Als je al hebt gekozen WordPress-sjabloon Als de inhoud van uw website geschikt en geïnstalleerd is, is de volgende stap om deze aan te passen en een unieke uitstraling te geven.
Het aanpassen van een WordPress-thema omvat verschillende stappen en aanpassingen, waaronder het gebruik van de customizer om lettertypen of kleuren te wijzigen.
Als u niet bekend bent met het aanpassingsproces, kunt u iemand aanwijzen om het voor u te doen. Maar met slechts een paar richtlijnen is het eenvoudig om je WordPress-thema zelf aan te passen.

Moet u een WordPress-thema aanpassen?
Het WordPress-thema dat u kiest, is in de eerste plaats verantwoordelijk voor het uiterlijk van de website, inclusief hoe de inhoud wordt gepresenteerd.
Als de sjabloon overeenkomt met alles wat u voor uw website wilt, hoeft u deze niet erg groot aan te passen. Er zijn echter een paar dingen, zoals het logo, de kop- en voettekst en de kleuren, die u snel kunt wijzigen voordat u uw website lanceert.

Voor wijzigingen die meer gericht zijn op hoe uw website werkt in plaats van op het ontwerp, kunt u enkele Toevoegingen Om te profiteren van enkele extra functies. U moet echter overwegen of u dezelfde functionaliteit wilt behouden als u in de toekomst tussen sjablonen schakelt.
Een WordPress-sjabloon aanpassen
U kunt uw WordPress-thema aanpassen via de tool Thema aanpassen, de thema-editor, met plug-ins voor paginabuilder of sjabloonframeworks, met behulp van een subthema of door de code van uw WordPress-thema te bewerken.
Een WordPress-thema aanpassen met de thema-aanpasser
De tool voor het aanpassen van sjablonen is een WordPress-functie waarmee u eenvoudige, ontwerpgerichte wijzigingen aan uw website kunt aanbrengen. Het biedt tweak-opties zoals het wijzigen van lettertypen, kleuren van koppelingen of knoppen, en meer.
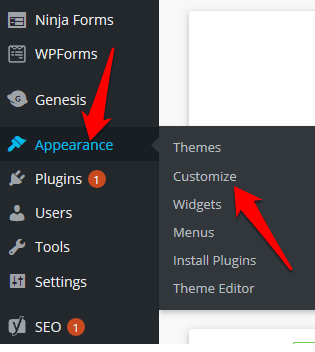
U krijgt toegang tot de tool Sjabloon aanpassen door naar: Uiterlijk instellingen op het bedieningspaneel en kies "aanpassen". U kunt ook naar de beheerbalk bovenaan gaan en op de knop . klikken Aanpassen.

In de tool Sjabloon aanpassen kunt u ook het logo, sociale-mediaknoppen toevoegen of de kop- en voettekstsecties wijzigen om het ontwerp en de lay-out van uw website te wijzigen.
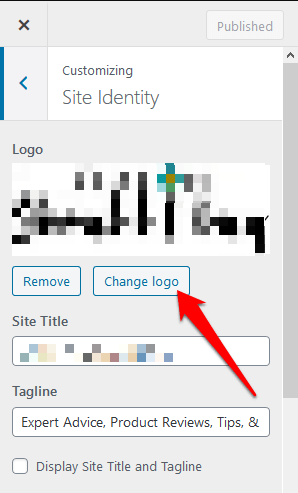
Om een logo toe te voegen, ga naar Uiterlijk -> Aanpassen -> Website-identiteit selecteer dan logo wijzigen Een aangepast logo invoegen.

U kunt ook het pictogram van het websitepictogram (het pictogram dat u op uw browsertabbladen ziet) op hetzelfde scherm wijzigen door naar het websitepictogramgedeelte net onder het websiteadresveld te gaan. Klik verander foto Om het aangepaste sitepictogram in te voegen.

Een WordPress-thema aanpassen met de thema-editor
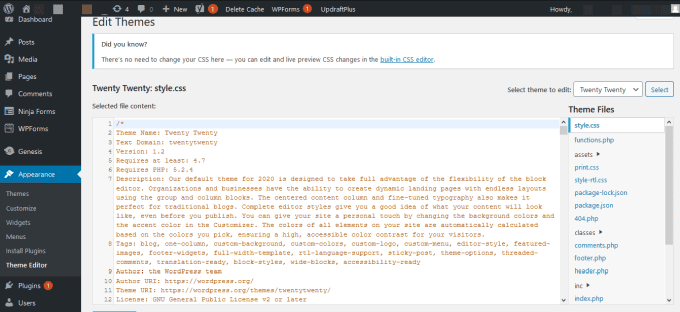
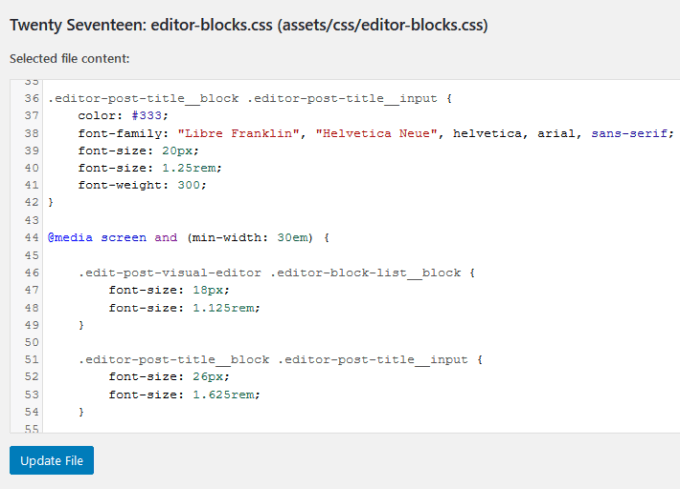
Met de WordPress Theme Editor kunt u sjabloonbestanden rechtstreeks openen en bewerken.
Het wordt niet aanbevolen om de bestanden in uw sjabloon aan te passen, zelfs niet als u weet hoe u met CSS of PHP moet programmeren. Wanneer u de editor probeert te openen, waarschuwt WordPress u zelfs voor de actie vanwege de gevolgen van het rechtstreeks bewerken van pagina's, waarvan sommige onomkeerbaar kunnen zijn.

Wijzigingen in de sjablooneditor die ervoor zorgen dat uw website crasht, kunnen niet worden bijgehouden, en de vorige versie van het sjabloonbestand wordt ook niet gewijzigd. Wanneer u de sjabloon bijwerkt, kunt u bovendien eventuele wijzigingen kwijtraken.
Het is beter voor u om een staging-website te gebruiken om de wijzigingen die u wilt aanbrengen te testen voordat u ze op de hoofdwebsite implementeert, en een code-editor om de bestanden op de actieve website aan te passen.
Een WordPress-thema aanpassen met de Page Builder-extensie
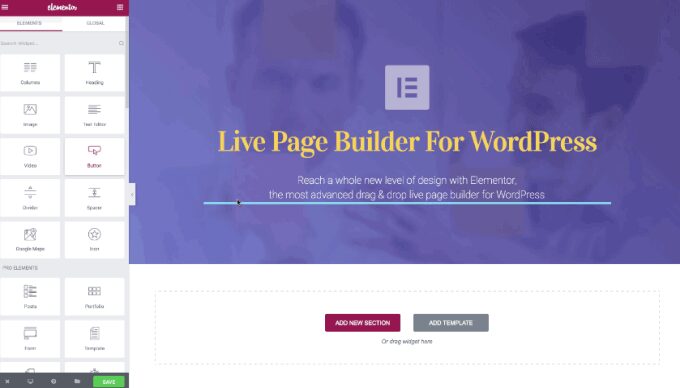
Met de plug-in voor het maken van pagina's kunt u het ontwerp van uw website aanpassen met de interface What You See Is What You Get (WYSIWYG). Paginabuilders bieden ook de flexibiliteit die u nodig hebt bij het snel ontwerpen en opmaken van uw pagina's.

Zodra u de extensie op uw thema hebt geïnstalleerd, kunt u de beschikbare opties gebruiken om uw website naar wens aan te passen.
je kunt gebruiken Elementor , een populaire extensie voor het maken van pagina's die een interface voor slepen en neerzetten biedt, zodat u uw pagina's en berichten kunt bewerken terwijl u realtime voorbeelden van uw bewerkingen bekijkt.
Het sjabloonframework gebruiken om een WordPress-thema aan te passen
Sjabloonframeworks bestaan uit bovenliggende sjabloon (framework) en verschillende subsjablonen, waarmee u uw sjabloon naar wens kunt aanpassen.

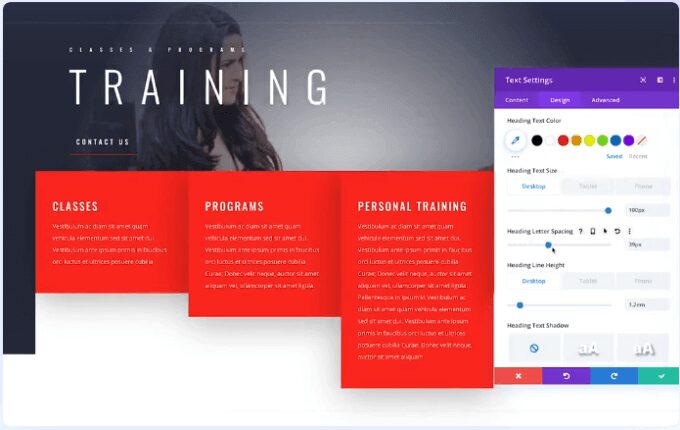
Een veelvoorkomend voorbeeld van een sjabloonraamwerk is: Divi. Dit raamwerk biedt aanpassingsopties en een interface voor slepen en neerzetten om u te helpen het ontwerp van het subthema verder aan te passen.
Een WordPress-thema aanpassen door de sjablooncode aan te passen
Als je enige programmeerkennis en ervaring hebt, of bekend bent met het aanpassen van CSS of PHP, kun je de sjabloon aanpassen door de sjablooncode te bewerken.
Voordat u dat doet, moet u ervoor zorgen dat u uw code aanpast in overeenstemming met: WordPress programmeerstandaarden Om ongewenste code op uw website te voorkomen en om de kwaliteit en consistentie van uw code te waarborgen.
Als je nieuwe code schrijft of wijzigingen aanbrengt in de sjabloon, laat dan wat opmerkingen achter om je te helpen herinneren wat je hebt gedaan als je besluit ergens in de toekomst weer aan de code te werken. Deze bestanden omvatten:

- css, dat alle code bevat die wordt gebruikt om uw website te ontwerpen, inclusief kleuren, lettertypen, lay-out en meer.
- function.php-bestand, dat code bevat die functies zoals UI-elementen, aanbevolen afbeeldingen en andere sjabloonelementen registreert die ervoor zorgen dat dingen consistent werken. Als je niet weet hoe je CSS moet wijzigen of code moet toevoegen aan functions.php, gebruik dan een aangepaste extensie. Op deze manier voeg je niet blindelings slechte of rommelige code toe aan je website waardoor deze zou kunnen crashen.
- Sjabloonbestanden maken ook deel uit van het aanpassen van uw WordPress-thema en ze bepalen het type inhoud dat WordPress op de pagina, het berichttype of het archief zal weergeven.
Nogmaals, je moet voorzichtig zijn en weten hoe je de sjabloonbestanden moet bewerken, omdat het aanbrengen van wijzigingen je site kan laten crashen.
Test wijzigingen op de staging-site of via een lokale installatie voordat u deze op de live-website bewerkt. Testen op de testsite is veel veiliger, dus u kunt er zeker van zijn dat alles werkt voordat u wijzigingen doorgeeft aan de hoofdwebsite.

Een WordPress-thema aanpassen met het child-thema
Als u een aangepaste sjabloon voor uw website aanpast, kunt u rechtstreeks wijzigingen in de sjabloon aanbrengen. Voor sjablonen van derden zorgt het maken van een onderliggende sjabloon ervoor dat u uw wijzigingen niet kwijtraakt wanneer u de hoofdsjabloon wilt bijwerken.
De onderliggende sjabloon erft dezelfde functionaliteit als de bovenliggende sjabloon, waardoor het ideaal is voor het testen van wijzigingen zonder de bovenliggende sjabloon negatief te beïnvloeden.
- Om de zoon-sjabloon te maken, gaat u naar wp-inhoud/thema in uw WordPress-installatiemap en maak een nieuwe map aan.
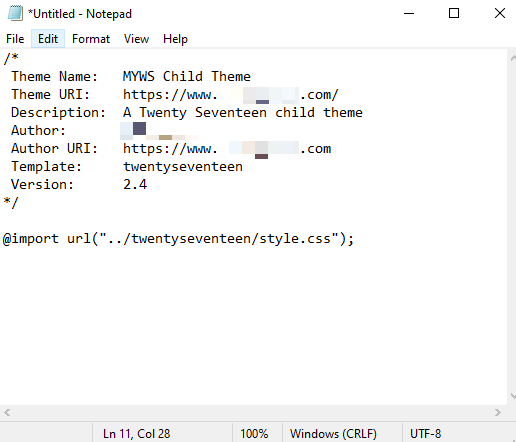
- Open Kladblok of een andere Teksteditor Plaats en plak de code zoals hieronder weergegeven om een stijlenbestand te maken en sla het bestand vervolgens op in de themasubmap die u hebt gemaakt. Sjabloon: twentyseventeen WordPress vertelt dat het een child-thema is van je huidige thema, terwijl de laatste regel code het belangrijkste sjabloonstijlbestand in het child-thema importeert.

Als u teruggaat naar het WordPress-beheerpaneel onder Uiterlijk -> Sjablonen , ziet u de subsjabloon die u zojuist hebt gemaakt. Selecteer de knopActiveringOm de Jr.-sjabloon te gebruiken om uw website aan te passen.
Maak een uniek WordPress-thema
Het is niet zo moeilijk om een WordPress-thema aan te passen als je bekend bent met WordPress. Sommige technische aspecten, zoals het wijzigen van de code, kunnen het uiterlijk van uw website echter bederven of onbruikbaar maken, vooral als u niet weet hoe u dit moet doen.
Denk er bij het aanpassen van uw thema aan versiebeheer te gebruiken om wijzigingen bij te houden, het thema responsief te maken en ervoor te zorgen dat wijzigingen geen invloed hebben op de toegankelijkheid voor mensen met een handicap.
Zijn er andere methoden die u gebruikt om uw WordPress-thema aan te passen? U kunt uw mening met ons delen in de opmerkingen.







