Quer adicionar efeito de sombra às imagens do seu site ou outro conteúdo? Isso pode ser feito usando CSS, e não há necessidade de usar programas complexos. A vantagem de usar CSS para adicionar um efeito de sombra é que você pode direcionar os elementos com precisão e ajustá-los conforme necessário. No caso de imagens, adicionar um efeito de sombra via CSS elimina a necessidade de modificá-las permanentemente.

Você pode adicionar um efeito de sombra usando um recurso CSS simples chamado Box Shadow a quase qualquer elemento ou imagem HTML. Box Shadow é uma propriedade CSS simples que associa um ou mais tons de um elemento usando deslocamentos, desfoque, raio e cor. Box Shadow é introduzido no método CSS que suporta todos os navegadores modernos.
A melhor coisa sobre Box Shadow é que você pode adicionar um efeito de sombra fora ou dentro da caixa de conteúdo. Agora, você deve estar se perguntando o que significa uma caixa de conteúdo. Em termos simples, a caixa de conteúdo nada mais é do que um elemento HTML como P, DIV, etc.
Composição de CSS Box Shadow
A sintaxe da propriedade Box-Shadow será mais ou menos assim.
box-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <spread-radius> <color>؛
deslocamento horizontal (valor obrigatório): Este é um valor obrigatório e quando você define valores positivos (como 10 pixels), a sombra será deslocada para o lado esquerdo horizontalmente. Um valor negativo (como -10px) empurrará a sombra para o lado direito. Você pode definir como 0 se não quiser que a sombra se desloque.
deslocamento vertical (Valor obrigatório): Este é um valor obrigatório e quando você definir valores positivos (como 10px), a sombra será empurrada para baixo verticalmente. Valores negativos (como -10px) empurrarão a sombra para cima. Você pode definir como 0 se não quiser que a sombra se desloque.
raio-borrão (Valor obrigatório): Este valor desfoca a sombra para que não tenha bordas rígidas. Quanto mais alto você definir o valor, maior será o efeito de desfoque. Se você não quiser o efeito de desfoque, pode defini-lo como “0”.
raio de extensão (Valor opcional): Este é um valor opcional que espalha a sombra com base no valor definido. Quanto maior for o valor, maior será a diferença. Se você não quiser o efeito de propagação, pode excluir o valor ou defini-lo como “0”.
cor (Valor necessário): Você pode definir qualquer cor desejada com hexadecimal, RGB (vermelho, azul, verde, alfa), HLSA (matiz, saturação, luminosidade, alfa) e cores HTML nomeadas. Se você não definir nenhuma cor, o navegador definirá uma cor padrão. A cor padrão depende inteiramente de qual navegador você está usando. Portanto, é sempre uma boa ideia definir a cor.
Adicionar uma CSS Box Shadow a uma imagem ou caixa de conteúdo
Com a sintaxe acima, você pode adicionar um efeito de sombra projetada a qualquer elemento com facilidade. Por exemplo, se você deseja adicionar efeito de sombra com desfoque e difusão ao elemento div, então tudo que você precisa fazer é direcionar esse elemento com a tag do elemento ou classe CSS ou seu identificador e preencher os valores da propriedade Shadow box. Seria algo assim.
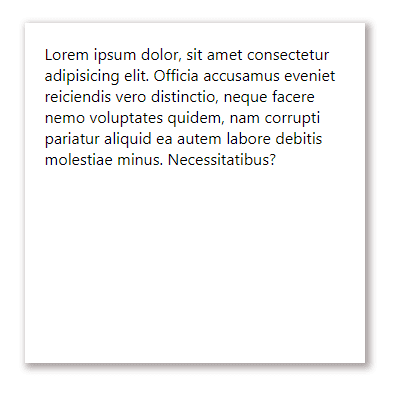
.shadow-effect {
box-shadow: 3px 3px 10px 2px # a9a1a1؛
} النتيجة:

Se você não quiser escurecer a sombra, mas quiser difundi-la, a lâmina se parece com isso.
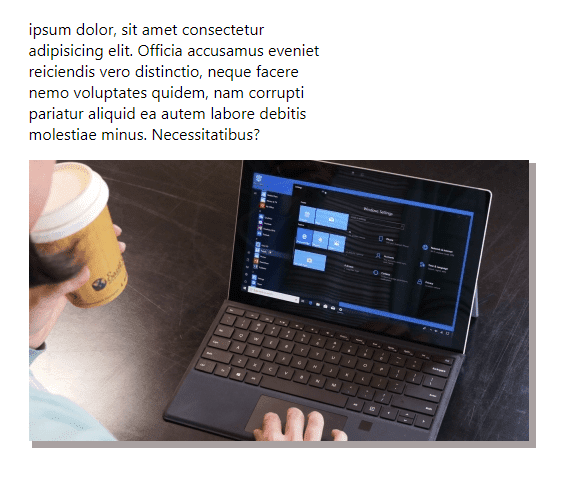
.shadow-effect {
box-shadow: 5px 5px 0px 2px # a9a1a1؛
} Como você pode ver, eu defino o Blur Radius para 0 pixels. O efeito de sombra resultante tem bordas rígidas e se parece com isso.

Uma das coisas mais loucas do Box-Shadow é que ele permite que você adicione muitos tons. Para fazer isso, tudo o que você precisa fazer é definir valores separados por vírgulas. A frase ficaria assim.
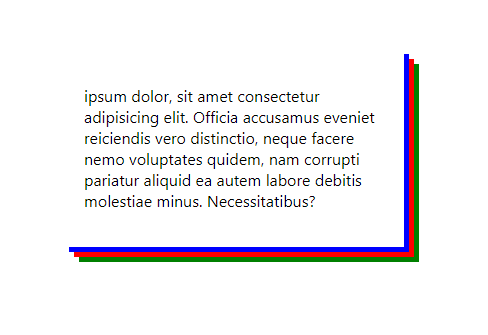
.shadow-effect {
box-shadow: 10px 10px 0 blue، 15px 15px 0 red، 20px 20px 0 green؛
} 
Ao adicionar "inserção" ao recurso de sombra de caixa, você pode mostrar o efeito de sombra dentro da caixa de conteúdo.
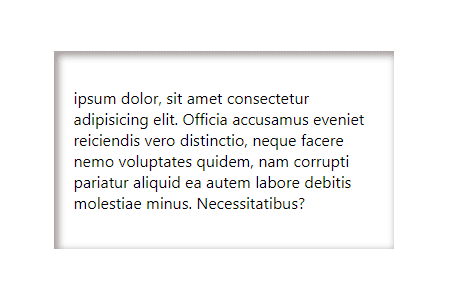
.shadow-effect {
box-shadow: inset 3px 3px 10px 2px # a9a1a1؛
} النتيجة:

Estes são apenas alguns exemplos de como você pode adicionar um efeito de sombra a qualquer caixa de conteúdo ou imagem. Simplesmente ajustando diferentes valores, você pode obter o efeito de sombra desejado. Basta brincar para ver o que atende às suas necessidades.
Gerador de sombra de texto CSS
Se você deseja adicionar sombra ao texto, deve usar a propriedade Text-Shadow. A sintaxe é muito semelhante à propriedade Box-Shadow, mas não há raio de propagação na propriedade Text-Shadow. Aqui está a fórmula.
text-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <color>؛
Ao substituir a sintaxe acima por reais, seria algo parecido com isto.
p {
text-shadow: 1px 1px 2px #333333;
} O efeito resultante será mais ou menos assim.

Ao contrário da propriedade box-shadow, Text-Shadow é opcional. Ou seja, se você não quiser que a sombra do texto fique desfocada, você pode excluir o valor ou defini-lo como “0”.
Adicionar CSS Box Shadow a imagens específicas no WordPress
Agora que descobrimos como adicionar um efeito de sombra a imagens usando CSS, agora precisamos de uma maneira de adicioná-lo a imagens específicas sem afetar outras imagens no site.
Para fazer isso, você pode simplesmente criar uma nova classe CSS e adicioná-la à imagem quando necessário. Dessa forma, as imagens com a classe CSS especificada terão apenas um efeito de sombra.
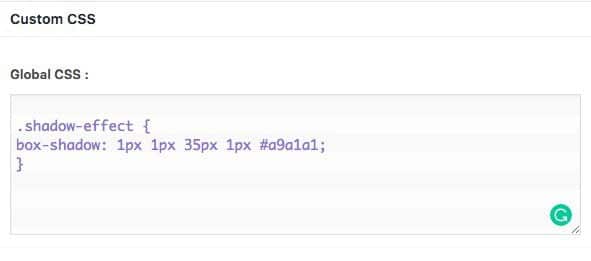
Para criar uma nova classe CSS, você pode usar o CSS personalizado simples para Wordpress Ou por arquivo custom.css para a maioria dos modelos WP também. Você também pode adicionar código CSS neste arquivo.

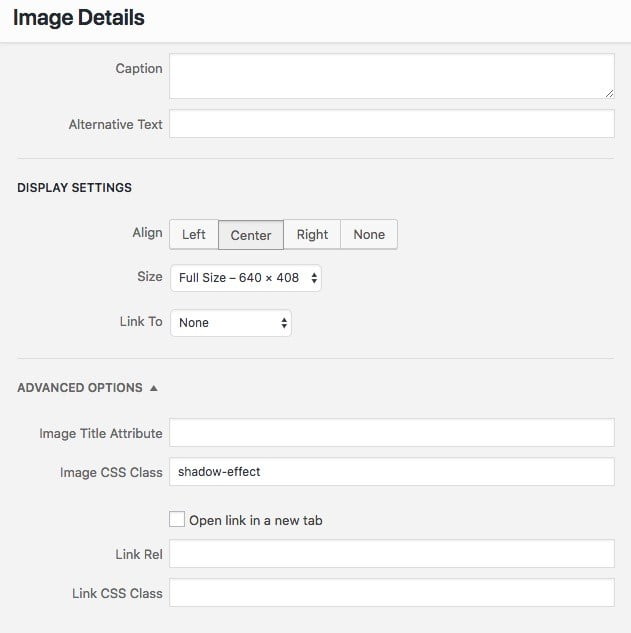
Em seguida, clique duas vezes no ícone "Editar" dessa imagem (que se parece com um lápis). Na opção Image CSS Class Advanced Options e digite o nome da classe, eu o defini em nossa folha de estilo. Para este caso, o nome da classe é efeito sombra, depois de feito salve as alterações.

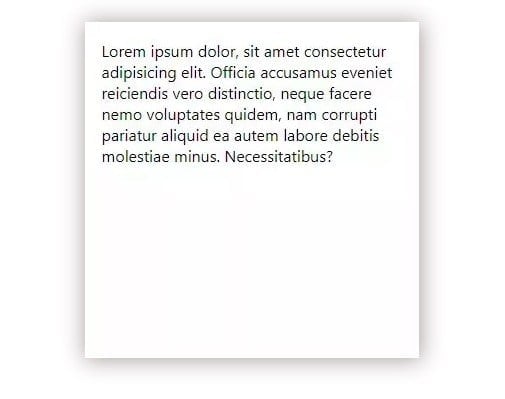
Em seguida, clique em "Salvar rascunho" ou "Atualizar" para atualizar a página do WordPress. Quando a página é atualizada, o resultado é o seguinte:
Apenas as imagens que possuem a categoria CSS Shadows terão Box Shadow por perto. Se a postagem do seu blog contém 20 fotos, você terá que fazer isso manualmente para obter 20 fotos, o que é um pouco tedioso. No entanto, você economizará muito tempo ao editá-los no Photoshop.

Como você pode ver, adicionar um efeito de sombra usando CSS não é difícil. Os exemplos que mostrei aqui são apenas o básico. Basta brincar com valores diferentes e você verá como as propriedades da Sombra da caixa e da Sombra do texto realmente são. Para facilidade de uso, você pode usar Gerador de sombra Além disso.
Espero que isto ajude. Comentando abaixo, compartilhe suas idéias e experiências sobre o uso do método acima para adicionar efeito de sombra projetada a imagens ou caixas de conteúdo usando CSS.








Parece-me que temos aqui uma evidente violação da lógica, gastos em nome do egoísmo.
Escová-lo só vai levar a pontas duplas e danos ao cabelo.