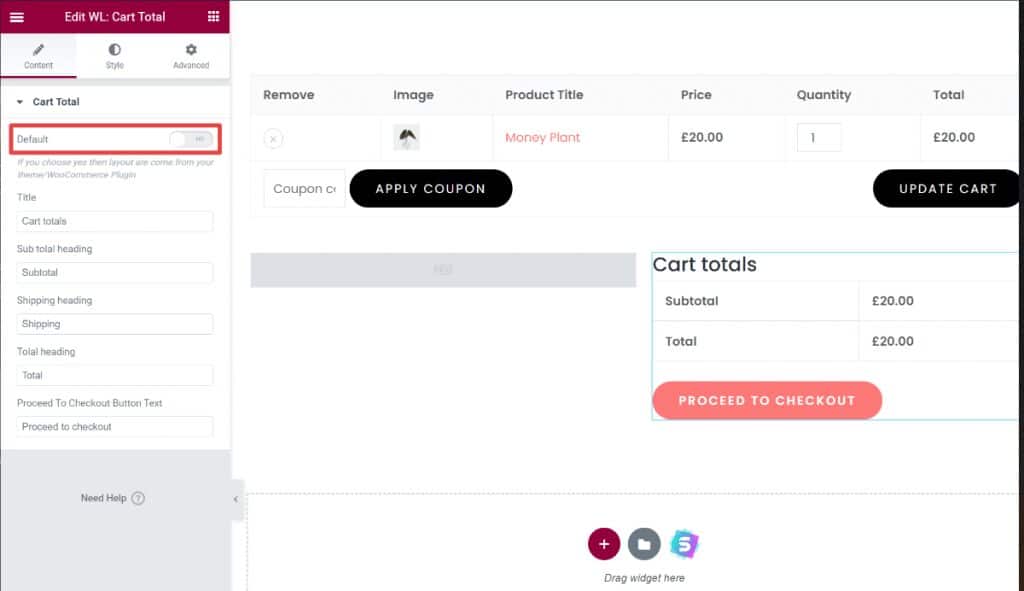
بالنسبة لبعض الأدوات ، ستبدأ WooLentor بمجرد سحب التنسيق الافتراضي لقالبك. ومع ذلك ، لديك خيار تجاوز هذه الإعدادات إذا رغبت في ذلك. على سبيل المثال ، إذا عطلت السلوك الافتراضي في أداة “إجمالي عربة التسوق” ، فيُمكنك تخصيص النص بالكامل:

صفحة الدفع
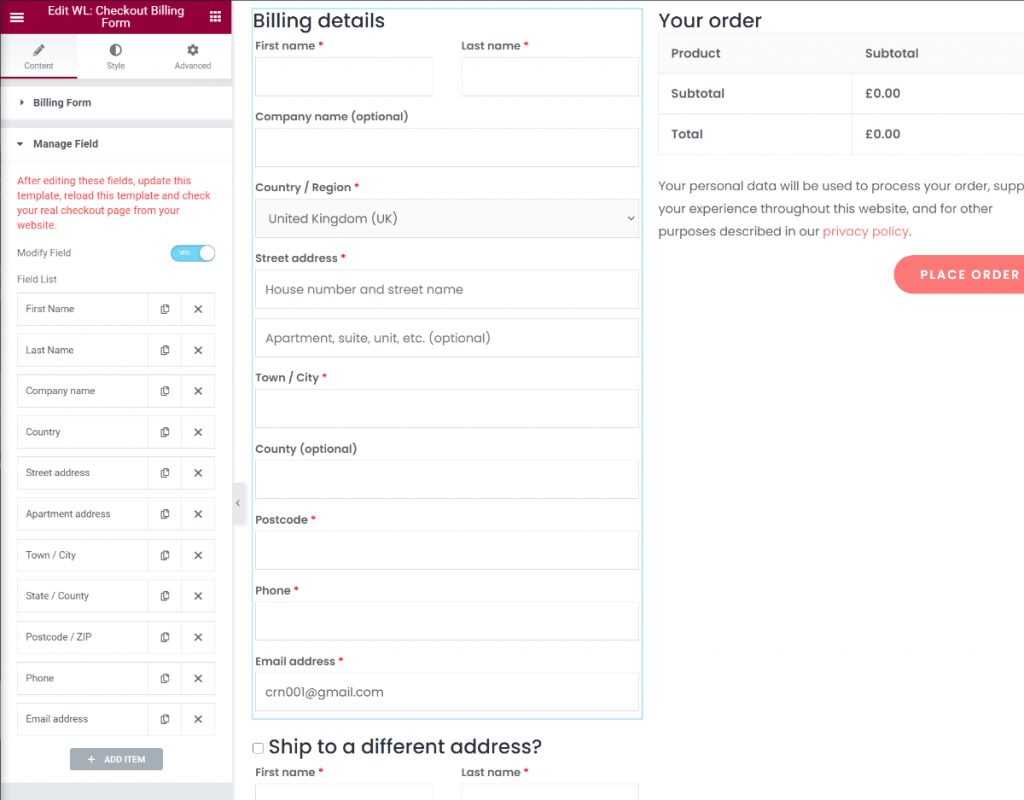
بالانتقال إلى صفحة الدفع ، يُمكنك القيام بنفس الشيء. على سبيل المثال ، يُمكنك حتى تعديل الحقول التي تظهر في نموذج الدفع الخاص بك (كن حذرًا عند القيام بذلك ، لأنك قد تعطل شيئًا مهمًا عن طريق الخطأ):

يُمكنك أيضًا إضافة عناصر أخرى. على سبيل المثال ، يُمكنك بسهولة إدراج شارات الثقة لتعزيز الثقة في موقعك على الويب ، وهي استراتيجية جيدة لتحسين التحويل.
صفحة حسابي
هل تُريد إنشاء تجربة أكثر سهولة في الاستخدام لعملائك المسجلين بعد قيامهم بعملية الشراء؟ يُمكنك أيضًا تخصيص صفحة حسابي بالكامل وفقًا لاحتياجاتك.
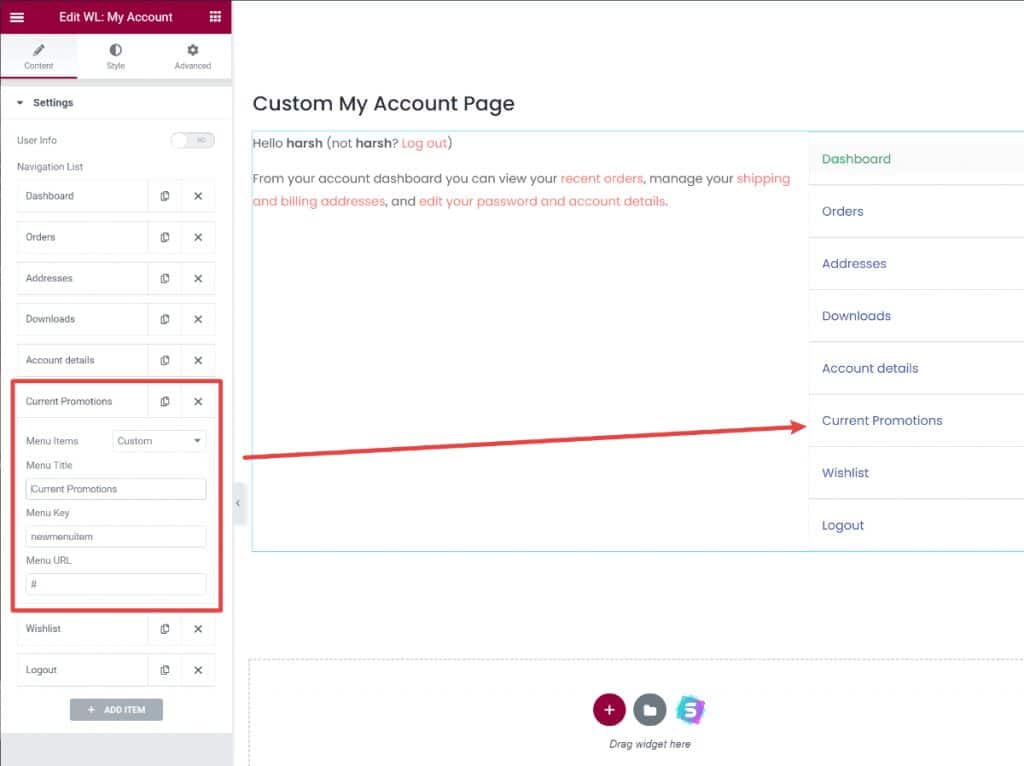
إحدى الميزات القوية حقًا هنا هي أنه يُمكنك إضافة / إزالة علامات التبويب إلى صفحة حسابي ، بما في ذلك إنشاء روابط مخصصة. على سبيل المثال ، يُمكنك إضافة رابط إلى عروضك الترويجية الحالية لتسهيل عثور المُتسوقين على أفضل الصفقات:

بشكل عام ، أعتقد أن القدرة على تصميم هذه الصفحات هي واحدة من أقوى الميزات في WooLentor Pro وأكبر شيء يجعلها تبرز عند مُقارنتها بـ Elementor Pro.
كيفية استخدام إشعارات المبيعات
تُعد ميزة إشعارات المبيعات المُضمنة في WooLentor خيارًا فريدًا آخر يتجاوز ما تحصل عليه في Elementor Pro.
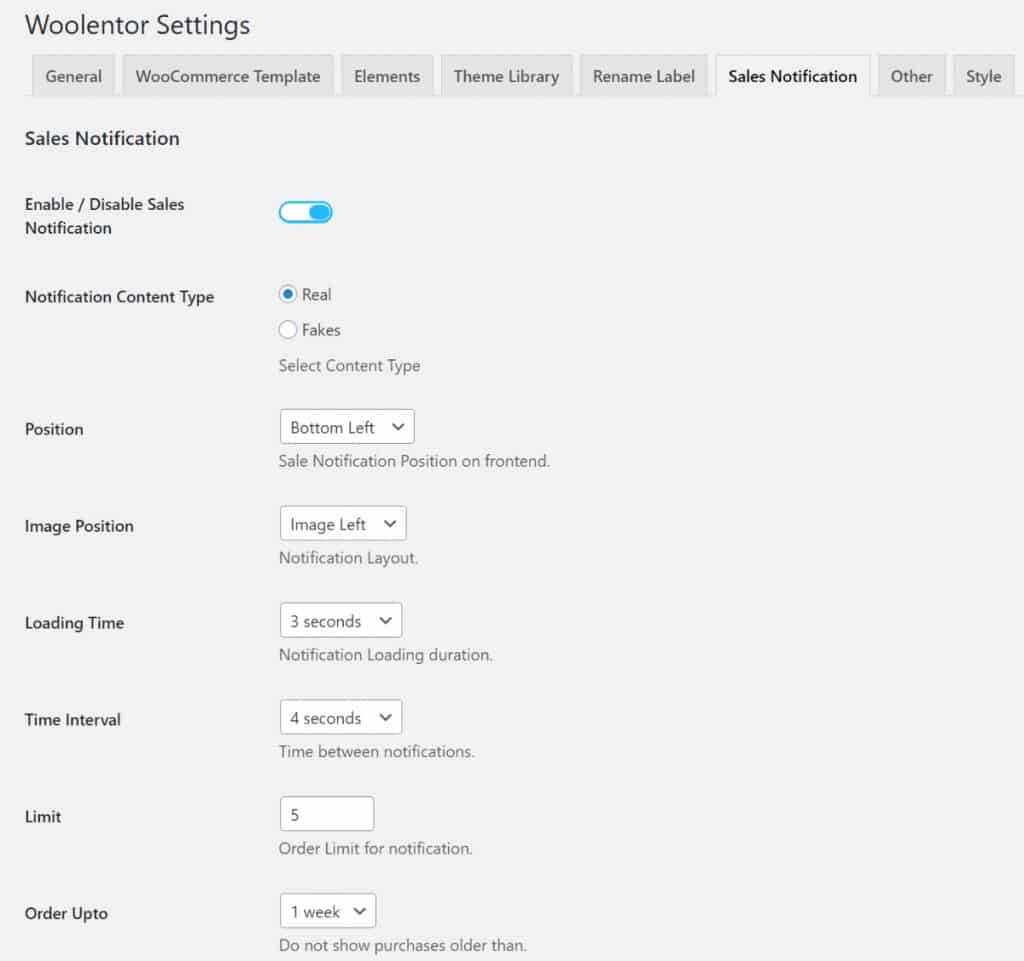
يُمكنك تكوين هذه الإعدادات بالذهاب إلى WooLentor → Settings → Sales Notification.
تمنحك الخيار بين الإشعارات الحقيقية (بناءً على الطلبات الفعلية) أو الإشعارات المزيفة. أعتقد أنه من الأفضل أن تتحلى بالصدق وأن تظهر الطلبات الحقيقية إذا كنت تُريد بناء دليل اجتماعي حقيقي والثقة مع المُتسوقين. ومع ذلك ، إذا قررت استخدام النماذج المزيفة ، فيُمكنك أيضًا اختيار نموذج قمت بإنشائه باستخدام Elementor (أو استيراد نماذج إشعارات المبيعات المُعدة مسبقًا).
يمكنك أيضًا تكوين تفاصيل أخرى ، مثل مدة عرضها وعدد التفاصيل المراد عرضها:

كيفية استيراد القوالب
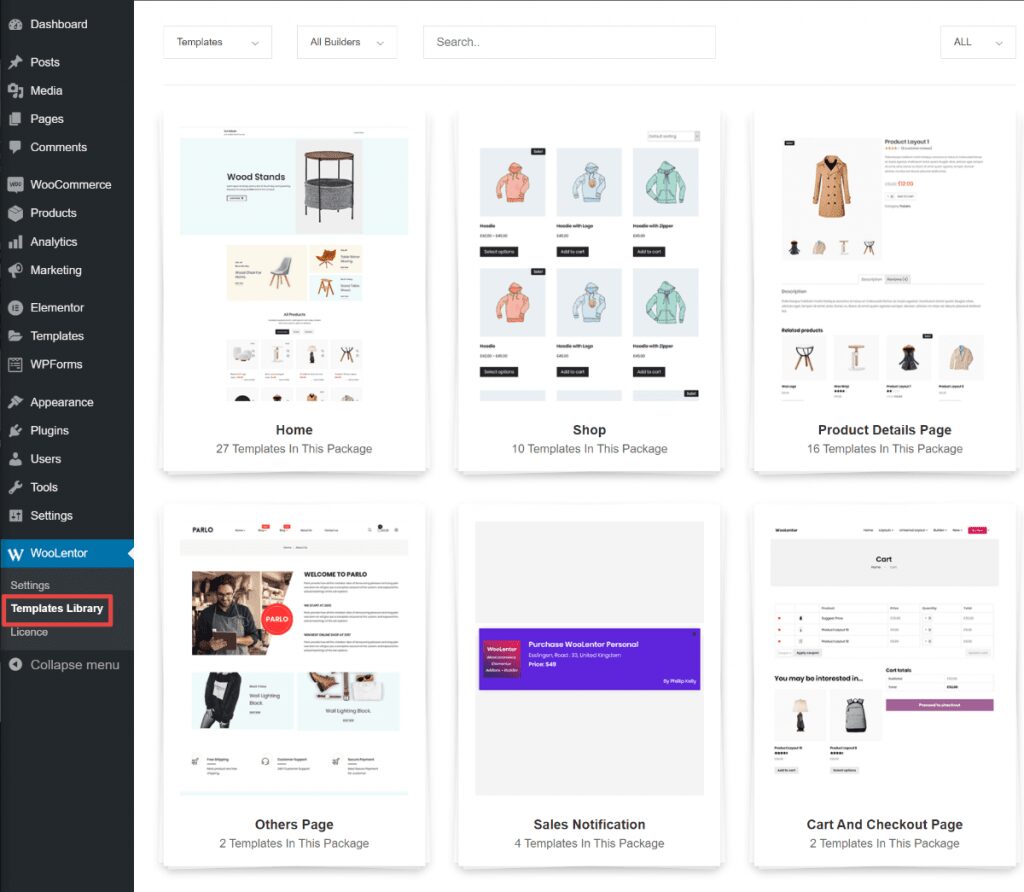
كما ذكرت ، تأتي WooLentor مع عدد من القوالب الجاهزة التي يُمكنك استيرادها. يُمكنك تصفح هذه القوالب واستيرادها ببضع نقرات فقط بالانتقال إلى WooLentor → Templates Library:

كيفية تعطيل الأدوات غير المُستخدمة
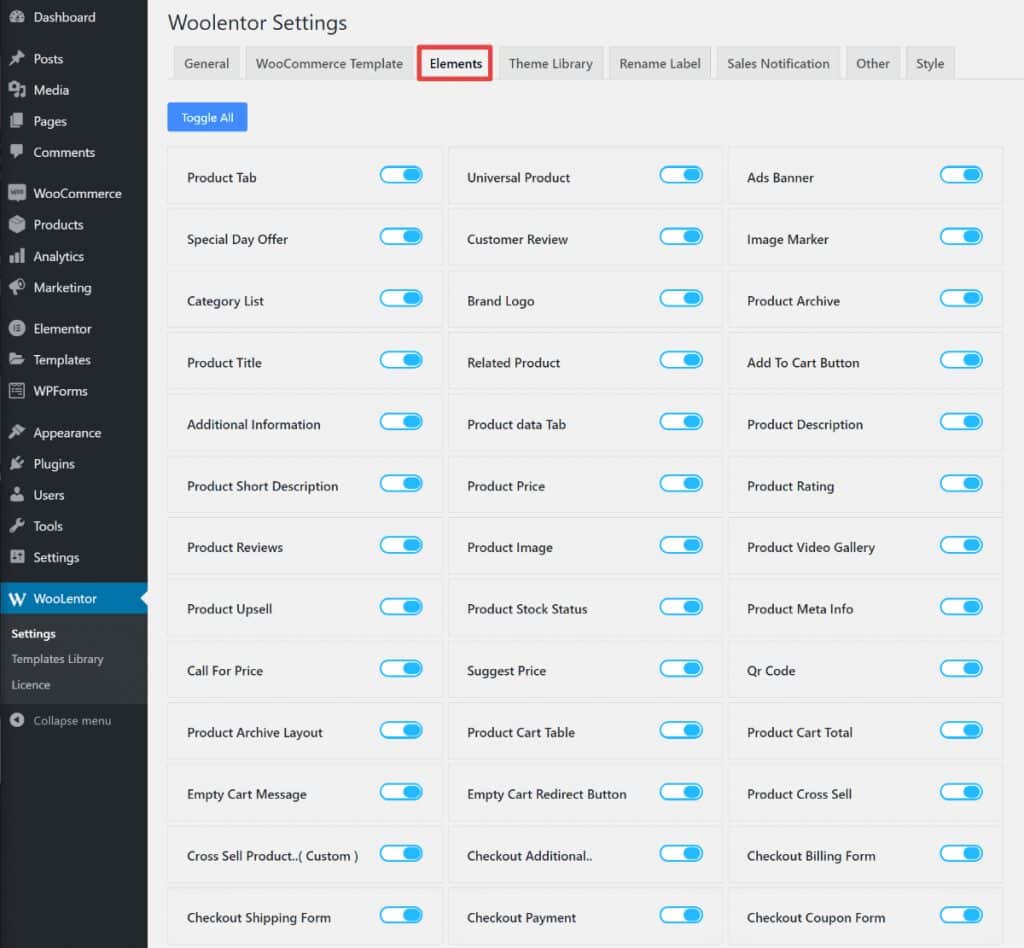
للإبقاء على الأشياء خفيفة الحجم ، تُتيح لك WooLentor تعطيل أي أدوات لا تستخدمها. يُمكنك القيام بذلك عن طريق الذهاب إلى WooLentor → Settings → Elements. كل ما عليك فعله هو تعطيل العناصر التي لا تُريد استخدامها:

الأفكار الأخيرة
بشكل عام ، أعتقد أن WooLentor إضافة مثيرة للاهتمام للغاية إذا كنت تُريد استخدام Elementor لتصميم متجر WooCommerce الخاص بك.
الشيء الأكثر تميزًا في WooLentor بالمقارنة مع Elementor Pro هو أنَّ WooLentor Pro تُتيح لك استخدام Elementor لتصميم المزيد في متجرك بما في ذلك الصفحات التالية:
- عربة التسوق.
- الدفع.
- حسابي.
- شكرًا جزيلًا.
هذه صفحات مهمة للغاية ستؤثر على نجاح متجرك ، لذلك تُريد أن تكون قادرًا على الحصول عليها بشكل صحيح.
بينما تعمل Elementor Pro بشكل جيد مع منتج واحد وصفحات المتجر ، إلا أنها لا تسمح لك بلمس هذه الصفحات الأخرى ، وهو عيب كبير إذا كنت تُريد استخدام Elementor لـ WooCommerce. تعمل WooLentor Pro على إصلاح ذلك وتمنحك المزيد من التحكم في متجرك بالكامل.
علاوة على ذلك ، فإنها تُوفر أيضًا بشكل عام المزيد من الأدوات والميزات المتقدمة الأخرى مثل إشعارات المبيعات.
يُمكنك اختبارها باستخدام الإصدار المجاني على WordPress.org. ومع ذلك ، أعتقد أن معظم أفضل الميزات متوفرة فقط في إصدار Pro. لذلك إذا كنت ترغب في استخدام WooLentor ، فإنني أوصي بشراء الإصدار المتميز حتى تتمكن من تصميم عربة التسوق الخاصة بك ، وصفحة الدفع ، وما إلى ذلك.







