Унифицированная платформа дизайна, такая как Anima, может помочь вам ускорить разработку веб-сайтов и приложений.
Anima — это плагин для создания непрерывного процесса от дизайна до кода для Figma, Adobe XD и Sketch. Это позволяет дизайнерам создавать высококачественные прототипы мобильных приложений, целевых страниц или даже веб-сайтов, а разработчики могут легко получить отзывчивый, чистый и пригодный для повторного использования код, который также готов к работе. Проверять Простые и идеальные советы и способы изучения программирования и веб-разработки.

В этой статье будут представлены особенности дизайна и кодирования плагина Anima. Читайте дальше, чтобы узнать, будет ли это приложение полезным для ваших дизайнерских проектов UI/UX.
Что подразумевается под «дизайном для кода»?
Инженерная поставка, проектная поставка, поставка для разработчиков или просто проектирование в код — все эти термины используются для описания рабочего процесса передачи проектных спецификаций и активов инженерам.
Хотя мы не можем превратить макет в полноценное приложение или веб-сайт, концепция «дизайн в код» относится к процессу использования инженерных инструментов воспроизведения для извлечения стилей, шрифтов и графических ресурсов из файла дизайна. Затем эти спецификации точно сообщаются инженерам, что облегчает им начало разработки. Теперь вот особенности дизайна и кодирования плагина Anima.
1. Преобразование кода

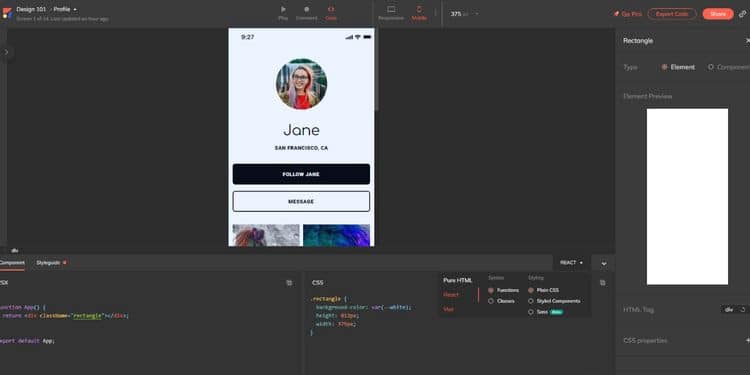
вставать Плагин Anima. Быстро преобразует визуальный дизайн мобильных приложений или веб-сайтов в код, удобный для разработчиков. Вы можете получить код на разных языках разработки, таких как Vue, React, CSS, Sass и HTML. Код, сгенерированный Anima, является исполняемым, а не просто сгенерированным автоматически.
Разработчики могут перемещаться по всему коду дизайна и вносить любые изменения, которые они хотят. Они также могут проверять любые изменения в той же рабочей области, где Anima отображает графическое представление программного кода.
Anima работает над проектами по внедрению новых возможностей преобразования кода в Swift, ReactNative и Angular.
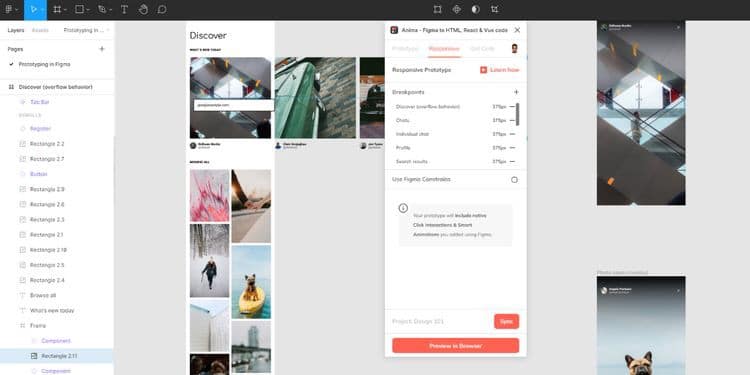
2. Создавайте прототипы с высоким разрешением

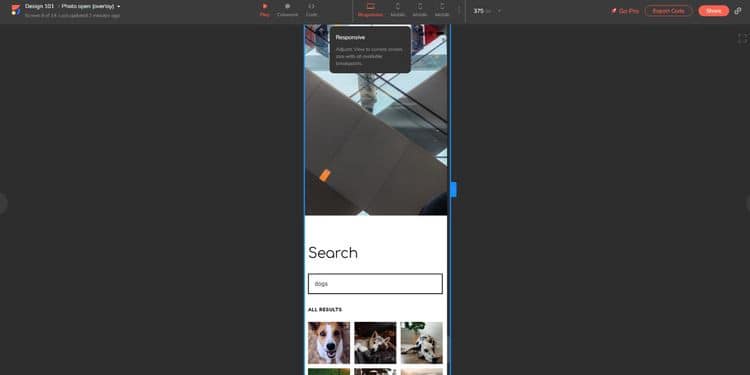
Плагин Anima помогает создавать прототипы проектов Adobe XD, Figma или Sketch с высоким разрешением. Вы можете видеть и взаимодействовать с прототипом, чтобы он действительно выглядел как готовый веб-сайт или приложение.
Вы можете включать точки останова в элементы дизайна и визуализировать свой прототип в реальном времени в браузере. Вы можете вносить коррективы во время просмотра окончательного вида размеров экрана веб-сайта, планшета или телефона.
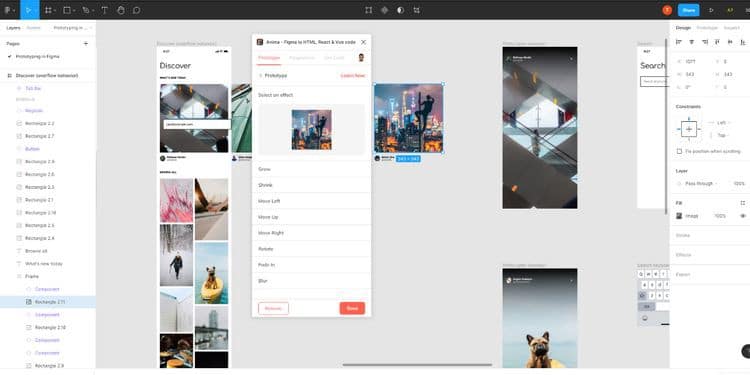
Плагин также предоставляет встроенные эффекты для преобразования статических дизайнов в живые элементы. Вы можете включить анимацию прокрутки, раскрывающиеся списки, эффекты прокрутки, анимацию загрузки экрана, видео и многое другое.

Короче говоря, плагин позволяет вам предоставить модель дизайна, содержащую все необходимые компоненты пользовательского интерфейса и ресурсы дизайна. Проверять Лучшие альтернативы продуктам Adobe, работающим в Linux.
3. Экспорт в код Vue/React для переносимости
Легко экспортируйте код Vue/React для разработки прототипа, подготовки к производству и развертывания. Вы также можете быстро разработать веб-сайт на основе кода, используя коды HTML/CSS для своего дизайнерского проекта.
Вы сможете опубликовать свой сайт прямо из Figma, Sketch или Adobe XD. Во-первых, используйте функцию предварительного просмотра браузера, чтобы проверить внешний вид веб-сайта. После этого просто используйте функцию Синхронизировать с Анимой Для подключения проекта к панели надстройки Anima.
Из рабочей области проекта Anima вы можете поделиться ссылкой на веб-сайт с соавторами или клиентами. Вы также можете экспортировать код HTML/CSS своего веб-сайта и опубликовать его в личном домене или поделиться кодом с разработчиком веб-сайта для дальнейшей обработки. Проверять Лучшие системы и приложения для XNUMXD-анимации.
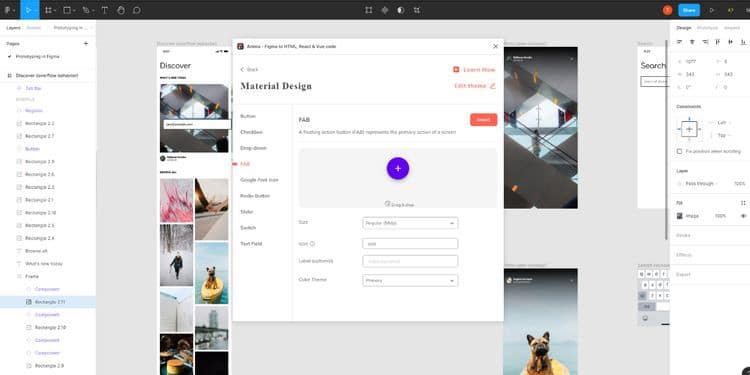
4. Работа с дизайном материалов

Anima предлагает вам совершенно новую библиотеку Material Design, основанную на последних рекомендациях Google. Вы можете получить доступ к библиотеке Material Design из библиотеки виджетов подключаемых модулей Anima для Adobe XD, Figma или Sketch.
Плагины Anima — это интерактивные стандартные блоки для создания современного и элегантного пользовательского интерфейса для веб-сайтов или мобильных приложений. Вы можете просматривать огромный список компонентов и просто перетаскивать их в рабочую область дизайна в Figma, Adobe XD или Sketch.
На данный момент библиотека Anima Material Design состоит из девяти меню: кнопки, флажок, раскрывающийся список, FAB, значок шрифта Google, переключатель, ползунок, панель переключения и текстовое поле.
Разработчик также утверждает, что Anima — единственная платформа, предлагающая по-настоящему эффективный и отзывчивый физический дизайн. Эти элементы дизайна также автоматически переводятся в соответствующий им код.
5. Тестирование модели на основе кода
Вы, вероятно, используете популярные инструменты дизайна, такие как Adobe XD, Figma и Sketch, для своих проектов дизайна пользовательского интерфейса. Однако вы обнаружите, что он не поддерживает прямое прототипирование и прототипирование на основе кода. Anima — один из популярных плагинов, который может генерировать код, необходимый для тестирования прототипа.
Инструменты тестирования прототипов, такие как Fullstory и Hotjar, для успешного тестирования требуют наличия в вашем дизайн-проекте следующего:
- Отзывчивые элементы дизайна.
- Интерактивные кнопки, раскрывающиеся меню, текстовые поля и мультимедиа.
- Функциональный код, который вы можете загрузить в инструменты тестирования выше.
Плагин Anima поможет вам выполнить все вышеперечисленные требования для успешного и легкого тестирования вашего веб-сайта или прототипа мобильного приложения. Проверять Лучшие платные альтернативы Photoshop для людей, которым это не нравится.
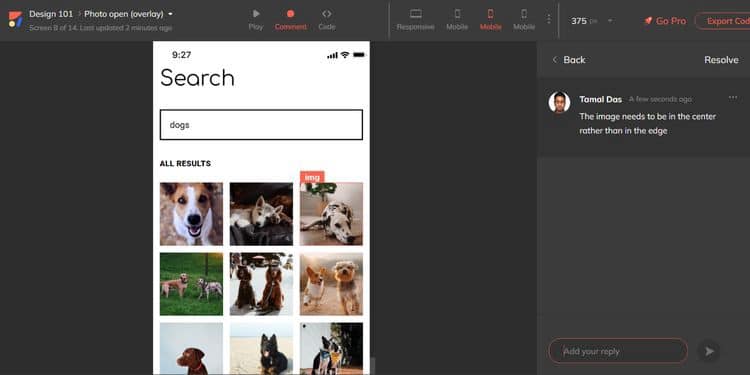
6. Обратная связь в режиме реального времени для сотрудничества

Anima упрощает визуальную совместную работу над проектами дизайна и разработки благодаря обратной связи в режиме реального времени. Если вы сотрудничаете с несколькими людьми, такими как руководители проектов, дизайнеры, разработчики и клиенты, это идеальное средство связи для всех.
Вместо того, чтобы описывать ход своей работы по электронной почте, пишите короткие комментарии прямо из проекта. Ваши соавторы могут видеть именно то, что вы пытаетесь передать. Визуализируя сценарий таким образом, каждый экономит время и избегает потенциального конфликта.
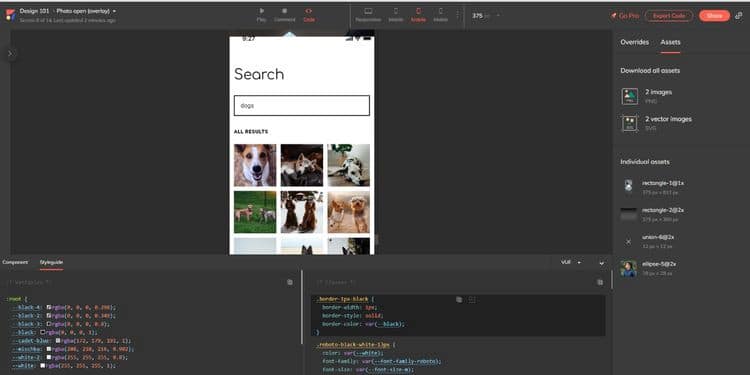
7. Управляйте компонентами и делитесь ими
Совместное рабочее пространство Anima — это центральное место, где каждый участник участвует в проекте и управляет компонентами или активами. Вы можете легко избежать траты времени на поиск компонентов дизайна или ресурсов кода во время проектных совещаний.
Кодовый режим делит рабочее пространство на три отдельных раздела. Вы можете получить доступ к компоненту и руководству по стилю из нижнего меню экрана. В левом меню вы найдете все свои активы на вкладке активов.
В центре экрана у вас есть представление о дизайне в реальном времени. Дизайнеры также могут создать собственную библиотеку компонентов для справки разработчика.
8. Работайте над живыми черновиками

Многие проекты по разработке мобильных приложений и веб-сайтов страдают от потери времени из-за многочисленных итераций. В большинстве случаев это просто итерации небольших изменений, которые дизайнер или разработчик может внести за считанные минуты.

И дизайнер, и разработчик могут работать над проектом непрерывно, не теряя времени. Дизайнер может синхронизировать новую версию прототипа из Figma, Sketch или Adobe XD с панелью управления проекта Anima. Оттуда разработчик может получить доступ к новому дизайну и продолжить работу над проектом. Таким образом, вы и ваша команда экономите драгоценное время, работая над живыми черновиками. Проверять Как добавить ключевые кадры в Adobe Premiere Pro.
Дизайн и программирование без проблем с Anima
Вышеуказанные особенности явно указывают на то, что плагин Анима-дизайн-в-код Это устранит множество стрессоров, от которых страдают многие проекты разработки UI/UX. Дизайнер и разработчик вашего приложения или веб-сайта могут тесно сотрудничать, чтобы создать работающий прототип, соответствующий вашему видению.
Забудьте о проблемах, связанных с неточной доставкой дизайна, ошибочным кодом дизайна и задержками с получением работающего веб-сайта или приложения. Теперь вы можете больше сосредоточиться на элементах графического дизайна, чтобы произвести впечатление на свою целевую аудиторию. Теперь вы можете просмотреть Как использовать Mixamo для анимации пользовательских 3D-моделей.







