Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.

Вы можете добавить эффект падающей тени с помощью простого свойства CSS под названием Box Shadow практически к любому элементу HTML или изображению. Box Shadow - это простое свойство CSS, которое связывает один или несколько оттенков с элементом с помощью смещений, размытия, радиуса и цвета. Box Shadow отображается в CSS, который поддерживает все современные браузеры.
Лучшее в Box Shadow - это то, что вы можете добавить эффект тени за пределами поля содержимого или внутри. Теперь вам может быть интересно, что означает поле содержимого. Проще говоря, поле содержимого - это не что иное, как элемент HTML, такой как P, DIV и т. Д.
Установка CSS Box Shadow
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <spread-radius> <color>؛
горизонтальное смещение (требуется значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10 пикселей) сдвинет тень вправо. Вы можете установить его на 0, если вам не нужно смещение тени.
вертикальное смещение (требуется значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться вниз по вертикали. Отрицательные значения (например, -10 пикселей) подтолкнут тень вверх. Вы можете установить его на 0, если вам не нужно смещение тени.
радиус размытия (Требуется значение): это значение стирает тень, поэтому у нее нет резких краев. Чем выше вы установите значение, тем сильнее эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
радиус распространения (Необязательное значение): это необязательное значение, которое распространяет оттенок на основе установленного вами значения. Чем выше значение, тем больше разница. Если вам не нужен эффект распространения, вы можете либо удалить значение, либо установить его на «0».
цвет (требуется значение): вы можете установить любой цвет, который хотите, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованные цвета HTML. Если вы не установите цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Поэтому всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, все, что вам нужно сделать, это нацелить этот элемент на тег элемента, класс CSS или идентификатор и заполнить значения свойств поля тени. Это будет выглядеть примерно так.
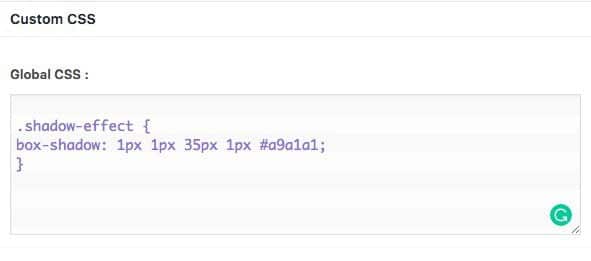
.shadow-effect {
box-shadow: 3px 3px 10px 2px # a9a1a1؛
} النتيجة:

Если вы не хотите, чтобы тень была затемнена, но хотите ее рассеять, ваш код будет выглядеть примерно так.
.shadow-effect {
box-shadow: 5px 5px 0px 2px # a9a1a1؛
} Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.

Одна из самых безумных особенностей функции Box-Shadow заключается в том, что она позволяет добавлять множество оттенков. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Предложение будет выглядеть так.
.shadow-effect {
box-shadow: 10px 10px 0 blue، 15px 15px 0 red، 20px 20px 0 green؛
} 
Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {
box-shadow: inset 3px 3px 10px 2px # a9a1a1؛
} النتيجة:

Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто регулируя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте, чтобы увидеть, что соответствует вашим потребностям.
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот формула.
text-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <color>؛
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {
text-shadow: 1px 1px 2px #333333;
} В результате эффект будет примерно таким.

В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. Это означает, что если вы не хотите, чтобы тень текста была размытой, вы можете либо удалить значение, либо установить его на «0».
Добавление тени блока CSS для определенных изображений в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не затрагивая другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и при необходимости добавить его к изображению. Таким образом, изображения с указанным классом CSS будут иметь только эффект тени.
Чтобы создать новый класс CSS, вы можете использовать расширение. Простой пользовательский CSS для Wordpress Или через файл custom.css для большинства шаблонов WP. Вы также можете добавить код CSS в этот файл.

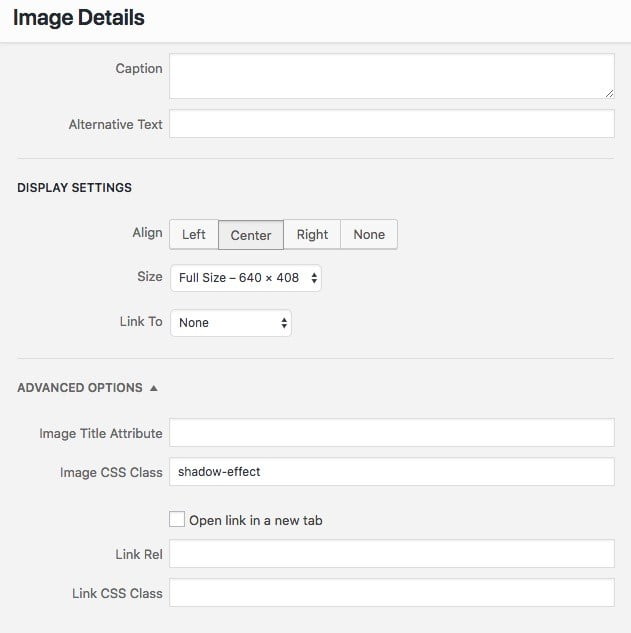
Затем дважды щелкните значок «Редактировать» для этой фотографии (который выглядит как карандаш). Под опцией Image CSS Class Advanced введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя класса - shadow-effect после того, как вы закончите сохранять изменения.

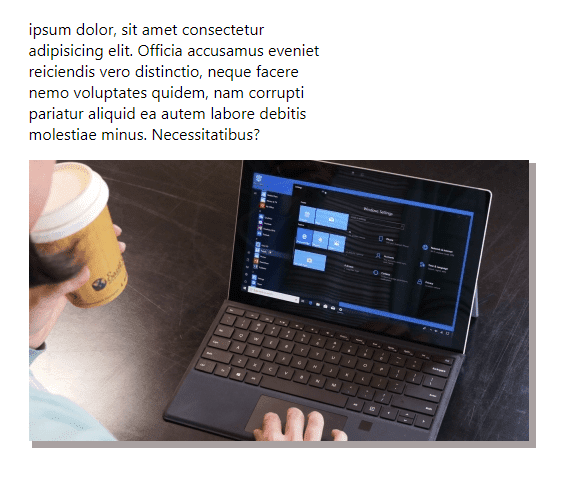
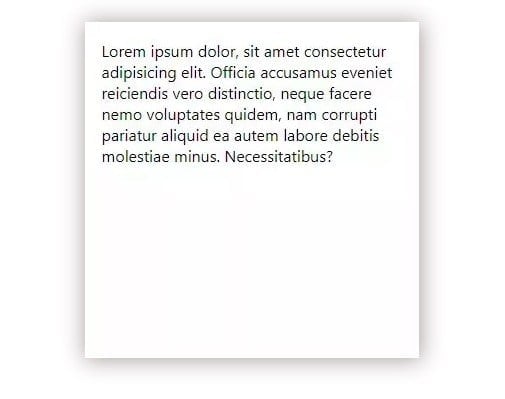
Затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит так:
Только изображения с классом тени CSS будут иметь тень окна. Если в вашем сообщении в блоге 20 изображений, вам придется сделать это вручную, чтобы получить 20 изображений, что немного утомительно. Однако это сэкономит вам много времени при их редактировании в Photoshop.

Как видите, добавить эффект тени с помощью CSS несложно. Примеры, которые я здесь показал, - это только основы. Просто поиграйте с разными значениями, и вы увидите, насколько на самом деле эффективны свойства Box Shadow и Text Shadow. Для удобства использования вы можете использовать Генератор прямоугольной тени Также.
Надеюсь это поможет. В комментариях ниже поделитесь своими мыслями и впечатлениями об использовании вышеуказанного метода для добавления эффекта тени к изображениям или полям содержимого с помощью CSS.








Мне кажется, тут явное нарушение логики, расходы во имя эгоизма.
Расчесывание приведет только к секущимся кончикам и повреждению волос.