Of je nu een onderzoeker bent die gegevens verzamelt over lokale verkiezingen of een leraar die gegevens over lokale dieren in het wild uitwisselt met je klas, er zijn geen betere alternatieven dan grafieken. Deze visuele tools zetten saaie, schijnbaar waardeloze gegevens om in licht verteerbare informatie.
Wat geweldig is, is dat u zich geen zorgen hoeft te maken over het omgaan met complexe software voor het bouwen van kaarten, omdat u dit kunt doen dankzij eenvoudige WordPress-plug-ins voor tabellen en diagrammen. Dus we zijn hier om uit te leggen welke van die plug-ins de beste zijn, en we zullen ook bespreken hoe je er een kunt maken prachtige graphics en vormen in wordpress.

Voordelen van het maken van grafieken, tabellen en figuren op WordPress
Je vraagt je misschien af waarom je de grafiek niet gewoon in bijvoorbeeld Excel kunt ontwikkelen en vervolgens een screenshot kunt maken en deze in een blogpost kunt plaatsen. Soms werkt deze methode goed, maar soms is het een enorme verspilling als het niet gepositioneerd en fijn afgesteld is. De belangrijkste reden waarom je Excel of een ander programma zou moeten gebruiken om het schema te bouwen, is wanneer je een geavanceerde functie nodig hebt die je niet hebt met de WordPress-plug-in.
Anders zijn hier de voordelen van het maken van grafieken en afbeeldingen op WordPress met plug-ins:
- Het integreert al uw grafieken en builders in één gebied. Als u regelmatig grafieken of diagrammen maakt, scheelt dit u veel tijd.
- Hiermee kunt u teruggaan en de grafiek indien nodig bewerken. De afbeelding beperkt snelle oplossingen en vereist dat je het oude bestand vindt dat je hebt gebruikt om de grafiek te maken.
- Sommige grafieken en diagrammen hebben interactieve functies, wat met een afbeelding niet mogelijk zou zijn.
Over het algemeen vereenvoudigt het toevoegen van een lay-out aan WordPress het proces, maar biedt het je nog steeds de meeste functies die je op je blog moet delen.
5 krachtige plug-ins voor het maken van grafieken en grafieken op WordPress
Voordat we beginnen met de tutorial over het maken van prachtige infographics en grafieken in WordPress, willen we dat je enkele van de beste plug-ins gebruikt om te krijgen wat je nodig hebt.
- wpDataTables
- WordPress grafieken en grafieken Lite
- WordPress-diagrammen
- Interactieve kaarten, grafieken, grafieken
- Ubergrafiek
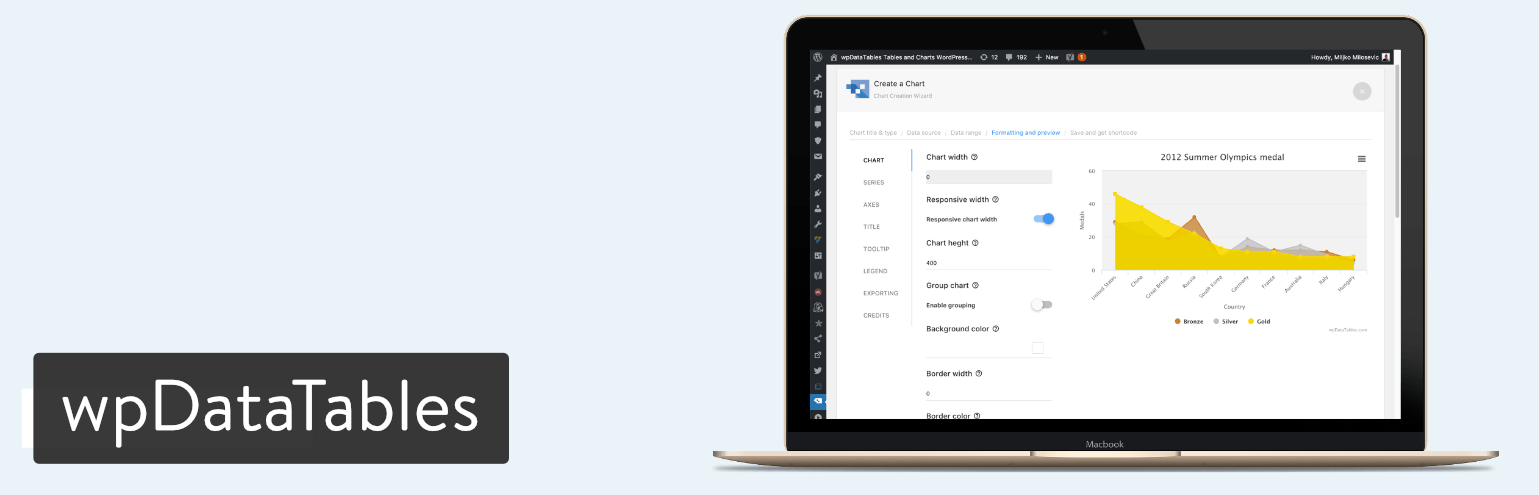
1. wpDataTables
wpDataTables Het is een zeer krachtige WordPress-plug-in! Laat je niet misleiden door de naam. Het kan veel meer dan alleen uw eigen typische tabellen maken. U kunt ook allerlei grafieken en diagrammen ontwerpen. Het is speciaal ontwikkeld om u in staat te stellen grote hoeveelheden gegevens in te voeren en deze snel om te zetten in een mooie grafische weergave voor u en uw lezers.

wpDataTables is een betaalde add-on, beginnend bij $44 per licentie. Het heeft momenteel meer dan 13 verkopen op CodeCanyon met 000 van de 4.5 sterren, dus je kunt er zeker van zijn dat er genoeg mensen zijn die het graag gebruiken. Enkele van de functies zijn:
- Alles reageert op het type apparaat dat wordt gebruikt, wat betekent dat het voor elk apparaat in een mooi bereik verschijnt
- De plug-in wpDataTables biedt drie verschillende grafiekengines: Google Charts, Highcharts en Chart.js. Hierdoor kunt u de grafieken op een eenvoudige en flexibele manier presenteren met tal van opties om ze aan te passen.
- Met automatische updates van tabellen en grafieken in realtime
- Bekijk een voorbeeld van uw grafieken op de achtergrond samen met de tabel
2. WordPress-grafieken en grafieken Lite
Als u gegevens en informatie op uw WordPress-blog wilt weergeven met behulp van prachtige grafieken en diagrammen, hoeft u niet verder te zoeken dan de beste, voeg toe WordPress grafieken en grafieken Lite. Het doet geweldig werk door prachtige en interactieve afbeeldingen te maken, terwijl u de volledige vrijheid hebt om de uitvoer aan te passen aan uw exacte behoeften: u kunt kleuren wijzigen, lettertypen aanpassen, tekst verbergen, tekst toevoegen - dit alles zelfs nadat u de lay-out gepubliceerd. Het weergeven van grafieken in uw berichten en pagina's is net zo eenvoudig als het uploaden van een spreadsheet en het toevoegen van de automatisch gegenereerde shortcode van de plug-in aan uw pagina.
Als u later besluit het grafiektype te wijzigen van een blokgrafiek naar een cirkeldiagram, drukt u op de knop Bewerken en selecteert u Wisselen. Ja, het is echt makkelijk. Het is ook vermeldenswaard dat de infographics die het produceert op alle apparaatschermen (desktops, tablets en mobiele telefoons) van elke grootte kunnen werken, omdat deze plug-in responsief is.

Het bevat negen soorten grafieken, ondersteuning voor shortcodes en een optie om veel gegevens met CSV te importeren. Er is zowel een gratis versie als een betaalde versie. De Pro-versie betaalt ten minste $ 74 (één sitelicentie) en biedt tools voor het importeren uit andere grafieken. De Pro-versie bevat enkele andere functies:
- Optie om gebruikers bewerkingsmogelijkheden te geven
- Maak je eigen schema
- Automatische synchronisatie met uw bestand online
- Extra grafiektypen
- U hebt toegang tot een directe editor
De Lite-plug-in is nog steeds erg krachtig. Hier zijn enkele schema's die u kunt maken:
- lijn grafiek
- cirkeldiagram
- staafdiagram
- verticale grafiek
- vlakdiagram
- geografische kaart
- kaartentafel
- maatstreep
- tafels
- Combinatiekaart
- spreidingsdiagram
- Ik ben een duitser
3. WordPress-diagrammen
toevoeging WordPress-diagrammen Het zou mijn derde keuze zijn, veel gebruikers houden van deze plug-in vanwege de strakke ontwerpen, animaties en kleurrijke opties. Houd er echter ook rekening mee dat het al een tijdje niet is bijgewerkt.

De WordPress Charts-plug-in biedt zes unieke grafieken en grafieksjablonen, die u kunt aanpassen en uw eigen gegevens kunt invoegen om ze op uw website weer te geven. De getoonde grafieken omvatten:
- Brief
- lintje
- Taart
- radar
- poolgebied
- soorten donuts
Al deze grafieken zijn gemaakt met HTML5. De aanpassingsopties zijn vrijwel eindeloos, maar je moet een beetje weten over codering, shortcodes of op zijn minst het aanpassen van de standaardinstellingen. De reden dat we de WordPress Charts-plug-in zo aanbevelen, is dat deze erg licht van gewicht is. U kunt tientallen grafieken op al uw blogposts invoegen en u zult geen enkel probleem hebben. En dat is het hele punt van werken met HTML5. U kunt rommel verwijderen zonder in te boeten aan functionaliteit.
4. Interactieve kaarten, grafieken, grafieken
Als u momenteel een Visual Composer-plug-in op uw website heeft, kan dit een add-on zijn Interactieve kaarten, grafieken, grafieken onderscheidend voor jou. Het is een add-on voor Visual Composer, dus er is geen reden om het anders te gebruiken.

De add-on wordt verkocht voor $ 12, die vervolgens interactieve kaarten, grafieken en grafieken presenteert, die zijn ondergebracht in de Visual Composer-interface. De extensie wordt geleverd met vectorpictogrammen, Google-lettertypen, onbeperkte kleuren en een breed scala aan andere functies voor het maken en aanpassen van grafieken, tabellen en grafieken. De extensie bevat standaard grafieken en grafieken, zoals taart- en lijngrafieken. Er is ook een unieke kaartfunctie om specifieke gebieden te markeren, of het nu een lokale kaart is of een wereldkaart.
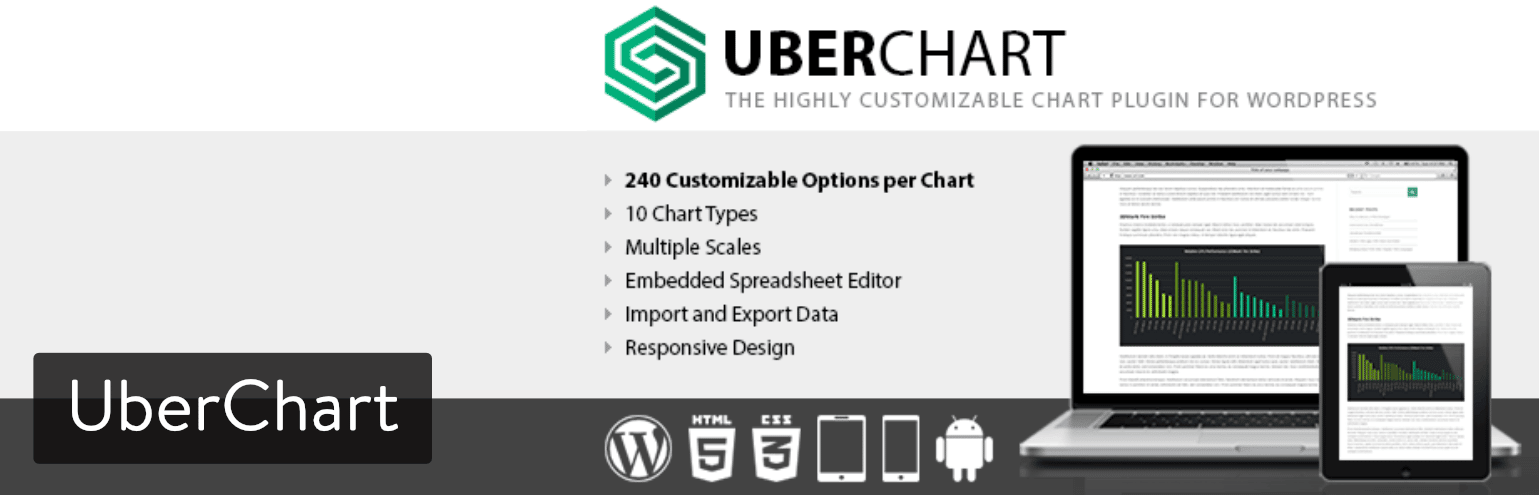
5. Ubergrafiek
toevoeging Ubergrafiek Het is veelzijdiger dan die betaalde add-ons, omdat de add-on geen Visual Composer vereist. De extensie biedt 10 ingebouwde grafiektypen, die ongeveer 240 opties voor aanpassing in de grafiek krijgen.

U kunt gegevens met één klik op de knop exporteren en importeren, en het responsieve ontwerp zorgt ervoor dat al uw grafieken op elk apparaat verschijnen. Sommige soorten grafieken zijn onder meer:
- lijndiagrammen
- Wijkplannen
- staafdiagrammen
- taartpunten
- donut grafieken
- Grafieken bubbels
Het meest indrukwekkende deel van deze UberChart WordPress-plug-in is de spreadsheet-editor. Hiermee kunt u gegevens kopiëren uit elk programma dat u wilt (zoals Excel), door de meer geavanceerde functies van Excel en de veelzijdigheid van UberChart te combineren.
Hoe maak je mooie grafieken en grafieken in WordPress
Een van onze favoriete lay-outplug-ins is WordPress grafieken en grafieken Lite. Dus we gaan gewoon door deze tutorial met een uitleg van deze toevoeging. Andere plug-ins voor grafieken hebben vergelijkbare tools, maar verschillende interfaces. Dus ik zou aanraden om ze allemaal te testen om te zien welke geschikt is voor jou, wpDataTables is ook een zeer krachtige toevoeging!
Stap 1: Installeer en activeer WordPress Charts and Graphs Lite
Simpel genoeg.
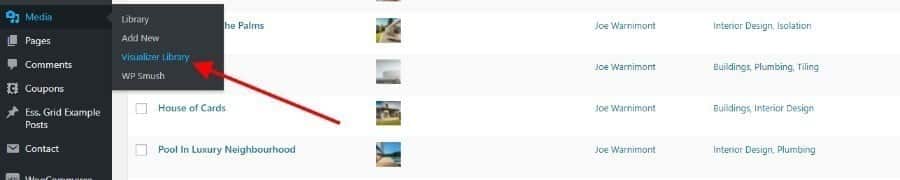
Stap 2: Ga naar Visualizer Library en voeg een nieuwe grafiek toe
Zoals we hierboven kort vermeldden, wordt WordPress Charts and Graphs Lite ook wel een visualizer genoemd. De instellingenpagina is wat moeilijk te vinden, maar je hoeft alleen maar naar Media > Visualizer-bibliotheek te gaan. Er zijn geen andere instellingen die u hoeft te configureren voordat u aan de slag gaat met uw WordPress-lay-outs.

Wanneer u de Visualizer-bibliotheek laadt, ziet u het bericht "Er zijn geen schema's gevonden". Dat is helemaal goed, want we hebben nog geen grafieken gedraaid. Klik daarom op de knop Nieuw toevoegen bovenaan de pagina.

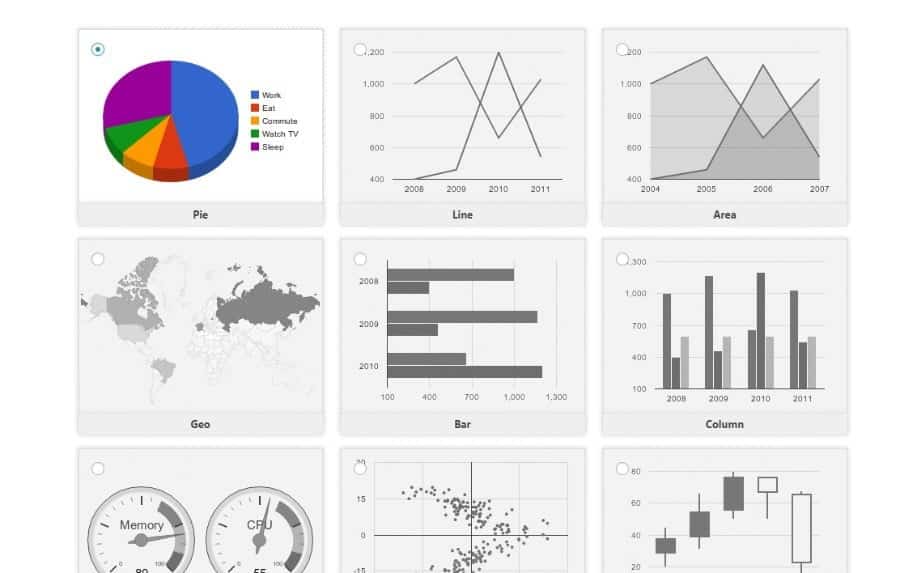
Dit onthult alle WordPress-lay-outs en afbeeldingen die u met de plug-in kunt maken. Het heeft bijvoorbeeld taart-, lijn-, oppervlakte-, geo- en staafdiagrammen. In de gratis versie zijn negen soorten grafieken beschikbaar. U kunt meer grafieken krijgen als u voor de betaalde versie hebt betaald. Hoe dan ook, ik zal een cirkeldiagram kiezen voor deze tutorial.

Stap 3: Importeer de gegevens in het WordPress-schema
De extensie voegt automatisch gegevens in zodat de grafiek iets heeft om weer te geven. Om uw gegevens in te dienen, moet u deze echter op een van de vijf manieren importeren. Kan je:
- Gegevens importeren uit een bestand (waarschijnlijk de meest gebruikelijke methode)
- Gegevens importeren van een URL
- Importeren uit een ander schema
- Importeren vanuit WordPress (Alleen beschikbaar in Pro-versie)
- Gegevens handmatig importeren (alleen beschikbaar in Pro-versie)

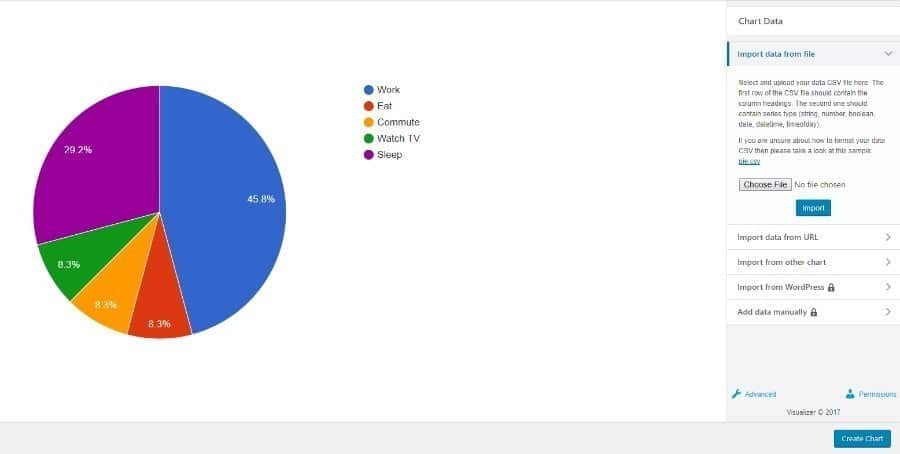
Ik ga bijvoorbeeld gegevens importeren uit een CSV-bestand. Ik heb het gemaakt vanuit een Excel-bestand, wat een van de meest gebruikelijke manieren is om gegevens in een WordPress-diagram of -grafiek te krijgen. Wanneer u gegevens uit een bestand importeert, klikt u op de knop Bestand kiezen, zoekt u het bestand op uw computer en klikt u vervolgens op de knop Importeren in het WordPress-configuratiescherm.
Dit zou u een voorbeeld moeten laten zien van hoe uw gegevens er aan de rechterkant uit zullen zien. Het goede nieuws is dat je altijd terug kunt gaan en het formaat kunt aanpassen aan het CSV-bestand en het opnieuw kunt proberen. Er zijn ook tal van aanpassingstools in de volgende stap om de zaken er een beetje beter uit te laten zien.
Stap 4: Pas uw WordPress-lay-out aan
Er is een kleine link met de tekst "Geavanceerd" onder alle importopties. Klik hierop om de personalisatie-instellingen te openen. Er zijn maar heel weinig opties om mee te spelen, dus we zullen ze hier niet allemaal bespreken.
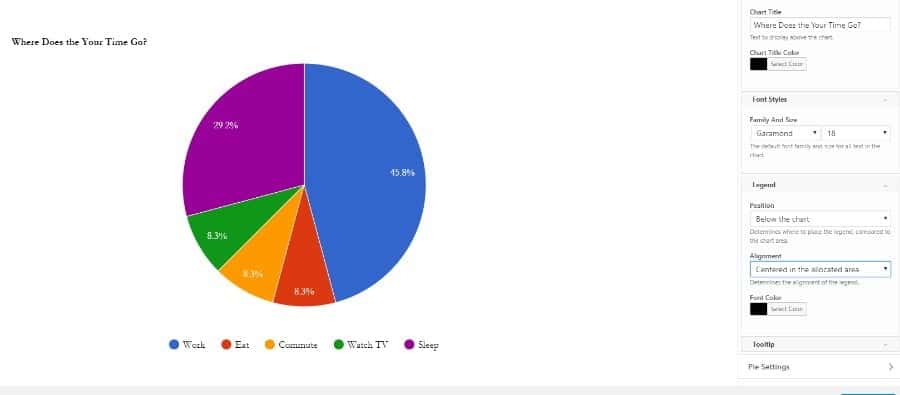
Maar we kunnen beginnen met de titel van de grafiek. Ik zal iets schrijven als "Waar gaat je tijd heen?" Waar mijn planner het percentage van de tijd bepaalt dat mensen gedurende de dag aan bepaalde taken besteden. Ik kan ook het lettertype, de lettergrootte, de kleur en de titellocatie wijzigen.

Terwijl u door de instellingen bladert, ziet u meerdere tabbladen voor zaken als algemene instellingen, dia-instellingen, voorgrondacties en meer. U zult waarschijnlijk moeten bepalen waar de legenda zich bevindt, aangezien dit een essentieel onderdeel van de grafiek is.

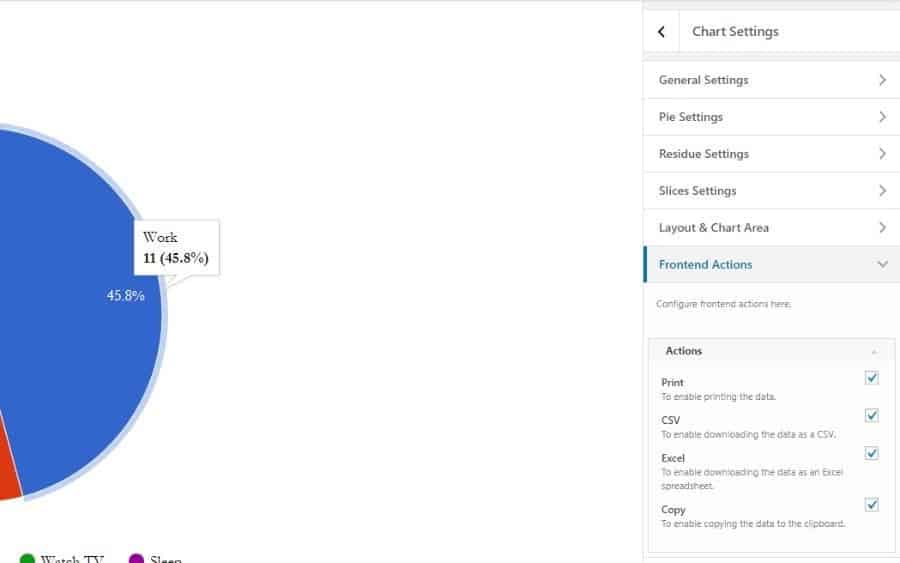
Afgezien daarvan hangt het allemaal volledig af van het type grafiek dat u probeert te maken en de items die u moet weergeven. Ik ga doen alsof dit het WordPress-schema is voor een aantal studenten die ik heb. Dus ik zou ze de mogelijkheid geven om de gegevens en grafieken af te drukken en te downloaden.
Ga hiervoor naar het tabblad Front-endacties. Hierdoor worden selectievakjes zichtbaar waarmee gebruikers gegevens kunnen afdrukken en kopiëren. Je kunt ze ook downloadbare Excel-sheets en CSV geven. Nadat u klaar bent met het aanpassen van de grafiek, moet u deze opslaan.
Stap 5: Kopieer de shortcode naar de pagina of post
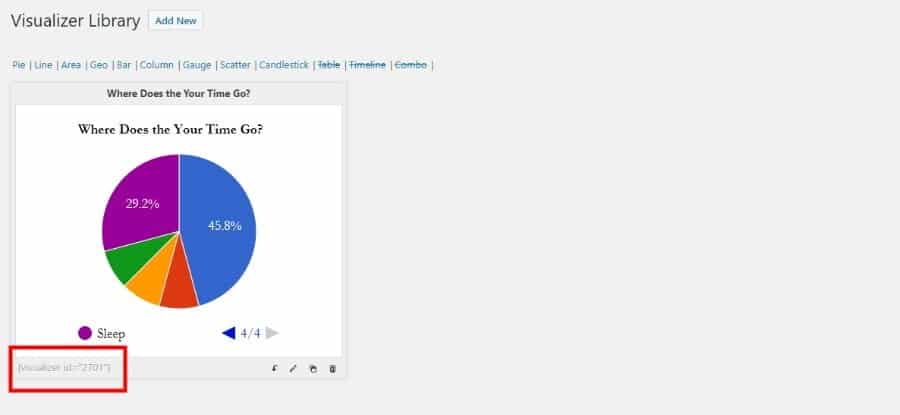
Nadat je je WordPress-diagram of -grafiek hebt opgeslagen, ga je terug naar de Visualizer-bibliotheek. U ziet een lijst met diagrammen en u kunt ze filteren op basis van diagramtypen. Aangezien ik nu maar één grafiek heb, kan ik meteen zien dat dit de enige optie is. Om uw WordPress-schema op een pagina of bericht te publiceren, moet u de schema-shortcode kopiëren en op de gewenste pagina of post plakken. De shortcode bevindt zich onder het grafiekvoorbeeld (zie onderstaande afbeelding).

Nadat je de shortcode hebt gekopieerd, moet je een pagina of bericht maken, of naar een pagina gaan die al is gepost. Zoek waar u de grafiek wilt laten verschijnen en plak de shortcode daar.
Stap 6: Geef de WordPress-grafiek weer op de interface
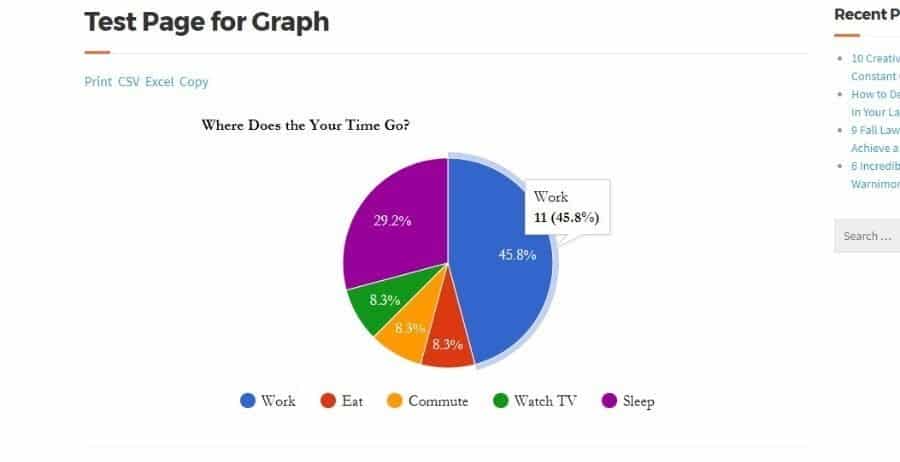
Ik raad aan om een voorbeeld van de grafiek te bekijken voordat u op de knop Publiceren klikt. Op deze manier kunt u zien wat uw gebruikers zien, met name de WordPress-grafieken en -diagrammen die in plaats daarvan lastig kunnen zijn. Als u de onderstaande schermafbeelding bekijkt, ziet u een voorbeeld van de testgrafiek aan de voorkant van de website. De print- en uploadknoppen zijn zichtbaar, de WordPress-layout heeft een aantal leuke animaties als je erover zweeft en de kleuren en titelelementen zien er mooi uit.

Wijzigingen worden onmiddellijk doorgevoerd in de live preview, zodat u kunt zien hoe ze de grafiek beïnvloeden zonder dat u de pagina hoeft op te slaan en deze in een nieuw tabblad te bekijken. Er is nog een andere functie die het vermelden waard is, die best geweldig is. U kunt niet alleen de ontwerpopties van de grafiek bewerken, maar u kunt ook de gegevens in de grafieken bewerken door een ander bestand te uploaden, de originele te overschrijven en de oude gegevens door de nieuwe te vervangen.
Vragen over het maken van infographics in WordPress?
Alle grafieken en wordpress grafieken hebben verschillende functies. Het leuke van deze add-ons is dat je alle flexibiliteit hebt. Daarom raad ik je aan om even de tijd te nemen om de grafieken te testen en te begrijpen wat er met elke aanpassing kan worden gedaan. Dan zul je uiteindelijk een meester in blauwdrukken worden en mensen zullen je vragen hoe je het moet doen. Als je vragen of ideeën hebt over het maken van WordPress-lay-outs en afbeeldingen, laat het dan in de opmerkingen hieronder vallen.







