Считаются ли они языками программирования или нет, нет никаких сомнений в том, что HTML и CSS — наряду с JavaScript — составляют основу Всемирной паутины. К счастью, это одна из самых простых технологий для изучения, просмотра и изучения.
Как начинающий веб-разработчик, как вы можете практиковать и улучшать свои навыки? Во-первых, вам нужен один или несколько проектов, чтобы проверить свои способности и усилить процесс обучения, выходящий за рамки простого изучения синтаксиса. Проверять Как создать простой сайт с помощью PHP.

Эти проекты идеально подходят для того, чтобы отточить свои навыки работы с HTML и CSS и продемонстрировать свои знания.
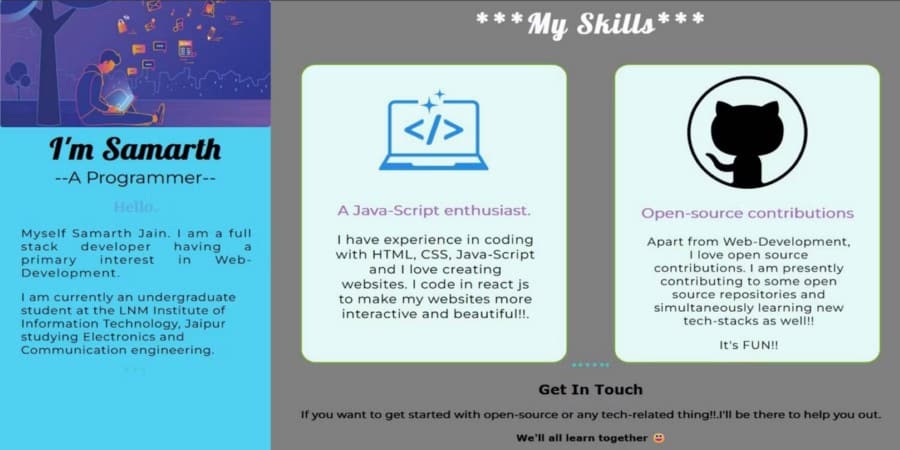
1. Персональный сайт

Создание личного веб-сайта является одним из самых популярных и сложных проектов для начинающих HTML и CSS. Считается Персональный сайт Комплексный проект, который проверяет большинство навыков, полученных в процессе обучения. Кроме того, проект «Персональный веб-сайт» — отличное место для демонстрации вашего резюме и привязки вашей учетной записи GitHub.
Многие новички используют такие приложения, как SquareSpace или WordPress, для решения технических аспектов создания веб-сайтов. С помощью этих инструментов вы можете сосредоточиться на оттачивании своих навыков программирования и дизайна. Или вы можете создать веб-сайт с нуля и испытать все свои навыки.
Персональный веб-сайт помогает пробовать и тестировать новые вещи, чтобы сайт выглядел красивее. Это будет отличный полигон для новичков, желающих представить себя в мире открытого исходного кода. Новички могут прийти и внести свой вклад в сайт. Это поможет им ознакомиться с рабочим процессом любого проекта с открытым исходным кодом. В настоящее время он полностью построен с использованием HTML и CSS. Другие технологии, такие как Bootstrap, Javascript, jQuery и responsejs, будут добавлены, чтобы сделать его более функциональным и интерактивным.
Личный сайт может быть портфолио для всех ваших работ. Заголовок идеально подходит для представления себя, отображения контактной информации и ссылок на другие компании. Аналогичным образом нижний колонтитул может содержать ссылки на ваши учетные записи в социальных сетях и дополнительную информацию о вас и ваших услугах.
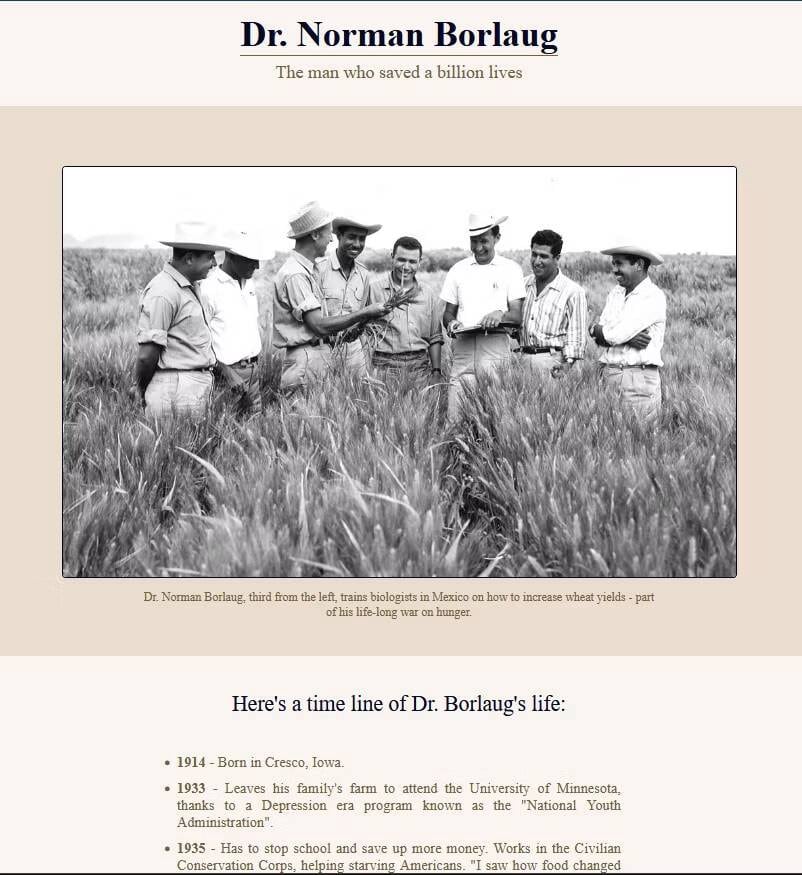
2. Страница дани

Страница дани Одностраничный веб-сайт, на котором описываются качества человека, которого вы считаете идеалом или образцом для подражания. Этот проект требует только базовых навыков HTML и CSS и является одним из самых простых заданий, которые вы можете использовать для демонстрации своих способностей.
Наиболее примечательной особенностью страницы дани является фотография субъекта. Таким образом, правильное позиционирование этого изображения требует технических навыков, дизайнерских навыков и внимания к деталям. Вы должны выбрать соответствующие цвета фона, чтобы завершить изображение.
Название темы так же важно, как и изображение, и оно часто выделяется уникальными шрифтами и цветами в заголовке. Кроме того, страница дани содержит пару абзацев по теме, ссылки и общую контактную информацию.
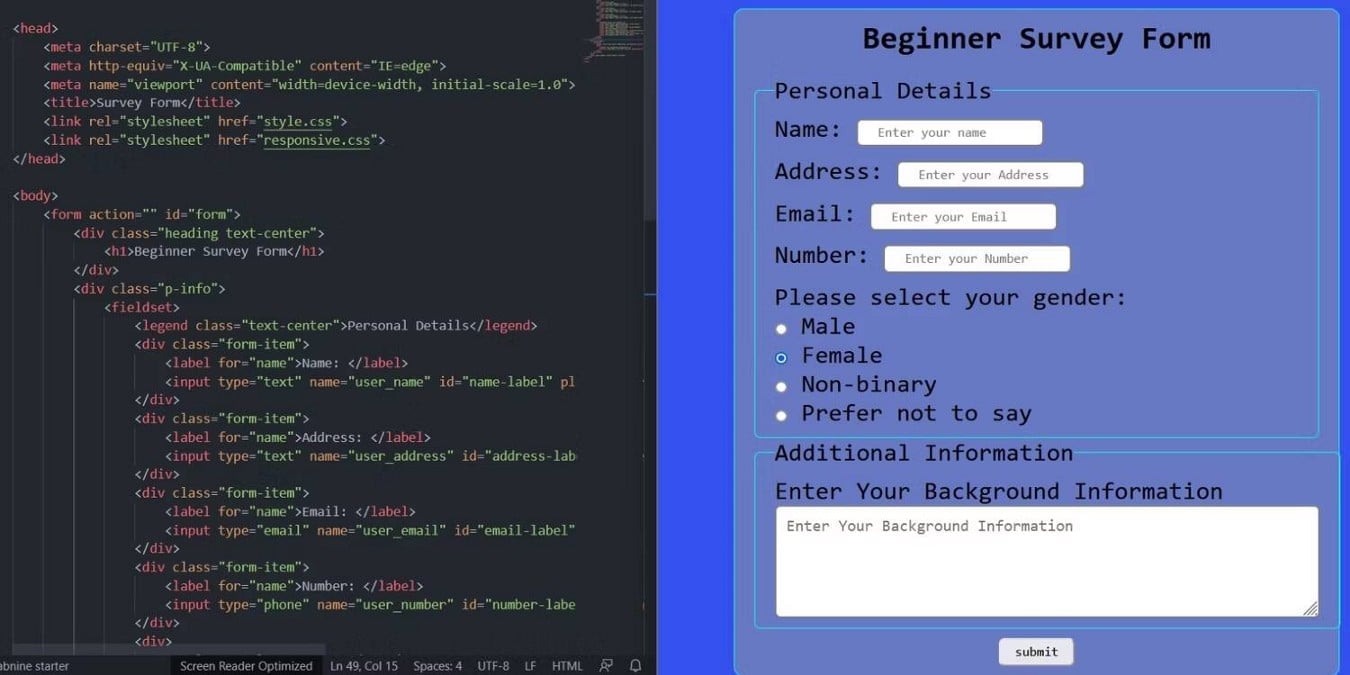
3. Форма опроса

Проект будет тестировать Форма опроса Ваши знания и навыки в интерактивном управлении. Он охватывает весь спектр пользовательского интерфейса/взаимодействия с пользователем, включая получение и отправку пользовательского ввода. Кроме того, в этом проекте вы будете использовать элементы HTML, такие как переключатели, текстовые поля, флажки и метки.
В форме опроса не нужно задавать реальные вопросы или хранить ответы в базе данных. Кроме того, вы можете использовать текст-заполнитель, чтобы продемонстрировать свое мастерство в соответствующей структуре веб-страницы. Кроме того, вы можете создать адаптивный шаблон, который подстраивает свое содержимое в зависимости от размера экрана.
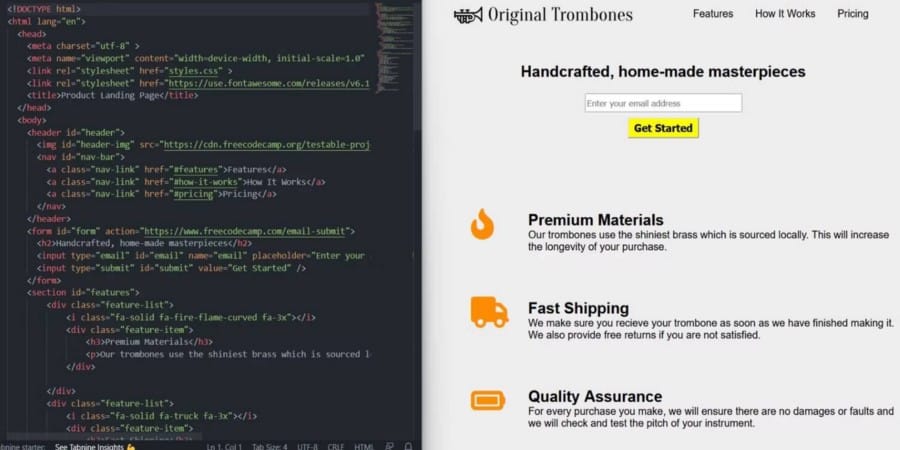
4. Целевая страница

целевая страница Это еще один одностраничный веб-сайт, специально разработанный для маркетинговых кампаний. Он направлен на привлечение клиентов в компанию или создание лидов. Таким образом, целевая страница часто является первой точкой контакта с SEO-сайтами.
Вы можете использовать аналитику, чтобы определить эффективность вашей целевой страницы. Дизайн целевой страницы для обеспечения максимального вовлечения имеет первостепенное значение. Лендинг пейдж — один из самых сложных проектов для новичков, несмотря на его простоту.
Для этого проекта вам потребуются творческие навыки, и вы сможете максимально использовать различные HTML-элементы, имеющиеся в вашем распоряжении. Вам нужно будет освоить CSS, чтобы обслуживать сложные макеты на разных устройствах.
Ваша целевая страница должна быть интерактивной и достаточно отзывчивой, чтобы привлекать аудиторию и вызывать активность пользователей. Проверять Лучшие способы повысить коэффициент конверсии вашего сайта.
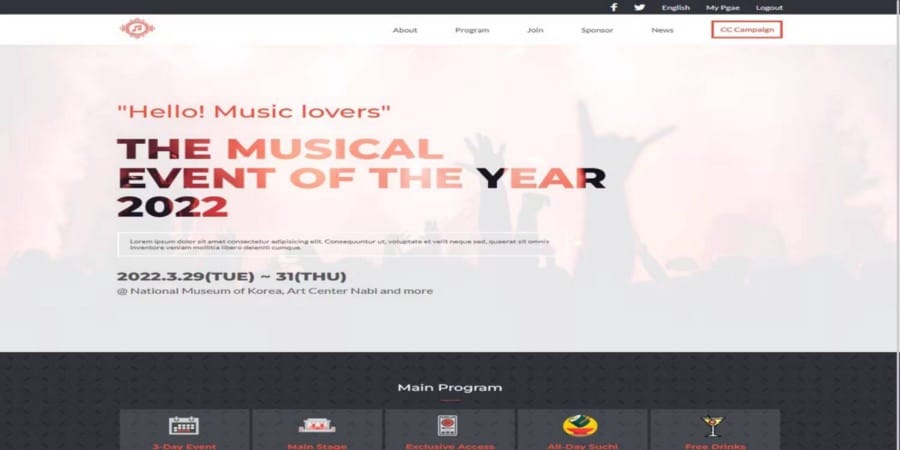
5. Страница событий

На первый взгляд, похоже Страница событий Как и любой проект статической веб-страницы в этом списке. Однако его определяющей особенностью является кнопка подписки для посетителей, заинтересованных в посещении мероприятия. Еще одной примечательной особенностью являются ссылки на место проведения, маршрут и спикеров.
Этот проект проверяет вашу способность помещать большой объем информации в ограниченное пространство. Таким образом, веб-страница должна всесторонне объяснять цель и преимущества мероприятия, если это возможно. Вы также можете включить соответствующие изображения места проведения, спикеров и темы мероприятия.
Страница события требует, чтобы вы знали, как использовать HTML и CSS, чтобы разделить вашу страницу на разделы. Кроме того, заголовок должен содержать интерактивное меню, а нижний колонтитул должен отображать дополнительную информацию.
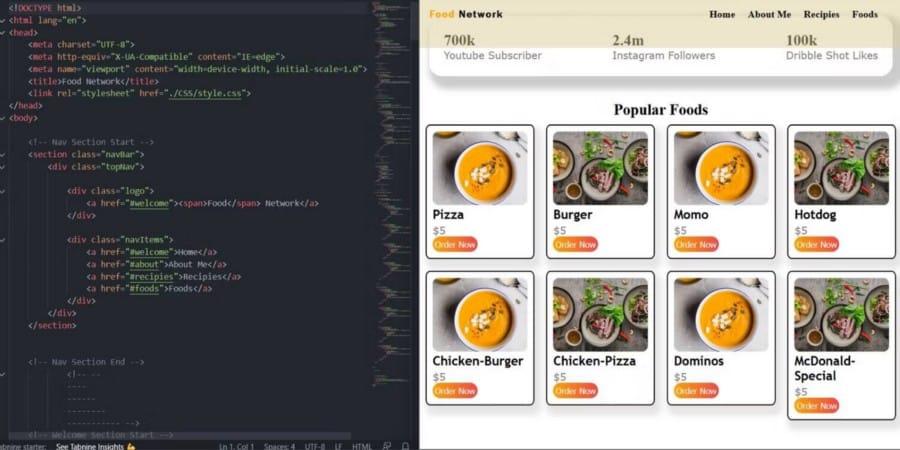
6. Сайт ресторана

необходимо использовать Сайт ресторана Правильное сочетание цветов, чтобы еда и напитки выглядели более привлекательными для покупателей. Вы также можете сделать свой сайт интерактивным, чтобы повысить вовлеченность клиентов. Например, при наведении курсора на изображение блюда может появиться меню с ценой и доступностью.
Этот проект дает возможность бросить вызов своим навыкам планирования. Например, вы можете использовать ползунки изображений для отображения пунктов меню ресторана. Кроме того, вы можете использовать сетку CSS или Flexbox для выравнивания элементов еды. Простая анимация кнопок и изображений может придать вашему сайту интересный вид. Проверять Как создать блог о еде и рецепты: шаг за шагом.
Веб-сайт ресторана может потребовать навыков помимо простого HTML и CSS, таких как jQuery и ключевые кадры.
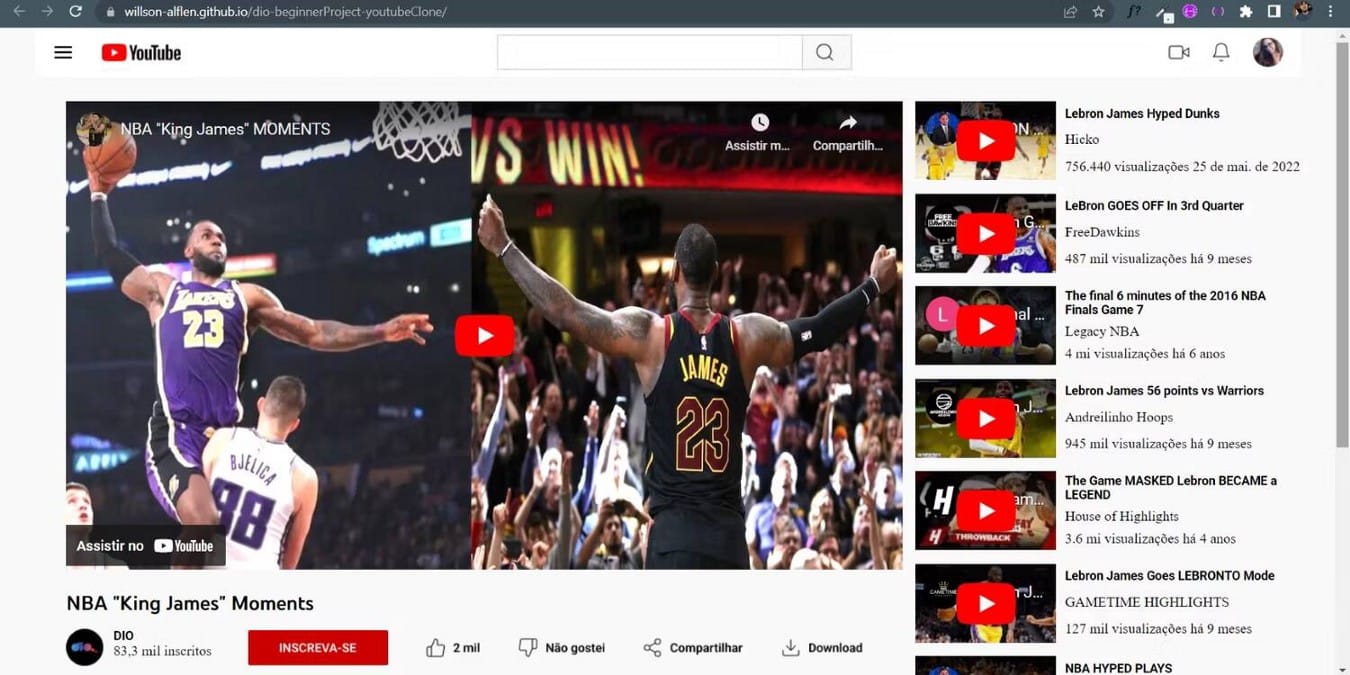
7. Клонируйте сайт обмена видео

Часто считается Клон сайта Окончательный тест ваших навыков HTML и CSS, который требует больше времени и усилий, чем любой другой проект. Сайты обмена видео, такие как YouTube и Netflix, являются популярным выбором для клонирования веб-сайтов из-за их сложности и профессионального вида.
Процесс клонирования начинается со скриншотов пользовательского интерфейса веб-сайта, особенно интерактивных элементов. Затем вы можете использовать все имеющиеся в вашем распоряжении навыки, чтобы воспроизвести внешний вид различных частей веб-сайта.
Скопированный веб-сайт должен включать такие функции, как поисковые системы, разделы комментариев, каналы и планы платежей. Вы также можете включить фоновое видео HTML5, чтобы имитировать функции воспроизведения видео на этих веб-сайтах.
Этот проект дает представление о мыслительном процессе больших профессиональных команд веб-разработчиков. Кроме того, вы можете использовать Инструмент сканирования в веб-браузере Взгляните на исходный код HTML и CSS этих веб-сайтов.
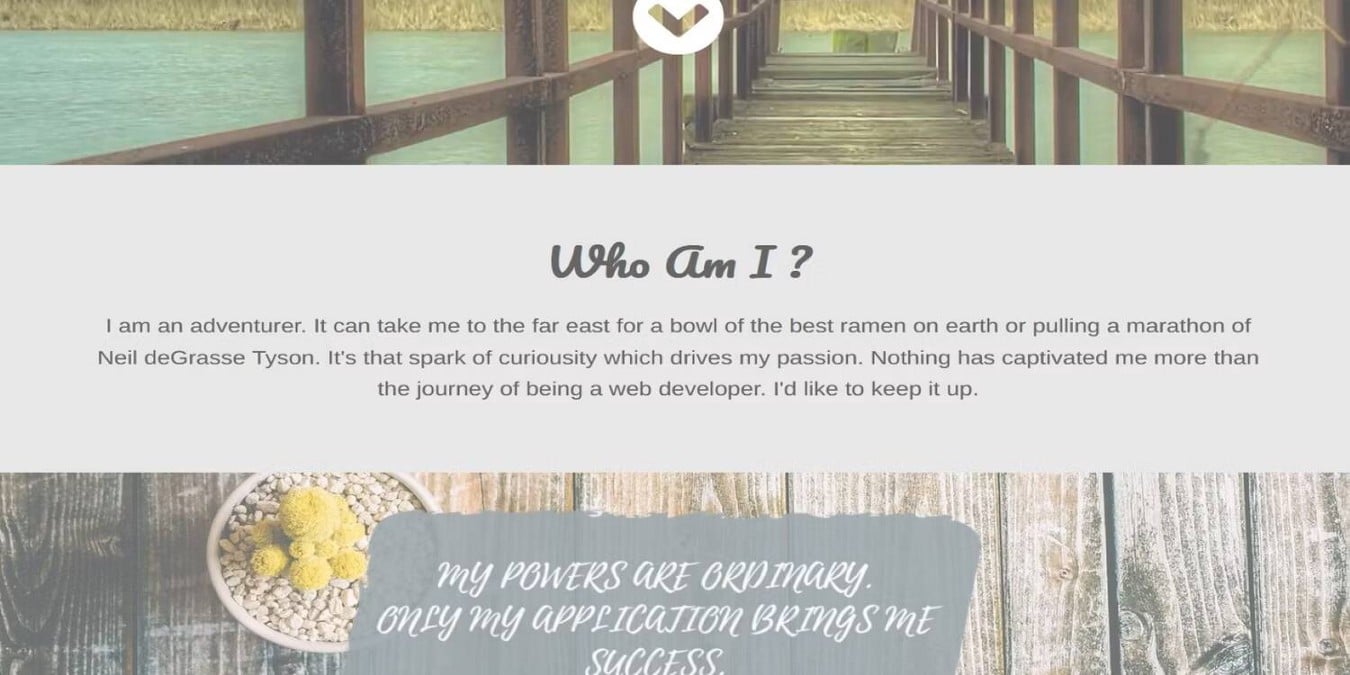
8. Сайт с эффектом параллакса

Эффект параллакса широко распространен на современных веб-сайтах, где фоновые элементы перемещаются с разной скоростью, чем элементы переднего плана при наведении курсора. Несмотря на визуально ошеломляющий внешний вид, создание Параллакс сайт Один из самых простых проектов для начинающих.
Для лучшего эффекта параллакса разделите веб-страницу на три или четыре части, каждая из которых имеет свое фоновое изображение. Основным компонентом создания веб-сайта с эффектом параллакса является фоновое средство: статическое свойство CSS для соответствующих изображений.
Некоторые новички используют онлайн-конструкторы веб-сайтов, такие как Wix, WordPress и Elementor, для быстрого создания веб-сайтов с параллаксом. Однако эти инструменты подрывают сложность и процесс обучения созданию эффекта параллакса с нуля. Проверять Что нужно сделать, прежде чем начать новый блог.
Следующие шаги в вашем путешествии по веб-разработке
HTML и CSS — это лишь некоторые из множества технологий, которые можно использовать для создания интерактивных веб-сайтов. В результате выбор стека, на котором следует сосредоточиться, часто может быть непосильным для новичков.
К счастью, один язык программирования становится королем веб-разработки. Освоить JavaScript может быть сложнее, чем освоить HTML и CSS, но награда огромна. позволяет вам Изучайте JavaScript Использование таких фреймворков, как React, Angular и Vue.js, экономит время и силы при создании потрясающего веб-сайта. Вы можете просмотреть сейчас Лучшие популярные инструменты веб-разработки, которые использует каждый профессионал.