يُتيح لك تطبيق Safari

إليك دليل بسيط مُوجه للمبتدئين لشرح كيف يُمكنك البدء في استخدام Inspect Element في Safari والإستفادة من التجربة التي تُقدمها لتعديل نصوص وصور موقع الويب بأقل قدر من المعرفة بالبرمجة. تحقق من كيفية تحرير النص على موقع الويب باستخدام Google Chrome لتغيير مُحتواه.

ما هي Inspect Element؟
Inspect Element هي أداة مُخصصة للمُطور. حيث إنها ليست مُتاحة فقط على Safari ، ولكن أيضًا على مُتصفحات الويب الأخرى مثل Chrome و Firefox و Edge. باستخدام Inspect Element ، يُمكنك إلقاء نظرة خاطفة على ما يوجد خلف ستار أحد مواقع الويب للكشف عن كود الواجهة الأمامية ، مثل HTML و CSS. ومع ذلك ، فإنها لا تمنحك رؤية الواجهة الخلفية ، مثل قواعد البيانات الخاصة بها.
لا يُمكنك رؤية هذا الكود البرمجي فحسب ، بل يُمكنك تعديله أيضًا. هذا يعني أنه يُمكنك تغيير مظهر موقع الويب. يُمكنك استبدال صورة ، وإعادة صياغة بعض النصوص ، واستخدام خط مُختلف ، وتبديل نظام الألوان المُستخدم ، والمزيد. ومع ذلك ، فإنَّ هذه التعديلات محلية. لن تظهر لأي شخص آخر غيرك ؛ تختفي بمجرد تحديث الصفحة أو الابتعاد عنها.
لماذا يجب عليك استخدام Inspect Element؟
تُعد Inspect Element أداة رائعة إذا كنت مُطور ويب ناشئًا. يُمكنك أن ترى حرفيًا الكود الذي يشغل موقع الويب المُفضل لديك ، وتعديله بالشكل الذي يحلو لك في بيئة العالم الحقيقي. هناك العديد من الأفكار المُمتعة التي يمكنك الحصول عليها من استخدام “Inspect Element”.
على سبيل المثال ، يُمكن لصاحب الأعمال التجارية الاطلاع على الكلمات الرئيسية المُضمنة في موقع ويب مُنافس ، أو يُمكن للمُصمم استخدام Inspect Element لتحديد الخط الذي يجده جذابًا أو لاختبار نظام ألوان مُختلف على موقع الويب الخاص به بسرعة.
في الوقت الحالي ، سنركز على تحرير أساسيات صفحة الويب باستخدام Inspect Element. تحقق من كيفية استخدام أداة ” Inspect Element ” في فايرفوكس لفحص أي موقع ويب.
كيفية الوصول إلى Inspect Element على Safari
يُمكنك فتح Inspect Element على Safari باستخدام قائمة المطور:
- افتح تطبيق Safari
- انقر فوق Safari في شريط القائمة العلوي.
- من القائمة المنسدلة ، حدد التفضيلات.
- حدد الخيار “مُتقدم”.
- حدد المربع الذي يُشير إلى إظهار قائمة التطوير في شريط القائمة.

بعد تحديد هذا الخيار ، يُمكنك النقر بزر الماوس الأيمن فوق إحدى صفحات الويب وتحديد Inspect Element. بدلاً من ذلك ، يُمكنك تحديد Develop في شريط القائمة ، ثم إظهار Web Inspector.
كيفية البحث عن عناصر الويب في Inspect Element

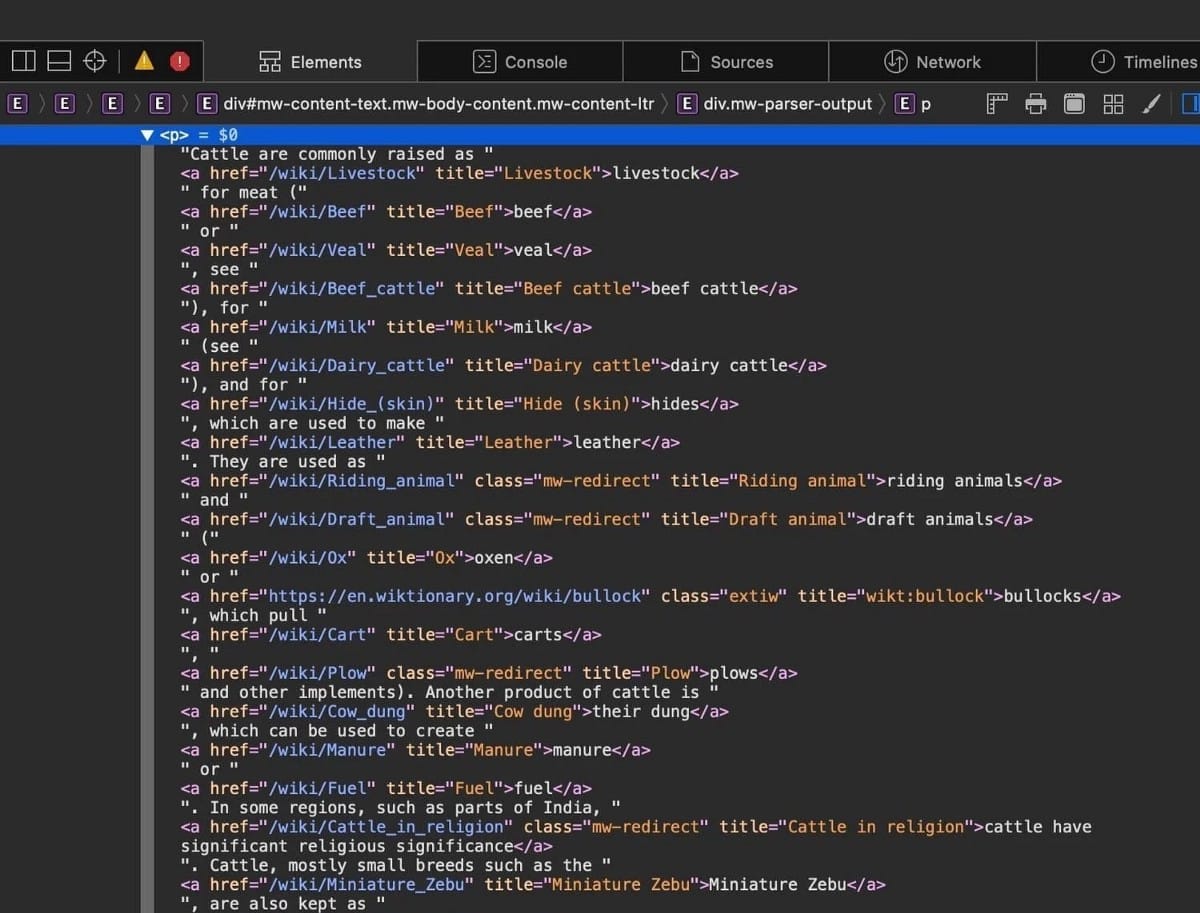
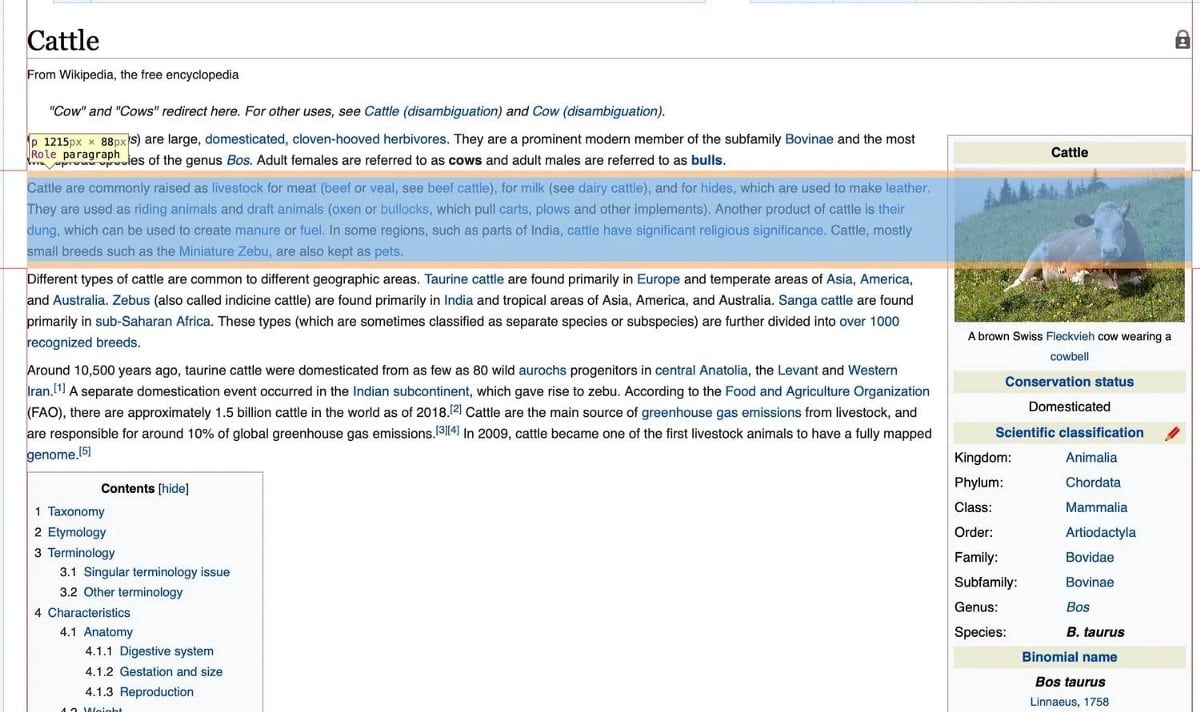
لبدء تحرير عنصر ، انقر بزر الماوس الأيمن فوق ما تُريد تحريره وانقر فوق Inspect Element. سيؤدي هذا إلى فتح نافذة المُطور ، مع تمييز القسم ذي الصلة. قد تجد أنَّ العنصر المُحدد الذي ترغب في فحصه (الصورة أو النص ، على سبيل المثال) مخفي ؛ لتحديد مكانه ، استخدم الأسهم الموجودة على اليسار لتوسيع الأقسام المتداخلة.

للمساعدة في تضييق نطاق التحديد ، انقر فوق أيقونة الهدف من شريط أدوات Inspect Element. الآن ، أثناء تنقلك عبر الكود ، فإنه يتم تحديد هذا القسم على موقع الويب. أو يُمكنك استخدام المؤشر لتحديد قسم على موقع الويب. يكون هذا مفيدًا عندما تُريد التركيز على شيء مُعين في منطقة مزدحمة من صفحة ويب.
كيفية تحرير نص موقع الويب باستخدام Inspect Element
لجعل جزء من النص قابلاً للتعديل بعد العثور عليه في الكود المصدري لموقع الويب ، انقر عليه نقرًا مزدوجًا. يُمكنك كتابة نص جديد مباشرةً ضمن الكود البرمجي ، أو حذف نص موجود. عند اكتمال التحرير لسلسلة معينة من النص ، اضغط على Enter ، وسيتغير النص الموجود على صفحة الويب.
إنَّ العملية حقًا بهذه البساطة! الأوقات الوحيدة التي لن ينجح فيها ذلك هي عندما يكون النص في الواقع جزءًا من صورة ، مثل الشعار.
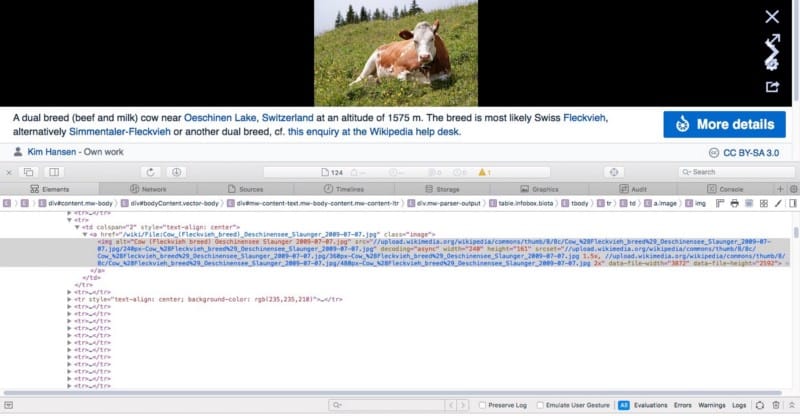
كيفية تحرير صور موقع الويب باستخدام Inspect Element
بينما تظهر الصور لك بشكل مرئي على الواجهة الأمامية ، تظهر في الكود البرمجي لموقع الويب كروابط. يُمكنك النقر بزر الماوس الأيمن فوق الصورة واختيار Inspect Element للانتقال إلى مكان وجود تلك الصورة في الكود. عادةً ما تحتوي صور مواقع الويب على امتدادات ملفات JPG أو GIF أو PNG ، وإن لم يكن ذلك حصريًا.

انقر نقرًا مزدوجًا فوق سلاسل الصور هذه ويُمكنك تحريرها أو حفظها في نظامك إذا رغبت في ذلك. إذا كنت تُريد استبدال الصورة ، فبدلها للحصول على عنوان URL بديل للصورة. أو يُمكنك حذف سلسلة التعليمات البرمجية بالكامل لإزالة الصورة من العرض. تحقق من أفضل أدوات تطوير الويب الشائعة التي يستخدمها كل مُحترف.
التعمق في تصميم مواقع الويب باستخدام Safari
تُتيح لك أداة Inspect Element المُضمنة في Safari إمكانية العثور على الكود البرمجي المُقابل للنص والصور وتغييره بسهولة ، وهو أمر سهل مثل تبديل نص أو سلسلة عنوان URL. بمجرد الانتهاء من تحرير موقع ويب باستخدام Inspect Element ، ما عليك سوى تحديث الصفحة وسيعود كل شيء إلى طبيعته. يُمكنك الإطلاع الآن على كيفية استخدام Chrome DevTools لاستكشاف مشكلات موقع الويب وإصلاحها.