Visual Studio Code é um dos editores de código mais populares que não é apenas de código aberto, mas também uma plataforma comum, leve e rápida. Embora o código VS seja bastante forte fora da caixa, graças à tecnologia de sensibilidade e plug-ins incluídos como o Emmet, onde você pode aumentar sua eficácia e utilidade instalando plug-ins adicionais. Aqui estão alguns dos melhores plug-ins VScode que descobri usando o Visual Studio Code nos últimos anos.

Os melhores plug-ins de código do Visual Studio
1. Sincronização de configurações
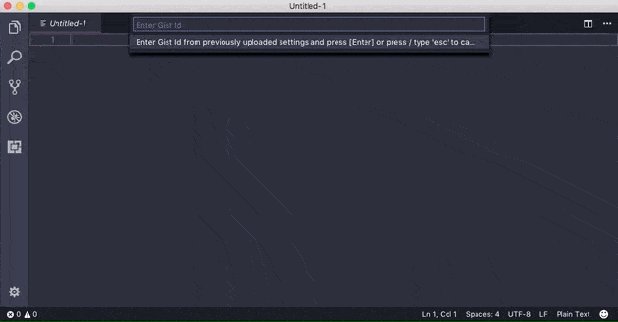
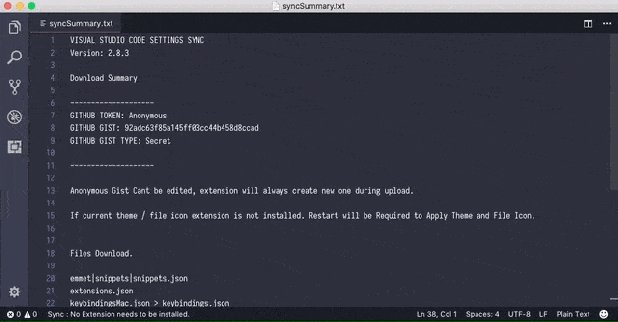
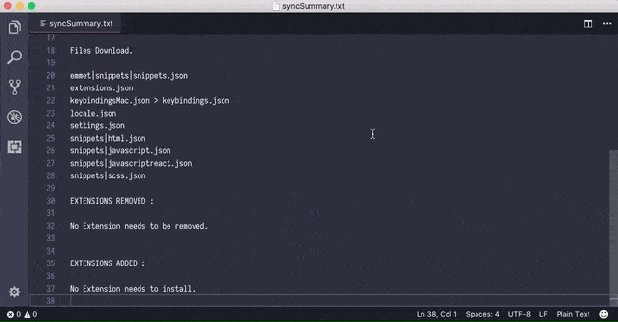
Preparar Sincronização de configurações Um dos melhores softwares que todo usuário deve possuir e deve ter a extensão VS Code. A razão para isso é porque a Sincronização de configurações sincronizará todas as suas configurações do VS Code, combinações de teclas, modelos e lista de sufixos com o GitHub. Isso elimina a necessidade de reinstalar e reconfigurar todos os plug-ins e temas sempre que instalar o VS Code ou ao usar o VS Code em vários sistemas. A melhor coisa sobre o Settings Sync é que ele é muito fácil de usar. Na verdade, depois de vinculá-lo ao GitHub, você pode enviar ou sincronizar as configurações com apenas um atalho de teclado. Se necessário, você pode configurá-lo para fazer upload ou download das configurações automaticamente.

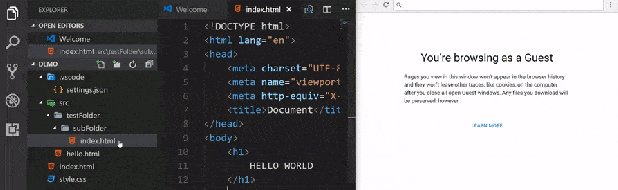
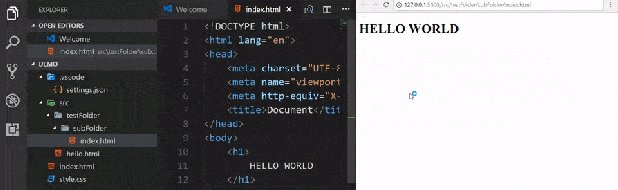
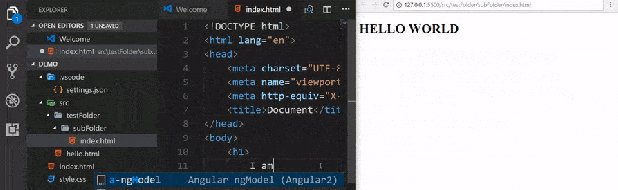
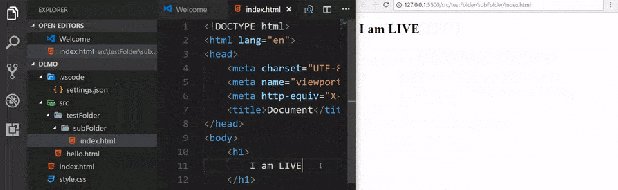
2. Servidor Live
Se você é um desenvolvedor web ou apenas alguém que trabalha com tecnologias web como CSS, JavaScript, PHP, HTML, etc. Servidor ao vivo Necessário. O que o Live Server faz é criar um servidor local dentro do VS Code e permitir que você abra as páginas de desenvolvimento com apenas dois cliques em qualquer navegador de sua escolha. Não há necessidade de ir manualmente para o local do arquivo e abri-lo a partir daí. Sem mencionar que quando o Live Server está ativo e em execução, a página será recarregada automaticamente sempre que você salvar o documento. Então, se você é um desenvolvedor web, experimente. Você não vai voltar.
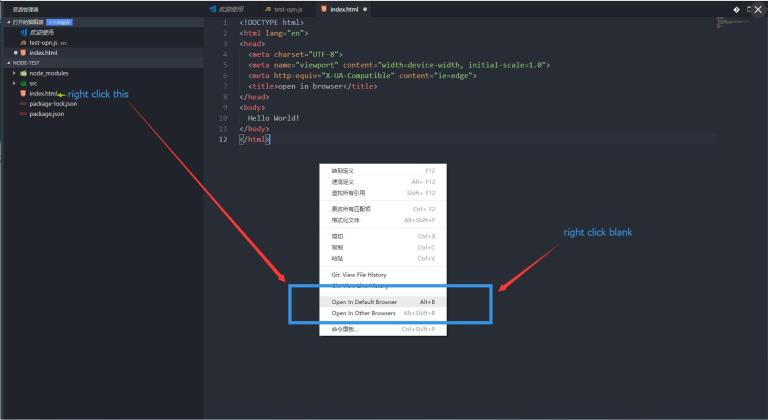
3. Abra no navegador
Como você pode saber pelo próprio nome, você tem permissão para adicionar Abra no navegador Abra todos os arquivos suportados no navegador padrão ou no navegador de sua escolha com um clique. Embora não seja tão poderoso ou rico como a extensão Live Server, Abrir no navegador ajuda a visualizar rapidamente um documento da web sem criar uma instância do servidor em segundo plano. Sem mencionar que a extensão Open in Browser é bastante leve e faz o que deve sem problemas.

4. Mais bonito
Mais bonito É um dos meus plug-ins favoritos que instalo imediatamente. Como o nome sugere, Prettier deixa a lâmina bonita e melhora a legibilidade, formatando-a corretamente de acordo com os padrões oficiais e do setor. Depois de instalar a extensão, você pode configurar seu próprio ícone pressionando o atalho do teclado ou configurar a extensão na página de Configurações de código do VS para formatar o código automaticamente ao salvar. Se necessário, você pode ajustar como o Prettier formata seu código, alterando várias configurações, como espaços de tabulação, espaçamento entre parênteses, vírgula final, largura de impressão, quebra automática, etc., na própria página de Configurações.
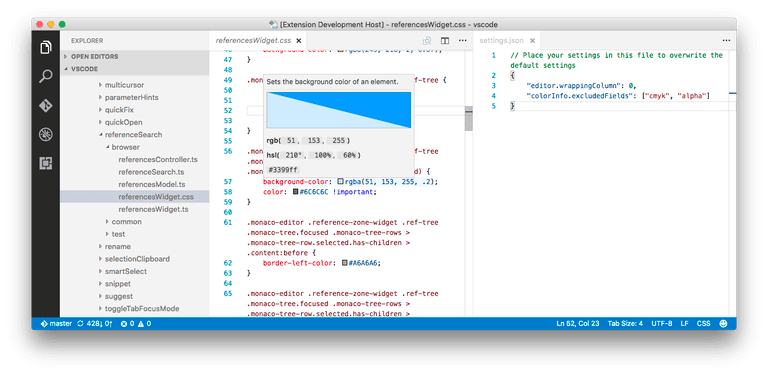
5. Informações de cor
Informações sobre cores É um plugin muito simples, mas eficaz, que oferece uma grande visualização e informações adicionais sobre as cores que você usa no CSS. Caso você esteja se perguntando, sim, o ícone do VS mostra uma pequena prévia da cor que você está usando. No entanto, não é útil, especialmente em temas escuros. As informações adicionais que as informações de cores exibem incluem, mas não se limitam a, valores HSL, valores RGB, valores alfa, várias visualizações de cores, etc. Informações de cores Suporta CSS, SASS, SCSS e LESS.

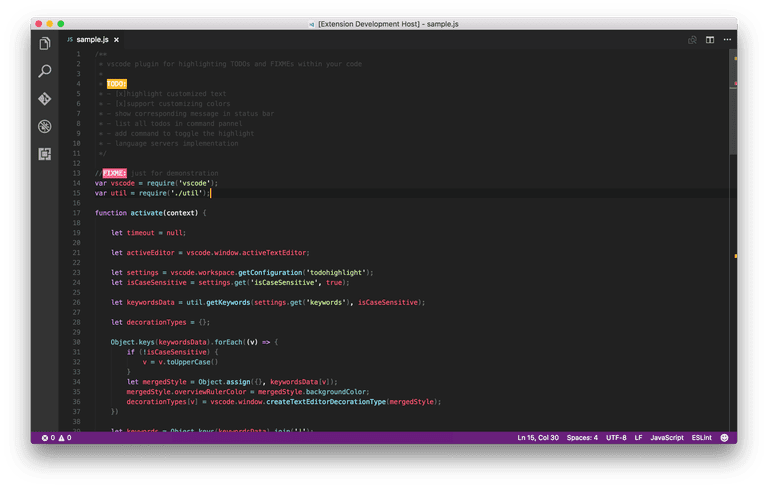
6. Todo Marcador
Você já quis fazer algumas alterações, atualizar ou adicionar código, mas se esqueceu? Instalar Todo Marcador E você não tem que passar por essa provação novamente. Se você já usou o recurso Todo em um IDE, o plug-in Todo Highlighter no VS Code funciona da mesma maneira. Tudo o que você precisa fazer é adicionar o Todo como faria normalmente e ele se destacará da lâmina normal e chamará sua atenção para ela.

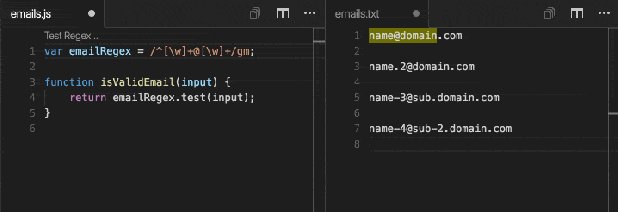
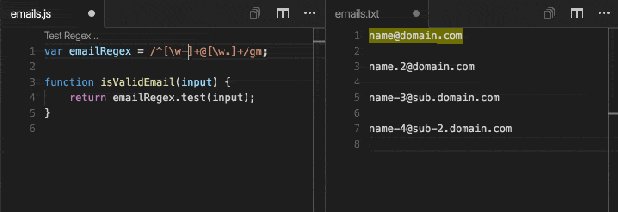
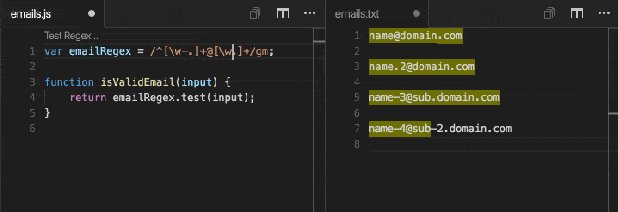
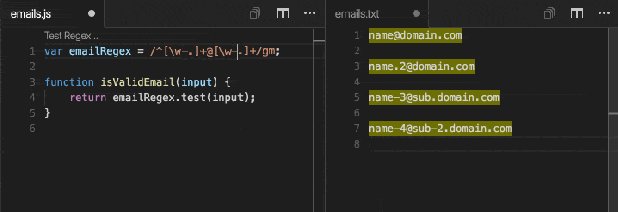
7. Pré-visualização Regex
Não importa quantas vezes eu use expressões regulares, continuo confuso com isso. Honestamente, não consigo escrever minha expressão regular corretamente. Uma razão para isso é que não posso verificar minha ortogonalidade imediatamente. É aqui que entra em jogo Pré-visualização Regex para ligar. Depois de instalar o Regex Preview, o Regex Preview será exibido lado a lado. Se você brinca com muitas expressões regulares, experimente o Regex Preview e veja se ele atende às suas necessidades.

8. GitLens
O VS Code possui suporte integrado que é adequado para Git e o torna fácil de usar. Pegar GitLensGenericName Isso reduz e potencializa os recursos Git integrados ao VS Code. O que torna o Git Lens especial é que ele torna mais fácil explorar repositórios, explorar o histórico de arquivos, visualizar a autoria do código usando anotações do Git Lens e lente de código, destacar mudanças recentes, fazer pesquisas, comparar diferentes ramos, etc. Se você usa o Git extensivamente e depois experimenta o Git Lens, ele cria um mundo diferente em seu fluxo de trabalho.
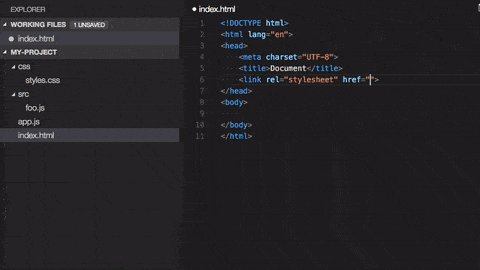
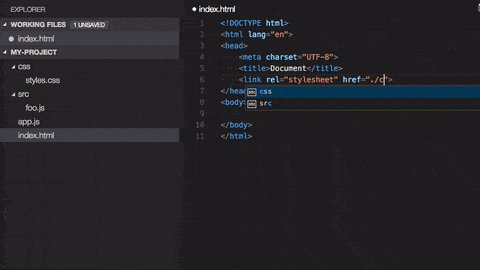
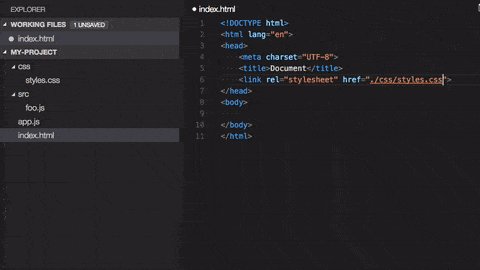
9. Intellisense de Caminho
No desenvolvimento web, é muito comum vincular diferentes tipos de arquivos como CSS e JS em documentos como HTML e PHP. Embora não seja difícil escrever o caminho do arquivo, uma pequena ajuda na forma de autocompletar pode ajudar muito. Intellisense de caminho Ele faz exatamente isso. Ou seja, ele completa automaticamente o nome e o caminho do arquivo para que você não precise pensar duas vezes no caminho ou nome do arquivo.

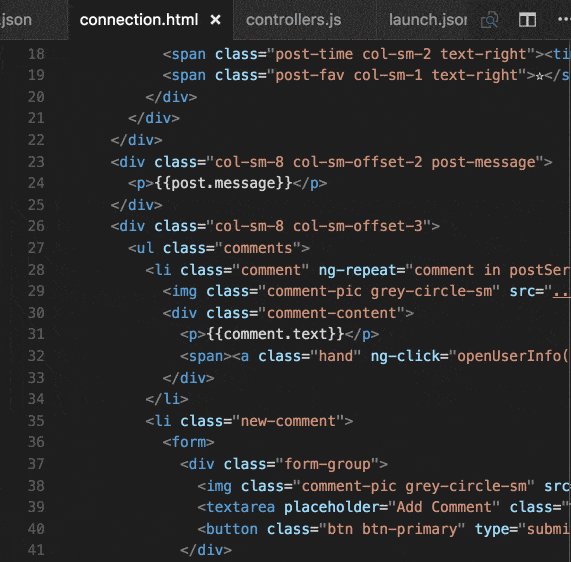
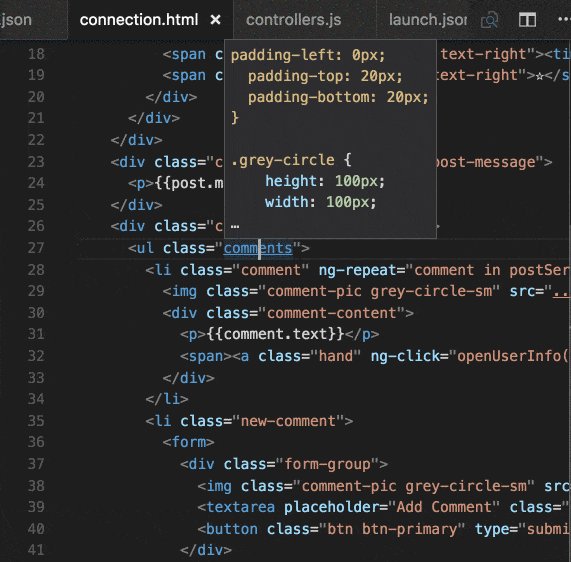
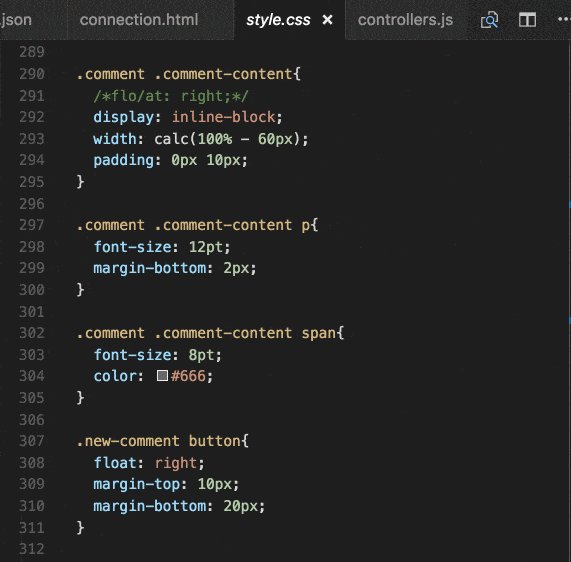
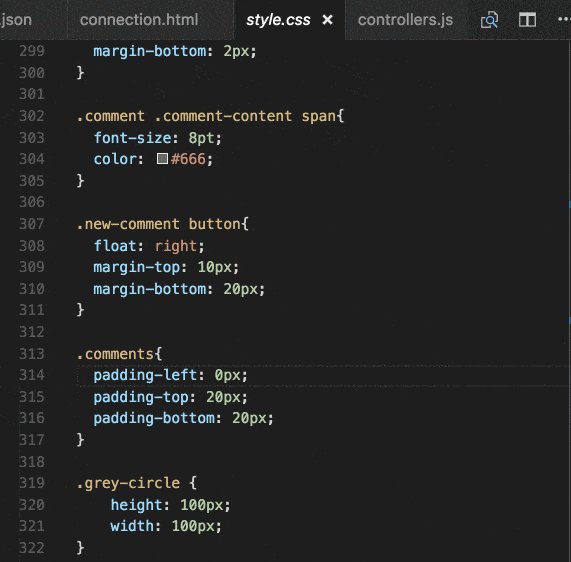
10. Visualização de CSS
O VS Token possui um recurso bacana chamado Go To Definition e Go To Type Definition que o leva a definir o estilo ou tipo de símbolo. Leva Visualização de CSS O comando up irá mostrar a você uma prévia da linguagem CSS usada em seu documento. Isso é bastante útil, pois você não precisa sair do documento atual apenas para descobrir o que faz com a classe ou identificador CSS específico. Se você é um web designer, CSS Peek é um daqueles plug-ins obrigatórios para o VS Code.
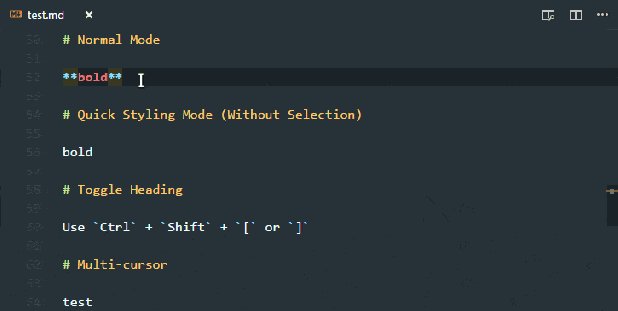
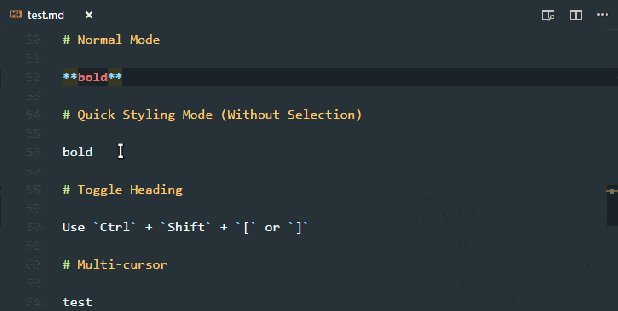
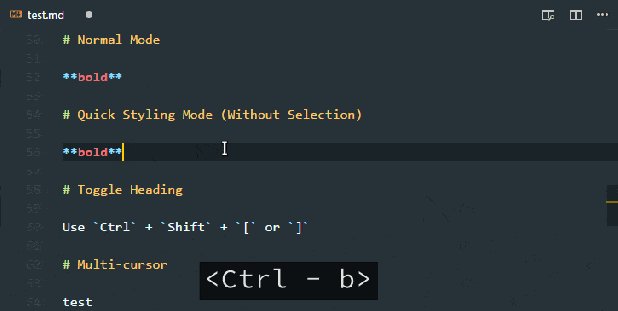
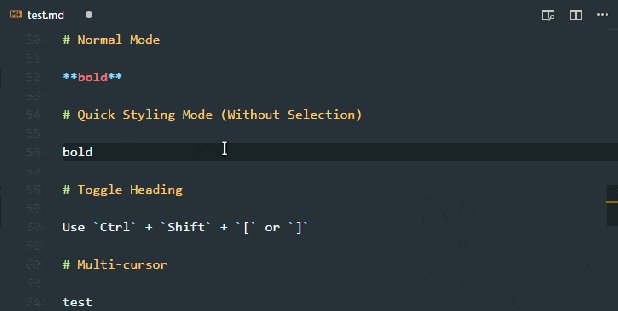
11. Remarcação tudo em um
Deixa você Markdown tudo em um Crie e edite rapidamente arquivos leiame ou rich text usando Markdown dentro do código do VS. A melhor coisa sobre Markdown All in One é que ele pode mostrar uma visualização ao vivo e o uso é muito, muito intuitivo.

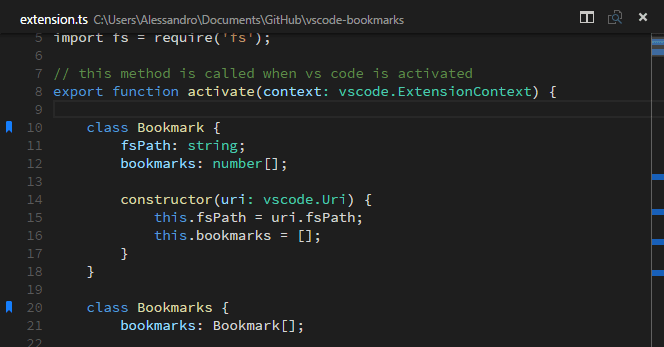
12. Marcadores
Se você escreve muito código, é normal alternar entre algumas partes importantes repetidamente. Embora o código do VS contenha números lineares, sua vida fica mais fácil se você puder distinguir essas linhas importantes. Adicionar função Bookmarks Exatamente para que você possa distinguir facilmente pontos importantes e alternar entre eles de forma rápida e fácil.

13. Colorizador de par de suporte
Recentemente descobri um complemento Coloridor de par de suporte Rapidamente se tornou uma das minhas adições favoritas ao VS Code. Como você pode deduzir do próprio nome, Color Pair Colorizer facilita a identificação de arcos correspondentes. Não apenas combinará os colchetes com as cores, mas também destacará todo o bloco da lâmina dentro dos colchetes para que você saiba onde está. Acredite em mim, quando você criar loops escalonados ou se forem frases, o Bracket Pair Colorizer vai te ajudar muito.

Espero que isto ajude. Se você acha que perdi alguma de suas extensões favoritas do VS Code, compartilhe-as na seção de comentários abaixo.