Eu me tornei Linguagem de programação JavaScript Um componente essencial de Desenvolvimento web moderno. Esta linguagem poderosa se tornou uma ferramenta essencial para qualquer Desenvolvedor web.
Contém JavaScript Possui características especiais que o tornam diferente das linguagens de programação tradicionais. Veremos o que é, como funciona e o que você pode fazer com essa linguagem. Vamos começar.

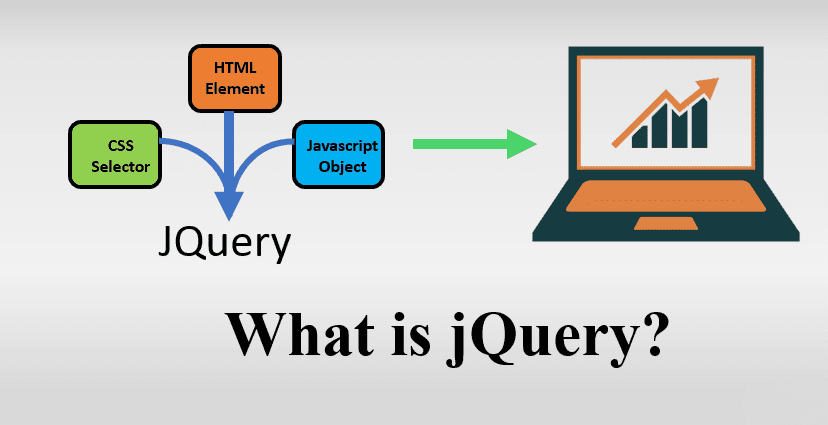
O que é JavaScript?
JavaScript É uma linguagem de programação para a web. Onde está uma linguagem interpretada (uma linguagem de programação interpretada é uma linguagem de programação na qual os programas escritos nela não são traduzidos para a linguagem de máquina do processador, mas precisam ser interpretados usando um programa chamado Intérprete Para executar os programas escritos nele), o que significa que não precisa de um compilador para compilar seu código como C ou C ++. O código JavaScript é executado diretamente no navegador da web.
JavaScript é usado para criar páginas da web interativas e fornecer aplicativos da web, incluindo jogos; Ele é usado pela maioria dos sites e é compatível com quase todos os navegadores sem a necessidade de complementos externos.
JavaScript funciona com HTML e CSS para criar aplicativos ou páginas da web. O JavaScript é compatível com a maioria dos navegadores modernos como Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. A maioria dos navegadores móveis para Android e iPhone agora também oferece suporte a JavaScript.
JavaScript controla os elementos dinâmicos das páginas da web. Visto que funciona em navegadores da web e, mais recentemente, também em servidores da web. As APIs também são suportadas por JavaScript, oferecendo mais funcionalidade.
Entender todas as maneiras como o JavaScript funciona é um pouco mais fácil quando se entende como a programação da web funciona, então vamos aprender mais.
Crie blocos para o aplicativo da web
Existem três componentes para construir sites e aplicativos: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) e JavaScript. Cada um tem uma função na criação de um aplicativo da web.
- HTML Uma linguagem destinada a criar a estrutura de uma página da web. Todos os parágrafos, seções, imagens, cabeçalhos e texto são escritos em HTML. O conteúdo aparece no site na ordem em que foi escrito em HTML.
- Ao controle APF No estilo, aparência e aspectos adicionais do layout. CSS é usado para criar o design do site a partir de cores, fontes, colunas, bordas, etc. Essa linguagem leva o site de elementos de texto simples a designs coloridos.
- O terceiro componente é JavaScript. HTML e CSS geram a estrutura, mas não faz nada a partir daí. JavaScript cria uma atividade dinâmica em seu aplicativo. Os scripts em JavaScript são o que controla a funcionalidade quando os botões são clicados, como os formulários de senha são autenticados e como a mídia é controlada.
As três partes trabalham em harmonia umas com as outras para criar aplicativos abrangentes. Seria bom saber mais sobre HTML e CSS Se você não está Totalmente satisfeito consigo mesmo.
Como funciona o javascript?
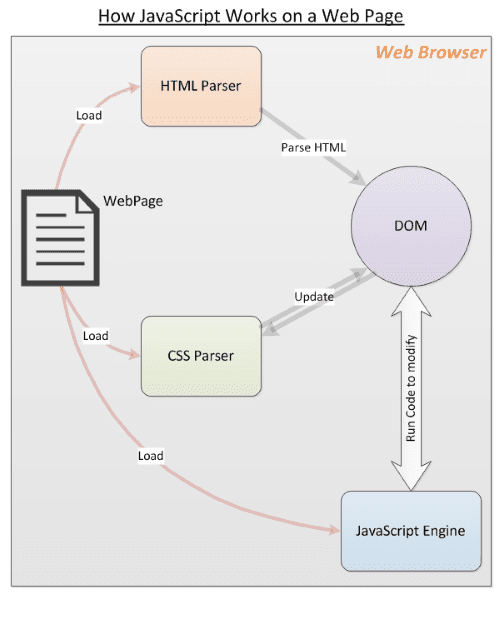
Antes de escrever em JavaScript, é importante saber como essa linguagem de programação funciona nos bastidores. Há duas partes importantes a saber: como funciona um navegador da web e o Document Object Model (DOM).

Um navegador da web carrega a página da web, analisa o HTML e cria o que é conhecido como Document Object Model (DOM) a partir do conteúdo. DOM traz uma visualização de página da web ao vivo para seu código JavaScript.
Então, o navegador terá tudo associado ao HTML, como imagens e arquivos CSS. As informações CSS vêm do analisador CSS.
HTML e CSS são colocados juntos pelo DOM para construir primeiro a página da web. Em seguida, o mecanismo JavaScript para navegadores carrega o JavaScript integrado e os arquivos de código, mas não executa o código imediatamente. Espera-se que o carregamento de HTML e CSS seja concluído.
Depois de fazer isso, o código JavaScript é executado na ordem em que foi escrito. Isso resulta na atualização do DOM com o código JavaScript e renderização pelo navegador.
O arranjo é importante aqui. Se o JavaScript não esperar pelos arquivos HTML e CSS, você não poderá alterar os elementos DOM.
O que posso fazer com JavaScript?
JavaScript é uma linguagem de programação completa que pode fazer a maioria das coisas que uma linguagem normal como o Python. Esses incluem:
- Defina variáveis.
- Armazene e recupere valores.
- Defina e chame funções.
- Defina objetos JavaScript e suas classes.
- Carregamento e uso de unidades externas.
- Escrever manipuladores de eventos que respondem a eventos de clique.
- Anote o código do servidor.
- E muito mais.
Atenção: Como o JavaScript é uma linguagem tão poderosa, também é possível escrever malware, vírus e conteúdo que se intromete no navegador para prejudicar os usuários. Isso vai desde o roubo de cookies, senhas e cartões de crédito do navegador até o download de vírus em seu computador.
Use javascript
Vamos dar uma olhada em alguns fundamentos do JavaScript com exemplos de código.
Definir variáveis
JavaScript é escrito dinamicamente, o que significa que você não precisa definir o tipo de variáveis no código.
let num = 5; let myString = "Hello"; var interestRate = 0.25;
Operações matemáticas
adicionar
12 + 5 >> 17
Subtração
20 - 8 >> 12
multiplicação
5 * 2 >> 10
divisão
50/2 >> 25
Coeficiente restante
45 ٪ 4 >> 1
Matrizes
let myArray = [1,2,4,5]; let stringArray = ["hello","world"];
Funções
يمكن لجافا سكريبت كتابة الدوال ، وإليك دالة بسيطة تضيف أرقامًا.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15 Repetição
JavaScript pode fazer loops com iterações, com for e while.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo! Comentários
// Escreva um comentário
/* Escreva um comentário multilinha
Você pode usar quantas linhas quiser
Divida o texto e torne os comentários mais legíveis
* /
Na página da web
A maneira mais popular de carregar JavaScript em uma página da web é usar uma tag de código HTML. De acordo com seus requisitos, você pode usar um dos seguintes métodos.
Carregue um arquivo JavaScript externo em uma página da web da seguinte maneira:
<script type="text/javascript" src="/path/to/javascript"></script>
Você pode especificar o URL completo se o arquivo javascript for de um domínio diferente da página da web da seguinte maneira:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
JavaScript pode ser incorporado diretamente em HTML. Aqui está como:
<script type="text/javascript">
alert("Page is loaded");
</script> Além desses métodos, existem maneiras de baixar o código JavaScript mediante solicitação. Na verdade, existem estruturas dedicadas a carregar e executar módulos JavaScript com dependências apropriadas resolvidas em tempo de execução.
Esses são tópicos mais avançados e agora você está aprendendo o básico.
Amostra de snippet de código javascript
Aqui estão alguns exemplos de código JavaScript simples para mostrar como usá-lo em páginas da web. Estes são exemplos de código que funciona com o DOM.
Aqui estão selecionados todos os elementos escuros no documento e definindo a primeira cor para vermelho.
var elems = document.getElementsByTagName('b');
elems[0].style.color = 'red'; Quer mudar a imagem na tag img? As instruções a seguir vinculam um manipulador de eventos a um evento de clique de botão.
<img id="myImg" src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> Atualize o conteúdo do texto para o elemento do parágrafo (P)? Defina o atributo innerHTML para o elemento conforme mostrado:
<p id="first-para">Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button> Esses exemplos de código fornecem apenas um vislumbre do que você pode fazer com JavaScript em sua página da web. Existem muitos tutoriais por aí que podem ensinar como codificar para começar. Você pode experimentar em qualquer página da web, até mesmo nesta página! Abra seu console e tente alguns códigos JavaScript.
Agora você sabe o que o JavaScript faz
Esperamos que esta introdução tenha trazido alguns insights sobre JavaScript e o tenha apaixonado por programação web. Existem tantos recursos para aprender mais sobre JavaScript. Quando você se sentir mais confortável, por que não tentar Aprenda a usar o DOM?