Если вы уже выбрали Шаблон WordPress Если контент вашего веб-сайта подходит и установлен, следующим шагом будет его настройка и придание уникального вида.
Настройка темы WordPress включает в себя несколько шагов и настроек, в том числе использование настройщика для изменения шрифтов или цветов.
Если вы не знакомы с процессом настройки, вы можете назначить кого-нибудь, кто сделает это за вас. Но с помощью всего нескольких рекомендаций легко настроить тему WordPress самостоятельно.

Стоит ли настраивать тему WordPress?
Выбранная вами тема WordPress в первую очередь отвечает за внешний вид веб-сайта, в том числе за то, как представлен контент.
Если шаблон соответствует всему, что вы хотите для своего веб-сайта, вам не нужно настраивать его по-настоящему большим. Однако есть несколько вещей, таких как логотип, верхний и нижний колонтитулы и цвета, которые вы можете быстро изменить перед запуском своего веб-сайта.

Для изменений, которые больше касаются того, как работает ваш веб-сайт, а не его дизайна, вы можете установить некоторые Дополнения Чтобы воспользоваться некоторыми дополнительными функциями. Однако вы должны подумать, хотите ли вы сохранить ту же функциональность при переключении между шаблонами в будущем.
Как настроить шаблон WordPress
Вы можете настроить свою тему WordPress с помощью инструмента «Настроить тему», редактора тем, используя плагины компоновщика страниц или фреймворки шаблонов, используя подтему или отредактировав код своей темы WordPress.
Как настроить тему WordPress с помощью настройщика тем
Инструмент настройки шаблона - это функция WordPress, которая позволяет вам вносить простые, ориентированные на дизайн изменения на ваш сайт. Он предоставляет параметры настройки, такие как изменение шрифтов, цветов ссылок или кнопок и т. Д.
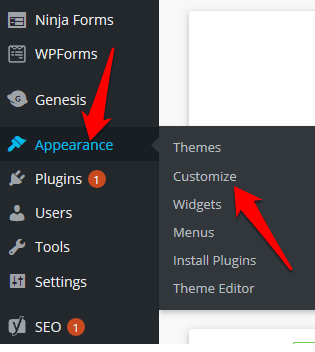
Вы можете получить доступ к инструменту настройки шаблона, перейдя в Настройки внешнего вида на панели управления и выберите «настроить». Либо перейдите в панель администратора вверху и нажмите кнопку. Настроить.

В инструменте настройки шаблона вы также можете добавить логотип, кнопки социальных сетей или отредактировать разделы верхнего и нижнего колонтитула, чтобы изменить дизайн и макет вашего веб-сайта.
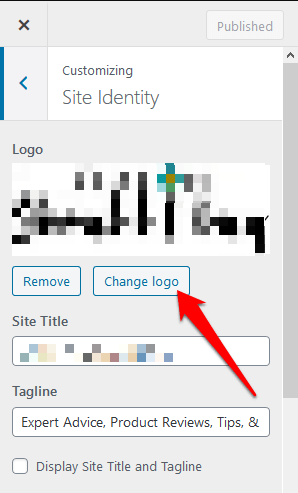
Чтобы добавить логотип, перейдите в Внешний вид -> Настройка -> Идентификация веб-сайта затем выберите изменить логотип Чтобы вставить собственный логотип.

Вы также можете изменить значок значка веб-сайта (значок, который вы видите на вкладках браузера) на том же экране, перейдя в раздел значков веб-сайта чуть ниже поля адреса веб-сайта. Нажмите Измени фотографию Чтобы вставить собственный значок сайта.

Как настроить тему WordPress с помощью редактора тем
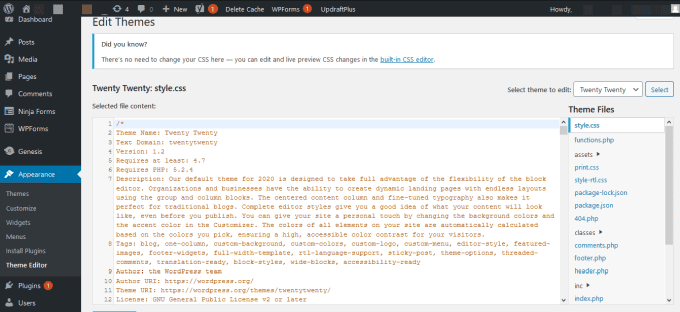
Редактор тем WordPress позволяет напрямую получать доступ к файлам шаблонов и редактировать их.
Не рекомендуется изменять файлы в вашем шаблоне, даже если вы умеете программировать с помощью CSS или PHP. Фактически, когда вы пытаетесь получить доступ к редактору, WordPress предупредит вас о действии из-за последствий прямого редактирования страниц, некоторые из которых могут быть необратимыми.

Любые изменения в редакторе шаблонов, которые приводят к сбою вашего веб-сайта, не могут быть отслежены, равно как и предыдущая версия файла шаблона. Кроме того, при обновлении шаблона вы можете потерять все внесенные вами изменения.
Лучше использовать промежуточный веб-сайт, чтобы протестировать изменения, которые вы хотите внести, прежде чем внедрять их на основном веб-сайте, и редактор кода для изменения файлов на работающем веб-сайте.
Как настроить тему WordPress с помощью расширения Page Builder
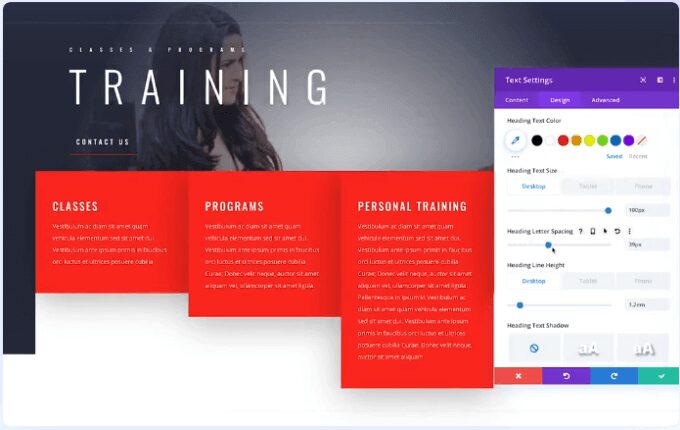
С помощью плагина конструктора страниц вы можете настроить дизайн своего веб-сайта с помощью интерфейса What You See Is What You Get (WYSIWYG). Конструкторы страниц также обеспечивают необходимую гибкость при быстром проектировании и компоновке страниц.

После того, как вы установили расширение в свою тему, вы можете использовать доступные параметры, чтобы настроить свой веб-сайт по своему вкусу.
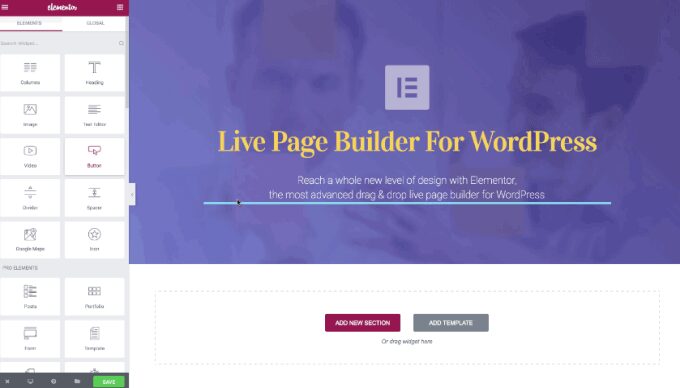
вы можете использовать Elementor , популярное расширение для компоновщика страниц, которое предоставляет интерфейс перетаскивания, чтобы вы могли редактировать свои страницы и сообщения, одновременно просматривая предварительный просмотр ваших изменений в реальном времени.
Как использовать структуру шаблона для настройки темы WordPress
Фреймворки шаблонов состоят из родительского шаблона (фреймворка) и различных подшаблонов, которые помогают настроить шаблон в соответствии с вашими предпочтениями.

Типичный пример структуры шаблонов: Divi. Эта структура предоставляет параметры настройки и интерфейс перетаскивания, чтобы помочь вам дополнительно настроить дизайн подтемы.
Как настроить тему WordPress, изменив код шаблона
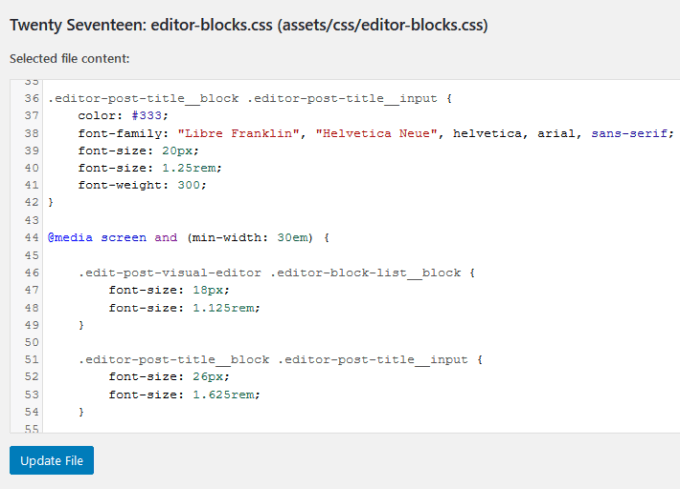
Если у вас есть некоторые знания и опыт программирования или вы знакомы с изменением CSS или PHP, вы можете настроить шаблон, отредактировав код шаблона.
Перед этим обязательно измените свой код в соответствии с Стандарты программирования WordPress Чтобы избежать нежелательного кода на вашем веб-сайте и обеспечить качество и согласованность кода.
Если вы напишете какой-либо новый код или внесете какие-либо изменения в шаблон, оставьте несколько комментариев, которые помогут вам вспомнить, что вы сделали, если вы решите снова поработать над кодом когда-нибудь в будущем. Эти файлы включают:

- css, который содержит весь код, используемый для разработки вашего веб-сайта, включая цвета, шрифты, макет и многое другое.
- Файл functions.php, содержащий код, который регистрирует такие функции, как элементы пользовательского интерфейса, избранные изображения и другие элементы шаблона, обеспечивающие согласованную работу. Если вы не знаете, как изменить CSS или добавить код в functions.php, используйте вместо этого собственное расширение. Таким образом, вы не будете слепо добавлять на свой сайт плохой или беспорядочный код, который может привести к его сбою.
- Файлы шаблонов также являются частью настройки вашей темы WordPress, и они определяют тип контента, который WordPress будет отображать на странице, тип сообщения или архив.
Еще раз, вы должны быть осторожны и знать, как редактировать файлы шаблонов, потому что внесение в них изменений может привести к сбою вашего сайта.
Проверьте изменения на промежуточном сайте или с помощью локальной установки перед редактированием на действующем веб-сайте. Тестирование на промежуточном сайте намного безопаснее, поэтому вы можете быть уверены, что все работает, прежде чем вносить изменения на основной сайт.

Как настроить тему WordPress с дочерней темой
Если вы изменяете настраиваемый шаблон для своего веб-сайта, вы можете вносить изменения непосредственно в шаблон. Для сторонних шаблонов создание дочернего шаблона гарантирует, что вы не потеряете свои изменения, когда захотите обновить основной шаблон.
Дочерний шаблон наследует ту же функциональность, что и родительский шаблон, что делает его идеальным для тестирования изменений без отрицательного воздействия на родительский шаблон.
- Чтобы создать шаблон сына, перейдите в wp-content / тема в папке установки WordPress и создайте новую папку.
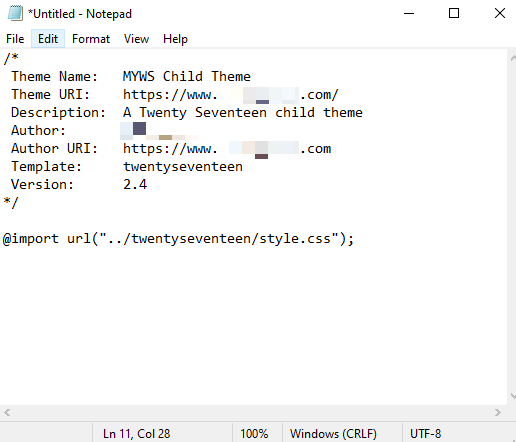
- Откройте Блокнот или любой другой Текстовый редактор ... Опубликуйте и вставьте код, как показано ниже, чтобы создать файл стилей, затем сохраните файл во вложенной папке темы, которую вы создали. Шаблон: twentyseventeen WordPress сообщает, что это дочерняя тема вашей текущей темы, а последняя строка кода импортирует основной файл стилей шаблона в дочернюю тему.

Если вы вернетесь в админ-панель WordPress под Внешний вид -> Шаблоны , вы увидите только что созданный подшаблон. Выберите кнопкуАктивацияЧтобы начать использовать шаблон Jr. для настройки вашего сайта.
Создайте уникальную тему WordPress
Настроить тему WordPress не так уж сложно, если вы знакомы с WordPress. Однако некоторые технические аспекты, такие как изменение кода, могут испортить или отключить внешний вид вашего веб-сайта, особенно если вы не знаете, как это сделать.
При настройке темы не забудьте использовать контроль версий для отслеживания изменений, сделать тему адаптивной и убедиться, что изменения не влияют на доступность для людей с ограниченными возможностями.
Есть ли другие методы, которые вы используете для настройки своей темы WordPress? Вы можете поделиться с нами своими мыслями в комментариях.







