يعتبر Visual Studio Code أحد برامج تحرير التعليمات البرمجية الأكثر شيوعًا والذي لا يعد مفتوحة المصدر فحسب ، بل هي منصة مشتركة وخفيفة الحجم وسريعة. على الرغم من أن كود VS قوي جدا من خارج المربع، وذلك بفضل تقنية التحسس وشملت ملحقات مثل Emmet، حيث يمكنك زيادة فاعليته وفائدته عن طريق تثبيت ملحقات إضافية. فيما يلي بعض أفضل ملحقات VScode التي وجدتها من استخدام Visual Studio Code للأعوام القليلة الماضية أو نحو ذلك.

أفضل ملحقات Visual Studio Code
1. Settings Sync
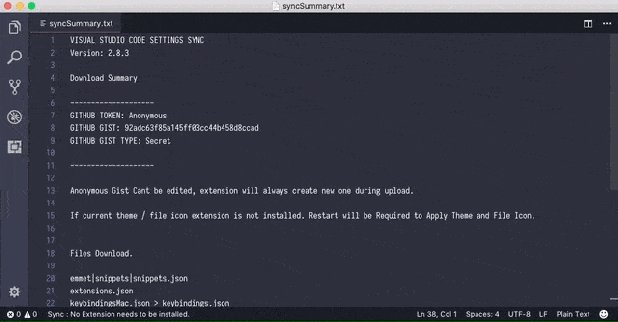
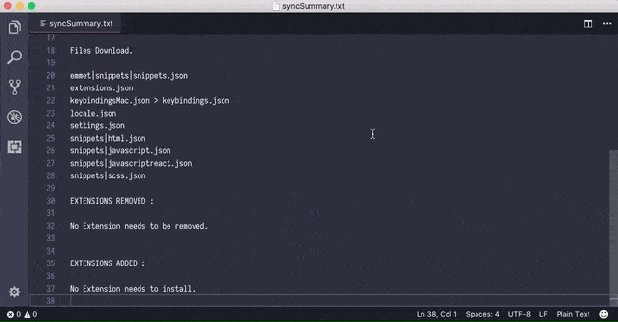
يعد Settings Sync واحدًا من أفضل البرامج التي يجب أن يمتلكها كل مستخدم ويجب أن يكون له امتداد VS Code. السبب في ذلك هو أن Settings Sync ستقوم بمزامنة جميع إعدادات VS Code الخاصة بك ، وربط المفاتيح ، والقوالب ، وقائمة اللواحق مع GitHub. هذا يلغي الحاجة إلى إعادة تثبيت كافة الملحقات والثيمات وإعادة تكوينها في كل مرة تقوم فيها بتثبيت VS Code أو عند استخدام VS Code على أنظمة متعددة. أفضل شيء عن Settings Sync هو أنه من السهل جدا للاستخدام. في الواقع ، بعد ربطه بـ GitHub ، يمكنك تحميل أو مزامنة الإعدادات باستخدام اختصار لوحة مفاتيح واحد فقط. إذا لزم الأمر ، يمكنك تهيئته لتحميل أو تنزيل الإعدادات تلقائيًا.

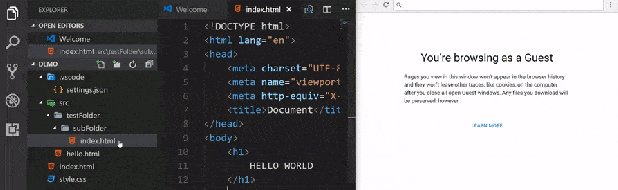
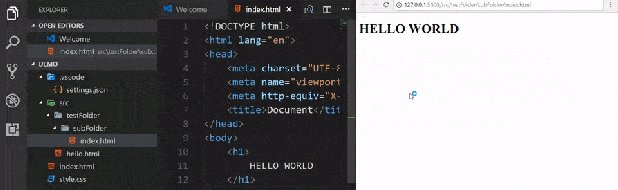
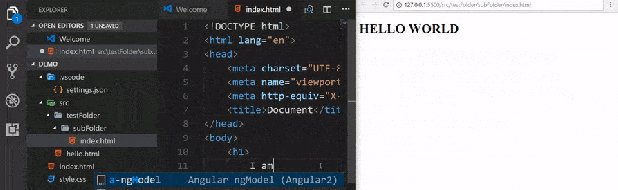
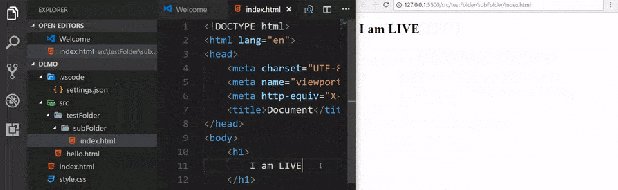
2. Live Server
إذا كنت من مطوري الويب أو مجرد شخص يعمل مع تقنيات الويب مثل CSS ، و JavaScript ، و PHP ، و HTML ، وما إلى ذلك ، فستكون خدمة Live Server ضرورية. ما يفعله Live Server هو أنه سيقوم بإنشاء خادم محلي داخل VS Code ويتيح لك فتح صفحات التطوير بنقرتين فقط في أي متصفح من اختيارك. لا حاجة للذهاب يدويا إلى موقع الملف وفتحه من هناك. ناهيك ، عندما يكون Live Server نشطًا وعاملاً ، ستتم إعادة تحميل الصفحة تلقائيًا في كل مرة تقوم فيها بحفظ المستند. لذلك ، إذا كنت من مطوري الويب ، فجرّبها. لن ترجع إلى الخلف.
3. Open in Browser
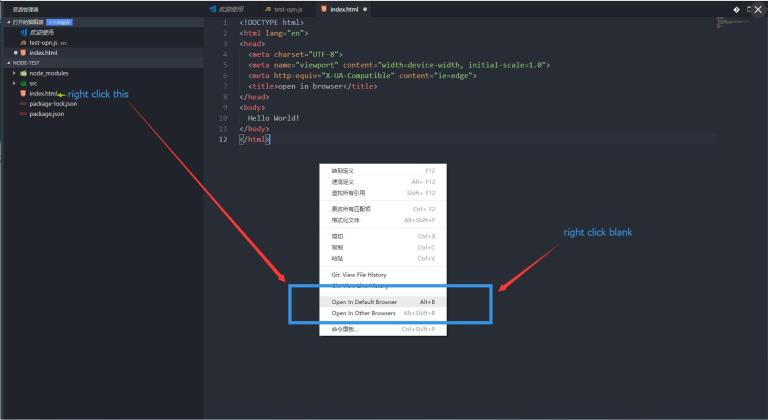
كما يمكنك أن تعرف من الاسم نفسه ، يسمح لك إضافة Open in Browser بفتح أي ملفات مدعومة في المتصفح الافتراضي أو في المتصفح الذي تختاره بنقرة واحدة. على الرغم من أنها ليست قوية أو غنية كامتداد Live Server ، إلا أن Open in Browser يساعدك على معاينة مستند الويب بسرعة دون إنشاء مثيل للخادم في الخلفية. ناهيك عن أن امتداد Open in Browser خفيف الحجم إلى حد ما ويفعل ما ستفعله دون حدوث أي خلل.

4. Prettier
Prettier هي واحدة من الإضافات المفضلة التي أقوم بتثبيتها على الفور. كما يوحي الاسم ، يجعل Prettier الشفرة تبدو جميلة ويحسن إمكانية القراءة عن طريق تنسيقها بشكل صحيح وفقًا للمعايير الرسمية ومعايير الصناعة. بعد تثبيت الإضافة ، يمكنك إما تهيئة الرمز الخاص بك عن طريق الضغط على اختصار لوحة المفاتيح أو تهيئة الامتداد من صفحة إعدادات شفرة VS لتنسيق الرمز تلقائيًا عند الحفظ. إذا لزم الأمر ، يمكنك تعديل كيفية قيام Prettier بتنسيق شفرتك عن طريق تغيير الإعدادات المتنوعة مثل مساحات الجدولة ، تباعد الأقواس ، فاصلة الزائدة ، عرض الطباعة ، التفاف ، إلخ ، من صفحة الإعدادات نفسها.
5. Color Info
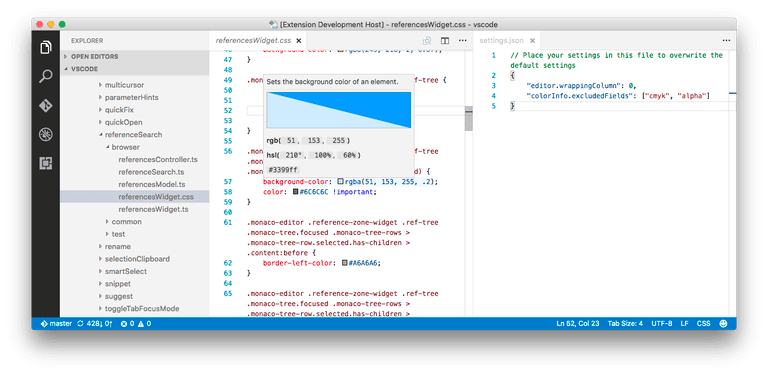
Color Info عبارة عن ملحق بسيط للغاية ولكنه فعال يعرض معاينة كبيرة ومعلومات إضافية حول الألوان التي تستخدمها في CSS. في حال كنت تتساءل ، نعم ، يظهر رمز VS معاينة صغيرة من اللون الذي تستخدمه. ومع ذلك ، فإنه ليس من المفيد ، لا سيما في ثيمات الظلام. تتضمن المعلومات الإضافية التي تظهرها Color Info على سبيل المثال لا الحصر قيم HSL وقيم RGB وقيمة alpha والعديد من معاينات الألوان ، إلخ. معلومات الألوان تدعم CSS و SASS و SCSS و LESS.

6. Todo Highlighter
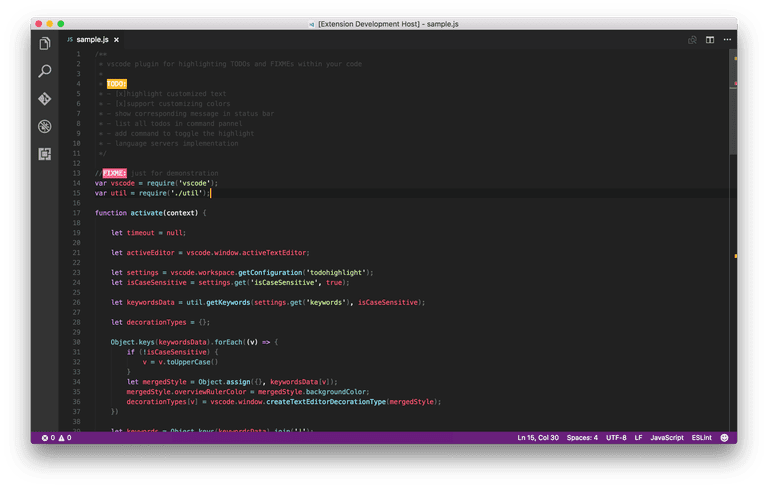
هل سبق لك أن أردت إجراء بعض التغييرات أو التحديث أو إضافة شفرة ولكن نسيت؟ ثبّت Todo Highlighter ولا يجب أن تمر بهذه المحنة مجددًا. إذا سبق لك استخدام ميزة Todo في أي بيئة تطوير متكاملة (IDE) ، تعمل إضافة Todo Highlighter في VS Code بنفس الطريقة. كل ما عليك فعله هو إضافة Todo كما تفعل عادةً وستكون مميزة من الشفرة العادية وتلفت انتباهك إليها.

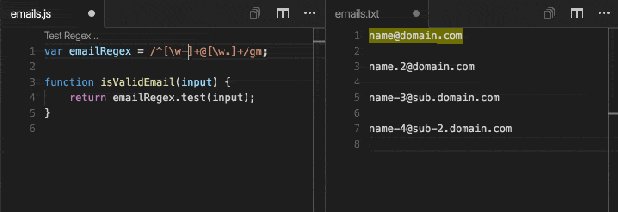
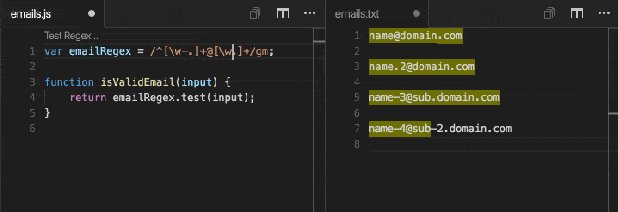
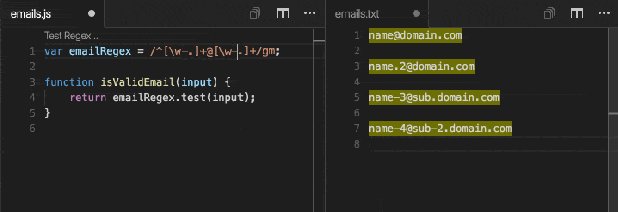
7. Regex Preview
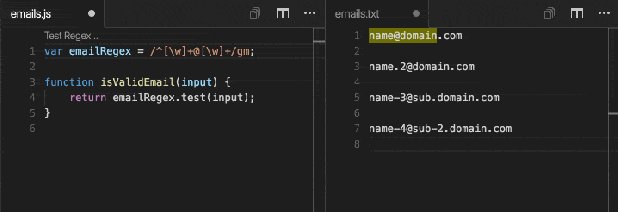
بصرف النظر عن عدد المرات التي أستخدم فيها التعبيرات العادية ، لا أزال أرتبك معها. بصراحة ، لا أستطيع كتابة التعبير العادي الخاص بي بشكل صحيح. أحد أسباب ذلك هو أنني لا أستطيع التحقق من تعامدي على الفور. وهنا يأتي دور Regex Preview لتشغيله. بعد تثبيت Regex Preview ، سيعرض Regex Preview جنبًا إلى جنب. إذا كنت تلعب مع الكثير من التعبيرات العادية ، فقم بتجربة Regex Preview ومعرفة ما إذا كانت تناسب احتياجاتك.

8. Git Lens
يحتوي VS Code على دعم مدمج مناسب لـ Git ويجعل استخدامه سهلاً. تلتقط Git Lens هذه الشقّة وتعزز قدرات Git المدمجة في VS Code. ما يجعل Git Lens خاص هو أنه يسهل استكشاف المستودعات واستكشاف سجل الملفات وتصور تأليف الشفرة باستخدام شرح Git Lens وعدسة الكود ، يسلط الضوء على التغييرات الحديثة ، إجراء البحث ، مقارنة الفروع المختلفة ، إلخ. إذا كنت تستخدم Git على نطاق واسع ثم جرب Git Lens ، إنه يجعل عالمًا مختلفًا في سير عملك.
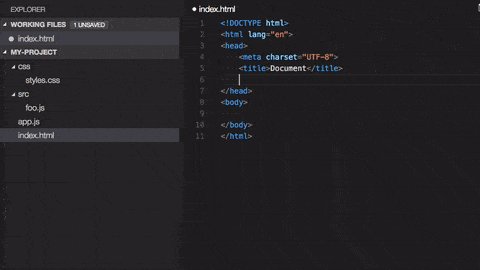
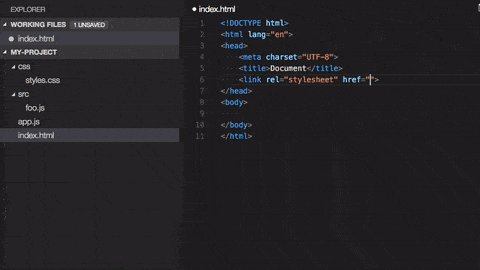
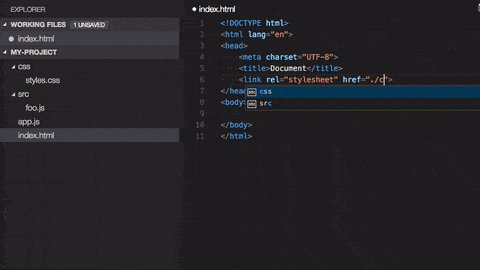
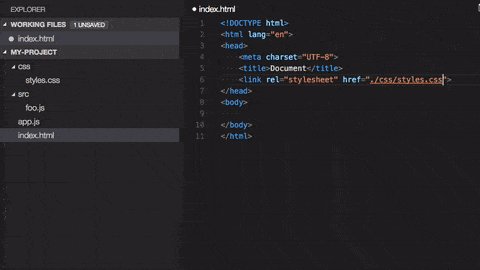
9. Path Intellisense
في تطوير الويب ، من الشائع جدًا ربط أنواع مختلفة من الملفات مثل CSS و JS في مستندات مثل HTML و PHP. على الرغم من أنه ليس من الصعب كتابة مسار الملف ، إلا أن القليل من المساعدة في شكل الإكمال التلقائي يمكن أن تقطع شوطا طويلا. Path Intellisense يفعل ذلك بالضبط. بمعنى ، إنها تكمل تلقائيًا اسم الملف ومساره بحيث لا تضطر إلى التفكير مرتين في مسار الملف أو اسمه.

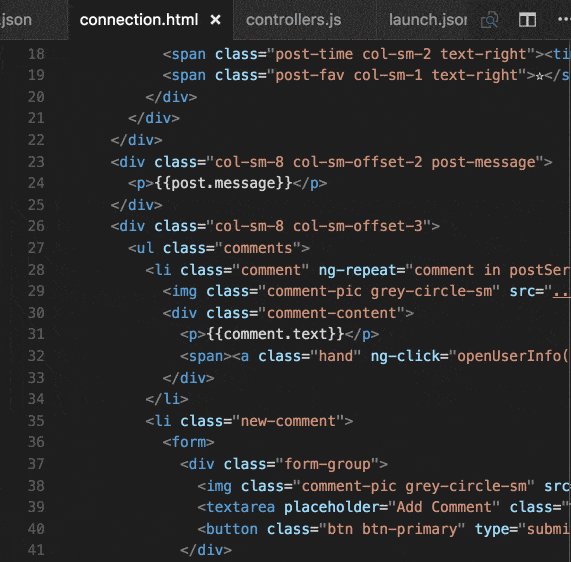
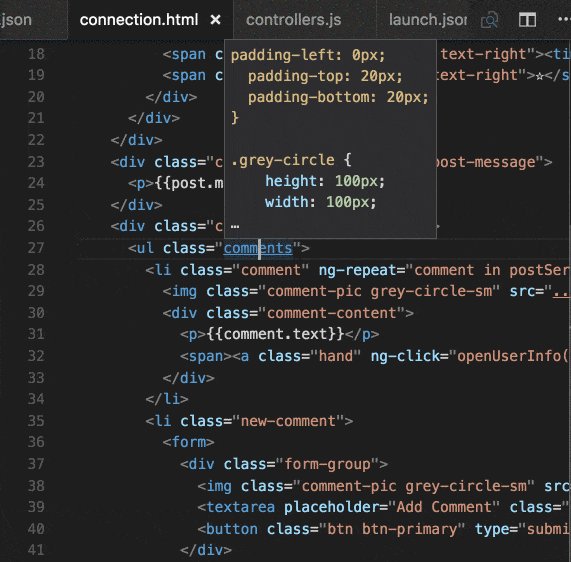
10. CSS Peek
يحتوي رمز VS على ميزة أنيقة تسمى Go To Definition و Go To Type Definition التي تأخذك إلى تعريف الأسلوب أو نوع الرمز. يأخذ CSS Peek الأمر إلى أعلى ويظهر لك معاينة للغة CSS تستخدم في وثيقتك. يعد هذا مفيدًا تمامًا حيث لا يلزمك مغادرة المستند الحالي لمجرد معرفة ما تفعله بفئة أو معرف CSS المحدد. إذا كنت مصمم ويب ، فإن CSS Peek هي واحدة من تلك الإضافات التي لا بد من امتلاكها لـ VS Code.
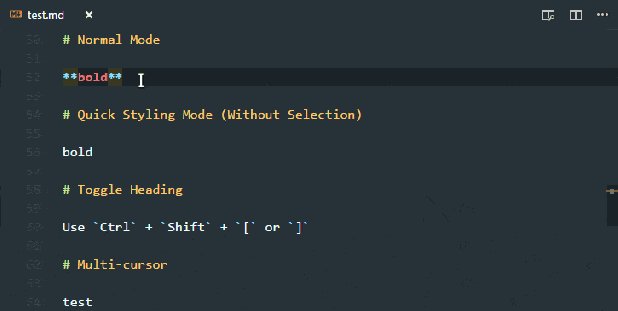
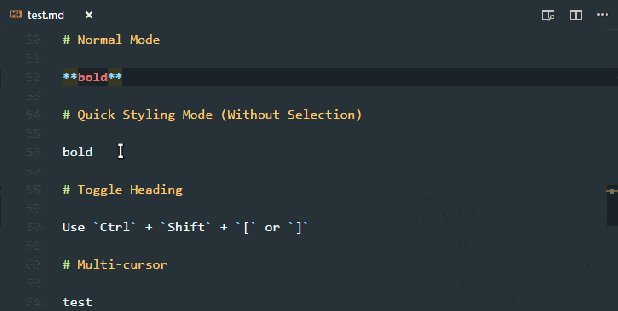
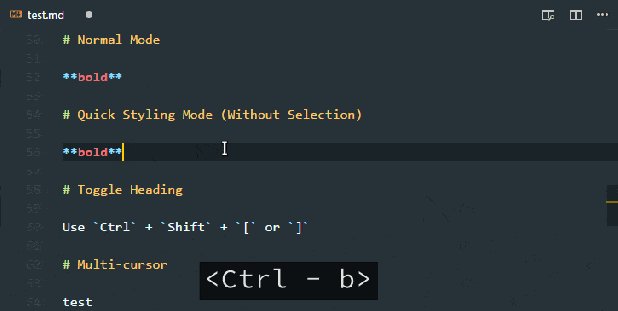
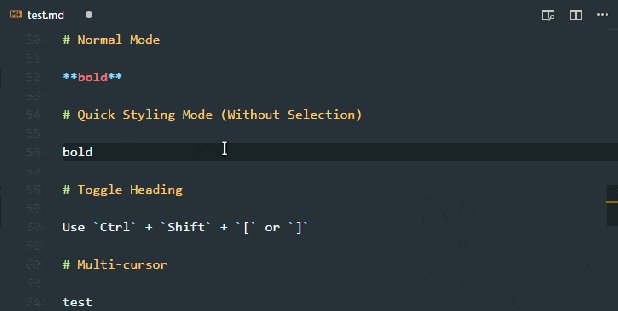
11. Markdown All in One
يتيح لك Markdown All in One إنشاء ملفات readme أو نص منسق وتحريره بسرعة باستخدام Markdown مباشرة داخل رمز VS. أفضل شيء عن Markdown All in One هو أنه يمكن أن تظهر معاينة حية ويكون الاستخدام بديهي جدا جدا.

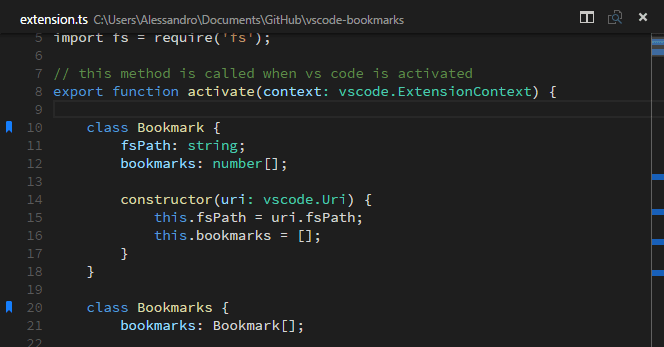
12. Bookmarks
إذا كنت تكتب الكثير من التعليمات البرمجية ، فمن الطبيعي أن تنتقل بين بعض الأجزاء المهمة مرارا وتكرارا. على الرغم من أن رمز VS يحتوي على أرقام خطية ، إلا أنه يجعل حياتك أسهل إذا كنت تستطيع تمييز هذه الخطوط المهمة. تعمل إضافة Bookmarks بالضبط بحيث يمكنك بسهولة تمييز المواضع المهمة والتنقل بينها بسرعة وسهولة.

13. Bracket Pair Colorizer
لقد اكتشفت مؤخرًا إضافة Bracket Pair Colorizer وسرعان ما أصبح أحد الإضافات المفضلة لدي في VS Code. كما يمكنك أن تستخلص من الاسم نفسه ، يجعل Color Color Pair Colorizer من السهل تحديد الأقواس المتطابقة. ليس فقط أنها ستطابق الأقواس مع الألوان بل ستسلط الضوء أيضًا على كتلة الشفرة بأكملها داخل الأقواس حتى تعرف مكانك. ثق بي ، عندما تقوم بإنشاء حلقات متداخلة أو إذا كانت عبارات ، سيساعدك Bracket Pair Colorizer كثيرًا.

أمل أن يساعد هذا. إذا كنت تعتقد أنه فاتني أي من إضافات VS Code المفضلة لديك ، فشاركهم في قسم التعليقات أدناه.