In de wereld van grafisch ontwerp vormt compositie de kern van de creativiteit van ontwerpers. Ze vertegenwoordigen de richtlijnen die creativiteit naar perfectie, aantrekkelijkheid en aandacht leiden. Compositie is vooral bekend op het gebied van fotografie en kunst, maar is niet minder belangrijk in de grafische vormgeving. Een ontwerp moet er visueel aantrekkelijk uitzien voor gebruikers en een groter doel dienen dan alleen mooi zijn, en het implementeren van compositieregels helpt precies dat te bereiken.
Compositie is een van de belangrijkste elementen in grafisch ontwerp. Het verwijst naar de manier waarop je de verschillende elementen in je ontwerp rangschikt om een gevoel van eenheid en balans te creëren. Een goede compositie kan je ontwerp effectiever maken, terwijl een slechte compositie ervoor kan zorgen dat je ontwerp er rommelig en onevenwichtig uitziet.
In dit artikel zullen we meer te weten komen over de essentiële details die de ontwerpcompositie tot een essentiële stap naar uitmuntendheid maken. We zullen ons concentreren op de gouden regels die het kunstwerk van de ontwerper uniek en effectief maken. Ons doel is om u krachtige handleidingen en handleidingen te bieden die de prestaties van uw ontwerpen zullen verbeteren en hun impact aanzienlijk zullen vergroten. Verifiëren De beste alternatieven voor Canva voor eenvoudig grafisch ontwerp.

Wat is compositie en waarom is het zo belangrijk?
Compositie is het beschouwde resultaat van de aangeleverde afbeeldingen. Dit concept kan van toepassing zijn op fotografie – er zijn vergelijkbare compositieregels in de fotografie – maar ook op traditionele kunst. Zelfs eten tentoonstellen voedselfotografie Samenstelling wordt gebruikt om specifieke reacties uit te lokken.
Bij grafisch ontwerp gaat het om het ordenen van elementen en inhoud. Bij het algemene beeld van de compositie wordt rekening gehouden met zowel de lay-out, de kleur, de textuur als de elementen zelf.
Deze principes zijn essentieel bij grafisch ontwerp, omdat design gaat over het weergeven van informatie met behoud van de esthetiek. Ontwerpers moeten altijd rekening houden met compositie om de ogen van het publiek door het ontwerp te leiden.
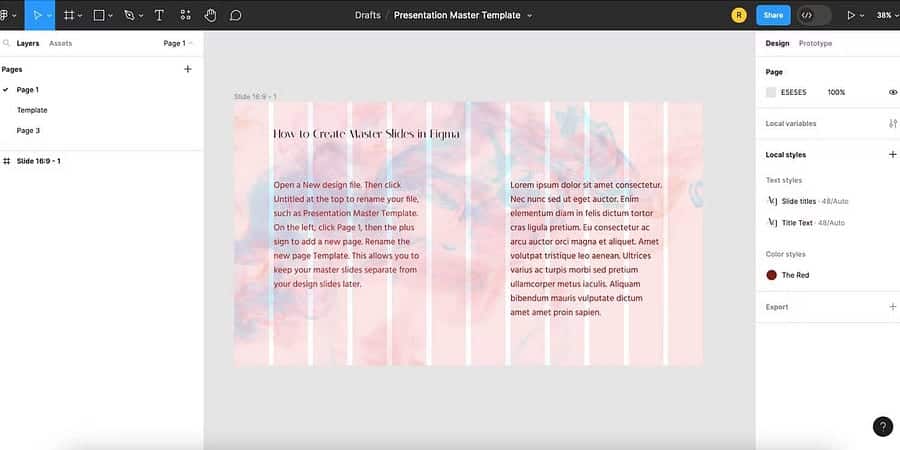
1. Ontwerp op rasterindeling

Planning is een van de belangrijkste aspecten bij het maken van een ontwerp. Je hebt misschien wel eens gehoord van de Fibonacci-spiraal en het aantal elementen dat deze in de natuur volgt. Het gebruik van de Fibonacci-spiraal als lay-outgids is geweldig voor traditionele kunstwerken of voor het opnemen van radiaal evenwicht in kunst en design, maar de spiraal is niet de enige lay-out waar mensen goed op reageren.
Grafisch ontwerp, vooral lay-outontwerp, webontwerp en UX/UI-ontwerp, werkt het beste als het is ingesteld op een raster. Desktopwebontwerp maakt meestal gebruik van een raster met 12 kolommen, maar dit is geen vaste regel. Andere ontwerptypen werken beter met andere rasterformaten.
Rasters zorgen voor consistentie in uw ontwerpen. Het menselijk oog houdt ervan om te weten wat het kan verwachten en waar, vooral bij het lezen van belangrijke informatie. Door het raster te volgen, begrijpen gebruikers uw ontwerp en betekent dit ook dat elke pagina voldoet aan de verwachtingen voor openbare plaatsingen.
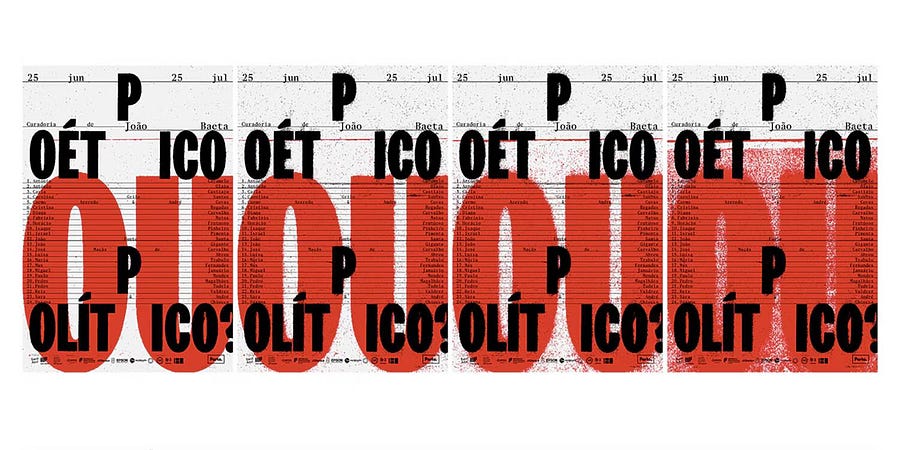
2. Oefen de typografische hiërarchie

Zelfs als u nieuw bent op het gebied van grafisch ontwerp, bent u in uw hele leven misschien minstens één keer met typografische hiërarchie geconfronteerd. De krant is het duidelijke voorbeeld van deze compositieregel.
Het hoofdartikel bevat altijd de grootste en vetgedrukte tekst. Hieronder volgt het op een na belangrijkste artikel op de eerste pagina. Binnen deze teksten vindt u kleinere, maar nog steeds vetgedrukte tekst onder de kop om een idee te geven van het artikel. Ten slotte is de tekstgrootte in de hoofdtekst van het artikel het kleinst, waardoor alle aanvullende informatie wordt verstrekt.
Dezelfde techniek moet worden toegepast op alle vormen van ontwerp. De belangrijkste – maar vaak ook de kortste – informatie moet de grootste en meest zichtbare zijn, gevolgd door steeds kleinere tekst voor minder belangrijke maar relevante informatie.
Eén ding om te onthouden is dat u selectief moet zijn over de grootte en het aantal lettertypen dat in elk ontwerp wordt gebruikt. Kies maximaal drie lettertypen en drie of vier formaten, afhankelijk van het gebruiksscenario. Minder is meestal beter als het gaat om typografisch ontwerp. Verifiëren Geheimen voor het maken van aantrekkelijke UI/UX-ontwerpen met behulp van grijstinten.
3. Geef alles de ruimte

Om informatie of visueel ontwerp te huisvesten, moet er voldoende ruimte zijn. Te veel elementen bij elkaar zullen uw publiek in verwarring brengen, waardoor ze uw ontwerpen of informatie die u opneemt, niet kunnen begrijpen.
Het besparen van negatieve ruimte is een veelgebruikte techniek in grafisch ontwerp en traditionele kunstvormen; Het is echter niet de enige ruimtebesparende technologie die in uw ontwerpen past.
Nogmaals, door aan de lay-out van het raster te werken, kunt u de juiste ruimte voor uw ontwerp creëren. Als u weet dat minder meer is, kunt u ook prioriteit geven aan ontwerpelementen, zodat u alleen datgene in uw compositie kunt verwerken dat nodig is.
4. Groepeer de elementen in lagen

Zelfs als er veel ruimte beschikbaar is in het ontwerp, kun je nog steeds elementen op elkaar stapelen. Grote vetgedrukte tekst blijft leesbaar wanneer deze delen van de afbeelding bedekt. Het laageffect speelt een rol in de technische kant van grafisch ontwerp, maar het belet niet dat het nuttig en informatief is.
In het geval van UX/UI-ontwerp of webontwerp kunnen gelaagde elementen de gebruikersinteractie helpen stromen. Een titel kan over de afbeelding bewegen of verdwijnen nadat deze is geselecteerd om bijvoorbeeld andere elementen zichtbaar te maken.
Met lagen kun je je aan de hiërarchie houden, waarbij je de informatie die je wilt dat mensen zien in evenwicht brengt met ontwerpelementen die decoratie of context toevoegen. Het is ook gebruikelijk om elementen in fotografische composities in lagen te leggen om het zicht van het publiek door het beeld te leiden.
5. Voeg textuur toe

Net als bij het toevoegen van lagen is het toevoegen van textuur een geweldige manier om uw ontwerpcomposities te verbeteren. Grafisch ontwerp hoeft er niet plat uit te zien.
Textuur kan verlopen, transparantie, grunge-texturen, patronen bevatten en zelfs tekst kan textuur toevoegen. Als je in Canva ontwerpt, kun je met Canva een aantal geweldige elementen vinden Canva-codes.
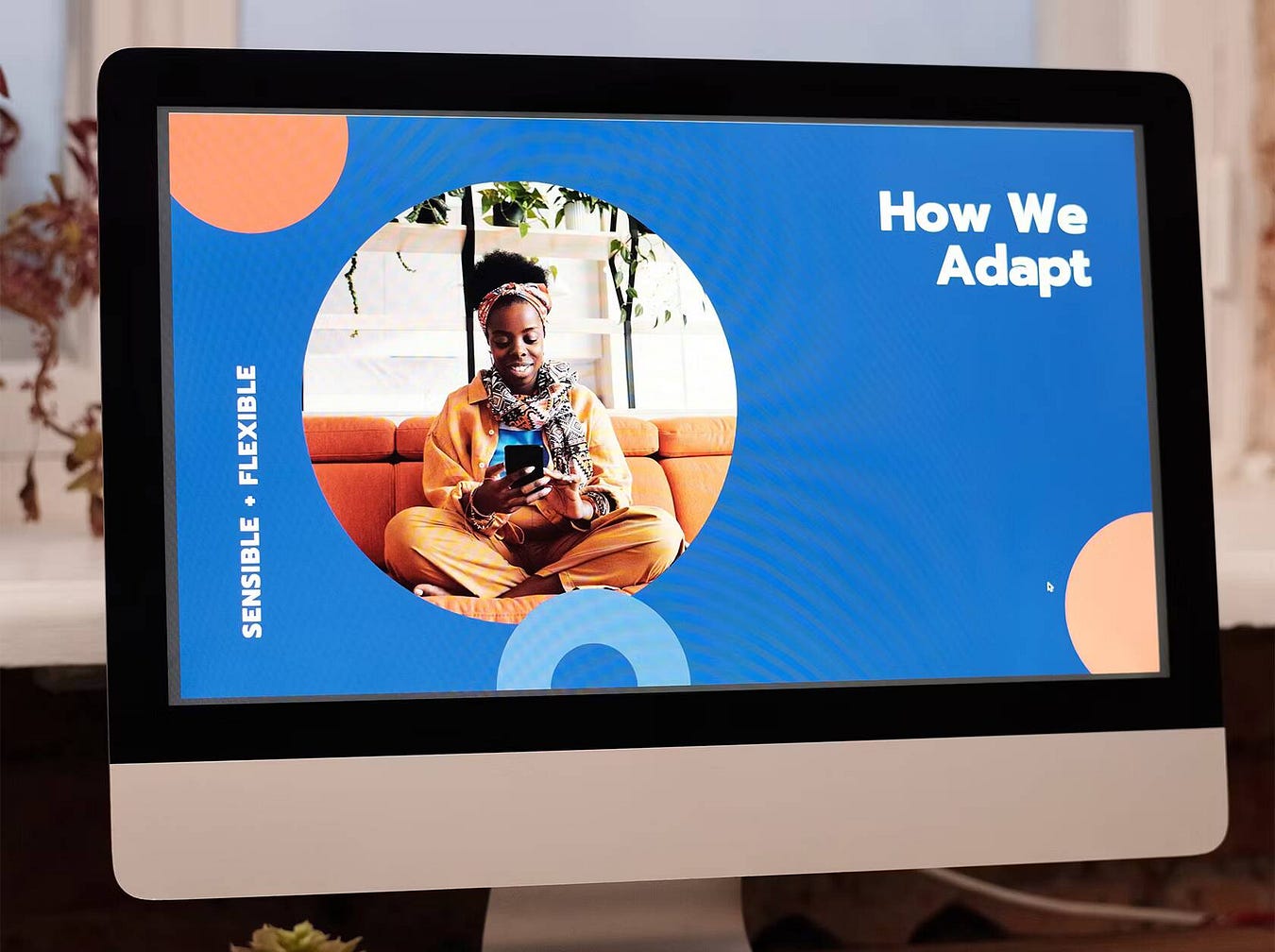
6. Speel met kleurharmonie

Kleur is een van de belangrijkste aspecten van design. U moet kleuren kiezen die niet alleen passen bij uw branding en WCAG-verhouding, maar er ook goed uitzien in uw hele ontwerp.
Kleurharmonie betekent niet alleen het gebruik van kleuren die op natuurlijke wijze samenwerken, maar omvat ook complementaire of monochromatische kleuren met kleurencombinaties. Er moet altijd een reden zijn om een asymmetrische kleur in je grafische ontwerp te gebruiken, maar als je het goed doet, zal je ontwerp erdoor opvallen. Verifiëren Beste apps om de beste kleurenschema's en verlopen voor elk project te vinden.
7. Focuspunten samenvoegen

Zelfs als je ontwerp alleen maar ter decoratie of om mooi te zijn is, zal het toevoegen van een centraal punt de aandacht van mensen trekken. Dit is vooral belangrijk voor ontwerpinformatie, omdat dit het element kan zijn waardoor mensen stoppen om uw ontwerpstuk te lezen.
Bedenk waar u wilt of nodig heeft dat uw publiek de meeste tijd aan uw ontwerp besteedt. Door een rastersysteem te gebruiken, kleuren te isoleren of een geschikte negatieve ruimte te creëren, kunt u zich concentreren op het focuspunt van uw voorkeur, zodat u niet verdwaalt in de ruis.
Als u de andere compositieregels volgt, zou het focuspunt op natuurlijke wijze in uw ontwerp moeten verschijnen. Typografische hiërarchie en beeldlagen kunnen een element naar de voorgrond plaatsen als het belangrijkste ontwerpelement.
8. Weet wanneer je de regels moet overtreden

Zoals Pablo Picasso zei: “Leer de regels als een professional, zodat je ze kunt overtreden als een kunstenaar.”
Als je eenmaal begrijpt wat een geweldig grafisch ontwerp in de traditionele zin van het woord is, is het tijd om te gaan experimenteren. Ontwerp een perfect samengestelde poster, volg elke regel tot aan de letter T, en verander de zaken vervolgens. Kijk hoe u zich voelt als u naar uw nieuwe ontwerp kijkt. Experimenteer meer, of ga terug naar de basis.
Het belangrijkste is dat je je ontwerpinstinct gebruikt. Grafisch ontwerp is veel gestructureerder dan traditionele kunst, dus er moet meestal een reden zijn voor je ontwerpkeuzes. Zolang de ontwerpbeslissingen die u neemt zinvol zijn en uw ontwerp nog steeds werkt zoals u dat wilt, kan het experimenteren met compositie u helpen het beste grafische ontwerp te creëren dat u ooit heeft gemaakt. Verifiëren Hoe u een merkstijlgids maakt voor uw volgende project: tips om consistentie te garanderen.
Pas altijd de gouden regels toe op uw ontwerpen...of doe dat niet
Deze regels zijn niet perfect, ze zijn eenvoudigweg overeengekomen door ontwerpers na tientallen jaren van succesvol ontwerpen. Volg het advies van Picasso en leer eerst de grammatica. Zodra u de ontwerpcompositie begrijpt, zult u de ervaring hebben om te weten of u deze moet volgen in elk aspect van elk ontwerp dat u maakt, of dat u eenvoudigweg uw regels kunt ontwikkelen. Je kunt nu bekijken AI-tools voor grafisch ontwerp om uw workflow te verbeteren.







