Você já desejou poder projetar um Loja WooCommerce Usando totalmente uma interface visual de arrastar e soltar?
A capacidade de melhorar o design da sua loja é importante - melhorar o design terá um grande impacto nas taxas de conversão e no número de produtos que os clientes compram.
No entanto, a menos que você seja um desenvolvedor, pode ser difícil saber por onde começar PERSONALIZE SUA APARÊNCIA É por isso que muitas lojas WooCommerce contam com modelos prontos.
Uma solução é usar Adicionar um construtor de página WordPress. Muitos usuários gostam do Elementor porque permite criar designs totalmente personalizados visualmente usando a interface de arrastar e soltar. No entanto, você não pode usá-lo para projetar toda a sua loja WooCommerce ... por padrão.
É aqui que entra uma adição WooLentorName Para a frente - onde WooLentor permite que você use a interface Elementor para controlar todas as partes de sua loja - até mesmo o carrinho de compras e as páginas de checkout.

Nesta revisão do WooLentor, irei guiá-lo por todos os seus recursos e mostrar exatamente como essa extensão funciona.
Revisão do WooLentor: O que você faz?
Enfim, você WooLentorName Expandindo as opções oferecidas pelo popular plug-in de construtor de páginas Elementor para que você possa usá-lo para projetar todas as partes de sua loja WooCommerce, desde as páginas de seu produto até as páginas de arquivo da sua loja, seu carrinho, checkout, página de agradecimento, página de minha conta e muito mais.
Esta última parte é muito original, porque a maioria das outras ferramentas não permitem que você personalize o carrinho de compras e as páginas de checkout, o que significa que você precisa confiar no que seu modelo fornece para essas páginas. O WooLentor está mudando isso, para que você possa controlar o design e o layout com algumas opções de personalização muito poderosas.
Para ajudá-lo a conseguir isso, o WooLentor vem com mais de 41 ferramentas diferentes relacionadas ao WooCommerce que você pode usar em seus projetos Elementor. Por exemplo, você obterá ferramentas para incluir o título do produto, imagem, descrição, etc.
Você também obterá ferramentas mais avançadas para coisas como vendas adicionais, vendas cruzadas, produtos relacionados, etc. Existem também ferramentas / recursos para contornar os recursos padrão do WooCommerce. Por exemplo, eles podem ajudá-lo a exibir notificações de vendas, exibir banners promocionais especiais, adicionar "chamada para saber o preço" / taxas sugeridas e muito mais.
Embora o WooLentor permita que você crie designs para sua loja do zero, ele também vem com uma série de modelos importáveis pré-fabricados para ajudá-lo a começar. A versão WooLentor Pro também inclui acesso a alguns temas pagos do WooCommerce, embora o WooLentor funcione com qualquer tema WordPress.
Preços WooLentor
Tal como acontece com a maioria dos plugins gratuitos, o WooLentor vem em Versão gratuita No WordPress.org plus Versão premium Tem mais opções.
A versão gratuita oferece um controle extra sobre o design de sua loja e adiciona 18 elementos WooCommerce que você pode usar. No entanto, os recursos realmente exclusivos estão na versão Pro, que é o que você precisa para criar um carrinho de compras, página de checkout, página de minha conta, etc.
A versão Pro começa com apenas US $ 29 por um ano de suporte e atualizações em um único site. Ou você pode pagar US $ 59 por suporte vitalício e atualizações em um site.
Os preços sobem a partir daí se você quiser usá-lo em vários sites.
Comparação entre WooLentor e Elementor Pro
Se você está familiarizado com o Elementor, deve saber que o Elementor Pro já inclui seu próprio construtor de páginas WooCommerce que permite usar o Elementor para projetar seu produto individual e páginas de loja.
Isso pode fazer você se perguntar, há alguma diferença entre WooLentor e Elementor Pro?
Responda نعم. Embora haja alguma sobreposição entre o WooLentor e o Elementor Pro, o WooLentor oferece muito mais flexibilidade em comparação com o Elementor Pro. Por exemplo, com WooLentor, você será capaz de personalizar os seguintes modelos de página:
- Carrinho de compras.
- pagando.
- Aritmética.
- Registro.
- Muito obrigado.
Você não pode fazer isso com o Elementor Pro - você precisa usar suas opções de modelo para personalizar ou criar manualmente essas páginas com CSS, o que limita a flexibilidade que você obtém.
O WooLentor também oferece mais ferramentas relacionadas ao WooCommerce. Por exemplo, existem ferramentas exclusivas, como uma barra de progresso de status de estoque do produto. WooLentor também tem seus próprios modelos pré-construídos que diferem do que o Elementor Pro tem a oferecer.
Por fim, também é importante observar que o WooLentor ainda funciona com a versão gratuita do Elementor. Portanto, se você só precisa dos recursos da versão gratuita do WooLentor, poderá manter tudo 100% gratuito. E mesmo se você precisar da versão Pro, o WooLentor ainda é um pouco mais barato do que o Elementor Pro e oferece mais funcionalidade.
Como usar o WooLentor
Agora que você tem as informações básicas, mostrarei como você pode realmente usar o WooLentor para projetar sua loja. Para referência, estou usando uma das demonstrações do WooCommerce do modelo Astra e, a seguir, mostrarei como personalizá-lo usando o WooLentor. Você também pode usar um dos modelos incluídos que obtém com o WooLentor Pro, se preferir.
Devo também salientar que estou usando o WooLentor Pro para esta seção - você não obterá todos os recursos apresentados abaixo na versão gratuita, embora os recursos básicos sejam os mesmos.
Como os formulários funcionam no WooLentor
Para configurar seus modelos de loja com WooLentor, primeiro você usará o sistema de modelos integrado do Elementor para criar um modelo (por exemplo, para seus produtos individuais).
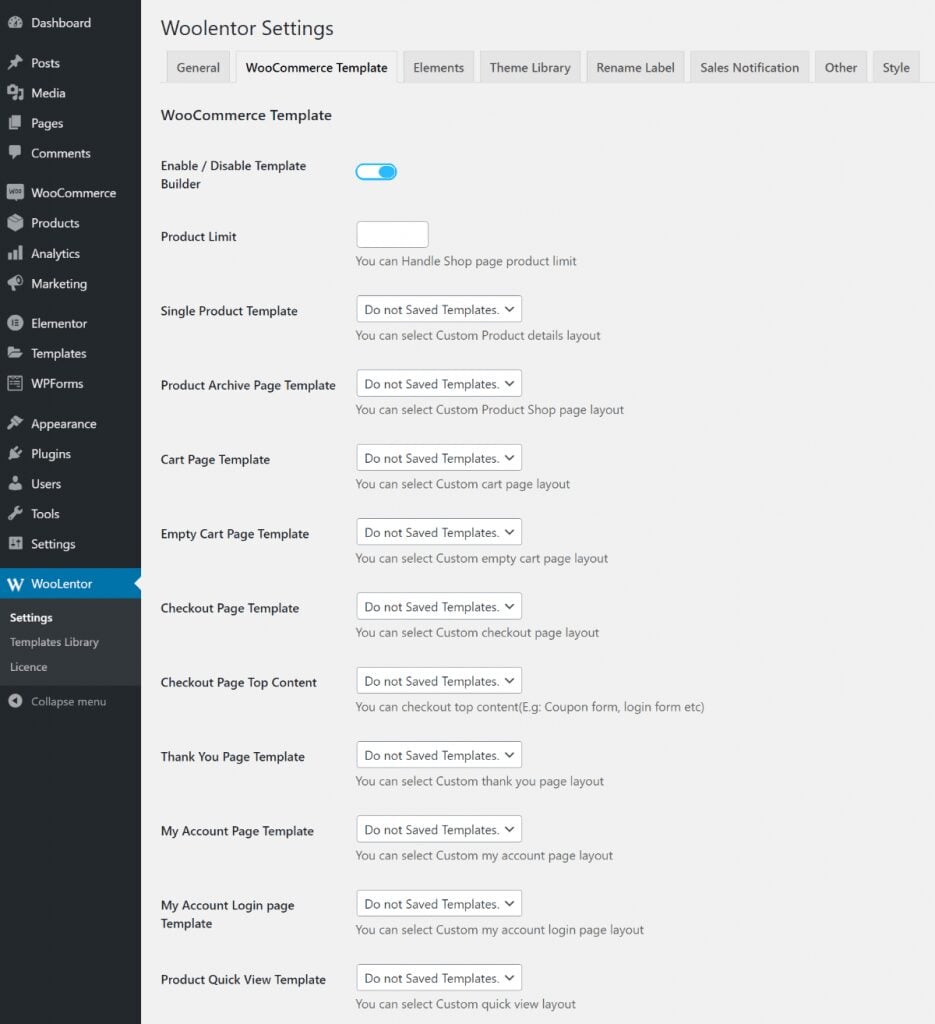
Depois de fazer isso, você pode ir para WooLentor → Configurações → Modelo WooCommerce Para mapear este modelo para uma parte específica de sua loja:

Isso é um pouco diferente da interface normal do WordPress Theme Builder, mas é muito fácil de detectar quando você entende o que está acontecendo.
Vou mostrar como criar os formulários primeiro. A seguir, abordarei algumas outras opções na área de configurações.
Como personalizar a página individual do produto
Para criar um modelo, vá para Formulários → Adicionar Novo Você pode criar um novo modelo de página. Ou você também pode importar e editar modelos pré-fabricados WooLentor, como você escolher fazer neste exemplo.
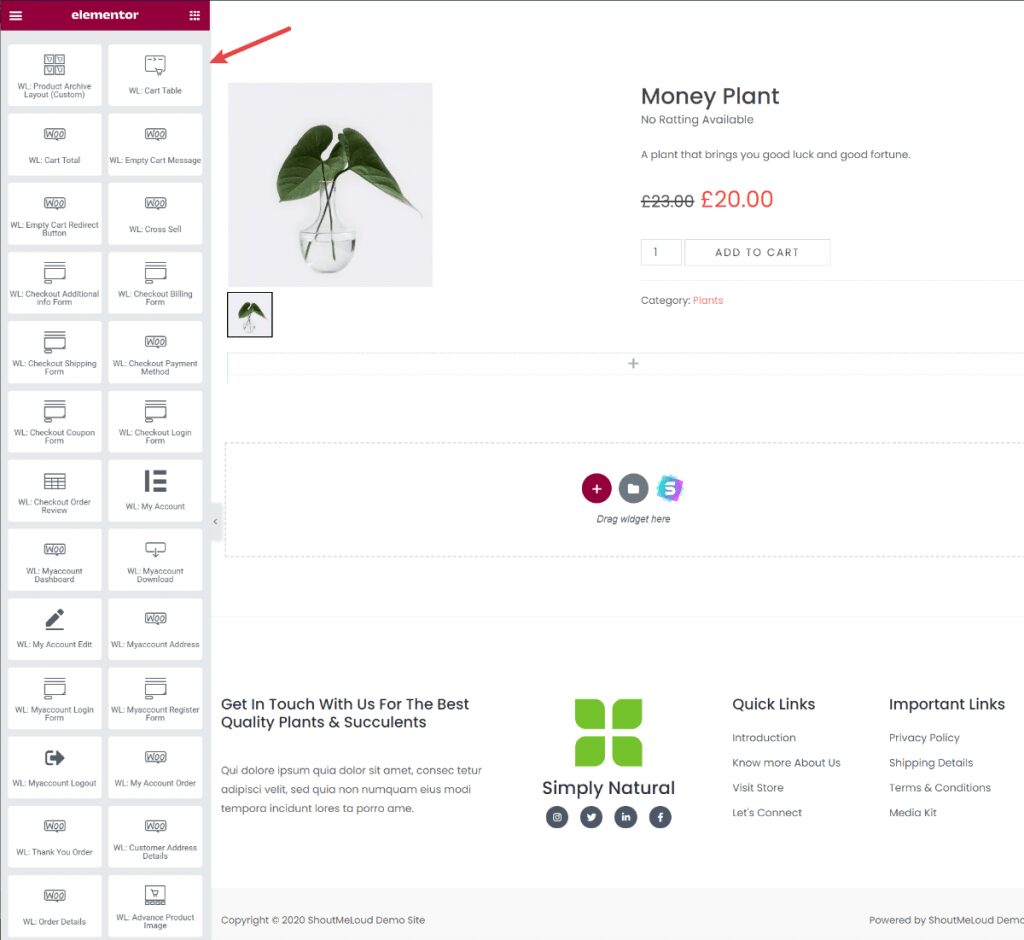
Isso deve iniciar o editor Elementor regular. Agora, você terá um monte de novas opções nas seções de plug-ins WooLentor Pro e WooLentor da barra lateral.

Você pode usar essas ferramentas para adicionar detalhes específicos do produto. Por exemplo, existe uma ferramenta para o título do produto, outra para a descrição e assim por diante. Você também obterá várias ferramentas para itens específicos. Por exemplo, você pode escolher entre diferentes tipos de exibição de imagens de produtos selecionando diferentes ferramentas.
Você também obterá ferramentas muito especializadas para coisas como:
- Galerias de vídeo do produto.
- Venda e venda em trânsito.
- Especiais.
- Códigos QR.
Você também poderá usar todas as configurações normais do Elementor. Por exemplo, você deseja ocultar um item específico dos visitantes móveis? Basta usar as configurações regulares do Element ou Respive. Etc. para outros recursos.
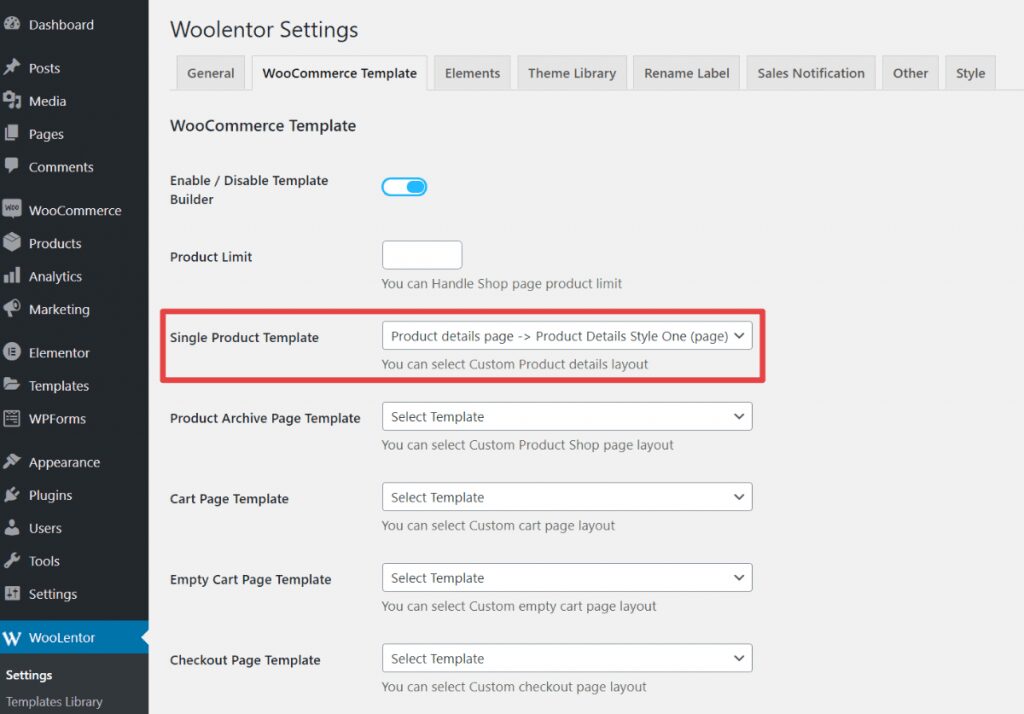
Uma vez feito isso, você pode salvar suas alterações e ir para as configurações do WooLentor e definir este modelo para a página de seu produto individual:

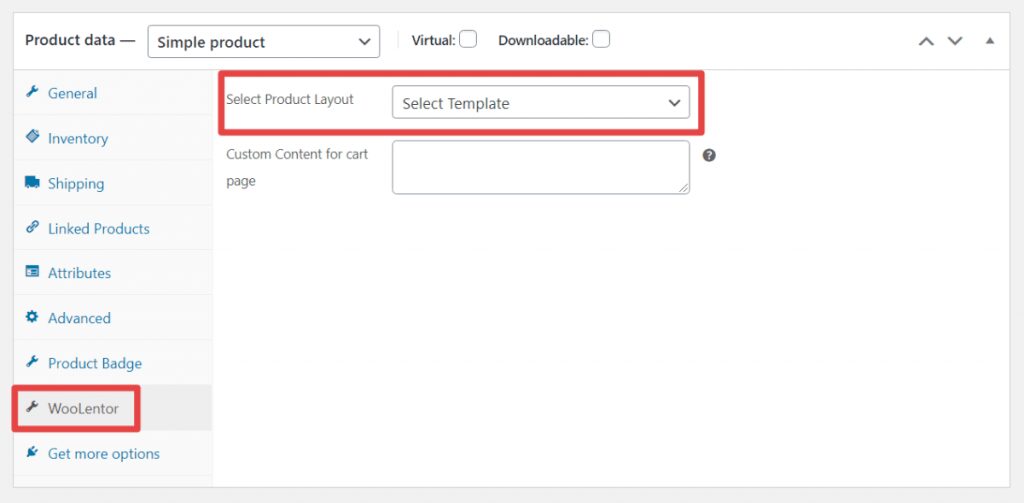
Você também pode definir modelos diferentes para produtos individuais na caixa Novo WooLentor na caixa Dados do produto ao editar produtos individuais:

Uma das pequenas desvantagens aqui é que você não pode usar termos genéricos para aplicar rapidamente um modelo a todos os produtos dentro de uma categoria ou tag específica, o que economizará algum tempo e é algo que o Elementor Pro permite. Em vez disso, você precisará alterar manualmente o modelo para cada produto, o que adiciona um pouco mais de trabalho se você tiver uma loja grande.
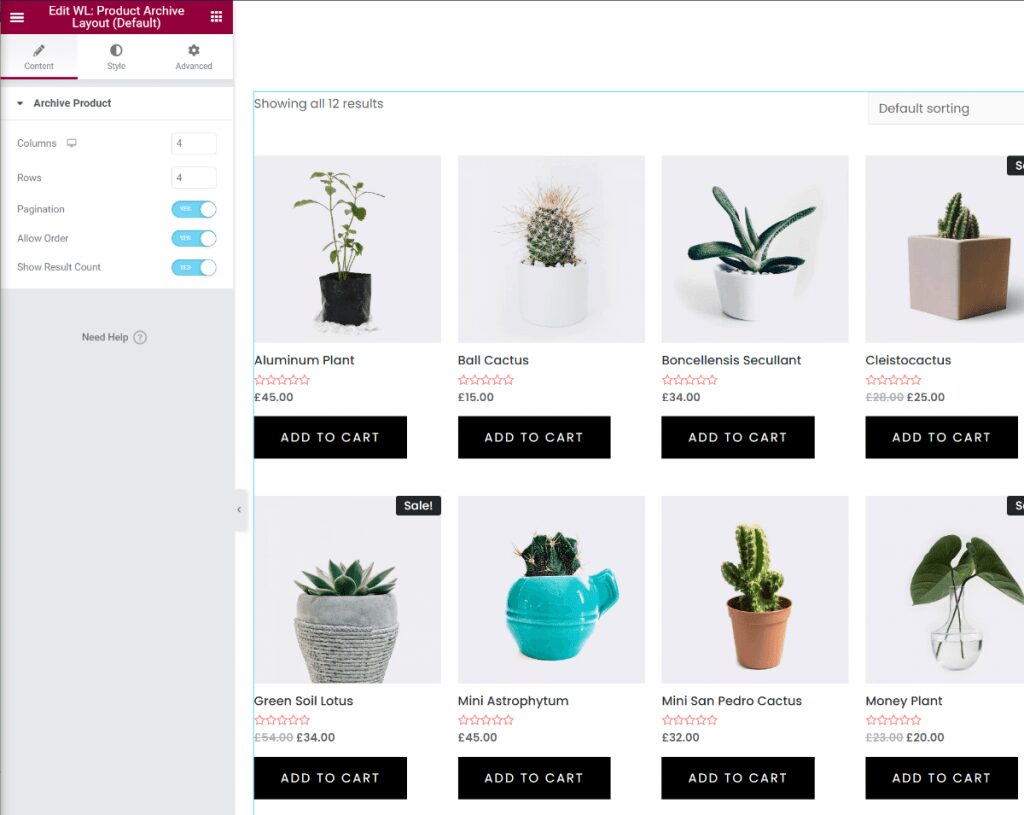
Como personalizar a página da loja
Você pode usar a mesma técnica básica para projetar sua loja ou outras páginas de arquivo. Em primeiro lugar, você deve importar ou criar um novo modelo e modificá-lo usando o Elementor. Em seguida, você pode usar as ferramentas dedicadas para listar seus produtos.
É muito fácil - tudo que você precisa fazer é adicionar uma ferramenta de planejamento de arquivo de produtos e você obterá uma lista personalizável de todos os seus produtos:

Você também pode usar outras ferramentas para adicionar mais conteúdo, se preferir.
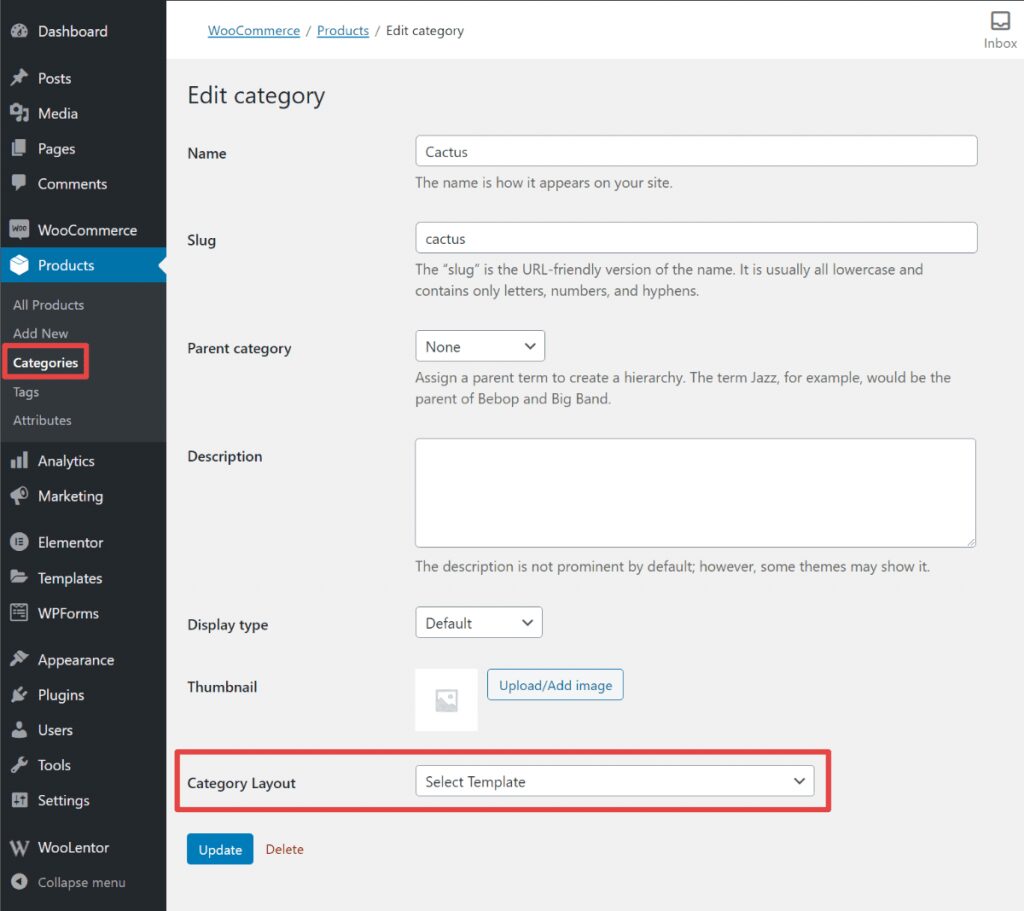
Quando estiver satisfeito com a aparência da página, você pode defini-la como sua página de loja. Ou WooLentor também permite atribuir esses modelos a classes individuais ou páginas de arquivo de tags. Você pode fazer isso ao editar uma categoria ou tag individual:

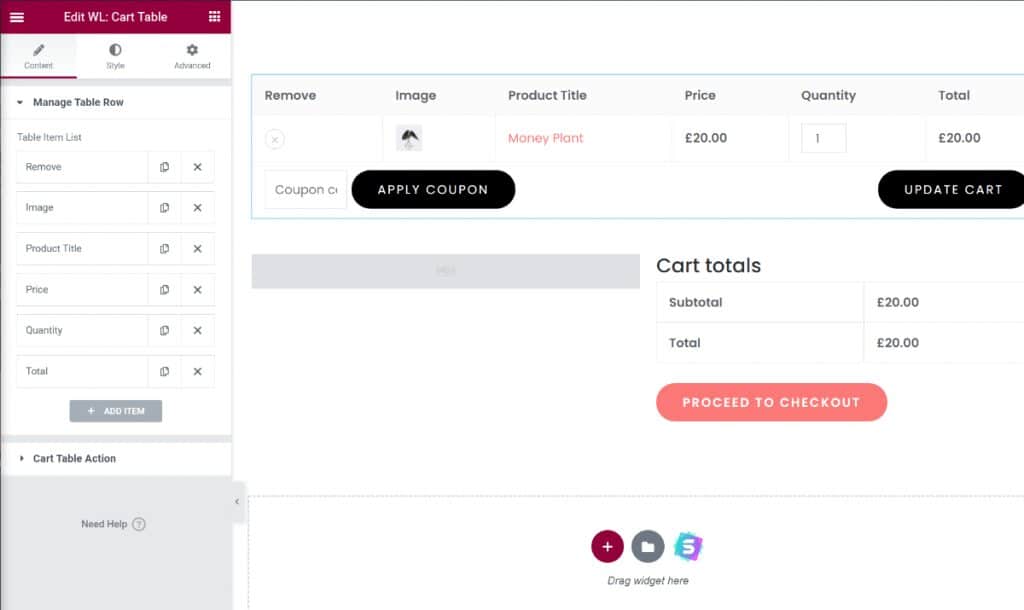
Como personalizar a página do carrinho de compras, checkout, agradecimento, etc.
Agora, para o recurso mais premium - a capacidade de personalizar a página do carrinho de compras, a página de checkout, a página de agradecimento, a página da minha conta e outras páginas importantes do WooCommerce.
A partir daí, você pode começar a personalizar usando a interface Elementor. Por exemplo, na tabela do carrinho de compras, você pode escolher quais colunas incluir. Se você deseja ocultar a imagem de um produto da página do carrinho de compras, tudo que você precisa fazer é remover esta coluna. Ou você também pode adicionar mais colunas se quiser exibir informações adicionais:

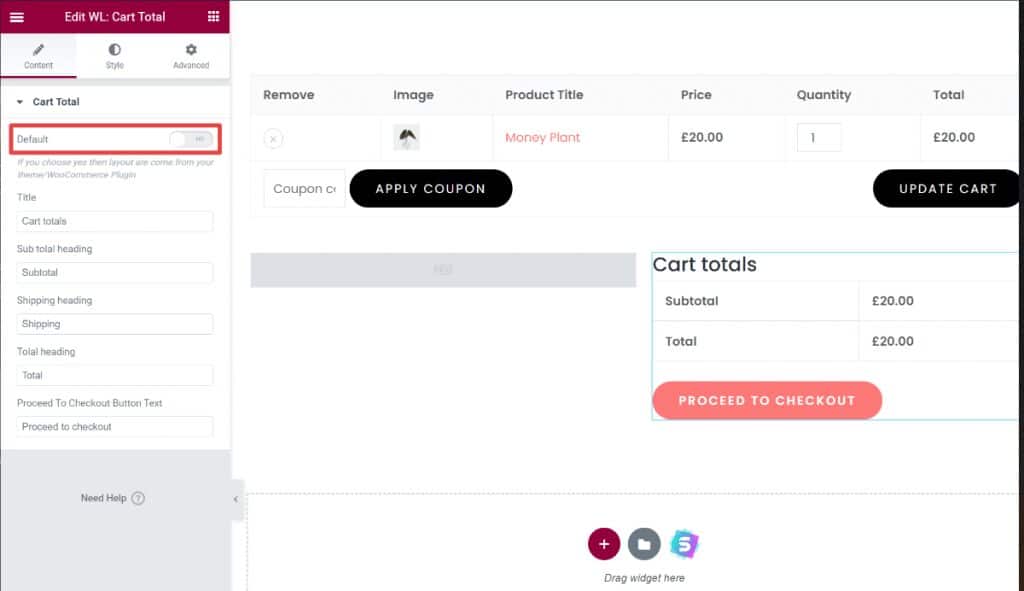
Para algumas ferramentas, o WooLentor iniciará assim que você retirar o layout padrão do seu modelo. No entanto, você tem a opção de substituir essas configurações, se desejar. Por exemplo, se você desabilitar o comportamento padrão em uma ferramenta “Total shopping cartDepois, você pode personalizar completamente o texto:

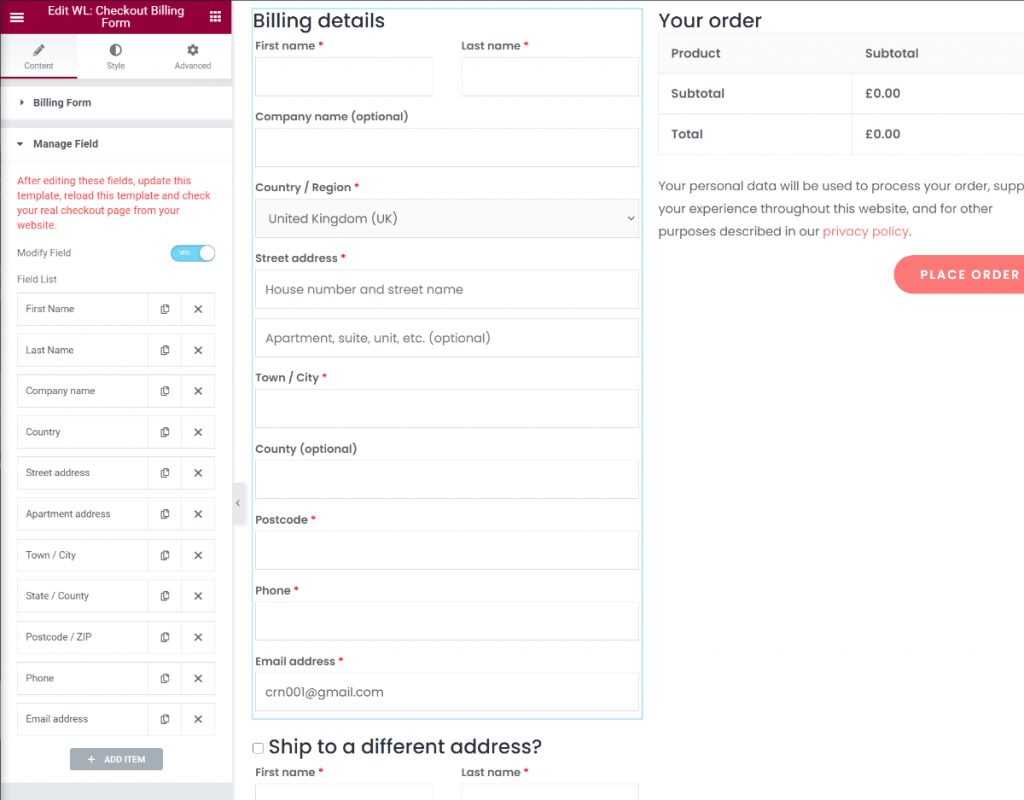
Pagina de pagamento
Acessando a página de pagamento, você pode fazer o mesmo. Por exemplo, você pode até editar os campos que aparecem no seu formulário de pagamento (tenha cuidado ao fazer isso, porque você pode desativar algo importante por engano):

Você também pode adicionar outros itens. Por exemplo, você pode inserir facilmente selos de confiança para aumentar a confiança em seu site, o que é uma boa estratégia para otimização de conversão.
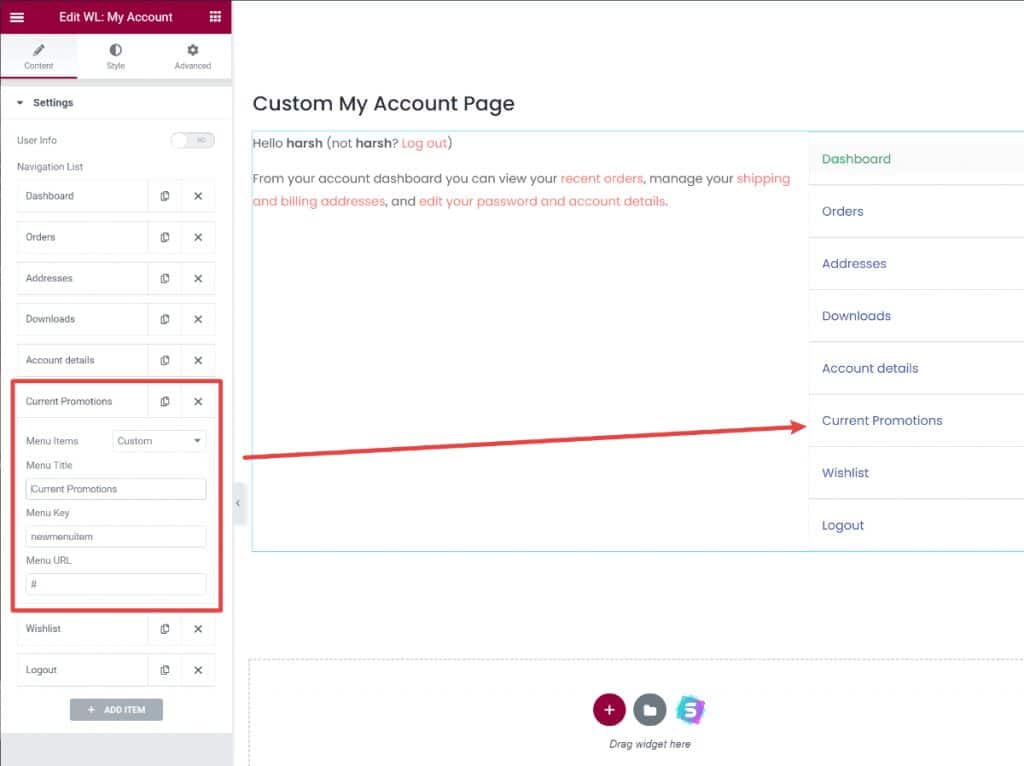
Página da minha conta
Deseja criar uma experiência mais amigável para seus clientes registrados após a compra? Você também pode personalizar completamente a página Minha conta de acordo com suas necessidades.
Um dos recursos realmente poderosos aqui é que você pode adicionar / remover guias da página da minha conta, incluindo a criação de links personalizados. Por exemplo, você pode adicionar um link para suas promoções atuais para tornar mais fácil para os compradores encontrar as melhores ofertas:

No geral, acho que a capacidade de projetar essas páginas é um dos recursos mais fortes do WooLentor Pro e a maior coisa que o destaca quando comparado ao Elementor Pro.
Como usar notificações de vendas
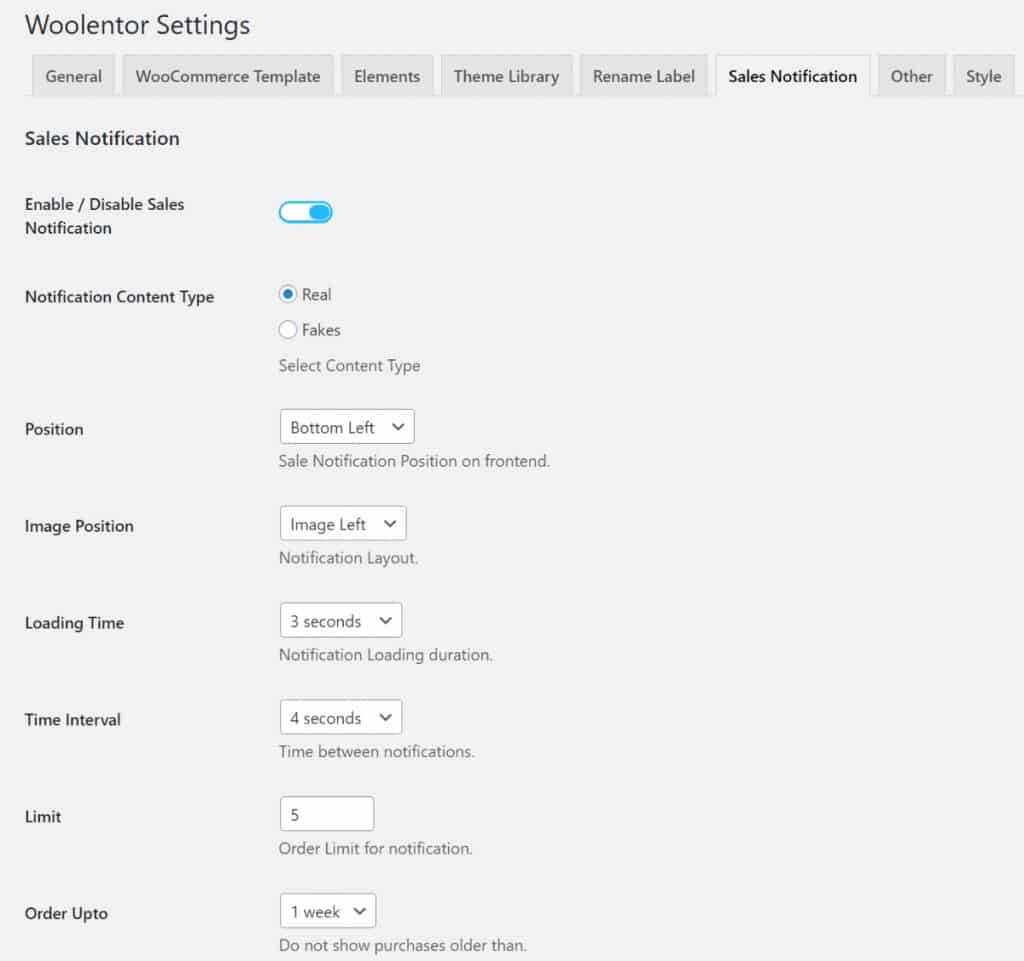
O recurso de notificações de vendas incluído no WooLentor é outra opção exclusiva que vai além do que você obtém no Elementor Pro.
Você pode definir essas configurações em WooLentor → Configurações → Notificação de vendas.
Dá a você a escolha entre notificações reais (com base em solicitações reais) ou notificações falsas. Eu acho que é melhor ser honesto e mostrar pedidos genuínos se você quiser construir uma prova social real e confiar nos compradores. No entanto, se você decidir usar modelos falsos, também pode escolher um modelo criado usando o Elementor (ou importar modelos de notificação de vendas pré-fabricados).
Você também pode configurar outros detalhes, como por quanto tempo exibir e quantos detalhes exibir:

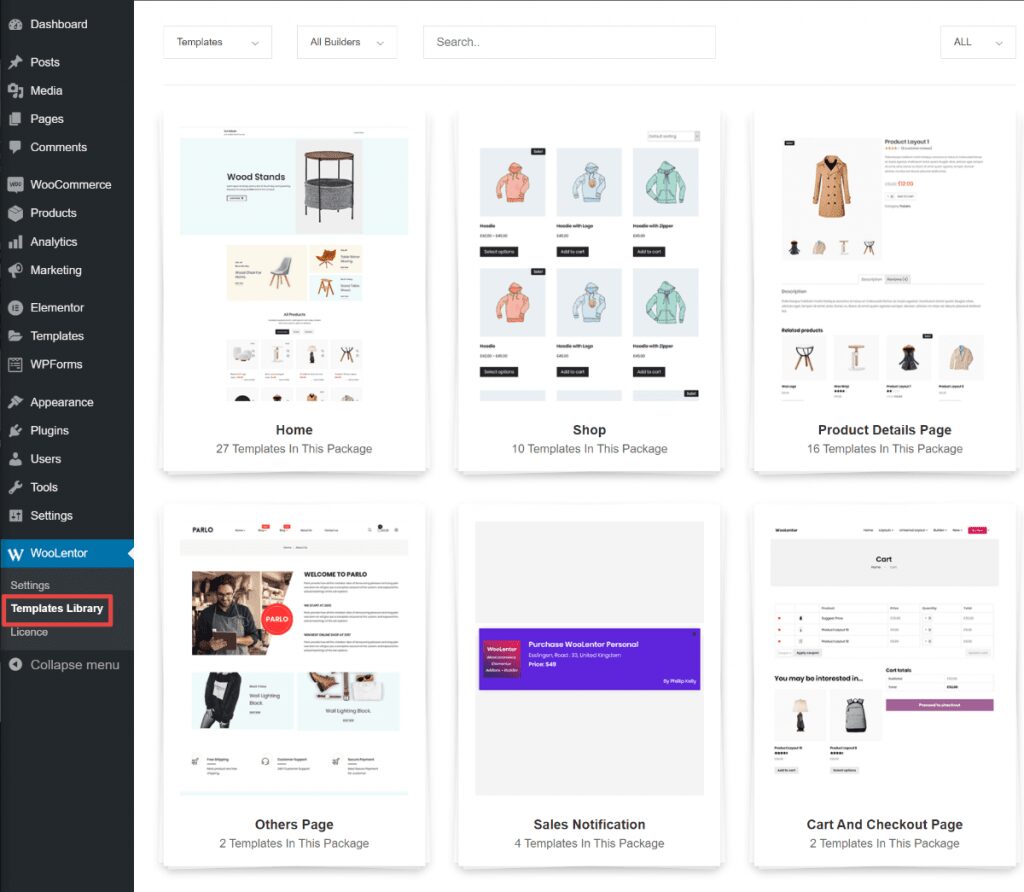
Como importar modelos
Como mencionei, o WooLentor vem com vários modelos prontos que você pode importar. Você pode navegar e importar esses modelos com apenas alguns cliques, indo para WooLentor → Biblioteca de Modelos:

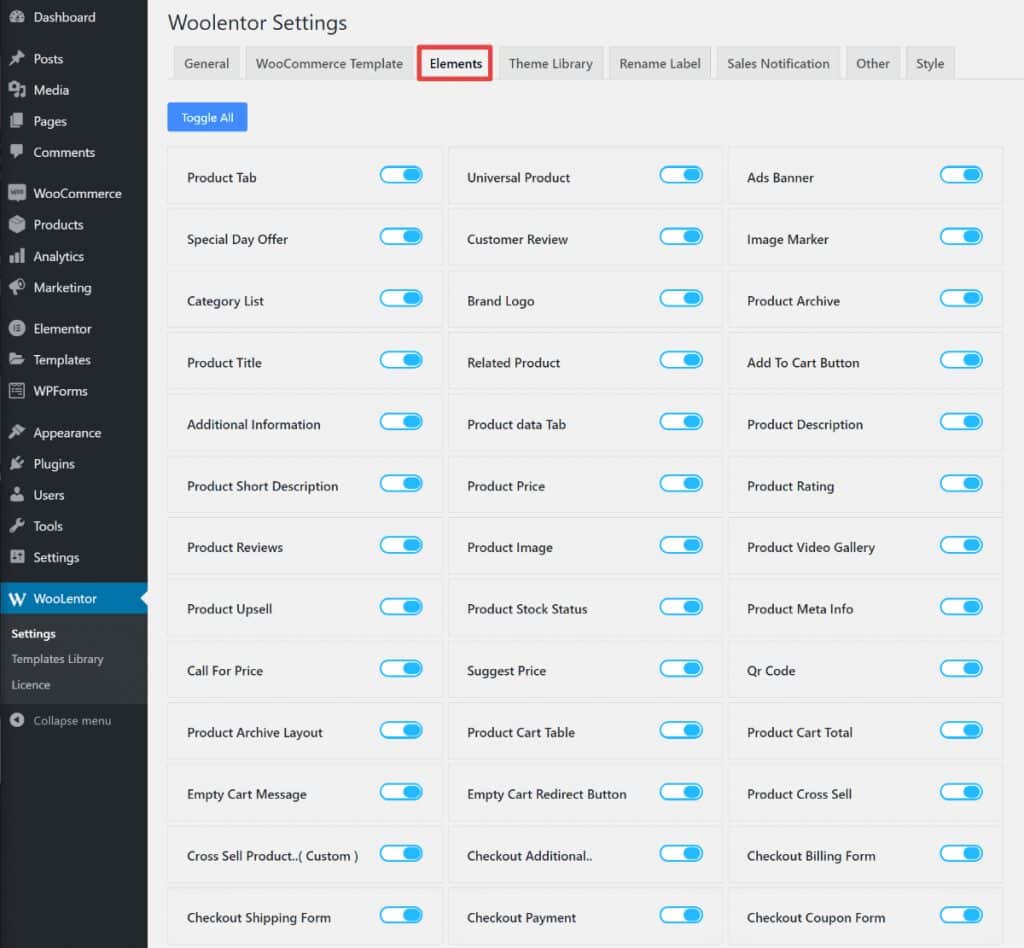
Como desabilitar ferramentas não utilizadas
Para manter as coisas leves, WooLentor permite que você desative todas as ferramentas que você não usa. Você pode fazer isso indo para WooLentor → Configurações → Elementos. Tudo o que você precisa fazer é desativar os itens que não deseja usar:

Últimos pensamentos
No geral, acho que WooLentor é uma adição muito interessante se você deseja usar o Elementor para projetar sua loja WooCommerce.
A coisa mais única sobre o WooLentor em comparação com o Elementor Pro é que o WooLentor Pro permite que você use o Elementor para projetar mais de sua loja, incluindo as seguintes páginas:
- Carrinho de compras.
- pagando.
- Aritmética.
- Muito obrigado.
Estas são páginas muito importantes que irão influenciar o sucesso da sua loja, então você deseja poder acertar.
Embora o Elementor Pro funcione bem para um produto e páginas de loja, ele não permite que você toque nessas outras páginas, o que é uma grande desvantagem se você quiser usar o Elementor para WooCommerce. O WooLentor Pro corrige isso e dá a você mais controle sobre toda a sua loja.
Além disso, geralmente também fornece ferramentas mais avançadas e outros recursos, como notificações de vendas.
Você pode testá-lo usando Versão gratuita Em WordPress.org. No entanto, acho que a maioria dos melhores recursos estão disponíveis apenas na versão Pro. Então, se você quiser usar o WooLentor, recomendo comprar Versão premium Assim, você pode criar seu próprio carrinho de compras, página de checkout, etc.







