موقع الويب هو أكثر من مُجرد مكان لعرض محتواك الذي تُنشئه على الإنترنت. يُمكن أن يعكس علامتك التجارية ومهاراتك مع توفير ما يُحفز الزائر لقضاء بعض الوقت فيه أو تنفيذ إجراءات مُعينة.
أفضل طريقة لتحقيق ذلك هي تصميم موقعك على الويب بشكل مقصود ، لذلك حدد ما هو موقع الويب أو المدونة التي تتطلع إليها وما الذي تُريد أن يفعله الزائر. اختيار الخلفية الصحيحة هو الخطوة المُهمة التالية.
مع وضع هدف واضح في الاعتبار ، يكون من الأسهل تحديد نمط الخلفية الأكثر فعالية لموقعك على الويب ، سواء كان بسيطًا وعمليًا أو مشهدًا حسيًا. إليك بعض الأفكار. تحقق من كيفية تحويل موقعك على الويب إلى مساحة اجتماعات غامرة.

1. خلفية بيضاء أو أحادية اللون تُميز المحتوى أولاً
إذا كنت تُريد أن يجلس الشخص ويقرأ مقالاتك أو يتصفح صورك أو خدماتك لفترة من الوقت ، فلا يجب أن يكون موقعك على الويب قبيحًا.
الخلفية البيضاء أو أحادية اللون لطيفة على العينين وتضمن للمُشاهد الراحة في التحديق في الشاشة. سيكون لدى أي مُنشئي مواقع ويب على الإنترنت خيارات أساسية مثل هذه.
يجب أيضًا أن يمتزج محتواك بشكل جيد مع اللون خلفه. يُمكن أن يجعل التباين الصحيح المحتوى الخاص بك أكثر بروزًا ويسهل التركيز عليه.
على سبيل المثال ، يُمكنك تأطير المحتوى المكتوب باللون الأخضر الناعم أو الأزرق على خلفية بيضاء. بدلاً من ذلك ، امنح خلفيتك لونًا أكثر جرأة مثل اللون البرتقالي السعيد ، واحتفظ بالنص باللون الأبيض الشفاف.
إذا كنت تنشر صورًا أو مقاطع فيديو ، فستُضيف الكثير من الألوان ، لذا يُمكن أن تكون الخلفية بسيطة قدر الإمكان. إذا لم يكن هناك شيء آخر ، فلن يُثقل كاهل سرعة التحميل لديك بالإضافة إلى الوسائط المُتعددة.
2. تأثيرات الألوان والأنماط تُضيف نسيجًا إلى موقع الويب
يمكن أن تصبح الخلفية أحادية اللون مُملة ، وهو أسلوب يُستخدم في المدونة بدلاً من موقع الويب الاحترافي. لإضفاء مزيد من الذوق على نطاقك ، جرِّب ألوانًا مُختلفة.
يمكن أن تجعل لوحة التدرج المحتوى الخاص بك أكثر جاذبية. غالبًا ما يكون مزيج من اللون البيج الفاتح والأزرق على سبيل المثال مُهدئًا ومثاليًا لمواقع الويب التي تروّج لصورة ودية أو تتعلق بالرفاهية.
يُمكن أن يمنح مزج الألوان المناسبة ، سواء كانت ناعمة أو جريئة ، موقع الويب الحافة التي يحتاجها لإحداث انطباع جيد دون تعقيد تصميمه.
نمط الخلفية الآخر الذي يجب مراعاته هو الأنماط ، والتي تأتي في مجموعة من الأشكال. يُمكن أن يكون لديك موجات ، وبقع ، وشبكات ، وزخارف نباتية وأشكال هندسية ، والمزيد. تعرف على أنماط خلفية الويب CSS التي تُفضلها.
لمزيد من الإلهام ، استكشف العلامات التجارية المُشابهة لعلامتك التجارية وما الذي يجعل مواقعها على الويب أنيقة ، خاصةً عندما يتعلق الأمر بالتأثيرات والأنماط البسيطة.
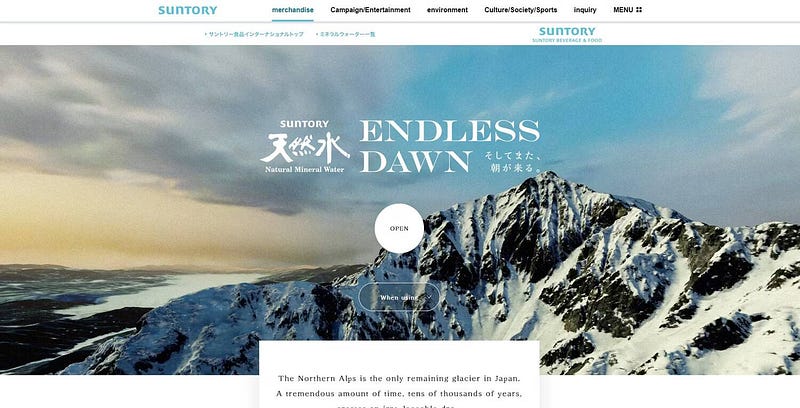
3. المناظر الطبيعية على صفحة ويب تنقل المشهد

امنح زوار موقعك على الويب تجربة سحرية من خلال جعل المناظر الطبيعية كخلفية فريدة. إذا لم يكن مُنشئ موقع الويب لديك مثل هذه الخيارات أو إذا كنت لا تُحب ما هو متاح ، يُمكنك العثور على المزيد في مكان آخر.
يُمكنك التعديل على الرسوم التوضيحية المجانية المُتاحة لتصميم الويب ، وأنشئ مشهدًا للجبال أو الغابات أو الشاطئ أو مفترق طرق. حتى الفن التجريدي أو البسيط يُمكن أن يبدو رائعًا ، ولكن إذا لم تكن واثقًا من مهاراتك ، فيمكنك دائمًا الاستعانة بمُصمم جرافيك. تحقق من أفضل بدائل Pixabay لمشروعك المُقبل وللحصول على صور مجانية.
الصور هي الخيار التالي. إذا كنت صحفي رحلات تلتقط صورك الخاصة ، فإنَّ أفضلها يمكن أن تكون بمثابة خلفية لموقعك على الويب. ومع ذلك ، يجب أن تكون الصورة عالية الدقة وبحجم لا يُؤثر على سرعة التحميل لديك. في الوقت نفسه ، يجب أن تكمل تركيبتها المحتوى الخاص بك ولا تُهيمن على انتباه المُشاهد.
بالنسبة إلى من سيستفيد من المجالات ذات الطابع الطبيعي إلى جانب المُسافرين ، فماذا عن المؤرخين الذين يناقشون مشاهد مُهمة أو الكتاب المبدعين الذين يروون قصصًا عن الأراضي الخيالية؟ حتى وكيل العقارات يُمكنه الاستفادة من رسم توضيحي لطيف لمنزل ريفي في البرية.
4. يُمكن أن تُلهم الخلفية التي تركز على النص الزوار
بدلاً من الرسومات الجميلة ، يُمكنك استخدام النص لتزيين خلفية موقعك على الويب ومشاركة الحقائق الأساسية حول علامتك التجارية. إنه تصميم جيد للأنشطة التجارية الراقية.
يُمكنك البحث عن عنوان جذاب بمفرده أو باستخدام عنوان فرعي وعبارة تحث المستخدم على اتخاذ إجراء. يُمكن أن يجعل لون أو نقش الخلفية البسيط كلماتك بارزة ، وكذلك الخط الصحيح.
لا تتردد في تصفح الإنترنت بحثًا عن خطوط جديدة إذا لم يقطعها مُنشئ موقع الويب. هناك خطوط جميلة تقترن بشكل جيد مع Calibri ، على سبيل المثال ، لذا جرب مجموعات مختلفة للحصول على خلفية جذابة.
لكن تجنب ازدحام الصفحة بالعديد من العناصر المرئية حول النص ، واختر كلماتك بحكمة. يجب أن تُخبر المُشاهد أو تُحفزه على الفور. تحقق من زيادة عدد الزيارات المجانية بنسبة تزيد عن 78٪ في 12 شهرًا من خلال تحسين SEO.
5. يُمكن أن تكون الخلفيات المستندة إلى الصور لا تُنسى
إذا كنت فنانًا ، ففكر في تحويل موقع الويب إلى معرض يعرض أفضل لوحة أو صورة أو غلاف كتاب كخلفية.
يُمكن أن يعمل هذا النمط مع أي نوع من الأعمال. هل التقطت صورة رائعة لفريقك؟ هل تُدير مسابقة فنية وترغب في عرض الفائز؟ يُمكنك استخدام مثل هذه الصور لجذب أي شخص يهبط على الصفحة.
قبل الاستقرار على هذا التخطيط ، تأكد من أنَّ مضيف الويب يدعمه دون تأخير. عادةً ما تكون صورة واحدة أو صورتان عاليتي الوضوح جيدة ، ولكن قد تُؤثر مجموعة كبيرة على أداء نطاقك.
إذا كان هذا هو النمط الذي تُريده ، فابحث عن أفضل مقدمي الخدمة وقدراتهم من حيث تصميم الويب الثقيل بالصور. تُعد المقارنة بين Wix و Squarespace بداية جيدة قبل التحقق من الخيارات الأكثر تعقيدًا.
6. تجعل الفيديوهات مواقع الويب أكثر تفاعلية
يُمكن أن تؤثر مقاطع الفيديو على أداء موقع الويب أكثر من الصور ، ولكن يُمكنها أيضًا تعزيز جاذبيته بشكل لا مثيل له.
يُمكنك شرح هوية عملك وأهدافك وإنجازاتك والمزيد من خلال فيديو قصير وحلو. يُمكن أن يؤدي وجود ذلك في الخلفية إلى جذب الزوار وإقناعهم بسرعة لمعرفة المزيد عنك.
على الرغم من أنَّ مقاطع الفيديو يُمكن أن تفيد أي علامة تجارية وهدف ، ضع في اعتبارك أنَّ نمط خلفية الويب يتطلب التفكير واللباقة. أنشئ تصميمك بناءً على ما يجب أن يعرفه الأشخاص بمجرد دخولهم إلى نطاقك ، ولكن لا تُربكهم.
يجب أن يكون الفيديو من الطراز الأول ، من تكوينه إلى رسائله ، وخالٍ من الكثير من عوامل التشتيت. حتى مُخطط ألوان الصفحة يجب أن يكون سهلًا للعيون.
في نهاية اليوم ، إذا لم يربح المُشاهد شيئًا من الفيديو أو من المُحتمل أن يفوته تمامًا ، فوفر وقتك وقوة المعالجة لمحتوى الخلفية الأقل تطلبًا.
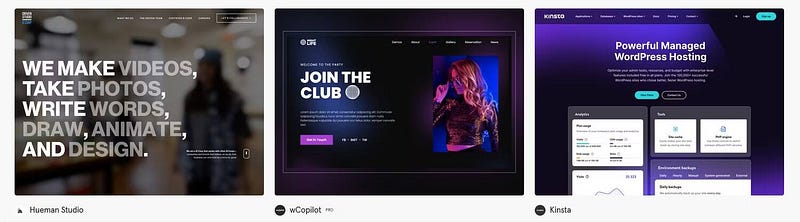
7. يُمكن لخلفية صفحة كاملة أن تُبهر جمهورك

فكرة أخرى لموقع ويب أنيق هي خلفية صفحة كاملة. يُشير هذا إلى التصميم الذي يشغل الصفحة بأكملها للحصول على تجربة مُستخدم مُذهلة ومُتماسكة.
سواء كنت تستخدم صورة أو رسمًا توضيحيًا ، يجب أن تتناسب أبعادها مع صفحة الويب تمامًا ، وإلا تصبح الصورة منقطة أو مشوهة. يجب أن تعمل أيضًا بشكل جيد مع النص وعلامات التبويب والعناصر الأخرى.
إنه تخطيط مُعقَّد ، لكن بعض منشئي مواقع الويب يقدمون نماذج سهلة الاستخدام. للحصول على وظيفة مُخصصة ، يمكن لمُصممي الويب ذوي الخبرة المساعدة في تحسين رؤيتك.
تمنحك أمثلة مواقع الويب بملء الشاشة على Awwwards فكرة عما يجب أن تبدو عليه هذه الخلفيات وما يجب أن تفعله. فهي تجمع بين العناصر المرئية المُحفِّزة والوظائف السلسة التي تُتيح للمستخدم التنقل في موقع الويب دون أي عوائق.
إنها مثالية للصناعات الإبداعية ، ولكن يمكن للشركات الأخرى الاستفادة منها أيضًا. إنها تعكس الاحتراف والاهتمام بالتواصل مع الناس بأكبر قدر ممكن من الفعالية. تحقق من مقارنة بين Canva و Adobe Express: ما هو أفضل تطبيق مجاني لتصميم الجرافيك؟
اهتم بشكل شخصي بأسلوب موقعك على الويب
يُعد اختيار أفضل خلفية لموقع الويب أمرًا بسيطًا ، خاصة إذا كنت تفهم عملك واحتياجاتك. المدونة الشخصية ، على سبيل المثال ، لا تحتاج إلى عرض صفحة كاملة ومُتعددة الوظائف مثل موقع ويب الشركة.
يُمكن لأبسط الخيارات في الألوان والملمس والخط والصور إنشاء صفحة جميلة وسهلة الاستخدام تُناسب علامتك التجارية تمامًا. يُمكنك الإطلاع الآن على لماذا يحتاج العامل المُستقل إلى العلامة التجارية الشخصية: بعض الأسباب.







